柱状图
带背景色的柱状图
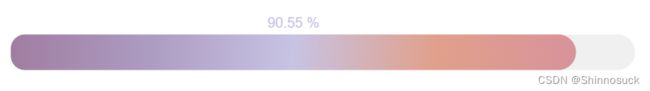
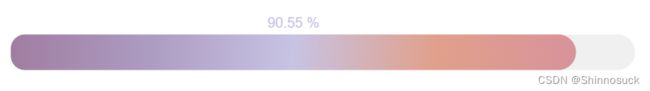
将X与Y轴交换制作为进度条
option = {
xAxis: {
type: 'value',
min:0,
max:100,
show:false,
},
yAxis: {
type: 'category',
data:['进度条'],
show:false,
},
label:{
show:true,
fontSize:20,
fontFamily:'Arial',
color:'#C7C3E3',
backgroundColor: 'rgba(0,0,0,0.0)',
borderRadius: [5,5,5,5],
position: 'top',
horizontalAlign: 'center',
formatter: function (params) {
return params.value + ' %';
},
},
grid: {
top: '20%',
left: '10%',
right: '10%',
bottom: '20%'
},
series: [
{
type: 'bar',
data: [90.55],
color:'rgba(216,100,150,0.5)',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)',
borderColor: 'red',
borderWidth: 0,
borderType: 'dashed',
borderRadius:[20,40,40,20],
},
itemStyle:{
normal:{
borderRadius:[20,40,40,20],
color: new echarts.graphic.LinearGradient(0,0,1,1,[
{offset:0,color:'#A07DA0'},
{offset:0.25,color:'#AD9CC2'},
{offset:0.5,color:'#C7C3E3'},
{offset:0.75,color:'#E1A08B'},
{offset:1,color:'#D8929B'},
])
},
},
barMaxWidth: 100,
barWidth: 50,
barMinHeight: 10,
},
],
};

效果图