- Vue3实战:从零实现电商购物车功能(含完整代码)
chenNorth。
vue前端javascriptvue.js前端
文章目录一、功能需求分析二、技术方案选型三、项目结构设计四、核心代码实现1.创建PiniaStore(购物车状态管理)2.商品列表组件3.购物车面板组件五、关键实现细节1.数据持久化方案2.性能优化方案3.异常处理六、扩展功能实现1.服务端同步(示例)2.优惠券功能七、最佳实践建议八、总结一、功能需求分析一个完整的购物车系统需要包含以下核心功能:商品展示模块商品列表展示(图片、名称、价格)商品规格
- vue3使用svg图标的方式总结
lizi88888
vue.js前端javascript
1.使用标签可以直接在Vue模板中使用标签来插入SVG图标代码。将SVG图标代码复制到模板中,并根据需要添加样式和属性。1234567891011121314.icon{width:24px;height:24px;fill:currentColor;}2.使用Vue组件可以将SVG图标封装为Vue组件,以便在应用程序中多次使用。创建一个新的Vue组件,并在模板中使用标签来插入SVG图标代码。12
- 【前端框架】Vue3 面试题深度解析
西门吹雪~
前端框架前端前端面试vuevue3
本文详细讲解了VUE3相关的面试题,从基础到进阶到高级,分别都有涉及,希望对你有所帮助!基础题目1.简述Vue3与Vue2相比有哪些主要变化?答案:响应式系统:Vue2使用Object.defineProperty()实现响应式,有一定局限性,如无法检测对象属性的添加和删除;Vue3采用Proxy对象,能全面拦截对象操作,解决了上述问题。API风格:Vue2主要使用选项式API,逻辑分散在不同选项
- 【前端框架】深入Vue 3组件开发:构建高效灵活的前端应用
西门吹雪~
VUE3vue.js前端框架前端vue3
一、引言Vue3作为一款流行的前端框架,其组件化系统是构建大型应用的核心。通过将应用拆分为多个可复用的组件,不仅能提高代码的可维护性与复用性,还能让开发团队进行高效的协作。本文将深入探讨Vue3组件开发的各个方面,帮助开发者更好地掌握这一强大功能。二、Vue3组件基础(一)组件定义与注册在Vue3中,定义组件有多种方式。使用defineComponent函数是一种常见的做法,它能明确地定义组件的选
- Vue3按钮权限控制:解锁前端安全交互新姿势
Jiaberrr
vue.js前端javascript交互安全
背景引入在Vue3项目开发中,权限管理是不可或缺的一部分,而按钮权限控制更是其中的关键环节。它就像是一扇精准的“门禁系统”,能够依据用户的角色和权限,决定是否展示或启用特定的按钮,从而保证系统的安全性和用户体验。以一个常见的管理系统为例,系统中存在管理员、普通用户和访客等不同角色。管理员拥有全面的操作权限,能够执行添加、编辑、删除等所有操作;普通用户可能仅具备查看和部分编辑的权限;而访客或许只能进
- 大事件管理系统(vue3)compositionAPI/pinia/pinia持久化处理/Element Plus/pnpm包管理器/Eslint+prettier/husky(Git hooks)
章小絮
vue2和vue3学习git
后台数据管理系统-项目架构设计在线演示:https://fe-bigevent-web.itheima.net/login接口文档:https://apifox.com/apidoc/shared-26c67aee-0233-4d23-aab7-08448fdf95ff/api-93850835接口根路径:http://big-event-vue-api-t.itheima.net本项目的技术栈本
- 比较Vue 3中的setup函数如何与Vue 2中的created和data属性相比
dxh_888
vue.js前端javascript
Vue3的setup函数vsVue2的created和dataVue3引入了setup函数,作为CompositionAPI的核心部分,它彻底改变了Vue组件的逻辑组织和代码复用方式。与Vue2的data和created等选项相比,setup函数提供了更灵活、更强大的能力,尤其是在逻辑组织、代码复用和类型推断方面。1.逻辑组织Vue2的data和createddata:用于定义组件的响应式数据,返
- vue3读取webrtc-stream 视频流
cyw8998
webrtc
一.首先下载webrtc-stream,方便自己本地搭建视频流服务https://download.csdn.net/download/cyw8998/90373521解压后,启动命令webrtc-streamer.exe-H127.0.0.1:8020二.vue3代码如下videoimport'@/assets/adapter.min.js';import'@/assets/webrtcstre
- Vue3中实现el-table单选功能(取消前一项的选中)
需求描述产品说,表格行要只能选中一个且,不能使用el-radio方式因为要可以取消选中于是乎,有了当前的文章记录我们先看效果图效果图代码思路首先,把el-table的全选全不选勾选框取消::v-deep(.myTable){thead{th:nth-child(1){.cell{display:none;}}}}然后,去除前一项的选中状态@select="selectChange"constsel
- vue3后台系统动态路由实现
瑶琴AI前端
vue3+ts后台系统搭建vue.jsjavascriptvue3动态路由
动态路由的流程:用户登录之后拿到用户信息和token,再去请求后端给的动态路由表,前端处理路由格式为vue路由格式。1)拿到用户信息里面的角色之后再去请求路由表,返回的路由为tree格式后端返回路由如下:前端处理:共识:动态路由在路由守卫beforeEach里面进行处理,每次跳转路由都会走这里。1.src下新建permission.js文件,main.js中引入//main.jsimport'./
- Vue.js前端开发实战学习笔记
cai-4
前端vue.js学习前端
Vue.js前端开发实战学习笔记一、学习教材Vue.js3前端开发实战————————张益珲github仓库地址gitee仓库地址二、第一章从前端基础到Vue.js3三、第二章Vue模板应用四、第三章Vue组件的属性和方法五、第四章处理用户交互六、第五章组件基础七、第六章组件进阶八、第七章Vue响应式编程九、第八章动画十、第九章构建工具VueCLI的使用十一、第十章基于Vue3的UI组件库——El
- 「Vue3系列」Vue3 Axios详解
·零落·
vue.js前端前端框架vuevue3
文章目录一、Vue3Axios二、Vue3Axios请求配置项三、Axios响应结构四、Axios拦截器请求拦截器响应拦截器拦截器的移除拦截器的应用场景五、相关链接一、Vue3Axios在Vue3中,你可以使用axios来执行AJAX请求。axios是一个流行的基于Promise的HTTP客户端,它可以在浏览器和node.js中使用。它提供了一种简单的方法来发送GET和POST请求,并处理响应。首
- Vue3入门 ----- script setup、computed、watch、组件通讯、ref
ELNino_Thomas.Liang
typescriptvue.js前端
初使用和Vue2使用的optionsAPI(例如:数据放data中,方法放methods中)不同的是,Vue3是用了compositionAPI,提升了代码的可读性和可维护性,同时也保留了Vue2的optionsAPI.当前点击次数:{{count}}点击import{defineComponent,reactive,ref}from'vue'exportdefaultdefineComponen
- VUE3.0+TS用ref获取元素
ELNino_Thomas.Liang
div元素//在setup中无法使用thissetup(){//新建一个ref对象,对象命名必须与ref命名相同//在setup的中还不是一个DOM节点类型,在DOM挂载后才会是ELEMENT类型,所以要设置泛型consteleRef=ref(null)consthandleClick=()=>{if(eleRef.value){console.log(eleRef.value)}}//retur
- Vue3.0+vite vite.config.ts配置与env
WebCsDn_TDCode
vue.js
目录摘要在项目中新项目前期可能需要配置各种来运行项目,以Vue3.0+vite来说明主要配置正文1.import.meta的理解JavaScript中的一个特殊对象,它提供了有关当前模块的元数据信息。2.env配置访问evn命令要获取环境变量,可以通过import.meta.env来访问。下面是一个示例:3.package.json配置项目启动命令4.vite.config.ts配置摘要在项目中新
- Vue3数据响应式原理
牧云流
vue.jsjavascriptecmascript
什么是数据响应式当数据变化时,引用数据的函数(副作用函数)自动重新执行。即数据触发了函数的响应,如:视图渲染中使用了某数据,数据改变后,视图跟着自动更新。触发者:数据响应者:函数副作用函数可以理解为引用了外部数据的函数,这个函数会受到外部数据改变的影响,我们就说这个函数存在副作用。Vue3数据响应式原理在Vue2是使用Object.defineProperty()实现响应式。在Vue3中,ref是
- 分享58个Vue模板源码总有一个是你想要的
2401_86528135
vue.js前端javascript
分享58个Vue模板源码总有一个是你想要的学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。源码下载链接:https://pan.baidu.com/s/1OgcE5ZYet6l94niZuBvTwg?pwd=8888提取码:8888项目名称:amis自定义组件模板(vue30技术栈)AntDesignProVue+Golang后台管理基础模板electron+vue桌面应用开发快速
- Vue.js 响应式原理与数据绑定
前端_学习之路
Vue.jsvue.js前端javascript
在Vue.js中,响应式系统是其核心特性之一,它使得数据的变化能够自动更新到DOM上,实现了数据和视图的双向绑定。下面详细介绍Vue.js响应式系统的原理以及它是如何实现数据绑定的。原理概述Vue.js的响应式系统主要基于JavaScript的Object.defineProperty()方法(Vue2.x)和ES6的Proxy对象(Vue3.x)来实现。其核心思想是通过拦截数据对象的属性访问和修
- 【前端框架选择:Vue、React、Angular,谁更适合你的项目?】
程序员远仔
vue.jsreact.jsjavascript前端框架angular.js前端
前端框架选择:Vue、React、Angular,谁更适合你的项目?前言在当今快速迭代的前端开发领域,Vue、React和Angular三大框架形成鼎立之势。本文通过20+维度深度对比,结合最新技术动态(截至2024年Q3),为不同规模、不同类型的项目提供科学的框架选型方案。关键词前端框架选型、Vue3、React18、Angular16、响应式原理、虚拟DOM、组件化开发、单向数据流、双向数据绑
- Vue3使用高德地图,详解、常见问题与最佳解决方案
繁若华尘
vuevue.js前端javascript
以下是关于在Vue3中使用高德地图的详细步骤、常见问题及最佳解决方案的综合指南:一、Vue3集成高德地图的详细步骤1.注册高德开发者并获取Key前往高德开放平台注册账号,创建应用并申请Web端(JSAPI)的Key。注意:2021年12月后申请的Key需配合安全密钥(securityJsCode)使用。2.安装依赖npminstall@amap/amap-jsapi-loader--save3.初
- Vue3为了封装组件,我写了三天的 vue3 hook!学起来!
chenNorth。
vue前端vue.js开发语言
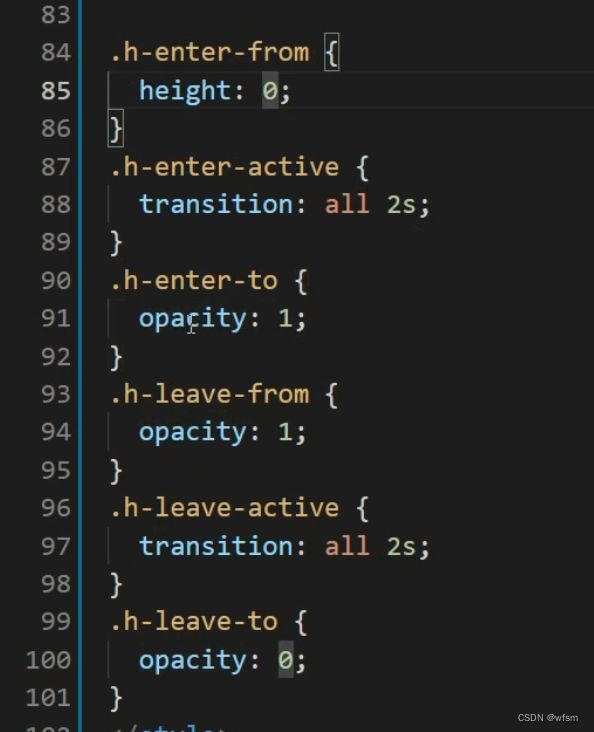
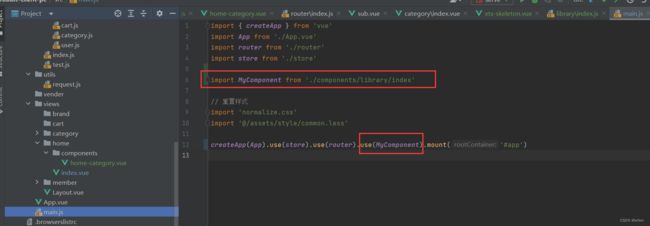
前言我以前很喜欢封装组件,什么东西不喜欢别人的,总喜欢自己搞搞,这让人很有成就感,虽然是重复造轮子,但是能从无聊的crud业务中暂时解脱出来,对我来说也算是一种休息,相信有很多人跟我一样有这个习惯。这种习惯在独立开发时无所谓,毕竟没人会关心你咋实现的,但是在跟人合作时就给别人造成了很大的困扰了,毕竟每个人封装的东西都是根据自己习惯来的,别人看着多少会有点不顺眼,而且自己封装的组件大概率也是没有写文
- 少数人知道的 10 个神奇 CSS 选择器
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在Web开发中,CSS扮演着至关重要的角色,但很多开发者并没有真正发掘它的全部潜力!大多数人熟悉ID选择器、类选择器或元素选择器,甚至伪元素的使用也很常见。然而,你知道CSS其实还有许多不为人知的强大选择器吗?今天,就带你揭秘一些鲜有人知但却非常实用的CSS选择器,让你在样式控制上更上一层楼!1.属性选择器
- vue2与vue3的区别
胡图蛋.
vue.js
文章目录Vue2和Vue3区别—源码深度解析一、底层监听逻辑区别二、深度解析源码对比1.Vue2的响应式系统2.Vue3的响应式系统3.源码对比示例三、Vue2进阶Vue3注意事项1.全局API的变化2.组件内部的变化四、扩展与高级技巧1.使用CompositionAPI2.自定义指令与插件3.性能优化五、优点与缺点Vue2Vue3六、面试问题与解答1.问题:Vue2和Vue3的响应式系统有什么区
- vue3源码:reactive与ref深度对比,为什么要使用 ref
wxzYa
vue3源码解析vue.js前端
reactive的局限性:reactive函数会把传入的object作为proxy的target参数,而proxy只能代理对象,不能代理基本数据类型ref的实现原理:在类RefImpl的构造函数中执行了一个toReactive方法,传入了value,该方法把数据分成了两种类型:复杂数据类型:调用了reactive函数,即把value变为响应性的。简单数据类型:直接把value原样返回。下面进行核心
- Vue3中的ref与reactive:构建响应式数据的双刃剑
明日筑梦师
vuevue.jsubuntu前端
一、使用方式1.ref的使用import{ref}from'vue';//创建一个响应式的计数器constcount=ref(0);//修改值count.value++;//增加计数//在模板中直接绑定Countis:{{count.value}}2.reactive的使用import{reactive}from'vue';//创建一个响应式对象constuser=reactive({name:'
- 数字科技3D全景展厅
jnfy
三维数字孪生系统3d3D展厅科技展馆数字展厅vue3+threejs室内全景
项目效果:基于vue3+threejs展厅3D可视化项目介绍:数字科技3D全景展厅,实现展厅室内720度全景漫游观看,点击展厅内的展品弹出框,图片被放大显示,以及实现点击具体展品,实现飞行定位到该展品前观察,点击展品显示放大图和详情信息。项目技术栈:vue3+threejscnpminstall安装所有依赖查看package.json可以知道npmrundev启动。
- vite.config.js 的一些常用配置你知道吗
子伟-H5
javascript开发语言ecmascript
前言当我们进行前端开发项目的时候都需要一些构建工具,像Webpack、Rollup、Snowpack、Vite等构建工具,而在Vue3的官方文档中的创建应用例子使用了Vite,那么问题来了,为什么在Vue3中大多数都会推荐使用Vite呢?介绍Vite是前端的一种构建工具,有着服务启动快、热更新迅速的特点,显著提升前端开发体验。在项目一开始启动时,Vite会将应用中的模块区分为依赖和源码两类。依赖,
- Vue3笔记_<入门基础篇>
我的白银时代
Vue2进阶Vue3笔记Vue3零到一实战笔记vue.js前端
目录Setup语法糖ref:定义一个数据的响应式reactive:定义一个对象类型的响应式数据toRef()toRefs()计算属性watchEffect函数生命周期Vue3获取DomPropsVue3自定义事件Setup语法糖setup是一个专门用于组合式API的特殊钩子函数,只在初始化时执行一次。setup有两种返回值:对象。对象中的属性,方法在模板中都可以直接使用函数。自定义渲染内容,覆盖模
- 基于uniapp vue3 的滑动抢单组件
printf_824
uni-appjavascript前端
通过在onMounted获取movable-area与movable-view实例,计算出可滑动的距离效果图:代码:»Slidetograborderimport{ref,onMounted}from"vue";constsliderX=ref(0);//滑块X轴位置constmaxX=ref(0);//最大可滑动距离onMounted(()=>{getMaxX();//组件加载后计算最大可滑动距
- 【uni-app】Pinia 持久化
秀秀_heo
WebApp开发uni-appvue.js前端
小程序端Pinia持久化说明:Pinia用法与Vue3项目完全一致,uni-app项目仅需解决持久化插件兼容性问题。持久化存储插件安装持久化存储插件:pinia-plugin-persistedstatepnpmipinia-plugin-persistedstate插件默认使用localStorage实现持久化,小程序端不兼容,需要替换持久化API。基本用法import{defineStore}
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户