按钮控件之1---QPushButton 标准按钮/普通按钮控件
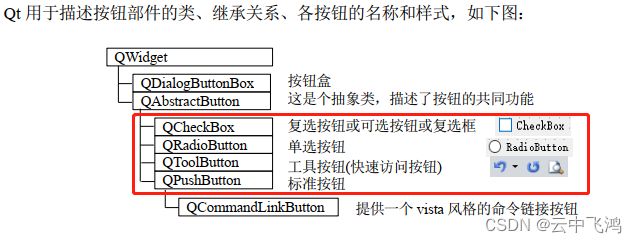
1、父类QAbstractButton
2、QPushButton按钮,是Qt常用的控件之一,提供普通的按钮功能。
通过信号槽机制接收触发信号并执行对应动作。
3、创建QPushButton
它有三个构造函数:
// 空对象
QPushButton(QWidget *parent = nullptr);
// 指定QPushButton显示的文字
QPushButton(const QString &text, QWidget *parent = nullptr);
// 指定QPushButton背景图片和显示的文字
QPushButton(const QIcon& icon, const QString &text, QWidget *parent = nullptr);
最常用的创建方法为:QPushButton(QWidget *parent = nullptr); 并且把它的父对象指定为它所在的窗口对象。
4、信号
它通过信号来接收特定的操作,信号包括:
信号 操作 描述
void pressed(); 按下按钮 按钮被按下会发出此信号
void released(); 释放按钮 按钮被释放(松开)会发出此信号
void clicked(bool checked = false); 点击按钮 按钮被点击(即按下后再释放)会发出此信号
void toggled(bool checked); 按钮状态被切换 按钮状态被切换时会发出此信号
这些信号在QAbstractButton中定义,也就是说继承于QAbstractButton的按钮类都可以使用这些信号。
由于QPushButton使用最多的操作是点击触发某个行为,所以它常用的信号为pressed和released, 当然也可以使用其他信号实现一些特殊功能。
5、使用
最常用的“点击”触发某个行为:
创建一个widget空窗口项目,
首先,切换到ui设计界面,拖动添加一个Push Button按钮,
可以在右侧修改按钮对象的名称,也可以使用默认的pushButton。
然后,回到widget.cpp文件,连接信号与槽,并实现槽函数(点击按钮要实现的动作)。
其中,connect(ui->pushButton, &QPushButton::clicked, this, &Widget::btnClicked);用于连接按钮信号与其槽函数。
void Widget::btnClicked()是其槽函数,按键clicked信号触发的动作实现在这个函数里。
以上是pushbutton按钮的使用方法,可以把信号换成pressed或released试一下。
6、按钮样式
6.1 按钮文字
通常我们通过按钮上的文字说明按钮的功能,可以使用setText()函数设置按钮文字。
ui->pushButton->setText("按钮");
如果想获取一个按钮的文字,可以使用text()函数:
QString btnText = ui->pushButton->text();
6.2 按钮大小
使用setGeometry函数可以设置按钮的大小及位置,setGeometry接收一个QRect矩形对象,用以指定按钮大小及位置,如下:
pushButton->setGeometry(QRect(100, 100, 200, 50));
其中前两个参数指定位置(x, y),后两个参数指定大小(height, width)。
另外还可以使用resize函数单独设置按钮的大小:
ui->pushButton->resize(100, 100);
6.3 其他样式
其他样式主要使用void setStyleSheet(const QString& styleSheet); 函数设置样式表。
该函数传入QString类型的参数,是遵循 qss 语法的编码字符串。
qss 语法和 css 语法基本相同。
比如基本常用的设置按钮的背景色、按钮字体、矩形按钮圆角等。
ui->pushButton->setStyleSheet("QPushButton {"
"background-color: green;" // 按钮背景色
"font: bold 10px;" // 按钮字体
"border-width: 2px;" // 按钮边框线宽
"border-radius: 20px;" // 按钮边框圆角半径
"color: white;" // 按钮文字颜色
"}");
效果如下:
合理配合大小与圆角的设置,还可以画出圆形按钮:
ui->pushButton->resize(140, 140);
//("QPushButton{}"); 大括号内部 每一行都包括在双引号内,由冒号设置按钮属性,并以分号结尾
ui->pushButton->setStyleSheet("QPushButton {"
"background-color: green;" // 按钮背景色
"font: bold 20px;" // 按钮字体
"border-width: 1px;" // 按钮边框线宽
"border-radius: 70px;" // 按钮边框圆角半径
"color: white;" // 按钮文字颜色
"}");效果: