最新版react-native环境配置,详细版!
引言:写在前面的话:react-native的环境配置过程确实有点繁琐,我在配置的时候,就弄了很久,于是,写下了这篇,希望大家都能顺利配好环境,少踩坑。(此文为windows下的android配置)
中文官网:搭建开发环境 · React Native 中文网
接下来,就跟着官网,开始配置环境!
1、安装node
Node.Js中文网
下载安装即可,按照流程走下载即可
注意 Node 的版本应大于等于 16,安装完 Node 后建议设置 npm 镜像(淘宝源)以加速后面的过程
配置淘宝镜像:npm config set registry https://registry.npm.taobao.org
检查有没有配置成功:npm config get registry
如果输入这个检查指令,显示https://registry.npm.taobao.org就表示配置成功了
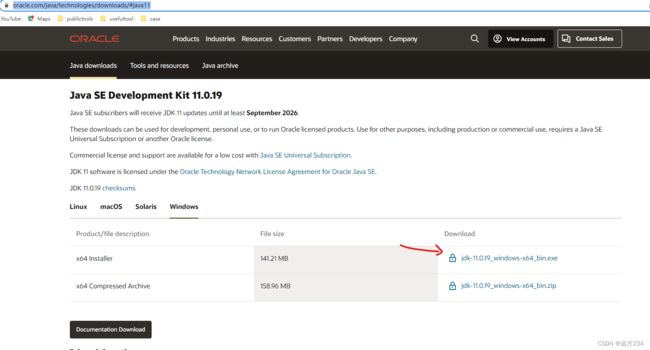
2、React Native 需要 Java Development Kit [JDK] 11,去官网安装jdk11
react-native要求下载11的,下载地址如下:
Java Downloads | Oracle
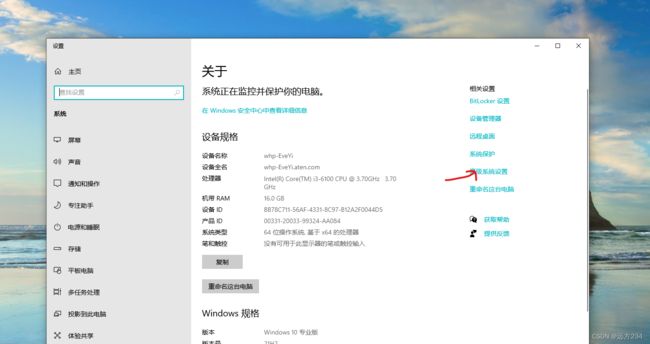
配置环境:
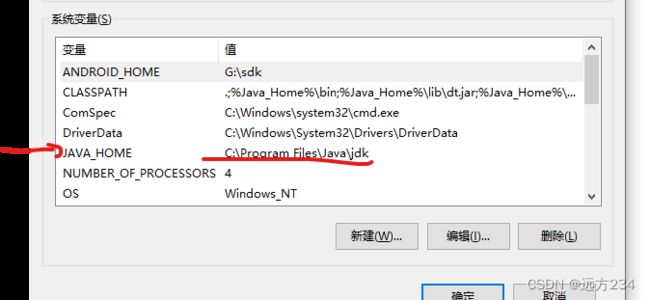
新增 JAVA_HOME
里面的值设置为Java的安装路径
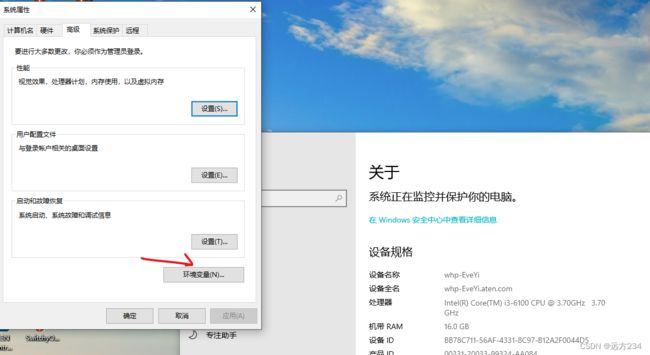
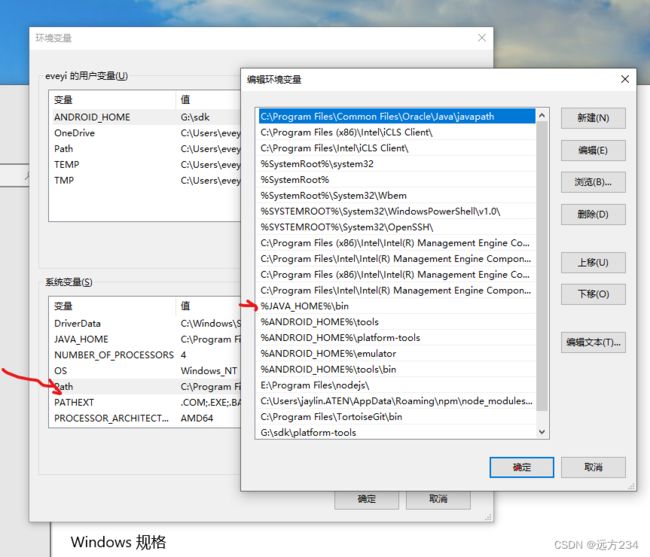
环境变量编辑【path】选项;
双击path,然后点编辑,分两次添加,第一次添加:%JAVA_HOME%\bin,第二次添加:%JAVA_HOME%\jre\bin
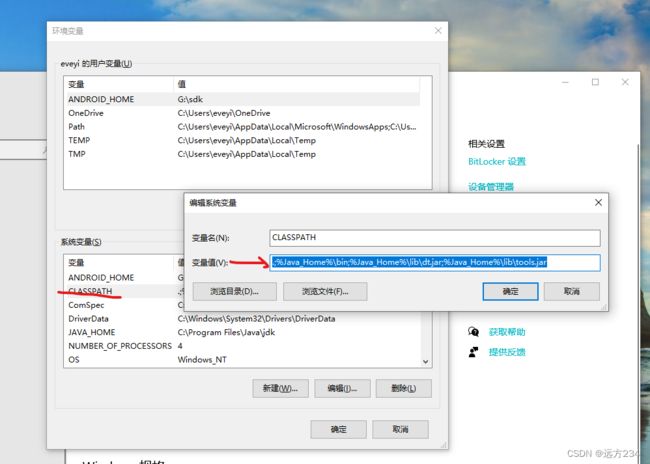
新建一个名为【CLASSPATH】的环境变量,变量值(直接复制下面一行)
.;%Java_Home%\bin;%Java_Home%\lib\dt.jar;%Java_Home%\lib\tools.jar
验证是否成功:win+r
cmd 然后点确定
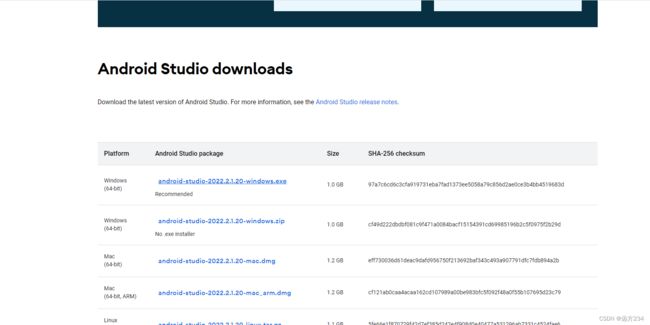
3、安装Android Studio
需要外网下载,进行下载,拿到安装包(这个的下载时间有点久)
接在一直点下一步即可
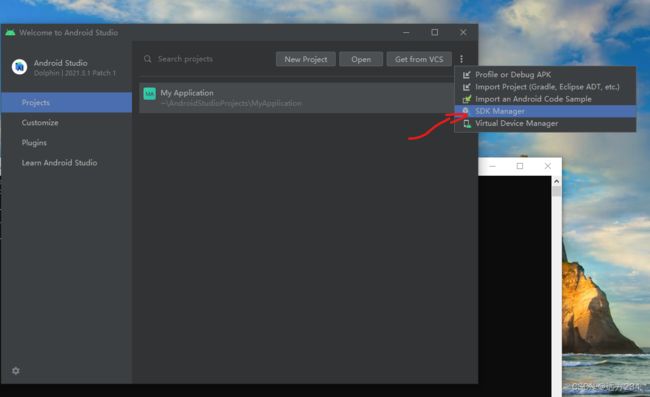
然后配置sdk
借用官网的话:
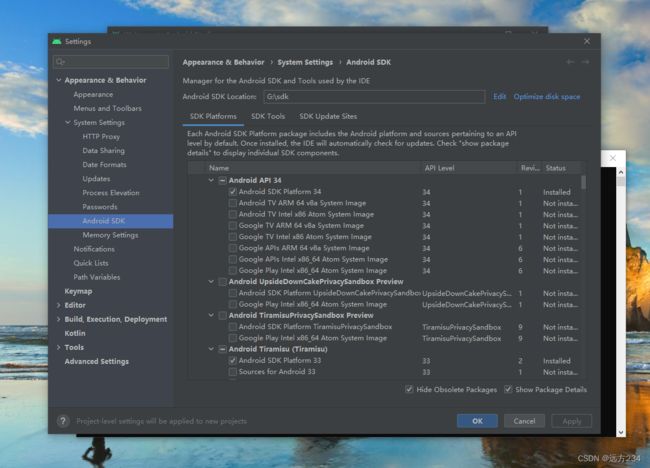
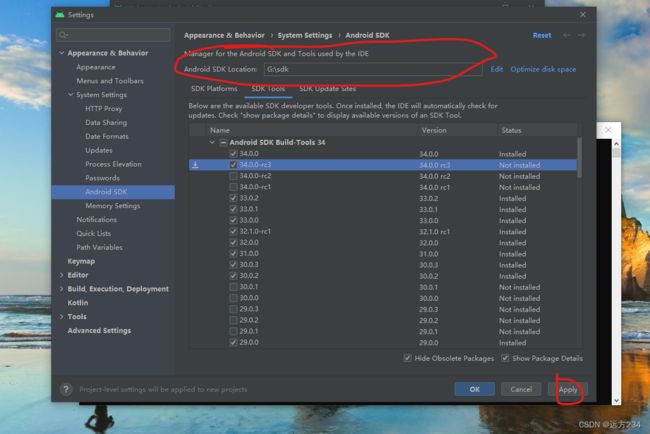
在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 13 (Tiramisu)选项,确保勾选了下面这些组件(重申你必须使用稳定的代理软件,否则可能都看不到这个界面):
Android SDK Platform 33Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的33.0.0版本。你可以同时安装多个其他版本。
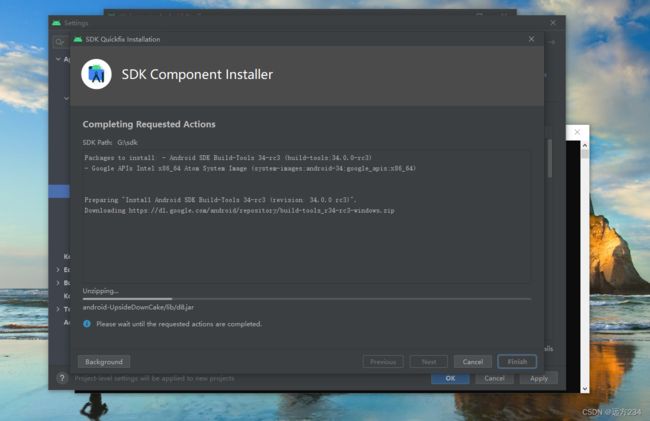
最后点击"Apply"来下载和安装这些组件。
记住这个地址!!!等下需要用到!!
(下面配置环境需要用到的地址)
点击apply
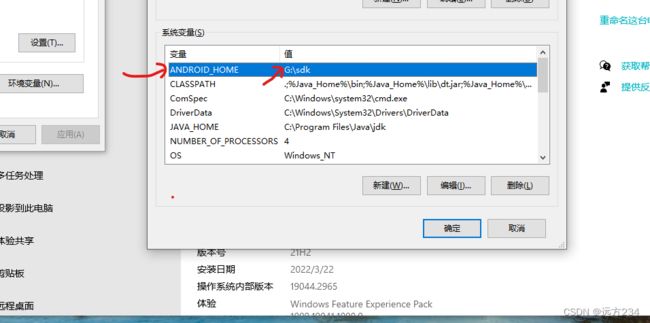
接着配置环境
ANDROID_HOME
值为刚刚所记下配置环境的地址
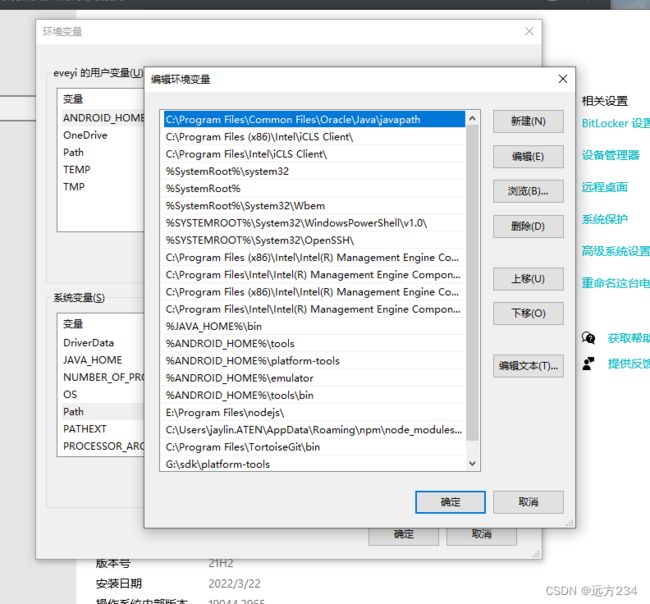
和刚才进入到这个界面一样的方法,选中Path变量,然后点击编辑。点击新建然后把这些工具目录路径添加进去:
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
4、下载夜神模拟器
点击下一步下载即可
5、至此,环境配置应该没有问题了,然后起项目 运行试试
npm i -g react-native-cli
npx react-native init project
我这里报错了,
解决办法:
产生这个问题的原因是:使用这种方式创建工程,react-native版本是0.69 版本上不适用。各位可以检查下自己安装的React-native的版本。改成:npx react-native init 项目名字 --version 0.68.2 即可。
再次输入这个指令,输入y即可
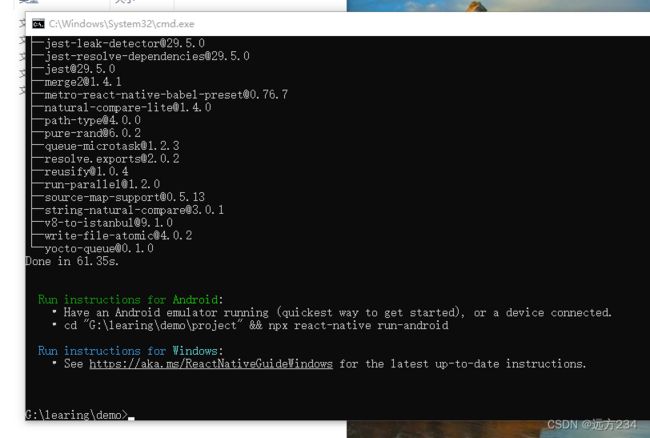
看到这个界面就是成功了
接着来连接模拟器:
打开模拟器
输入cd project进入项目
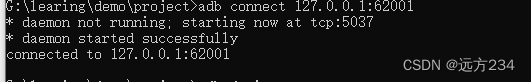
输入 adb connect 127.0.0.1:62001
最后:输入 npx react-native run-android
看到这个界面 就成功了!