grid网格布局的使用?
一、定义
CSS 网格是一个用于 web 的二维布局系统。利用网格,你可以把内容按照行与列的格式进行排版。另外,网格还能非常轻松地实现一些复杂的布局。
网格是由一系列水平及垂直的线构成的一种布局模式。根据网格,我们能够将设计元素进行排列,帮助我们设计一系列具有固定位置以及宽度的元素的页面,使我们的网站页面更加统一。
一个网格通常具有许多的列(column)与行(row),以及行与行、列与列之间的间隙,这个间隙一般被称为沟槽(gutter)。
 二、使用网格布局
二、使用网格布局
1、定义一个网格
我们通过把容器的display属性设置为 grid,来定义一个网格。与弹性盒子一样,将父容器改为网格布局后,他的直接子项会变为网格项。
当我们定义网格布局以后它并不会向我们定义弹性盒子一样页面马上发生变化,因为display:grid的声明只创建了一个只有一列的网格,所以子项还是会像正常布局流那样,自上而下、一个接一个的排布。
我们想要让我们的容器看起来更像一个网格,我们要给刚定义的网格加一些列。我们可以通过长度单位、百分比、repeat等方式给我们的网格添加行的宽度或者列的高度。
我们有多种方式定义我们行高以及列宽。
.container {
width: 30%;
height: 260px;
margin: 0 auto;
background: #ecc284;
display: grid;
/* 定义每一列的宽度 */
grid-template-columns: 100px 100px 100px;
/* 定义每一行的高度 */
grid-template-rows: 100px 100px;
/* 通过repeat方式定义每一列的宽度,第一个参数是有几列,第二个参数每列宽度 */
grid-template-columns: repeat(3, 100px);
/* 通过repeat方式定义每一行的高度,第一个参数是有几行,第二个参数每行高度 */
grid-template-rows: repeat(5, 100px);
/* 通过大小的方式定义每一列的宽度 第一个相当于定义第一列的宽度 第几个表示定义第几列 定义几个值表示有几列*/
grid-template-columns: 100px auto 100px;
/* 通过大小方式定义每一行的高度 与columns的同理 */
grid-template-rows: 100px auto 100px;
/* 通过百分比方式定义每一列的宽度 auto可以表示未设宽度的剩余空间分布*/
grid-template-columns: 22% 22% auto;
/* 通过百分比方式定义每一行的高度 */
grid-template-rows: 22% auto 22%;
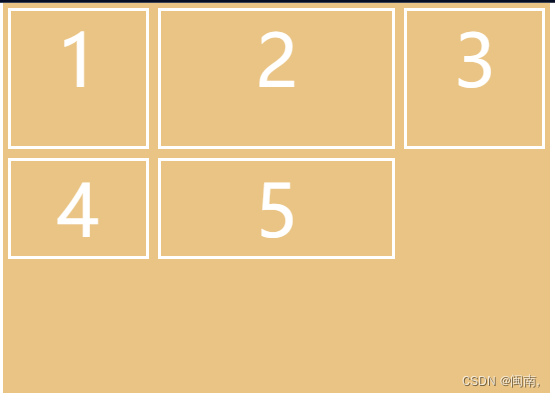
}以下是实现的效果:
我们也可以使用fr单位的灵活网格
除了长度和百分比,我们也可以用 fr 这个单位来灵活地定义网格的行与列的大小。这个单位代表网格容器中可用空间的一份
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}fr单位也相当于是一个比例,如果我们设置 1fr 2fr 1fr那么我们的比例为1:2:1的比例。
备注: fr单位分配的是可用空间而非所有空间,所以如果某一格包含的内容变多了,那么整个可用空间就会减少,可用空间是不包括那些已经确定被占用的空间的
2、网格间隙
使用 grid-column-gap 属性来定义列间隙;使用 grid-row-gap 来定义行间隙;使用 可以同时设定两者。
间隙距离可以用任何长度单位包括百分比来表示,但不能使用fr单位。
.container {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
/*同时定义行与列之间的间距*/
grid-gap: 20px;
/* 定义每行之间的距离 */
grid-row-gap: 20px;
/* 定义每列之间的距离 */
grid-column-gap: 20px;
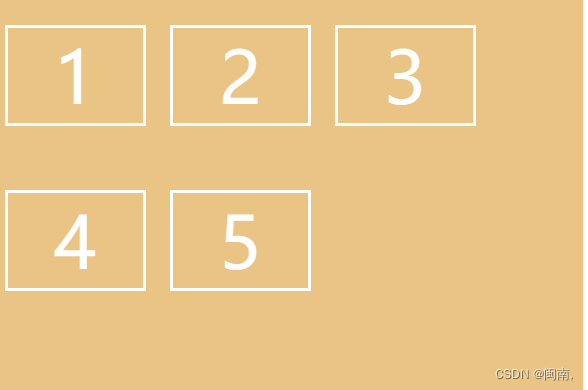
}以下是效果:
3、 显式网格与隐式网格
显式网格是我们用 grid-template-columns 或 grid-template-rows 属性创建的。而隐式网格则是当有内容被放到网格外时才会生成的。显式网格与隐式网格的关系与弹性盒子的 main 和 cross 轴的关系有些类似。
隐式网格中生成的行/列大小是参数默认是 auto ,大小会根据放入的内容自动调整。
简单来说,隐式网格就是为了放显式网格放不下的元素,浏览器根据已经定义的显式网格自动生成的网格部分。
使用grid-auto-rows和grid-auto-columns属性手动设定隐式网格轨道的大小
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
grid-gap: 20px;
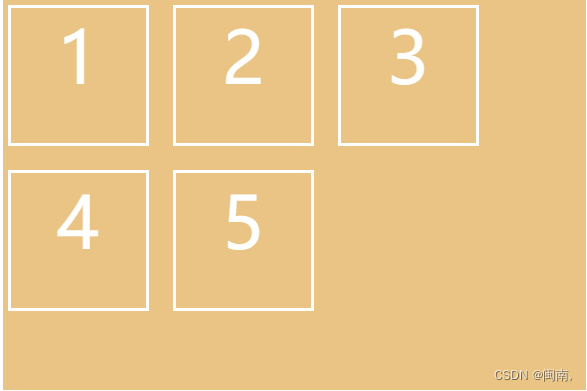
}效果展示:
4、minmax()函数
如果我们设置固定高度那么元素高度超过我们定义的高度盒子内容高度就会不够用,因此我们可以设置最小像素行高或列宽,这样能够跟随内容来自动拓展尺寸。
minmax()函数为一个行/列的尺寸设置了取值范围。设定minmax(100px,auto)那么尺寸就至少为100px,如果内容尺寸大于100px则会根据内容自动调整。
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
grid-gap: 20px;
}如果所有网格内容均小于100px,那么看起来不会有声明变化。如果我们在某一项中添加了很多内容或者图片,那么这一行的高度能够自己撑开刚好容纳我们的内容。
5、调整网格中的横纵轴方向的排布
justify-items:横轴排布
属性:start、end、center表示横轴左右方向排布是靠最左侧、最右侧、还是正中间。
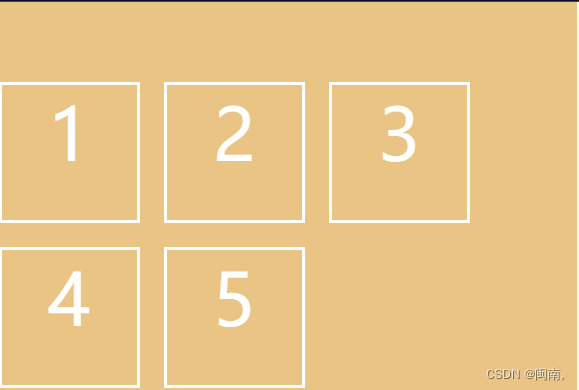
以下是justify-items: center;的演示效果:
默认为stretch表示左右元素延伸,start表示水平靠左 end表示水平靠右 center表示水平居中,
主要是根据x轴的左右移动的区别。
align-items:纵轴排布
属性:start、end、center表示纵轴上下方向排布是靠最顶部、底部、还是纵轴正中间。
以下是align-items: center;的演示效果:
默认stretch向上下延伸,start表示靠顶部 end表示靠底部 center表示纵轴中心,主要是关于y轴进行上下移动的区别 。
place-items:横纵轴排布
相当于align-items以及justify-items一起使用,默认值为place-items:stretch,stretch;第一个参数为纵轴排布,第二个参数为横轴排布。
6、调整网格中网格轨道横纵轴方向的排布
justify-content:调整网格中网格轨道横轴方向的排布
它相当于我们弹性盒子中的justify-content布局,是对我们水平元素的对齐方式的改变。
start表示整体水平靠左侧,end表示整体水平靠右侧,center表示整体水平居中,默认为stretch
space-around表示均匀布局 space-between表示 延两侧均匀布局 space-evenlv表示均匀布局每个元素之间间隔相等
以下是start属性的演示:
属性之间的区别主要是左右水平方向的移动
align-content:调整网格中网格轨道纵轴方向的排布
它控制着纵轴的一个垂直水平的位置,start表示顶部 end表示底部 center表示垂直居中 默认为stretch space-around表示均匀布局 space-between表示 延两侧均匀布局 space-evenlv表示均匀布局每个元素之间间隔相等
以下是end属性的演示:
属性之间的区别主要是垂直方面的移动
place-content:调整网格中网格轨道横纵轴方向的排布
将justify-content以及align-content一起使用,使用起来和这两个属性一样。第一个属性为纵坐标的垂直方向的移动,第二个参数为横坐标的水平方向的移动。
7、子元素的网格布局属性
以上是父元素的属性,其定义通常在父元素的样式中定义,下面是子元素的属性。
grid-column:规定网格横向分布
网格布局它的每一行每一列都存在标记我们可以通过起始位置 结束位置 实现网格的横向分布
grid-column-start:起始位置
grid-column-end:结束位置
这两个属性可以通过grid-column实现简写形式,第一个数是起始位置第二个数是结束位置
.container{
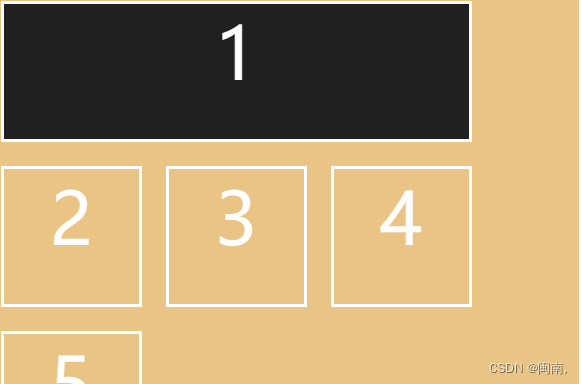
grid-column: 1/4;
background: #202020;
}以下为横向分布效果展示:
grid-row:规定网格纵向分布
网格布局它的每一行每一列都存在标记我们可以通过起始位置 结束位置 实现网格的横向分布
grid-row-start:起始位置
grid-row-end:结束位置
这两个属性可以通过grid-row实现简写形式,第一个数是起始位置第二个数是结束位置
.container{
grid-row: 2/3;
background: #202020;
}以下为纵向分布效果展示:
我们可以做一下对比,以下是原效果展示:
grid-area:调节项目再网格的位置
可以通过grid-area可以将我们的grid-column与grid-row一起使用
使用方式:grid-area:2/1/4/3;相当于横纵轴的起始位置以及结束位置
justify-self:调节子元素在网格中的横向的位置
水平方向的位置,默认stretch表示水平方向延伸,start表示水平左侧 end表示水平右侧 center表示水平居中
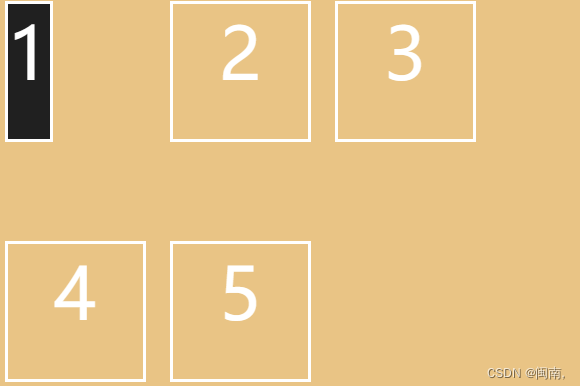
当前为start效果:
此时由于我没有设置align-self因此我当前是垂直延伸
属性变化主要体现在水平方向的移动
align-self:调节子元素在网格中的纵向的位置
垂直方向的位置,默认stretch表示垂直方向延伸,start表示垂直方向顶部 end表示垂直方向底部 center表示垂直水平居中
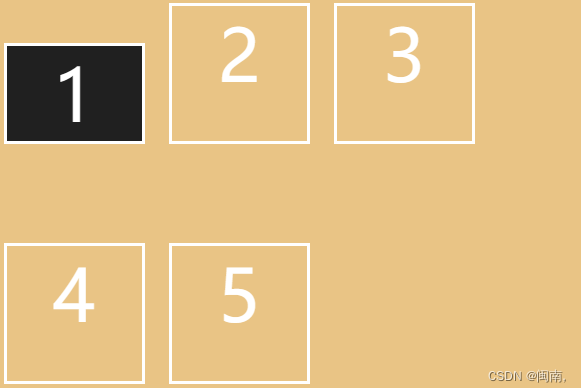
当前为end效果展示:
由于未设置justify-self因此是向左右水平延伸的,属性不同主要体现在垂直方向的移动。
place-self:调节子元素在网格中的横纵向的位置
将justify-self以及align-self一起使用,第一个参数为网格中纵向的位置,第二个参数为横向的位置。
以上是网格布局的简述。需要多使用才能了解更清晰。