首先,最好参照来源当然是来自于开源代码本身的文档:
https://reactnative.cn/docs/getting-started/
一、初始环境搭建
1.环境组件
由于从网上查找React-native的搭建版本是0.48,我就还通过win10的powerShell安装了 -Chocolatey
Chocolatey是一个 Windows 上的包管理器,类似于 linux 上的yum和 apt-get。 你可以在其官方网站上查看具体的使用说明。一般的安装步骤应该是下面这样:
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin就是直接上述这串文本复制到powerShell中运行即可。
这个工具可以帮助我们去下载React-native 环境配置的一些必要的组件
Python 2 (必要组件1)
打开命令提示符窗口,使用 Chocolatey 来安装 Python 2.
注意目前不支持 Python 3 版本。
choco install python2Node(必要组件2)
打开命令提示符窗口,使用 Chocolatey 来安装 NodeJS。
choco install nodejs.install
但是0.56的版本文档中。这个chocolatey已经不是一定要使用的了。只需要个人自行去下载指定版本以上的组件即可
我们建议直接使用搜索引擎搜索下载 Node 、Python2 和Java SE Development Kit (JDK)
注意 Node 的版本必须高于 8.3,Python 的版本必须为 2.x(不支持 3.x),而 JDK 的版本必须是 1.8(不支持 1.9)。
2.接着就是React-native的主要命令行工具
Yarn、React Native 的命令行工具(react-native-cli)
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。React Native 的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli安装完 yarn 后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global安装完 yarn 之后就可以用 yarn 代替 npm 了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install --save 某第三方库名。
3.最后当然android必不可少的编译环境Android studio
这边需要Android studio2.0以上。。至于怎么安装就不在这里赘述了。
二、创建初始项目
react-native init AwesomeProject以上就创建项目名为AwesomeProject的操作,同样是在powerShell中执行。
一大串的执行命令之后,就会在执行的目录下创建了AwesomeProject文件夹:如下
这样已经生成了一个最简单的RN项目,其中android文件下的,就和android studio创建的项目是一致的
cd AwesomeProject
react-native run-android然后可以通过USB连接好手机,将项目跑起来。
三、项目运行问题(踩坑与填坑)
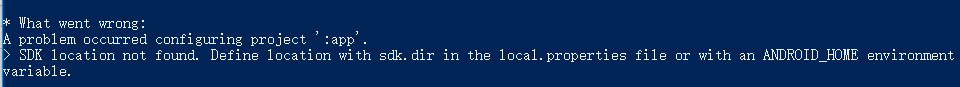
解决办法:
此时说明我们android项目没有找到指定SDK的配置,所以我们可以从原有的android studio项目中,找到【local.properties】复制到RN项目android的根目录下,
主要就是local.properties中配置了有SDK的路径
sdk.dir=E\:\\XXX\\xxx\\sdk 这时候重新用react-native run-android 运行项目即可.
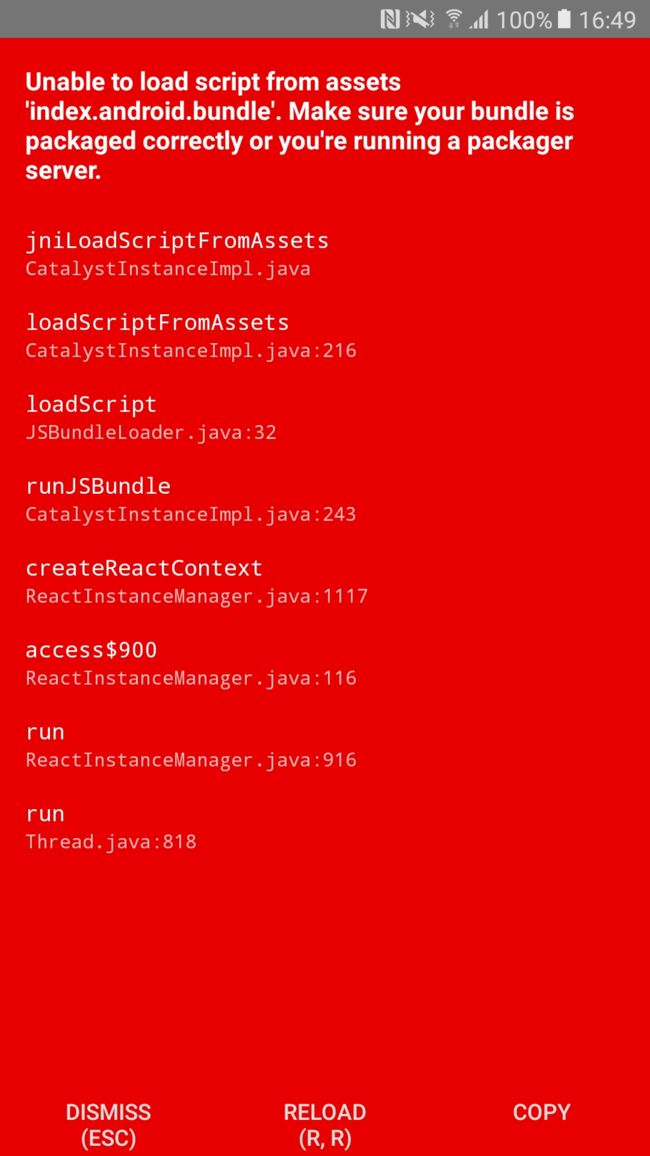
- 红色界面-Unable to load script from assets
原因:因为 android/app/src/main 文件目录中缺少 assets.
解决办法:
1,在 android/app/src/main 目录下创建一个 assets空文件夹
mkdir android/app/src/main/assets
2,在项目根目录运行
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/实际上操作就是处理根目录的index.js,最后在assets目录中生成两个文件
index.android.bundle
index.android.bundle.meta
就我理解,应该实现android设备与PC的js server进行沟通中介。以后有空再详细看看。
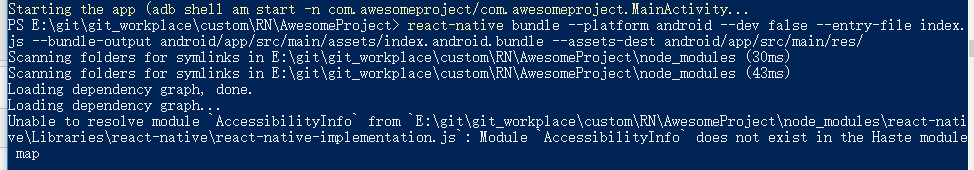
- powerShell执行react-native bundle(上一条问题的命令)时,出现Unable to resolve module `AccessibilityInfo`
---解决办法:
具体原因可能是 react-native: 0.56.0有漏洞导致的。
所以我们需要安装一个稳定版本
react-native应该是0.55.4 比较稳定,react-native-cli 听一群里的大神说使用1.2.0更稳定,所以我把这旧版的都先uninstall了。
那就干吧,分别执行以下命令(注意噢,这样全局执行):
npm uninstall -g react-native-clinpm install [email protected]
npm install -g [email protected]react-native init --version="0.55.4" KAwesomeProject就是利用0.55.4版本重新创建一个项目。
参照https://blog.csdn.net/aceaddi/article/details/81148585
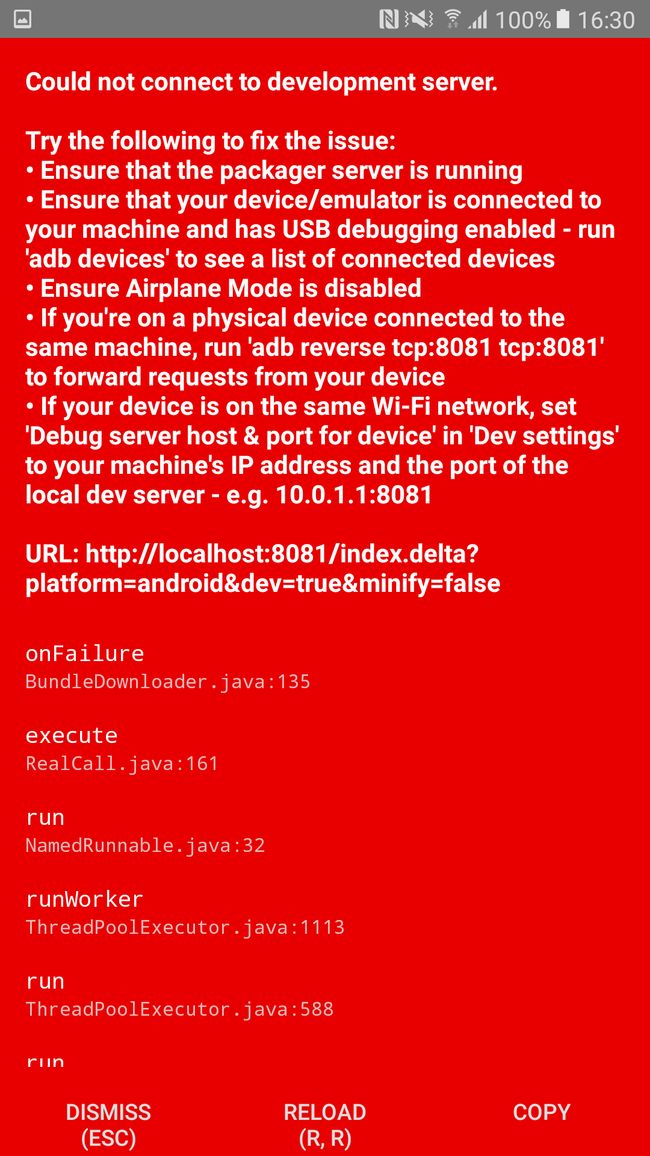
- 红色界面-could not connect to devolopment server - e.g. 10.0.1.1:8081
此时是有由于调试手机没有和本地开发服务器连接在一起。从官网的文档可知
(Android 5.0及以上)使用adb reverse命令
注意,这个选项只能在5.0以上版本(API 21+)的安卓设备上使用。
首先把你的设备通过USB数据线连接到电脑上,并开启USB调试(关于如何开启USB调试,参见上面的章节)。
- 运行
adb reverse tcp:8081 tcp:8081 - 不需要更多配置,你就可以使用
Reload JS和其它的开发选项了。
(Android 5.0以下)通过Wi-Fi连接你的本地开发服务器
- 首先确保你的电脑和手机设备在同一个Wi-Fi环境下。
- 在设备上运行你的React Native应用。和打开其它App一样操作。
- 你应该会看到一个“红屏”错误提示。这是正常的,下面的步骤会解决这个报错。
- 摇晃设备,或者运行
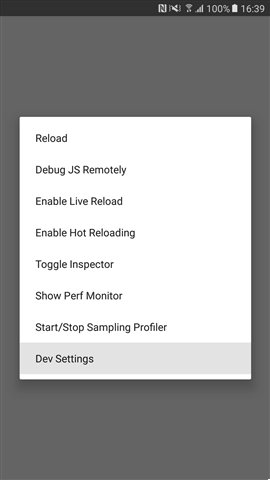
adb shell input keyevent 82,可以打开开发者菜单。 - 点击进入
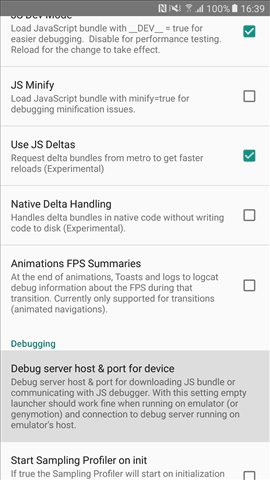
Dev Settings。 - 点击
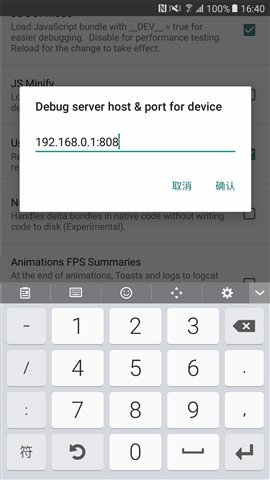
Debug server host for device。 - 输入你电脑的IP地址和端口号(譬如10.0.1.1:8081)。在Mac上,你可以在系统设置/网络里找查询你的IP地址。在Windows上,打开命令提示符并输入
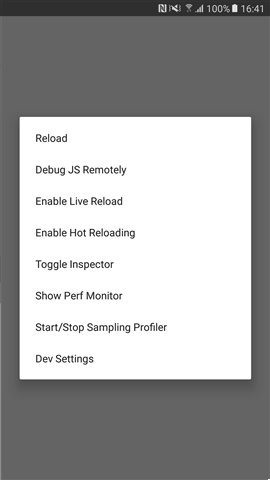
ipconfig来查询你的IP地址。在Linux上你可以在终端中输入ifconfig来查询你的IP地址。 - 回到开发者菜单然后选择
Reload JS。
- 红色界面-response error code 500
四、项目成功运行。