被房产网的地图搜索快给搞疯了,从网上搜的,留着以后学习用
注:经纬度的查询,找了半天,终于找着活神仙了,(*^__^*) 嘻嘻……
1.经纬度查询工具:http://www.playgoogle.com/googlemap/tool1.html
2.http://www.playgoogle.com/catalog.asp?cate=1
3.利用 Google Maps 查詢地址經緯度 - Geocoding via HTTP 簡易範例http://www.dotblogs.com.tw/chhuang/archive/2008/04/03/2593.aspx
一、加载Google maps API
<script type=”text/javascript”
src=”http://ditu.google.com/maps?file=api&v=2&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA&hl=zh-CN”></script>
您可以到http://code.google.com/intl/zh-CN/apis/maps/signup.html注册申请自己的API
二、加载简单的Google地图
1、 加载Google地图
//声明一个GMap2全局变量
var map;
function load()
{
//检查浏览器的兼容性.
if (GBrowserIsCompatible())
{
map = new GMap2(document.getElementById(”map”)); //加载地图
map.addControl(new GLargeMapControl()); //增加全功能控件
map.addControl(new GMapTypeControl()); //设置地图类型
map.enableScrollWheelZoom(); //设置地图支持滚轮
map.setCenter(new GLatLng(39.990168, 116.295304), 10); //设置地图的中心坐标
map.enableDoubleClickZoom(); //开启双击google map会自动放大.
map.enableScrollWheelZoom(); //开启滚动鼠标自动放大和缩小.
//
}
}
2、 添加一个创建GMarker的方法
function createMarker(baseIcon, point, html)
{
var icon = new GIcon(baseIcon);
var marker = new GMarker(point, icon);
GEvent.addListener(marker, “click”, function() { marker.openInfoWindowHtml(html); });
return marker;
}
3、 调用这个GMarker方法
var icon = new GIcon(G_DEFAULT_ICON);
var point = new GPoint(116.429114, 39.934322);
var html = ‘<div ><font color=”blue”>HelloWorld!</font></div>’;
var marker = createMarker(icon, point, html);
map.addOverlay(marker);
这样一个简单的HelloWorld就显示出来了
通过这个例子我们可以了解到GMap2、GMarker、GIcon这几个核心类的基本应用
最后看看我截得图:
源 文件下载
这几天整理了一下V3的版本,V3相比V2还是有很大进步的,比如烦人的api 引用,发布的时候非常不爽;清爽的api对象,比以前精简不少对象,但是功能却没有打折扣……还有很多等着我们去挖掘,总之是
用的非常爽, 废话不多说了,实现同样的功能V3的代码如下:
<html>
<head>
<title></title>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″ />
<script type=”text/javascript” src=”http://maps.google.com/maps/api/js?sensor=false”></script>
<script type=”text/javascript”>
var map;
function load() {
var myLatlng = new google.maps.LatLng(39.934322, 116.429114);
var myOptions = {
//这 里的参数可以为多个参数,具体参考MapOptions对 象
zoom: 5,
center: myLatlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById(”map”), myOptions);
var marker = new google.maps.Marker({
//可 以为多个参数,具体参考MarkerOptions对 象
map: map,
position: myLatlng
});
google.maps.event.addListener(marker, ‘click’, function(event) {
//这 里的infoWindow的 参数可以为多个对象,具体可以参考InfoWindowOptions对 象
var html = ‘<div ><font color=”blue”>HelloWorld!</font></div>’;
var infowindow = new google.maps.InfoWindow({ content: html });
infowindow.open(map, marker);
});
}
</script>
</head>
<body onload=”load()”>
<table border=”2″ id=”table1″ bordercolor=”#FF0000″>
<tr>
<td>
<div id=”map” style=”width:800px; height:480px”></div>
</td>
</tr>
</table>
</body>
</html>
这一篇主要实现怎么调用Google maps API中的地址解析核心类GClientGeocoder:
主要功能包括地址解析、反向解析、本地搜索、周边搜索等,
我这里主要有两个实例:
实例一、当你搜索一个地名的时候,解析它的经纬度信息,并在地图上 描点
实例二、搜索你的中心点所在区域的学校、商店等信息,并在地图上描 点
首先来讲讲实例一怎么 实现:
1、 加载google api
<script
type=”text/javascript”src=”http://ditu.google.com/maps?file=api&v=2&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA&hl=zh-CN”></script>
2、 定义通用的全局变量和公共方法
var map;//GMap2的核心对象
var geocoder = null;//用来解析的
var markers = new Array();//用来存放GMarker
//======在地图上描点的方 法============
function createMarker(icon, point, html, index) {
var letter = String.fromCharCode(”A”.charCodeAt(0) + index);
icon.image = “http://ditu.google.com/mapfiles/marker” + letter + “.png”;
var marker = new GMarker(point, icon);
GEvent.addListener(marker, “click”, function() {
marker.openInfoWindowHtml(html);
});
markers.push(marker);
map.addOverlay(marker);
}
//查询点击事件
function showLocation() {
map.clearOverlays();
document.getElementById(’divOutput’).innerHTML = “搜索中…”;
var address = document.getElementById(’txtAddress’).value;
geocoder.getLocations(address, cb_showLocation);//搜索的核心方法
}
//回调事件,主要在界面上描点 和右侧产生列表信息
function cb_showLocation(result) {
// 显示结果
if (result.Status.code == G_GEO_SUCCESS)
{
document.getElementById(”divOutput”).innerHTML = “成功(” + result.Placemark.length + “)<br />”;
var icon = new GIcon(G_DEFAULT_ICON);
var lat, lng, point, address, marker;
for (var i = 0; i < result.Placemark.length; i++) {
lat = result.Placemark[i].Point.coordinates[1]; // lat
lng = result.Placemark[i].Point.coordinates[0]; // lng
address = result.Placemark[i].address; // 地址
point = new GLatLng(lat, lng);
document.getElementById(”divOutput”).innerHTML += ((i + 1) + ” ” + address + ” <small>” + point.toString() + “</small><br />”);
createMarker(icon, point, address, i);
}
}
else {
document.getElementById(”divOutput”).innerHTML = result.Status.code;
}
}
3、 地图初始化
function init() {
//检查浏览器的兼容性.
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById(”map_canvas”));
//设置地图的中心坐标.
var loc = new GLatLng(39.990168, 116.295304);
map.setCenter(loc, 5);
//创建带有可在四个方向平移、放大、缩小的按钮,以及缩放滑块的控件。
map.addControl(new GLargeMapControl());
//创建带有切换地图类型的按钮的控件。
map.addControl(new GMapTypeControl());
//设置地图支持滚轮
map.enableScrollWheelZoom();
//实例化一个地址解析
geocoder = new GClientGeocoder();
}
}
4、 定义页面加载事件和卸载事件
window.onload = init;
window.onunload = GUnload;
//========主界面==================
<!– 地图画板 –>
<input type=”text” id=”txtAddress” name=”txtAddress” size=”40″ /><input type=”button” value=”查询” onclick=”showLocation();” />
<div id=”map_canvas” style=”width: 600px; height: 500px ;float:left;”></div>
<div id=”divOutput” style=”float:left;” ></div>
//==============================
主要第一个例子就完成了,效果如下
实例二
1、加载google api,这里用到三个
<script type=”text/javascript” src=”http://ditu.google.com/maps?file=api&v=2&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA&hl=zh-CN”></script>
<script type=”text/javascript” src=”http://www.google.com/uds/api?file=uds.js&v=1.0&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA&hl=zh-CN”></script>
<script type=”text/javascript” src=”http://www.google.com/uds/solutions/localsearch/gmlocalsearch.js”></script>
2、通用核 心类、全局变量和公共方法
var map;
var hasMarker = false;
var markers = new Array();
var KMapSearch = window.KMapSearch = function(map_, opts_)
{
this.opts = { keyWord: opts_.keyWord || “”, latlng: opts_.latlng || new GLatLng(31, 121), autoClear: opts_.autoClear || true, icon: opts_.icon || new GIcon(G_DEFAULT_ICON) };
this.map = map_;
this.gLocalSearch = new google.search.LocalSearch();
this.gLocalSearch.setCenterPoint(this.opts.latlng);
this.gLocalSearch.setResultSetSize(GSearch.LARGE_RESULTSET);
this.gLocalSearch.setSearchCompleteCallback(this, myTips);
}
//请除所有查询结果
KMapSearch.prototype.clearAll = function() {
for (var i = 0; i < markers.length; i++) { this.map.removeOverlay(markers[i]); }
markers.length = 0;
}
//开始查询
KMapSearch.prototype.execute = function(latLng) {
if (latLng) { this.gLocalSearch.setCenterPoint(latLng); }
this.gLocalSearch.execute(this.opts.keyWord);
}
//取得查询结果,并以DIV的方式展示
KMapSearch.prototype.getResult = function(result, i) {
var container = document.createElement(”div”);
container.className = “list”;
var myRadom = (new Date()).getTime().toString() + Math.floor(Math.random() * 10000);
container.id = myRadom;
container.innerHTML = i + “、” + result.title + “<br />地址:” + result.streetAddress;
//this.createMarker(new GLatLng(result.lat, result.lng), result.html, myRadom);
return container;
}
3、载入事 件和辅助方法
//载入
function OnLoad() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById(”map_canvas”));
map.addControl(new GLargeMapControl());
map.addControl(new GMenuMapTypeControl());
map.addControl(new GOverviewMapControl());
map.enableScrollWheelZoom();
map.setCenter(new GLatLng(39.990168, 116.295304), 10);
//添加右键单击事件
GEvent.addListener(map, “singlerightclick”, function(point) {
var initPt = map.fromContainerPixelToLatLng(point);
map.clearOverlays();
marker = new GMarker(initPt, { draggable: true });
if (hasMarker) {
marker.setLatLng(initPt);
map.panTo(initPt);
}
else {
//拖拽事件
GEvent.addListener(marker, “dragend”, function() {
initPt = marker.getLatLng();
map.panTo(initPt);
searchMap(initPt);
});
hasMarker = true;
}
map.addOverlay(marker);
searchMap(initPt);
});
}
}
//点击提示信息
function myTips() {
var content = “”;
var resultdiv = document.getElementById(”map”);
for (j = 0; j < markers.length; j++) {
map.removeOverlay(markers[j]);
}
markers.length = 0;
var results = this.gLocalSearch.results;
var icon = new GIcon(G_DEFAULT_ICON);
var savedResults = document.getElementById(”schollContainer”);
if (this.gLocalSearch.results)
{
if (this.opts.autoClear) {
savedResults.innerHTML = “”;
}
for (var i = 0; i < results.length; i++) {
content = ‘<p>’ + ‘名称:’ + results[i].title + ‘<br />’ + ‘地址:’ + results[i].streetAddress + ‘<br />’ + ‘坐标:’ + results[i].lat + ‘,’ + results[i].lng + ‘</p>’;
myCreateMarker(new GPoint(results[i].lng, results[i].lat), icon, content, i);
savedResults.appendChild(this.getResult(this.gLocalSearch.results[i], i + 1));
}
}
}
//地图上标注
function myCreateMarker(point, icon, html, index) {
var letter = String.fromCharCode(”A”.charCodeAt(0) + index);
icon.image = “http://ditu.google.com/mapfiles/marker” + letter + “.png”;
var marker = new GMarker(point, icon);
GEvent.addListener(marker, “click”, function() { marker.openInfoWindowHtml(html); });
markers.push(marker);
map.addOverlay(marker);
}
//在给定的坐标附近搜索指定的 关键字
function searchMap(initPt) {
var myIcon = new GIcon(G_DEFAULT_ICON);
var mapSearch = new KMapSearch(map, { latlng: initPt, icon: myIcon, keyWord: “驾校” });
mapSearch.clearAll();
mapSearch.execute();
}
5、 最后
window.onload = OnLoad;
window.onunload = GUnload;
//========主界面==================
<!– 地图画板 –>
<div id=”map_canvas” style=”width:640px; height:480px ;float:left;”></div>
<div style=”width:4px; height:480px ;float:left;”></div>
<div id=”searchResult”>驾校:<div id=”schollContainer”></div></div>
//==============================
搞定, 最后的效 果如图:
源码实例下载
日期 : 2010年08月29日分类 : 程序人生作者 : alaxy
第一节:前言及准 备工作
前言
笔者是一名普通的前端开发爱好者,目前面临毕业,在国 内某互联网公司从事前端开发的实习工作。
很乐意与朋友分享和交流技术经验,也很乐于帮助有同样 兴趣爱好的技术新手。我想通过这样一种实际项目开发的方式,帮助新手尽快了解“前端开发”的技术内幕和目前技术公司流行的开发方式。
限于本人的水平以及公司的保密制度,本教程只是自己基 础知识的整理和思考,读者可以作为入门教程和项目范例阅读,也作为本人抛出的一块砖,希望能从中得到更多新的想法和知识。欢迎大家提出建议或加入此项目的 开发。
最近工作较忙,笔者尽量加快写作速度。
我们的项目取名为”Apus”,至于为什么叫它,请资讯相关知情人士: ),我们的项目定位为“驴友交流网站”。
本教程包含的内 容:
-简要介绍使用版本控制进行多人协同开发及代码管 理;
-简要介绍PHP、Mysql网站开发;
-重点介绍前端开发技术,包括网页编码、地图应用、Ajax编程等内容。
项目准备
背景:
目前随着Ajax、WebGIS等相关技术的成熟,一些网站提供的地图接口功能越来越强大,开发门槛越来越低,国内也涌现出了一大批优秀的地图应用站点。目前成熟 的地图应用基本都局限在地图搜索(如:百度地图搜索、搜狗地图)、生活信息(如:普加地图等),而另一项与地图密切相关的,并且受众广泛的领域——旅游,却没有相关的酷站 点出现,基于这个发现,我们准备了这个项目课题。
项目初期目标:
— 用户可以方便的标注、上传、分享旅行路线、地标点,可以上传旅途照片;
— 用户的旅行路线、标点和照片以友好的方式在地图上操作和显示;
— 用户的上传内容可以方便的分享和被发现。
— 系统具备一定的扩展性,可以方便的开发新应用。
开发方式:
本项目使用GoogleCode版本控制工具,采取开放的开发方式,读者可以自由获取最新的程 序代码,开发爱好者也可以加入项目的开发建设,(当然前 提是要经项目管理员的同意: )
使用的工具:
- ThinkPHP,ThinkPHP是一个快速、简单的面向对象的轻量级PHP开发框架,它可以为我们提供安全、高效的PHP开发基础。
- Google Maps Api,是最早的开放地图API,具有较完善的功能,能提供中国地级以上城市的详细地图数据。
- jQuery,jQuery 是一个著名的JavaScript库,它有助于简化 JavaScript编程开发
准备知识:
Google Maps Api:http://code.google.com/intl/zh-CN/apis/maps/
ThinkPHP文档和手册:http://www.thinkphp.cn/Manual
jQuery手册及文档(英文):http://docs.jquery.com/Main_Page
jQuery手册中文版:http://oncoding.net/manuals/jquery/
前端开发相关知识:http://oncoding.net/
OK,如果你已经粗略浏览以上网站的内容,或者这些开发知识你早已全部了解,那我们正式开始开发内容。
一. 项目开始
1.开发环境配置
作者推荐使用Linux开发环境,这样可以更方便的学习本教程内容,当然,使用Windows也可以方便的学习本教程,只不过你需要点击更多次鼠标。
Linux命令参考:http://linux.chinaitlab.com/Special/linuxcom/Index.html
网站运行环境:Apache+Mysql+PHP ,作者推荐使用Lampp套件 。
协同开发环境:要想方便的取得最新项目代码,你需要使 用Subversion 进行代码管理。
Linux下安装Subversion:
| ubuntu: sudo apt-get install subversion Fedora: yum install subversion |
Windows推荐使用 tortoisesvn
2.检出项目代码:
本项目使用Google Code的项目托管进行代码版本库管理,地址为http://apus.googlecode.com 使用版本库管理代码可以 方便的进行多人协同开发和代码管理,相关知识请自行了解。
Linux环境:
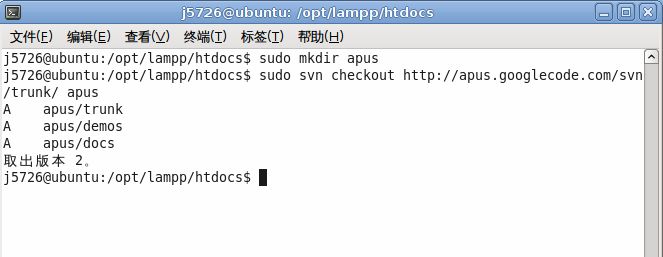
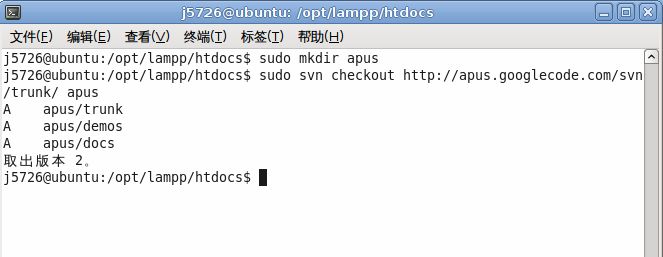
| 在你的PHP网站文件目录建立项目目录 mkdir apus 检出代码: svn checkout http://apus.googlecode.com/svn/trunk/ apus |

图 片1
版本库commit操作
Windows环境:
| Click,Click,Click or Google |
“检出”操作是使用subversion从版本库中 将代码获取到本地,如果版本库中的代码有更新,则使用up“更新”操作将本地代码更新到最新版本:

版本库up操作
可以看到,我们的项目主目录下有三个目录:
| docs/ 文档目录,用来存放开发规范、功能说明等文档 demos/ 测试程序目录 trunk/ 项目主干目录,也就是将来要发布到网站的目录 |
3.配置调试目录
如果前面的你都作对了,那现在你可以使用这样 的地址访问我们的项目主干目录: http://localhost/apus/trunk/
4. 显示折线GPolyline、多边形GPolygon
在我们的Apus项目中,显示旅行路径、活动范围必不可少的地图要素就是折线和多边形,
在地图中添加折线的方法非常简单,下面这段程序显示了直升机从我爷爷家飞到学校放下行李然后去金沙滩游玩的路线^_^:
//定义一个折线对象
polyline = new GPolyline([
//定义这线上的三个折点、线条颜色、宽度、透明度
new GLatLng(36.07868,120.3599),
new GLatLng(36.00259,120.1227),
new GLatLng(35.95482,120.2426)
], //折点对 象数组
“#ff6600″, //线条颜色
3, //线条宽度
0.9 //线条透明度
);
//将折线加入地图
map.addOverlay(polyline); |
查看演示>>
其他操作参见GPolyline类参考: http://code.google.com/intl/zh-CN/apis/maps/documentation/reference.html#GPolyline
GPolyline的构造函数:GPolyline(latlngs, color?, weight?, opacity?, opts?)
其中opts? 为可选参数,class GPolylineOptions定义的属性,包括折线是否可点击clickable、表现地球弧度geodesic。
添加多边形的原理和折线类似:
//定义一个多边形对象
polygon = new GPolygon(
[
new GLatLng(36.17477,120.37609),
new GLatLng(36.09167,120.49577),
new GLatLng(36.06035,120.30181),
new GLatLng(36.17477,120.37609)
], //折点 对象数组
“#FF6600″, //线条颜色
4, //线条宽度
0.8, //线条透明度
“#66FF00″, //填充颜色
0.5 // 填充透明度
);
//将多边形加入地图
map.addOverlay(polygon); |
查看演示>>
其他操作参见GPolygon类参考: http://code.google.com/intl/zh-CN/apis/maps/documentation/reference.html#GPolygon
GPolyline的构造函数: GPolygon(latlngs, strokeColor?, strokeWeight?, strokeOpacity?, fillColor?, fillOpacity?, opts?)
其class GPolygonOptions只包含clickable,即是否可点
5. 经纬度编码
阅读了上边的内容,你可能会产生这样的疑问:如果一条轨迹或区域包含了成百上千个拐点,那岂不是很麻烦。没错,这里我们可以使用一个办法把这些点信 息放在一串编码后的简短的字符串里,交给客户端去解码并显示,而我们的网络仅需要传输这一串编码,这里我们要用到GPolyline和GPolygon的 工厂方法fromEncoded,
它的原型为:fromEncoded(color?, weight?, opacity?, latlngs, zoomFactor, levels, numLevels)
我们以一个例子来演示它,下面的代码展示了这样的路线:我们乘坐上面那架直升机,从轮渡码头飞往栈桥观光,但栈桥没有停机坪,我们只好转道飞往江苏 路教堂游览,稍作停留后回到了宁夏路家中。
//编码
polyline = new GPolyline.fromEncoded({
color: “#FF6600″,
weight: 3,
opacity: 0.9,
/*
未编码的折点数据:
new GLatLng(36.066570000000006,120.30366000000001),
new GLatLng(36.05875,120.32037000000001),
new GLatLng(36.072480000000006,120.32842000000001),
new GLatLng(36.079930000000004,120.35917)
*/
points: agc{E{xg}Uzo@mgBytAiq@qm@e_E, //折点编码
zoomFactor: 32, //levels字符串中邻近缩放级别集合之间的放大倍率
levels: “BBBB”, //缩放级别编码
numLevels: 4 //levels字符串中包含的缩放级别数
});
map.addOverlay(polyline); |
查看演示>>
可以看到,编码后的数据变得非常轻巧,但是这一串字符是怎样编出来的呢?Google给出了一个在线编码工具,
中文版地址(目前有错误无法 使用):http://code.google.com/intl/zh-CN/apis/maps/documentation/polylineutility.html
英文版地址(目前可用):http://code.google.com/apis/maps/documentation/polylineutility.html
这可以作为练习时的快速编码工具,但在实际的项目开发中,我们不可能把用户的每个点都手工去编码,由于编码的算法是 公开的 http://code.google.com/intl/zh-CN/apis/maps/documentation/polylinealgorithm.html ,我们可以自己编写程序来进行编码,这里有Javascript版和PHP版的编码程序:http://oncoding.cn/blog/html/y2009/gmaps-encode.html
四. Google Maps Api高级功能介绍
1.地址解析与逆地址解析
所谓“地址解析”,是指根据地点名称得到经纬度坐标;“逆地址解析”则是根据经纬度坐标得出其地点名称。这一功能在实际的地图开发中尤为有用。
Google Maps Api中的GClientGeocoder类提供了这一系列的功能,类参考见: http://code.google.com/intl/zh-CN/apis/maps/documentation/reference.html#GClientGeocoder
举一个小例子来试一下,下面程序返回“栈桥”的坐标
//地址解析
geocoder = new GClientGeocoder();
geocoder.getLatLng(’栈桥’, function(response) {
alert (response);
}); |
| 运行结果: 栈桥的坐标:(36.0647287, 120.3184891) |
getLatLng方法的作用是返回查询地点的经纬度坐标;
另外一个方法getLocations,则同时具备了地址解析和逆地址解析的功能,它可以传入地点名称或坐标值,返回包括坐标、城市等更详细的数 据。
//initMap()函数,将地图程序加入页面
function initMap() {
//GBrowserIsCompatible()确定Api能否兼容当前浏览器
if (GBrowserIsCompatible()) {
//在ID 为”Gmap”的层内显示地图
var map = new GMap2(document.getElementById(”Gmap”));
//设置地图中心点和缩放级别
map.setCenter(new GLatLng(36.09778, 120.37236), 12);
//地址解析getLocations
var geocoder = new GClientGeocoder();
geocoder.getLocations(’栈桥’, function(response) {
place = response.Placemark[0];
point = new GLatLng(place.Point.coordinates[1],place.Point.coordinates[0]);
marker = new GMarker(point);
map.addOverlay(marker);
marker.openInfoWindowHtml(getGeocodeHtml(response));
});
}
}
//组装冒泡内的HTML数据
function getGeocodeHtml(response){
pname = response.name;
paddress = response.Placemark[0].address;
plat = response.Placemark[0].Point.coordinates[1];
plon = response.Placemark[0].Point.coordinates[0];
return(”地点:”+pname+”<br />位置:”+paddress+”<br />坐标:”+plat+”,”+plon);
} |
查看演示>>
getLocations以JSON格式返回如下数据,其Placemark可能有许多个,在实际使用时需要考虑多个返回值的情况。JSON格式是 一种在JavaScript中使用非常简单方便的数据格式:
{
“name”: “栈桥”,
“Status”: {
“code”: 200,
“request”: “geocode”
},
“Placemark”: [ {
"id": "p1",
"address": "栈桥, 青岛市",
"AddressDetails": {"AddressLine":["栈桥"],”Accuracy”: 9},
“ExtendedData”: {
“LatLonBox”: {
“north”: 36.0678763,
“south”: 36.0615811,
“east”: 120.3216367,
“west”: 120.3153415
}
},
“Point”: {
“coordinates”: [ 120.3184891, 36.0647287, 0 ]
}
} ]
} |
2. 本地搜索
我们可以在地图上加入一个位置搜索框,只需要短短几行代码:
//在ID为”Gmap”的层内显示地图,设置加载搜索框
var map = new GMap2(document.getElementById(”Gmap”),
{googleBarOptions: {showOnLoad : true}} );
…. //加入搜索框
map.enableGoogleBar(); |
查看演示>>
如果要使用更多可定制性的搜索,可以使用Google Ajax Search Api: http://code.google.com/intl/zh-CN/apis/ajaxsearch/ ,以后我们需要的话会进一步学习。
3. 驾车路线:
使用GDirections类可以获取驾车路线:
//驾车导航
driveLine = new GDirections(map);
driveLine.load(”from: 青岛 to: 烟台”, { “locale”: “zh-CN” }); |
查看演示>>
4. 静态地图
上一节课说过,Google Maps提供三种形式的API,其中一种是“静态地图API”,所谓静态,就是只生成一张图片,不会有任何交互功能。这种方式特别适用于手机的地图应用。
例如:http://ditu.google.cn/staticmap?center=36.07248,120.32842&zoom=13&size=600x400&markers=36.06657,120.30366,bluea%7C36.07248,120.32842,greenb%7C36.05875,120.32037,redc&key=ABQIAAAAira30FR5tVprWCJ-8_WcqxSrc1zAT9YCtP2kOyoD7kBAJfliJBROJEdu9hUE13rp9a4OHneyOoW5gg
得到图片:

参数:center=地图中心点&zoom=缩放级别&size=宽x高&markers=第一个标点经度,纬 度,颜色字母|第二个标点经度,纬度,颜色字母…&key=你的KEY
5. KML
KML是用于描述和保存地理信息(如点、线、图像、多边形和模型等)的一种数据语言,它以被Google Earth和Google Maps方便的识别并显示。现在很多便携式GPS设备和手机软件可以生成KML格式的路径文件,事实上已经成为了GPS设备的标准路径文件格式。
以下是一个KML文件的格式:
<?xml version=”1.0″ encoding=”UTF-8″?>
<kml xmlns=”http://earth.google.com/kml/2.1″>
<Document>
<name>zhanqiao.kml</name>
<Style id=”sh_ylw-pushpin”>
<IconStyle>
<scale>1.3</scale>
<Icon>
<href>http://maps.google.com/mapfiles/kml/pushpin/ylw-pushpin.png</href>
</Icon>
<hotSpot x=”20″ y=”2″ xunits=”pixels” yunits=”pixels”/>
</IconStyle>
</Style>
<Style id=”sn_ylw-pushpin”>
<IconStyle>
<scale>1.1</scale>
<Icon>
<href>http://maps.google.com/mapfiles/kml/pushpin/ylw-pushpin.png</href>
</Icon>
<hotSpot x=”20″ y=”2″ xunits=”pixels” yunits=”pixels”/>
</IconStyle>
</Style>
<StyleMap id=”msn_ylw-pushpin”>
<Pair>
<key>normal</key>
<styleUrl>#sn_ylw-pushpin</styleUrl>
</Pair>
<Pair>
<key>highlight</key>
<styleUrl>#sh_ylw-pushpin</styleUrl>
</Pair>
</StyleMap>
<Placemark>
<name>zhanqiao</name>
<LookAt>
<longitude>120.3157798974425</longitude>
<latitude>36.05886498176855</latitude>
<altitude>0</altitude>
<range>739.971375569545</range>
<tilt>4.084272649574626e-011</tilt>
<heading>-0.1127864185136748</heading>
</LookAt>
<styleUrl>#msn_ylw-pushpin</styleUrl>
<Point>
<coordinates>120.3152418576393,36.05858830488904,0</coordinates>
</Point>
</Placemark>
</Document>
</kml> |
其中包含主要的标签:Document,Document包含kml的文件信息和显示样式以及所有的地标点信息,每个地标信息对应一个 Placemark标签。
KML中Placemark中主要标签的定义:
name 该地标名称
description 地标描述,支持HTML代码
LookAt 试图相关信息
styleUrl 样式
Point 地标点 |
查看演示>>
更具体的信息:http://www.step1.cn/googleapi/map/kml.htm
编程处理KML文件:
//GGeoXml对象,处理KML文件
var gXml = new GGeoXml(”http://oncoding.net/demos/zhanqiao.kml”);
//将KML内容在地图上显示
map.addOverlay(gXml); |
五、小结
看看我们今天学到了什么:
- 了解了Google Maps Api的概念和原理;
- 详细学习了Google Maps Api的基本操作;
- 简要了解了其高级功能。
在以后实际的项目开发中,我们会用这些功能做出很多炫目的应用,但是这一切的基础是对这些基本操作有宏观的把握和认识,希望大家能亲自动手练习,把 他们掌握牢固。
本节内容已上传至版本库,截稿时版本号为4,请大家及时更新本地代码。
下期提要:
这两节课我们学会了项目开发基本知识和Google Maps Api的基本操作,接下来我们将正式开始Apus项目的开发。
- 下一节我们会设计数据库并架构整个网站程序,添加基本的功能模块;
- 下下节我们会。。我还没想清楚,下节课再预告吧。
刚刚渡过了一个舒适的清明假期,祝大家有个好心情。
本节教程是在每天下班之后完成的,可能思路不大连贯,有问题欢迎大家指正。
今天SIP讨论会,大家又提到了如何引入Google MAP这一类型的API,看来以后引入这一类型的API是很有可能的了。
所以今天我自己先预研一下,顺便 也了解一下google是如何OPEN它的API的,还是有所心得的。我们通过简单的例子
来实现一下google的MAP API。
首先我们需要访问http://code.google.com/intl/zh-CN/apis/maps/documentation/index.html 来了解开发Map
API的基本知识,从这个网页中我们 知道在开发地图web应用的时候,需要为这个web应用生成一个key。我们的web应用是
本地的测试应用。
分别为http://localhost:8080/isp-test/test1;http://localhost:8080/isp-test/test1
生成的方法在http://code.google.com/intl/zh-CN/apis/maps/signup.html的页面中有详细的介绍。下面我们就介绍一下
我们例子的源码
| 源码1: <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”> <html xmlns=”http://www.w3.org/1999/xhtml”> <head> <meta http-equiv=”content-type” content=”text/html; charset=utf-8″/> <title>Google Maps JavaScript API Example</title> <script src=”http://maps.google.com/maps?file=api&v=2&key=ABQIAAAALz6G_BfxPh4YjE75BlyUCRQ3OvTiC4UmnAMUNAqofMcGZTvb4xR06zGQDAWV1FCb5Cfb-bjiKzUdWw” type=”text/javascript”></script> <script> //<![CDATA[ function load() { if (GBrowserIsCompatible()) { var map = new GMap2(document.getElementById("map")); map.setCenter(new GLatLng(30.39391, 120.32214), 9); map.addControl(new GOverviewMapControl()); map.enableDoubleClickZoom(); map.enableScrollWheelZoom(); map.addControl(new GMapTypeControl()); map.addControl(new GSmallMapControl()); } } //]]> </script> </head> <body> <div style=”width:500px;height:300px”></div> </body> </html> |
上面的例子我们运行之后效果如下 图。
图一
通过div控件包容了gmap的控件. GMap2将google地图对象实例化,这样开发者就可以使用GMap2中所有的方法. 接着代码中通过 map.addControl(new GOverviewMapControl());添加了一个小地图放大镜在右下角。
我们也可 以通过addcontrol添加其他的控件如:GSmallMapControl()。地图缩放工具。
下面我们介绍一个比较常用的例 子,地图搜索。
源代码如下
| <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”> <html xmlns=”http://www.w3.org/1999/xhtml”> <head> <meta http-equiv=”content-type” content=”text/html; charset=UTF-8″/> <title>Coder Page</title> <script src=”http://maps.google.com/maps?file=api&v=2&key=ABQIAAAALz6G_BfxPh4YjE75BlyUCRRczqYr7GcL2mR19v28J8Sb6PCVbxQSInysqm-RmRW-AC57kToRHOg1kg” type=”text/javascript”></script> <script type=’text/javascript’> var map = null; var geocoder = null; function load() { if (GBrowserIsCompatible()) { map = new GMap2(document.getElementById(”map”)); map.setCenter(new GLatLng(30.39391, 120.32214), 13); geocoder = new GClientGeocoder(); } } function showAddres(address) { alert(address + ” not found”); } function showAddress() { addressq = document.getElementById(”addr”).value; if (geocoder) { geocoder.getLatLng( addressq, function(point) { if (!point) { alert(addressq + ” not found”); } else { map.setCenter(point, 10); var marker = new GMarker(point); map.addOverlay(marker); marker.openInfoWindowHtml(addressq); } } ); } } </script> </head> <body> <div style=”width: 500px; height: 300px”></div> <Input size=”60″ id=”addr” value=”beijing” /> <input value=”Go!” onclick=”showAddress(); return false”/> </body> </html> |
执行上面的应用,即访问
http://localhost:8080/isp-test/test1
会得到下面效果
你可以在inputbox输入你想查找的城市的名称,来搜索地图。
在这里getLatLng这个函数是关键,他可以根据你的地址找到你的坐标。然后根据坐标你可以setCenter。
通过上面的两个例子我大致了解了google的openAPI。主要特点是除了提供API还提供和这个服务相关联的大量好用的辅助类,并把业务对象很好的封装。