uni-app之android原生插件开发
一 插件简介
1.1 当HBuilderX中提供的能力无法满足App功能需求,需要通过使用Andorid/iOS原生开发实现时,可使用App离线SDK开发原生插件来扩展原生能力。
1.2 插件类型有两种,Module模式和Component模式
- Module模式:能力扩展,无嵌入窗体的UI控件。大部分插件都是属于此类,比如调用计步器API。代码写法为通过js进行require,然后调用该插件对象的方法。如涉及一些弹出框、全屏ui,也仍然属于Module模式。类似于前端里的js sdk。
- Component模式:在窗体中内嵌显示某个原生ui组件。比如窗体局部内嵌某个地图厂商的map组件,上下混排其他前端内容,就需要把这个原生地图sdk封装为Component模式。代码写法与vue组件相同,在template里写组件标签。类似于前端里的vue组件。
1.3 插件的使用:原生插件开发后,可以上插件市场,也可以不上。如内部使用,则无需上架插件市场。 如需上插件市场,则必须按指定格式压缩为zip包
二 插件的开发
2.1 插件必须在uni-sdk的基础上进行开发,可以快速的下载离线uni-sdk,导入UniPlugin-Hello-AS示例工程,也可以自己新建一个原生android项目,拷贝不要的包和资源进行开发。
2.2 离线uni-sdk下载地址: https://nativesupport.dcloud.net.cn/AppDocs/download/android.html,里面包含必要资源和示例工程。
2.3 上一篇已经新建了一个android项目,并离线打包成功了uni资源项目,下面就在这基础上开发插件
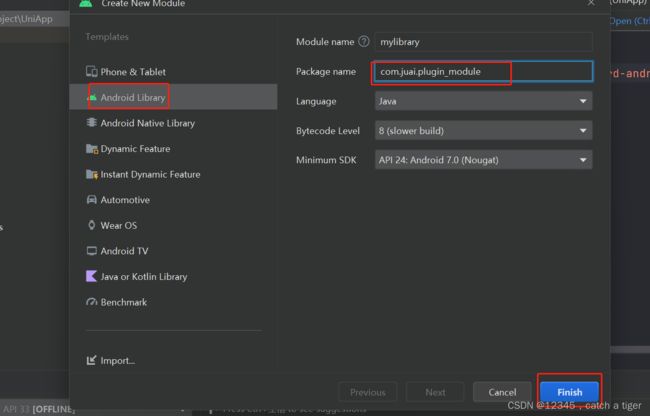
2.4 androidStudio项目右击新建一个插件Module
2.5 选择library,填写module名字,点击finish
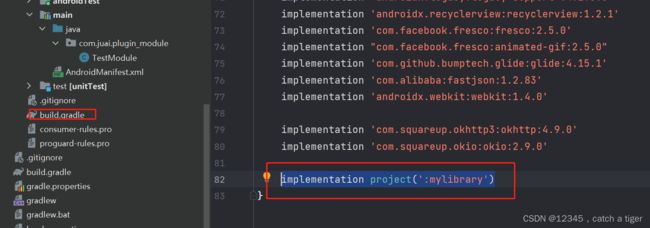
2.6 然后在app的build.gradle里面依赖该module
implementation project(':mylibrary')
2.6 module里面build.gradle配置相关依赖库
uniapp-v8-release.aar是扩展module主要依赖库,必须导入此依赖库
compileOnly fileTree(include: ['uniapp-v8-release.aar'], dir: '../app/libs')
com.alibaba:fastjson 也是必须的也依赖上,后面json通信会用到
implementation 'com.alibaba:fastjson:1.2.83'
同时为了避免和主app冲突,将全部依赖类型换为compileOnly,意思只本module有效
dependencies {
compileOnly 'androidx.appcompat:appcompat:1.5.0'
compileOnly 'com.google.android.material:material:1.6.1'compileOnly 'com.alibaba:fastjson:1.2.83'
compileOnly fileTree(include: ['uniapp-v8-release.aar'], dir: '../app/libs')
}
2.7 创建TestModule类,必须继承 UniModule 类
- 扩展方法必须加上@UniJSMethod (uiThread = false or true) 注解。UniApp 会根据注解来判断当前方法是否要运行在 UI 线程,和当前方法是否是扩展方法。
- UniApp是根据反射来进行调用 Module 扩展方法,所以Module中的扩展方法必须是 public 类型。
示例:创建两个方法
public class TestModule extends UniModule {
private static final String TAG = "TestModule";
//run ui thread
@UniJSMethod(uiThread = true)
public void testAsyncFunc(JSONObject options, UniJSCallback callback) {
Log.e(TAG, "testAsyncFunc--"+options);
if(callback != null) {
JSONObject data = new JSONObject();
data.put("code", "success");
callback.invoke(data);
}
}
//run JS thread
@UniJSMethod (uiThread = false)
public JSONObject testSyncFunc(){
JSONObject data = new JSONObject();
data.put("code", "success");
return data;
}
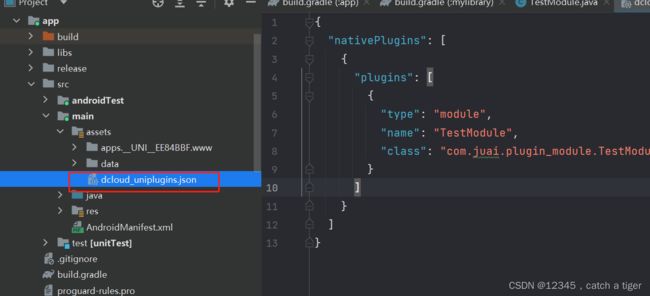
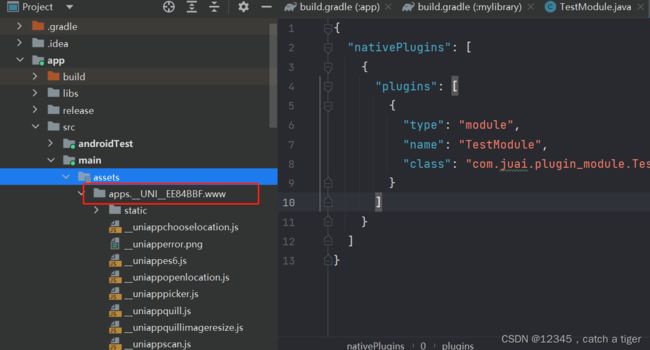
}2.8 注册插件,在androidStudio的assets里面新建dcloud_uniplugins.json,并注册插件信息
{
"nativePlugins": [
{
"plugins": [
{
"type": "module",
"name": "TestModule",
"class": "com.juai.plugin_module.TestModule"
}
]
}
]
}三 上面简单的插件module就写好了,下面做一个简单的测试
3.1 在uni-app项目页面里面写一个按钮,调用该插件。首先加一个按钮,并设置点击事件。
3.2 获取刚写好的TestModule插件
var testModule = uni.requireNativePlugin("TestModule")3.3 methon里面,注册点击事件,并调用原生插件方法
testAsyncFunc() {
// 获取 module
var testModule = uni.requireNativePlugin("TestModule")
// 调用异步方法
testModule.testAsyncFunc({
'name': 'unimp',
'age': 1
},
e => {
uni.showToast({
title: JSON.stringify(e),
icon:'none'
});
}
)
}3.4 完整vue示例
{{title}}
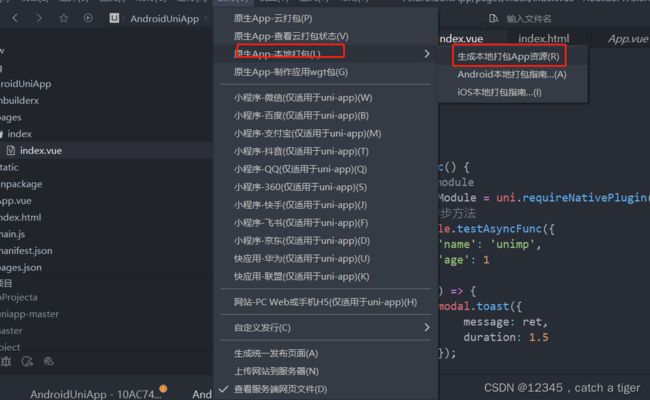
3.7 替换androidStudio项目中的资源包
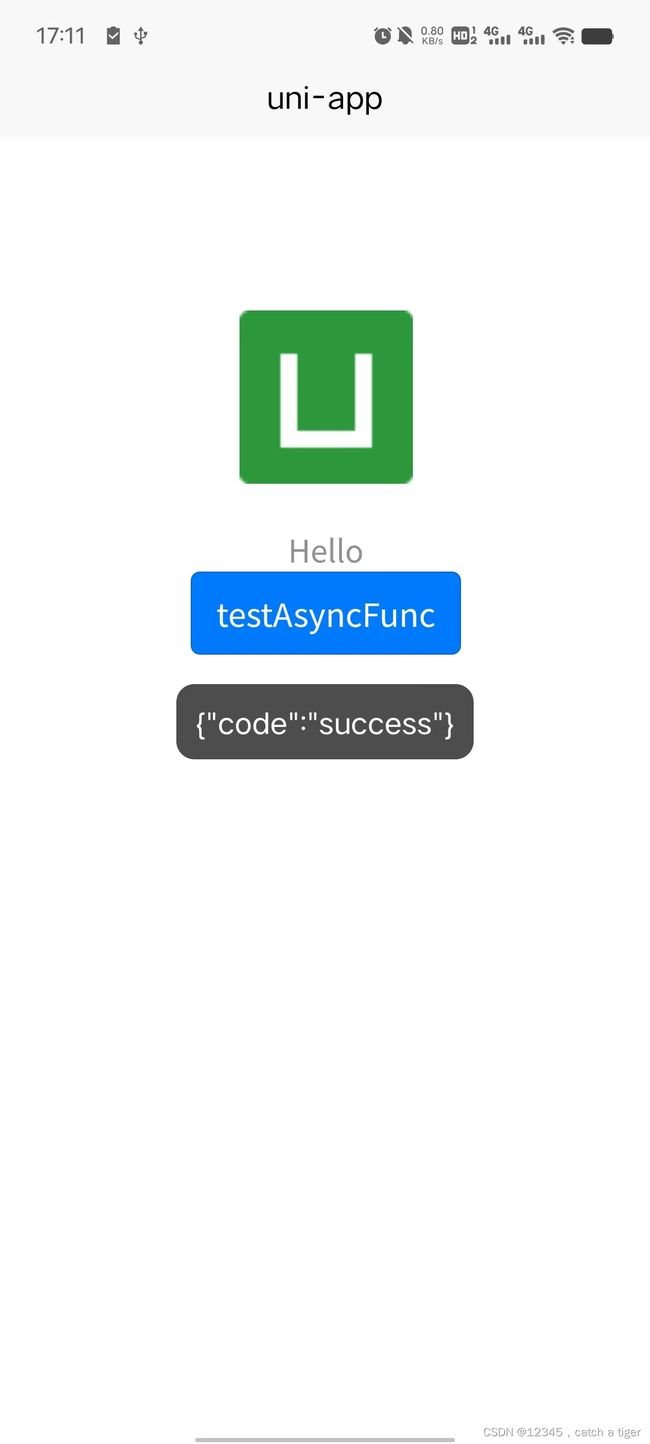
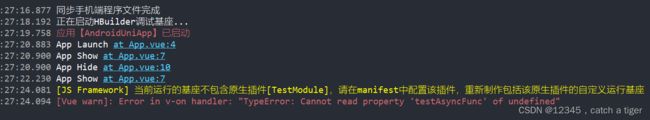
3.8 运行项目看到刚的按钮已经有了,点击android会获取uni的json数据,说明插件调用成功
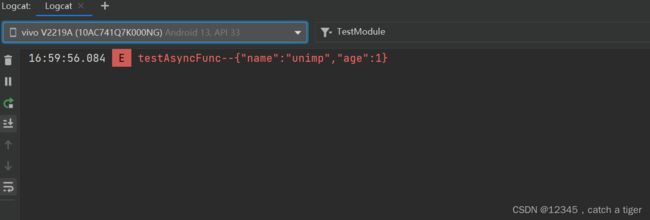
3.9 同时也可以看到androidStudio控制台已经有日志打出,插件调用成功
四 插件打包
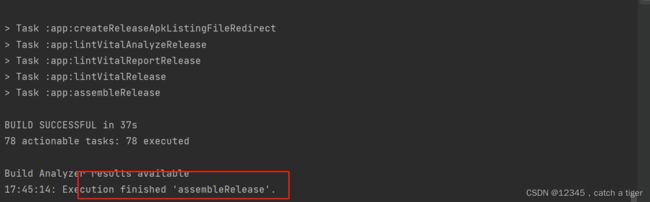
4.1 上面只是android原生离线调试可以,那怎样在uni中来使用这个原生插件呢。首先要生成插件的aar包,在androidStudio侧边栏找到Gradle工具 -> 再找到项目的Task目录 -> other目录 -> 点击assembleRelease,等待编译结束
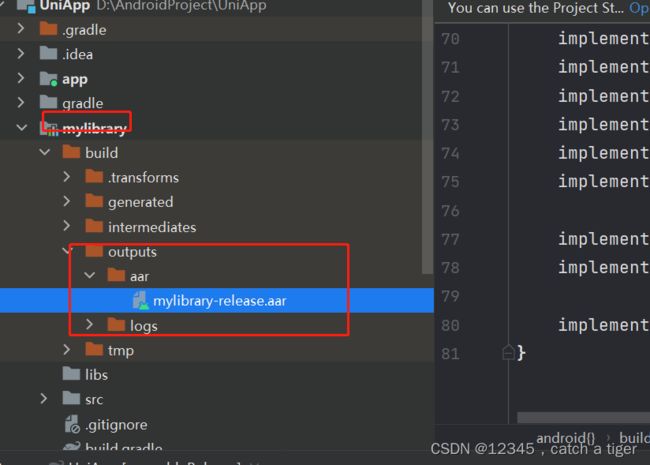
4.2 可以看到再插件module的build下面生成了一个aar
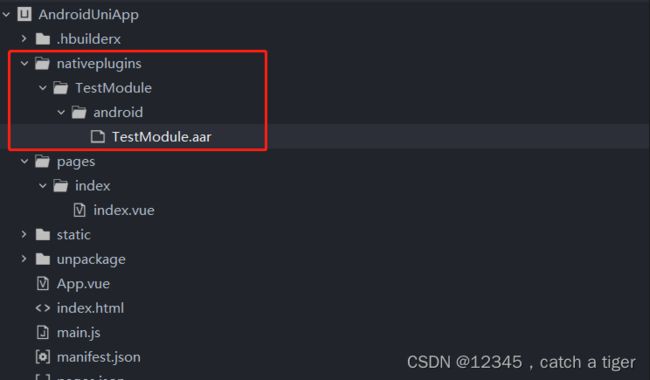
4.3 在uni的项目根目录下创建 nativeplugins 文件夹 -> 再创建插件名目录TestModule -> 再创建android目录,把刚才的aar拷贝到android目录下面
4.4 在插件目录下面创建一个pakage.json来配置插件信息
{
"name": "TestModule",
"id": "TestModule", // 插件标识
"version": "1.0.0",
"description": "插件描述信息",
"_dp_type":"nativeplugin",
"_dp_nativeplugin":{
"android": {
"integrateType":"aar",
"plugins": [
{
"type": "module",
"name": "TestModule", //id为前缀
"class": "com.juai.plugin_module.TestModule"
}
]
}
}
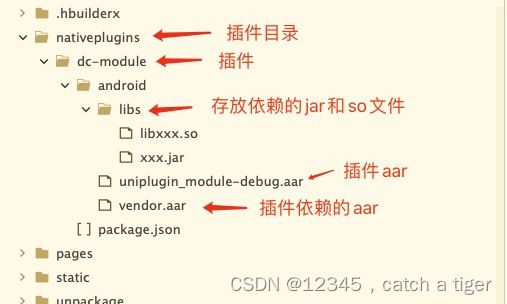
}4.5 这个示例比较简单,如果有so库,和jar包,还需要配置这些信息,完成目录结构如下
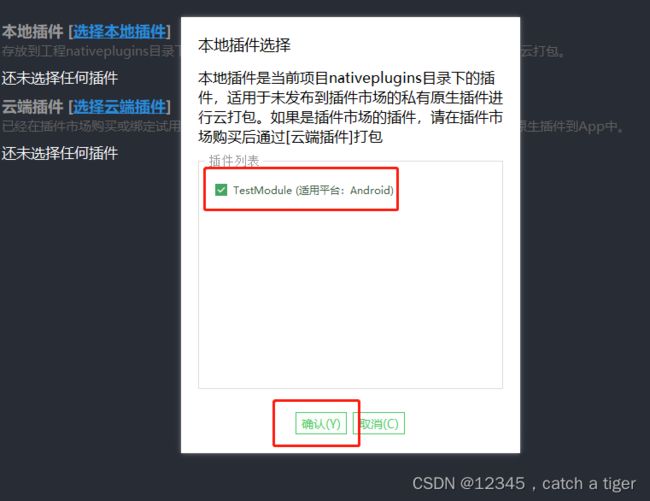
4.6 在manifest.json中识别本地插件
4.7 可以看到有这个插件
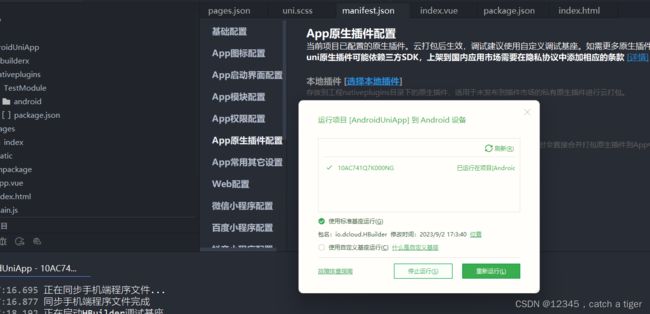
4.8 直接标准基座运行是不行的,找不到插件。需要云打包后进行测试
4.9 选择发行 -> 云打包
配置密钥信息
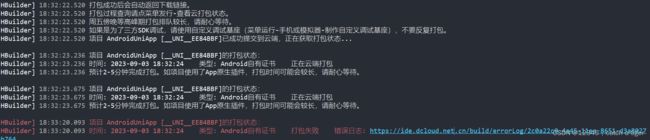
4.10 打包出错,说package.json里面不能包含注释,那我们去掉再试试
4.11 重新云打包出现新错误,大概是说最小androidSDk版本太高了,让最小19
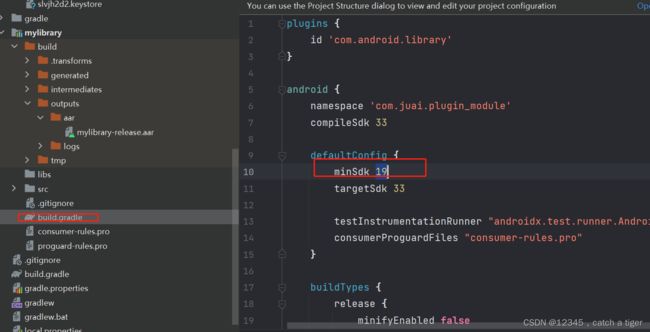
4.12 那就把minSDK调整为19,重新生成aar,替换原来的aar
或者在插件module清单文件AndroidManifest.xml里面添加库的冲突配置
4.13 可以看到打包成功
4.14 我们将该apk运行手机看下,可以正常运行
4.15 注意:云打包是有次数的,十来次今天就不能云打包了。所以为了节省次数可以选择自定义基座运行或者安心打包