VUE—跳转传参
目录
一、基本使用
二、$route和$router
三、路由跳转的两种方式
四、编程式导航
五、传参
六、props
一、基本使用
1、安装vue-router
cnpm install --save vue-router@3如果大家用的是vue2,下载vue-router不设置版本好的话,可能会因为版本过高,不兼容的问题导致项目报错,所以大家可以限制版本号
如果已经下载了最新的版本,可以先删除再下载
npm uninstall vue-router --legacy-peer-deps 2、创建路由组件
一般来说vue的路由组件建在【pages或者views】文件夹下,非路由组件建在components文件夹下
所有我们要先创建一个文件夹,我这里取名pages,再创建两个文件夹about和detail
about
detail组件和about一样
3、根组件添加非路由组件
关于
详情
router-view的作用是指定展示位置
4、编写router配置项
需要新建一个router文件夹,和pages平级
// 配置路由
import Vue from "vue";
import VueRouter from "vue-router";
// 使用插件
Vue.use(VueRouter);
// 引入路由组件
import About from "@/pages/About";
import Detail from "@/pages/Detail";
// 配置路由
export default new VueRouter({
// 配置路由
routes: [
{
path: "/about",
component: About,
},
{
path: "/detail",
component: Detail,
},
],
});
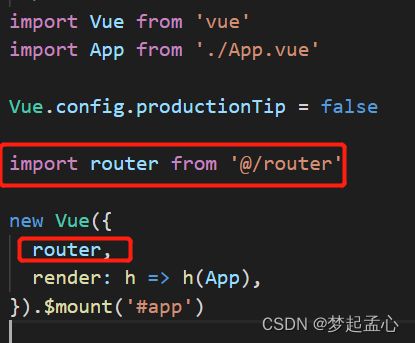
5、在main.js文件中配置router
此时就可以得到一个路由跳转的基本使用
二、$route和$router
每个组件都有自己的$route属性,里面存储着自己的路由信息。
整个应用只有一个router,可以通过组件的$router属性获取到。
对于初学来说,最简单的记忆$route提供数据,$router提供方法,r就相当于lol里面英雄放大招,多的这个r就相当于我要调用方法了
我们可以打印一下this、this.$route、this.$router
1、this(当前实例)
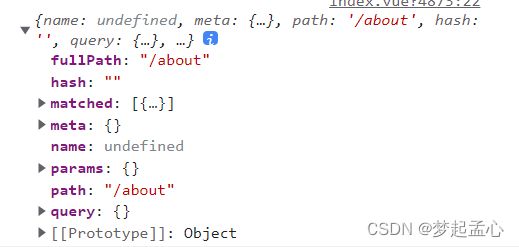
2、this.$route(数据)
可以看到它的路径是什么,至于里面的传参(params和query)我们之后会讲到
3、this.$router(方法)
一般都是通过this.$router里面的方法进行跳转,后退,大家可以看到,所有的方法都在它的原型链上,所以如果需要重写当前某个方法,改的一定是原型链上的方法
三、路由跳转的两种方式
(1)声明式导航(router-link:务必要有to属性)
(2)编程式导航(push||replace)
从刚才的基本案例中可以看到声明式导航的使用,是一个较为方便的用法,如果只是单纯的跳转就可以使用到router-link
假设此时我们需要通过点击按钮进行跳转,这个方法就不是很合适了
1、创建组件
同about
search
2、添加路由
在router配置项里面配置即可,一定要先引入路由组件再配置路由
// 配置路由
import Vue from "vue";
import VueRouter from "vue-router";
// 使用插件
Vue.use(VueRouter);
// 引入路由组件
import About from "@/pages/About";
import Detail from "@/pages/Detail";
import Search from "@/pages/Search";
// 配置路由
export default new VueRouter({
// 配置路由
routes: [
{
path: "/about",
component: About,
},
{
path: "/detail",
component: Detail,
meta: { show: false },
},
{
path: "/search",
component: Search,
meta: { show: false },
},
],
});
3、添加按钮
关于
详情
此时,我们就要使用this.$router.push()方法进行跳转
此时点击按钮就可以进行跳转
四、编程式导航
1、router-link的replace
浏览器的历史记录有两种写入方式:分别为push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push
(1)push情况
这里是可以进行回退的
(2)replace情况
用法只需要在router-link里面添加replace
关于 此时是不能进行回退操作的
2、编程式导航
就更好理解了
一个是this.$router.push()
一个是this.$router.replace()
这里就不用过多演示
五、传参
1、query
1.1、router-link的方式
(1)字符串写法
关于 参数接收
id是{{ $route.query.id }}这里就是上面提到的$route中的query属性,在里面取数据即可
(2)对象写法
关于
注意这里的冒号,加冒号表示是一个变量,不加冒号表示一个常量
结果和上面是一样的
1.2、编程式导航的方式
这里用push距离,replace同理
(1)字符串写法
this.$router.push("/search?num=" + 2);获取方式相同
(2)对象写法
this.$router.push({
path: "/search",
query: { num: 2 },
});结果和上面是一样的
2、params
首先需要在路径添加占位符,声明params参数
{
path: "/detail/:name",
component: Detail,
meta: { show: false },
name: "detail",
},1.1、router-link的方式
(1)字符串写法
详情 参数接收
id是{{ $route.params.name }}这里就是上面提到的$route中的params属性,在里面取数据即可
(2)对象写法
关于
特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
结果和上面是一样的
1.2、编程式导航的方式
{
path: "/search/:num",
component: Search,
meta: { show: false },
name: "search",
},还是需要占位符和name
(1)字符串写法
this.$router.push("/search/" + 2);(2)对象写法
this.$router.push({
name: "search",
params: { num: 2 },
});3、query和params共用
最常用的方法:
this.$router.push({
name: "search",
params: { num: 2 },
query: { data: "2333" },
});六、props
作用:让路由组件更方便的收到参数
继续我们刚才的案例
1、布尔值写法
(1)路由
{
path: "/search/:num?",
component: Search,
meta: { show: false },
name: "search",
//props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
props: true,
},(2)组件
要注意解析props才能拿到值
search
propsNum:{{ num }}
propsData:{{ data }}
这样做的话,我们在模板中就更方便拿到值,不用每次都写$route.parmas,但是要注意布尔值只能传递parmas的值
2、字符串写法
{
path: "/search/:num?",
component: Search,
meta: { show: false },
name: "search",
//props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
props: { a: 1, b: 2 },
},按照上面的方法解析即可
3、函数写法
{
path: "/search/:num?",
component: Search,
meta: { show: false },
name: "search",
//props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
props(route) {
return {
num: route.params.num,
data: route.query.data,
};
},
},按照上面的方法解析即可