【Vue】Object.defineProperty VS Proxy
文章目录
- 一、Object.defineProperty()
-
- 1.基本使用
-
- 语法
- 监听对象上的某个属性
- 2.监听对象上的多个属性
- 3.深度监听一个对象
- 4.监听数组
- 二、proxy
-
- 1.基本使用
-
- 语法
- 例子
- 2.proxy的优势
-
- 3.Proxy支持13种拦截操作
一、Object.defineProperty()
作用:在一个对象上定义一个新的属性,或者修改对象现有饿属性,并返回这个对象。
1.基本使用
语法
Object.definProperty(obj, prop, descriptor)
参数:
- obj:要添加属性的对象
- 要定义或修改属性的名称或
Symbol - 要定义或者修改的属性描述
监听对象上的某个属性
let person = {}
let personName = 'lihua'
//在person对象上添加属性namep,值为personName
Object.defineProperty(person, 'name', {
get: function () {
console.log('触发了get方法');
return personName;
},
set: function (val) {
console.log('触发了set方法');
personName = val;
}
})
console.log(person.name);//触发了get方法 lihua
person.name='lili';//触发了set方法
// 数据修改成功
console.log(person.name);//触发了get方法 lili
通过这种方法,我们成功监听了person上的name属性的变化。
2.监听对象上的多个属性
需要配合Object.keys(obj)进行遍历。
思路很简单:循环遍历劫持数据的所有属性,但是⚠️,结果并没有达到预期,先来展示一个错误的版本:
let person = {
name:'',
age:0,
}
Object.keys(person).forEach(item => {
Object.defineProperty(person, item, {
get:() => {
console.log('get');
return person[item];
},
set:(val) => {
console.log('set');
person[item] = val;
}
})
})
person.age;

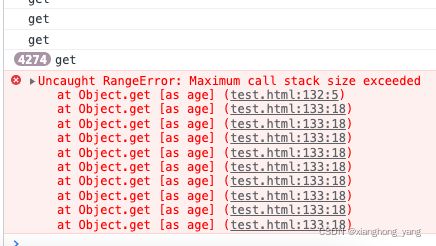
人生到处是惊喜呀!那为什么会造成栈溢出呢?原因就是在get方法种:当我们访问person自身的属性时,就会触发get方法,返回person[key],但是访问person[key]也会触发get方法,导致递归调用,最终堆栈溢出。
如何解决呢?设置一个中转Obsever,来让get中return的值并不是直接访问obj[key]。
// 实现一个响应式函数
function defineProperty (obj, key,val) {
Object.defineProperty(obj, key, {
get() {
console.log(`访问了${key}属性`);
return val;
},
set(newVal) {
console.log(`${key}属性被修改为${newVal}了`);
val = newVal;
}
})
}
// 实现一个遍历函数的observer
function observer (obj) {
Object.keys(obj).forEach(key => {
defineProperty(obj, key, obj[key]);
})
}
observer(person);
person.age;//访问了age属性
person.age=10;//age属性被修改为10了
3.深度监听一个对象
如何解决对象中嵌套一个对对象的情况呢?其实在上述代码的基础上,加上一个递归,就可以轻松实现啦~
我们可以观察到,其实obsever就是我们想要实现的监听函数,我们预期的目标是:只要把对象传入其中,就可以实现对这个对象的属性监视,即使该对象的属性也是一个对象。
我们在defineProperty()函数中,添加一个递归的情况:
// 实现一个响应式函数
function defineProperty (obj, key,val) {
//如果某对象的属性也是一个对象,递归进入该对象,进行监听
if(typeof val === 'object') {
observer(val);
}
Object.defineProperty(obj, key, {
get() {
console.log(`访问了${key}属性`);
return val;
},
set(newVal) {
console.log(`${key}属性被修改为${newVal}了`);
val = newVal;
}
})
}
// 实现一个遍历函数的observer
function observer (obj) {
//如果传入的不是一个对象,return
if(typeof obj !== 'object' || obj ===null) {
return;
}
Object.keys(obj).forEach(key => {
defineProperty(obj, key, obj[key]);
})
}
其实到这里就差不多解决了,但是还有一个小问题,如果对某属性进行修改时,如果原本的属性值是一个字符串,但是我们重新赋值了一个对象,我们要如何监听新添加的对象的所有属性呢?其实也很简单,只需要修改set函数:
set(newVal) {
// 如果newVal是一个对象,递归进入该对象进行监听
if(typeof val === 'object'){
observer(key);
}
console.log(`${key}属性被修改为${newVal}了`);
val = newVal;
}
4.监听数组
let arr = [1, 2, 3]
let obj = {}
//把arr作为obj的属性监听
Object.defineProperty(obj, 'arr', {
get() {
console.log('get arr')
return arr
},
set(newVal) {
console.log('set', newVal)
arr = newVal
}
})
console.log(obj.arr)//输出get arr [1,2,3] 正常
obj.arr = [1, 2, 3, 4] //输出set [1,2,3,4] 正常
obj.arr.push(3) //输出get arr 不正常,监听不到push
我们发现,通过push方法给数组增加的元素,set方法是监听不到的。
事实上,通过索引访问或者修改数组中已经存在的元素,是可以触发get和set的,但是对于通过push、unshift增加的元素,会增加一个索引,这种情况需要手动初始化,新增加的元素才能被监听到。另外, 通过 pop 或 shift 删除元素,会删除并更新索引,也会触发set 和 get方法。
在Vue2.x中,通过重写Array原型上的方法解决了这个问题。
二、proxy
是不是感觉有点复杂?事实上,在上面的讲述中,我们还有问题没有解决:那就是当我们要给对象新增加一个属性时,也需要手动去监听这个新增属性。
也正是因为这个原因,使用·vue·给 ·data ·中的数组或对象新增属性时,需要使用vm.$set才能保证新增的属性也是响应式的。
可以看到,通过Object.definePorperty()进行数据监听是比较麻烦的,需要大量的手动处理。这也是为什么在Vue3.0中尤雨溪转而采用Proxy。接下来让我们一起看一下Proxy是怎么解决这些问题的吧~
1.基本使用
语法
const p = new Proxy(target, handler)
参数:
- target: 要使用
Proxy包装的目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理) - handler: 一个通常以函数作为属性的对象,各属性中的函数分别定义了在执行各种操作时代理
p的行为
通过Proxy,我们可以对设置代理的对象上的一些操作进行拦截,外界对这个对象的各种操作,都要先通过这层拦截。(和defineProperty差不多)。
例子
let person ={
name:'lili',
age:0
}
let handler = {
get(obj, key) {
// 如果对象里有这个属性,就返回属性值,如果没有,就返回默认值666
return key in obj?obj[key]:666;
},
set(obj, key, val){
obj[key] = val;
return true;
}
}
let proxyObj = new Proxy(person, handler);
console.log(proxyObj.name);//lili
console.log(proxyObj.sex);//666
proxyObj.age = 18;
console.log(proxyObj.age);//18
可以看出, Proxy代理的是整个对象,而不是对象的某个特定属性,不需要我们通过遍历来逐个进行数据绑定。
值得注意⚠️的是:之前我们在使用Object.defineProperty()给对象添加一个属性之后,我们对对象属性的读写操作仍然在对象本身。但是一旦使用Proxy,如果想要读写操作生效,我们就要对Proxy的实例对象proxyObj进行操作。
另外,MDN上明确指出set()方法应该返回一个布尔值,否则会报错TypeError。
2.proxy的优势
在上面使用Object.defineProperty的时候,我们遇到的问题有:
- 一次只能对一个属性进行监听,需要遍历来对所有属性监听。这个我们在上面已经解决了。
- 在遇到一个对象的属性还是一个对象的情况下,需要递归监听。
- 对于对象的新增属性,需要手动监听
- 对于数组通过
push、unshift方法增加的元素,也无法监听
这些问题在Proxy中都轻松得到了解决,让我们看看以下代码。
检验第二个问题:在遇到一个对象的属性还是一个对象的情况下,需要递归监听
let person = {
age: 0,
school: '西电',
children: {
name: '小明'
}
}
let hander = {
get(obj, key) {
return key in obj ? obj[key] : 66
}, set(obj, key, val) {
obj[key] = val
return true
}
}
let proxyObj = new Proxy(person, hander)
// 测试get
console.log(proxyObj.children.name)//输出:小明
console.log(proxyObj.children.height)//输出:undefined
// 测试set
proxyObj.children.name = '菜菜'
console.log(proxyObj.children.name)//输出: 菜菜
可以看到成功监听到了children对象身上的name属性。至于为什么children.height是undefined,请各位看官在评论区留言哦。
检验第三个问题:对于对象的新增属性,需要手动监听
这个其实在基本使用里面已经提到了,访问的proxyObj.name就是原本对象上不存在的属性,但是我们访问它的时候,仍然们可以被get拦截到。
检验第四个问题: 对于数组通过push、unshift方法增加的元素,也无法监听
let subject = ['高数']
let handler = {
get(obj, key) {
return key in obj ? obj[key] : '没有这门学科'
}, set(obj, key, val) {
obj[key] = val
//set方法成功时应该返回true,否则会报错
return true
}
}
let proxyObj = new Proxy(subject, handler)
// 检验get和set
console.log(proxyObj)//输出 [ '高数' ]
console.log(proxyObj[1])//输出 没有这门学科
proxyObj[0] = '大学物理'
console.log(proxyObj)//输出 [ '大学物理' ]
// // 检验push增加的元素能否被监听
proxyObj.push('线性代数')
console.log(proxyObj)//输出 [ '大学物理', '线性代数' ]
至此,Object.defineProperty()的问题完美解决。
3.Proxy支持13种拦截操作
除了get和set来拦截读取和赋值操作之外,Proxy还支持对其他多种行为的拦截。下面是一个简单介绍,想要深入了解的可以去MDN上看看。
-
get(target, propKey, receiver):拦截对象属性的读取,比如proxy.foo和proxy['foo']。 -
set(target, propKey, value, receiver):拦截对象属性的设置,比如proxy.foo = v或proxy['foo'] = v,返回一个布尔值。 -
has(target, propKey):拦截propKey in proxy的操作,返回一个布尔值。 -
deleteProperty(target, propKey):拦截delete proxy[propKey]的操作,返回一个布尔值。 -
ownKeys(target):拦截Object.getOwnPropertyNames(proxy)、Object.getOwnPropertySymbols(proxy)、Object.keys(proxy)、for...in循环,返回一个数组。该方法返回目标对象所有自身的属性的属性名,而Object.keys()的返回结果仅包括目标对象自身的可遍历属性。 -
getOwnPropertyDescriptor(target, propKey):拦截Object.getOwnPropertyDescriptor(proxy, propKey),返回属性的描述对象。 -
defineProperty(target, propKey, propDesc):拦截Object.defineProperty(proxy, propKey, propDesc)、Object.defineProperties(proxy, propDescs),返回一个布尔值。 -
preventExtensions(target):拦截Object.preventExtensions(proxy),返回一个布尔值。 -
getPrototypeOf(target):拦截Object.getPrototypeOf(proxy),返回一个对象。 -
isExtensible(target):拦截Object.isExtensible(proxy),返回一个布尔值。 -
setPrototypeOf(target, proto):拦截Object.setPrototypeOf(proxy, proto),返回一个布尔值。如果目标对象是函数,那么还有两种额外操作可以拦截。 -
apply(target, object, args):拦截Proxy实例作为函数调用的操作,比如proxy(...args)、proxy.call(object, ...args)、proxy.apply(...)。 -
construct(target, args):拦截Proxy实例作为构造函数调用的操作,比如new proxy(...args)。