初步了解Canvas API
Canvas介绍
HTML5新增的标签:配合JavaScript Canvas技术的画布标签
原本没有大小的,需要设置,设置canvas的width属性和height属性(不是在style中设置)
<canvas id="canvs">canvas>
获取上下文
获取canvas的上下文,getContext(‘2d’)参数2d,代表需要使用 Canvas API,getContext(‘webgl’)参数webgl代表需要使用WebGL API
//获取画布标签
const oCan = document.getElementById('canv');
const ctx = oCan.getContext('2d');
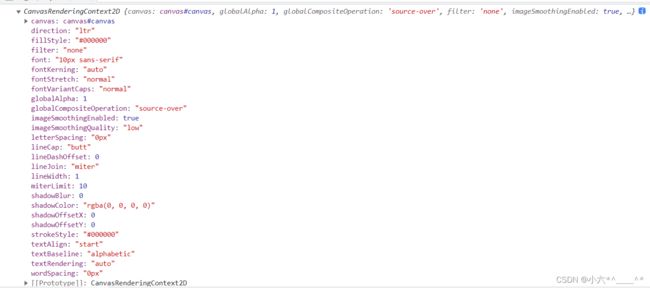
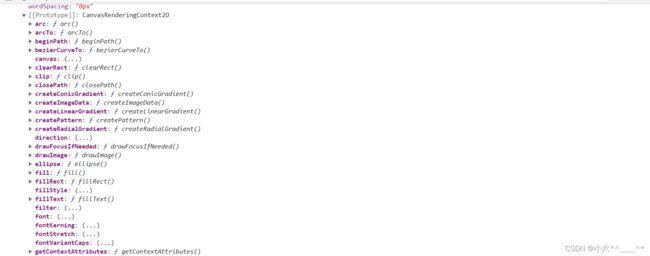
其中ctx是一个对象CanvasRenderingContext2D


给oCan画布设置宽高属性
一开始canvas没有设置宽高的时候会有一个默认的大小(并不是所有的浏览器都有,有些浏览器的版本是没有默认大小的)
取HTML满屏的宽高赋值给canvas,这里不要设置在style上,也不用加px单位,因为不是给canvas标签添加样式,而是给canvas画布添加样式
const clientWidth = document.documentElement.clientWidth;
const clientHeight = document.documentElement.clientHeight;
oCan.width = clientWidth;
oCan.height = clientHeight;
画布上绘制图形
设置好宽高后,就可以在画布上画东西了
首先了解
画线条:stroke(笔画)
填充颜色:fill
ctx.strokeStyle = "green"设置画线的颜色,ctx.fillstyle= "blue"设置填充的颜色
线段头的样式
ctx.lineCap=“round”
交叉头样式(线段和线段之间需要连接的时候)
ctx.lineJoine="round"把两个线段很好的连接,从而不会出现锯齿一样的东西
线段的宽度(线的粗度)
ctx.lineWidth = 2
开始画东西
开始画的路径(开启绘制路径)
ctx.beginPath()
1.将画笔移动到开始画的坐标上
ctx.moveTo(x,y)
2.要把画笔画到哪个像素上
这条线段要延申到什么坐标
ctx.lineTo(300, 200)
3.开始按照1,2的行为规则开始画画
ctx.stroke()
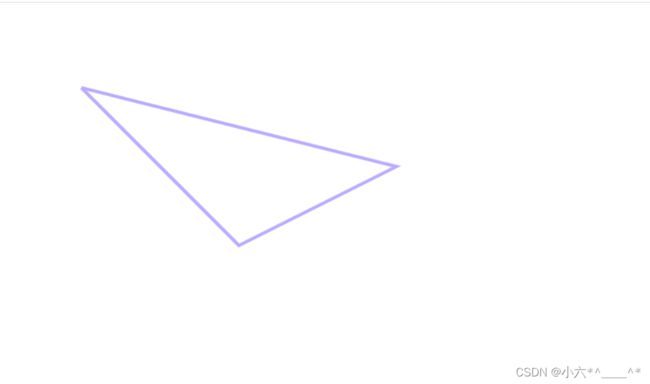
画个三角形
const oCan = document.getElementById('canvas');
const ctx = oCan.getContext('2d');
const clientWidth = document.documentElement.clientWidth,
clientHeight = document.documentElement.clientHeight;
oCan.width = clientWidth;
oCan.height = clientHeight;
ctx.strokeStyle = '#baf';
ctx.fillStyle = 'blue';
ctx.lineWidth = 4;
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.lineTo(300, 300);
ctx.lineTo(500, 200);
ctx.lineTo(100, 100);
ctx.stroke();
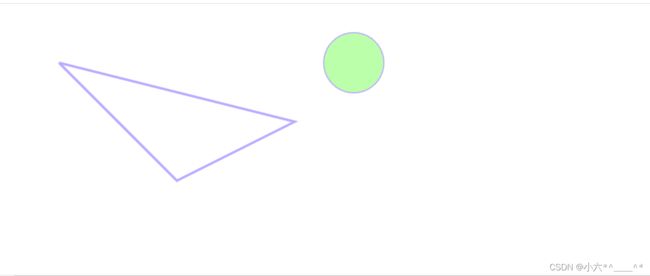
画圆,在之前的基础上,另起一个绘制路径
arc(弧)
ctx.arc(600, 600, 5,0,2 * Math.PI, false)
(圆心x坐标,圆心y坐标,半径, 开始弧度,结束弧度,false顺时针绘制(true逆时针绘制))
const oCan = document.getElementById(‘canvas’);
const ctx = oCan.getContext('2d');
const clientWidth = document.documentElement.clientWidth,
clientHeight = document.documentElement.clientHeight;
oCan.width = clientWidth;
oCan.height = clientHeight;
ctx.strokeStyle = '#baf';
ctx.fillStyle = '#bfa';
ctx.lineWidth = 4;
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.lineTo(300, 300);
ctx.lineTo(500, 200);
ctx.lineTo(100, 100);
ctx.stroke();
// 画圆
ctx.beginPath();
ctx.arc(600, 100, 50, 0, 2 * Math.PI, false);
ctx.stroke();
ctx.fill()
画半圆
顺时针画的半圆,那么画笔最后是停在(660,200)的位置,将画笔移动到这里,并在(740, 200)的位置停止,就得到的了一个半圆。
ctx.beginPath();
ctx.arc(700, 200, 40, 0, Math.PI, false)
ctx.moveTo(660, 200);
ctx.lineTo(740, 200);
ctx.stroke();