QT学习回顾(二)界面布局及其控件设计
QT学习回顾(二)
- (1)QMainWindow介绍
- (2)工具栏及状态栏介绍
- (3)柳接部件、浮动窗口及核心部件介绍
- (4)资源文件添加及图片应用
- (5)对话框介绍
- (6)界面布局
- (7)控件
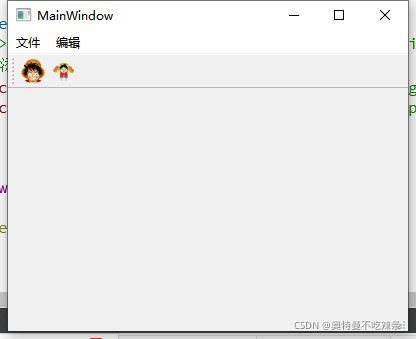
(1)QMainWindow介绍
- 菜单栏最多只有一个
//菜单栏创建 菜单栏最多只能有一个
QMenuBar*bar = menuBar();
//将菜单栏放入到窗口中
setMenuBar(bar);
//创键菜单
QMenu*fileMenu=bar->addMenu("文件");
QMenu*editMenu=bar->addMenu("编辑");
//创建菜单项
QAction*newAction=fileMenu->addAction("新建");
//添加分割线
fileMenu->addSeparator();
QAction*openAction=fileMenu->addAction("打开");
(2)工具栏及状态栏介绍
- 工具栏可以有多个,状态栏只能有一个
//工具栏 可以有多个
QToolBar*toolBar=new QToolBar(this);
addToolBar(Qt::LeftToolBarArea,toolBar);
//后期设置 只允许 左右停靠
toolBar->setAllowedAreas(Qt::LeftToolBarArea|Qt::RightToolBarArea);
//设置浮动
toolBar->setFloatable(false);
//设置移动(总开关)
// toolBar->setMovable(false);
//工具栏中可以设置内容
toolBar->addAction(newAction);
toolBar->addSeparator();
toolBar->addAction(openAction);
//工具栏中添加控件
QPushButton*btn=new QPushButton("aa",this);
toolBar->addWidget(btn);
//状态栏 最多有一个
QStatusBar*stBar=statusBar();
//设置到窗口中
setStatusBar(stBar);
(3)柳接部件、浮动窗口及核心部件介绍
- 铆接部件 浮动窗口 可以多个
- 设置核心部件 只能一个
//放置标签控件
QLabel*label=new QLabel("提示信息",this);
stBar->addWidget(label);
QLabel*label2=new QLabel("提示信息",this);
stBar->addPermanentWidget(label2);
//铆接部件(浮动窗口)可以有多个
QDockWidget*dockWidget=new QDockWidget("浮动",this);
addDockWidget(Qt::BottomDockWidgetArea,dockWidget);
//设置后期停靠区域,只允许上下
dockWidget->setAllowedAreas(Qt::TopDockWidgetArea|Qt::BottomDockWidgetArea);
//设置中心部件,只能有一个
QTextEdit*edit=new QTextEdit(this);
setCentralWidget(edit);
(4)资源文件添加及图片应用
具体步骤:
- 将图片文件 拷贝到项目位置下
- 右键项目->添加新文件 –> Qt - > Qt recourse File - >给资源文件起名 res 生成 res.qrc
- open in editor 编辑资源
- 添加前缀 添加文件
- 使用 “ : + 前缀名 + 文件名 ”
// ui->actionnew->setIcon(QIcon("C:\\Users\\Administrator\\Desktop\\day2资料\\Doc\\Image\\Luffy.png"));
//使用添加Qt资源":+前缀名+文件名"
ui->actionnew->setIcon(QIcon(":/Image/Luffy.png"));
ui->actionopen->setIcon(QIcon(":/Image/LuffyQ.png"));
(5)对话框介绍
-
对话框也分模态对话框和非模态对话框
-
1、模态对话框 不可以对其他窗口进行操作 会出现阻塞(即要先处理了对话框之后才能处理别处)
- QDialog dlg(this) ;dlg.exec();
-
2、非模态对话框 可以对其他窗口进行操作但会一闪而过,因此要创建到堆区中
- QDialog * dlg2 = newQDialog(this);dlg2->show();dlg2->setAttribute(Qt::WA_DeleteOnClose);
//模态创建 阻塞
// QDialog dlg(this);
// dlg.resize(200,100);
// dlg.exec();
// qDebug()<<"模态创建";
// //非模态创建
QDialog*dlg2=new QDialog(this);
dlg2->resize(200,100);
dlg2->show();
dlg2->setAttribute(Qt::WA_DeleteOnClose);//55号 属性
qDebug()<<"非模态创建";
- 消息对话框
- QMessageBox 静态成员函数 创建对话框(错误、信息、提问、警告)
- 提问对话框中函数参数:
参数1 父亲 参数2 标题 参数3 显示内容 参数4 按键类型 参数5 默认关联回车按键
// QMessageBox::critical(this,"critical","错误");
//信息对话框
// QMessageBox::information(this,"info","信息");
//提问对话框
//参数1 父亲 参数2 标题 参数3 提示内容 参数4 按键类型 参数5 默认关键回车按键
if(QMessageBox::Save==QMessageBox::question(this,"ques","提问",QMessageBox::Save|QMessageBox::Cancel)){
qDebug()<<"选择的是保存";
}else{
qDebug()<<"选择的是取消";
}
//警告对话框
// QMessageBox::warning(this,"warning","警告");
- 其他标准对话框
//其他标准对话框
//颜色对话框
// QColor color=QColorDialog::getColor(QColor(255,0,0));
// qDebug()<<"r="<
// //文件对话框 参数1 父亲 餐数2 标题 参数3 默认打开路径 参数4 过滤文件格式
// //返回值 选取的路径
// QString str= QFileDialog::getOpenFileName(this,"图片","C:\\Users\\Administrator\\Desktop\\day2资料\\Doc\\Image",".png");
// qDebug()<
//字体对话 框
bool flag;
QFont font=QFontDialog::getFont(&flag,QFont("华文彩云",36));
qDebug()<<"字体:"<<font.family()<<"字号:"<<font.pointSize()<<"是否加粗:"<<font.bold()
<<"是否倾斜:"<<font.italic();
(6)界面布局
- 实现登陆窗口
- 利用布局方式 给窗口进行美化
- 选取 widget 进行布局 ,水平布局、垂直布局、栅格布局
- 给用户名、密码、登陆、退出按钮进行布局
- 默认窗口和控件之间 有9间隙,可以调整 layoutLeftMargin
- 利用弹簧进行布局
(7)控件
- 1、按钮组和QListWidget 列表容器
- QPushButton 常用按钮
- QToolButton 工具按钮 用于显示图片,如图想显示文字,修改风格:toolButtonStyle , 凸起风格autoRaise
- radioButton 单选按钮,设置默认 ui->rBtnMan->setChecked(true);
- checkbox多选按钮,监听状态,2 选中 1 半选 0 未选中
- QListWidgetItem * item 一行内容
- ui->listWidget ->addItem ( item )
- 设置居中方式item->setTextAlignment(Qt::AlignHCenter);可以利用addItems一次性添加整个诗内容
ui->rbtman->setChecked(true);//默认选中男
connect(ui->rbtwoman,&QRadioButton::clicked,[=](){
qDebug()<<"选中女了";
});
connect(ui->checkBox_4,&QCheckBox::stateChanged,[=](int state){
qDebug()<<state;
});
// //利用listWidget写诗
// QListWidgetItem*item=new QListWidgetItem("锄禾日当午");
// ui->listWidget->addItem(item);
// item->setTextAlignment(4);
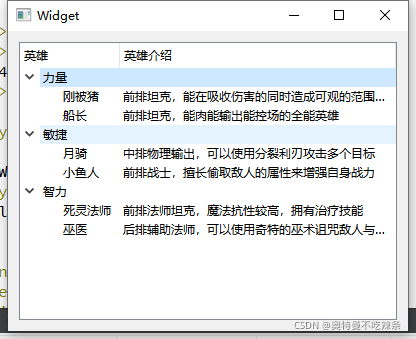
//QStringList QList- 2、QTreeWidget 树控件
- 设置头 ui->treeWidget->setHeaderLabels(QStringList()<< “英雄”<< “英雄介绍”);
- 创建根节点 QTreeWidgetItem * liItem = new QTreeWidgetItem(QStringList()<< “力量”);
- 添加根节点 到 树控件上 ui->treeWidget->addTopLevelItem(liItem);
- 添加子节点 liItem->addChild(l1);
//设置水平头
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍");
QTreeWidgetItem*liItem=new QTreeWidgetItem(QStringList()<<"力量");
QTreeWidgetItem*minItem=new QTreeWidgetItem(QStringList()<<"敏捷");
QTreeWidgetItem*zhiItem=new QTreeWidgetItem(QStringList()<<"智力");
//加载顶层的节点
ui->treeWidget->addTopLevelItem(liItem);
ui->treeWidget->addTopLevelItem(minItem);
ui->treeWidget->addTopLevelItem(zhiItem);
//追加子节点
QStringList heroL1;
QStringList heroL2;
heroL1 << "刚被猪" << "前排坦克,能在吸收伤害的同时造成可观的范围输出";
heroL2 << "船长" << "前排坦克,能肉能输出能控场的全能英雄";
QStringList heroM1;
QStringList heroM2;
heroM1 << "月骑" << "中排物理输出,可以使用分裂利刃攻击多个目标";
heroM2 << "小鱼人" << "前排战士,擅长偷取敌人的属性来增强自身战力";
QStringList heroZ1;
QStringList heroZ2;
heroZ1 << "死灵法师" << "前排法师坦克,魔法抗性较高,拥有治疗技能";
heroZ2 << "巫医" << "后排辅助法师,可以使用奇特的巫术诅咒敌人与治疗队友";
QTreeWidgetItem*l1=new QTreeWidgetItem(heroL1);
QTreeWidgetItem*l2=new QTreeWidgetItem(heroL2);
liItem->addChild(l1);
liItem->addChild(l2);
QTreeWidgetItem*m1=new QTreeWidgetItem(heroM1);
QTreeWidgetItem*m2=new QTreeWidgetItem(heroM2);
minItem->addChild(m1);
minItem->addChild(m2);
QTreeWidgetItem*z1=new QTreeWidgetItem(heroZ1);
QTreeWidgetItem*z2=new QTreeWidgetItem(heroZ2);
zhiItem->addChild(z1);
zhiItem->addChild(z2);
效果图如下:
- 3、QTableWidget 表格控件
- 设置列数 ui->tableWidget->setColumnCount(3);
- 设置水平表头 ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<“姓名”<< “性别”<< “年龄”);
- 设置行数 ui->tableWidget->setRowCount(5);
- 设置正文 ui->tableWidget->setItem(0,0, new QTableWidgetItem(“亚瑟”));
//设置列数
ui->tableWidget->setColumnCount(3);
//设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
//设置行数
ui->tableWidget->setRowCount(5);
//设置正文
// ui->tableWidget->setItem(0,0,new QTableWidgetItem("亚瑟"));
QStringList nameList;
nameList<<"亚瑟"<<"赵云"<<"张飞"<<"关羽"<<"花木兰";
QList<QString>sexList;
sexList<<"男"<<"男"<<"男"<<"女";
for(int i=0;i<5;i++){
int col=0;
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(sexList.at(1)));
//int转strin
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(QString::number(i+18)));
}
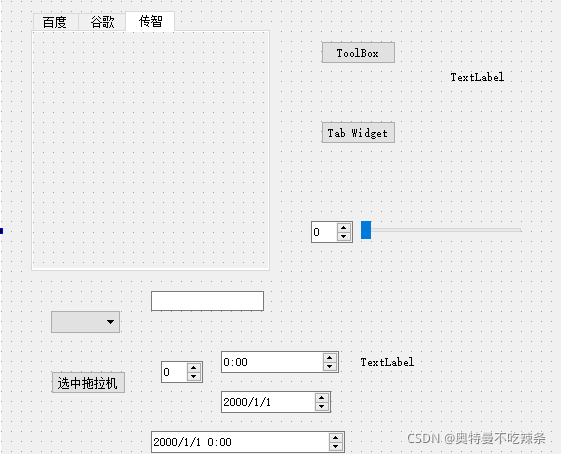
- 4、其他控件
- stackedWidget 栈控件 ui->stackedWidget->setCurrentIndex(1);
- 下拉框 ui->comboBox->addItem(“奔驰”);
- QLabel 显示图片 ui->lbl_Image->setPixmap(QPixmap(":/Image/butterfly.png"));
- QLabel显示动图 gif图片 ui->lbl_movie->setMovie(movie);movie->start();
//栈控件使用
//设置默认定位 scrollArea
ui->stackedWidget->setCurrentIndex(1);
//scrollArea按钮
connect(ui->btn_scrollArea,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(1);
});
//toolBox按钮
connect(ui->btn_ToolBox,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(2);
});
//TabWidget按钮
connect(ui->btn_TabWidget,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(0);
});
//下拉框
ui->comboBox->addItem("奔驰");
ui->comboBox->addItem("宝马");
ui->comboBox->addItem("拖拉机");
//点击按钮 选中拖拉机选项
connect(ui->btn_select,&QPushButton::clicked,[=](){
//ui->comboBox->setCurrentIndex(2);
ui->comboBox->setCurrentText("拖拉机");
});
//利用QLabel显示图片
ui->lbl_Image->setPixmap(QPixmap(":/Image/butterfly.png"));
//利用QLabel显示 gif动态图片
QMovie * movie = new QMovie(":/Image/mario.gif");
ui->lbl_movie->setMovie(movie);
//播放动图
movie->start();