React-Native安装配置环境搭建(夜神模拟器中运行)
React-Native环境搭建及运行
必须安装的依赖有:Node、JDK 和 Android Studio。
Node去官方下载,安装一直下一步下一步就好,最好是改下安装路径。这里主要记录JAVA JDK和Android Studio.
一.安装JAVA JDK
JAVA和React Native没有直接关系。React Native允许您仅使用JavaScript构建移动应用程序,它可以让Android设备构建移动应用程序。 Android设备使用基于JAVA平台的SDK。所以我们先下载JAVA SDK
1.首先去官网下载JDK:
JAVA JDK下载(注意,下载时需要登录Oracle账号,这个不需要用自己邮箱去注册,注册了也不能用,直接百度搜索下就能找到能使用的账户和密码),选择想要的版本进行下载。我是window,选择的windowsx64,版本建议不要使用太高的版本。可能会不支持。我这里下载的是8版本,下载时间可能会久一点,取决于当下的网路。
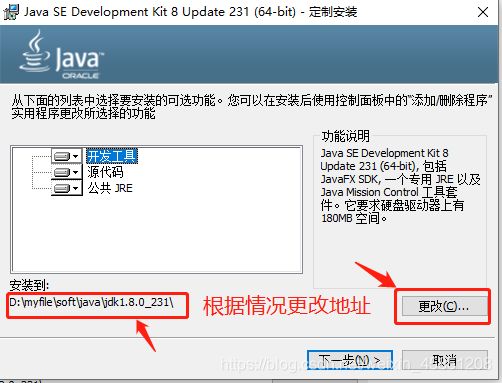
2.安装
下载完成后双击运行,一直下一步。
3.配置环境变量
在完成安装之后,此时的JDK还不能马上使用,还需要配置环境变量。之前还是前端菜鸟,记得当时配置环境用了至少两天时间。当时尤其是在配置环境变量时,出错了很多次,所以刚入门的小同学可以看仔细喽~我尽量写清楚点。
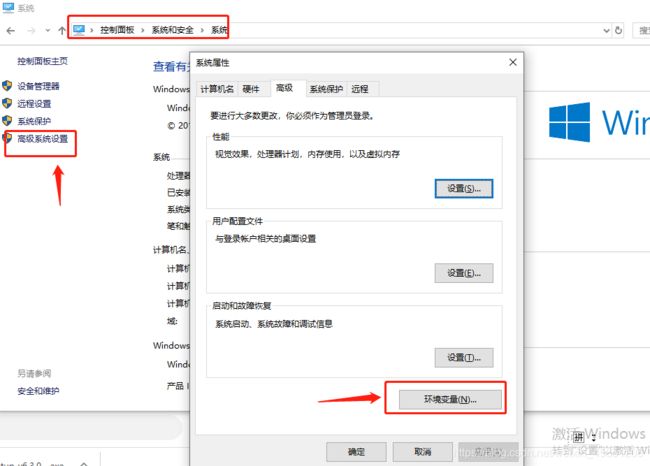
(1)控制面板=>系统和安全=>系统=>高级系统设置=>最后点击环境变量
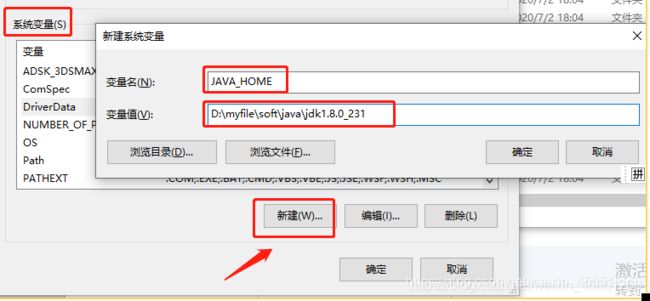
(2)添加新的系统变量
在系统变量里面点击新建,来创建一个新的系统变量。
变量命:JAVA_HOME(可以任意取名字,建议是这样起名。)
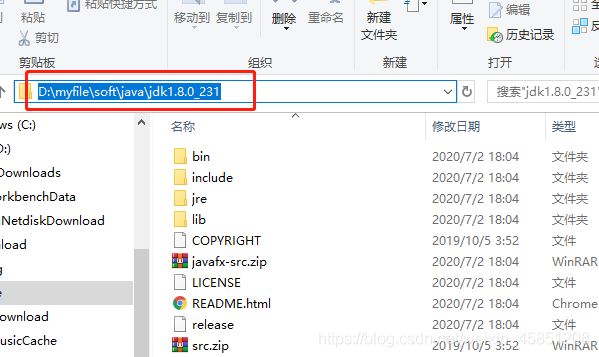
变量值:取得是当时安装jdk的目录位置。
(3)在系统变量栏下找到 Path 变量,然后进行编辑=>新建=>添加两个配置,分别是
D:\myfile\soft\java\jdk1.8.0_231\bin;
D:\myfile\soft\java\jdk1.8.0_231\jre\bin;
(4)新建系统环境变量CLASSPATH,值为.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar;
(5)运行cmd 输入 java -version 显示版本信息就表示成功了。
二.安装Android JDK
1.首先去官网下载JDK:
点此下载Android Studio 确保在安装 Android Studio 之前,已经安装好 Java JDK
2.安装
之后再双击打开
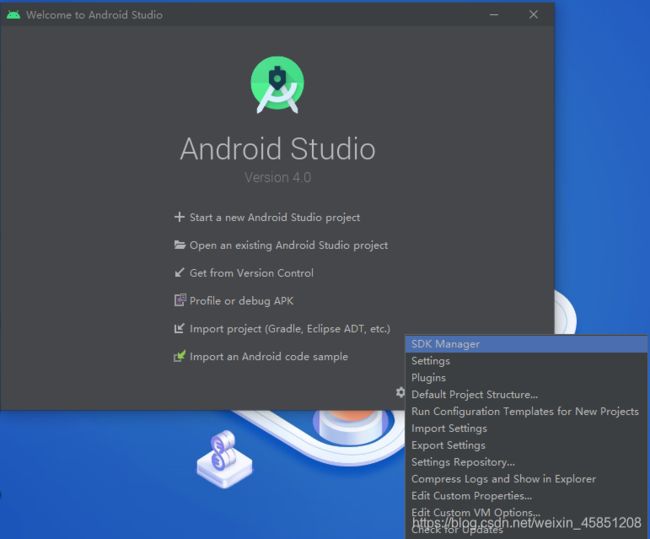
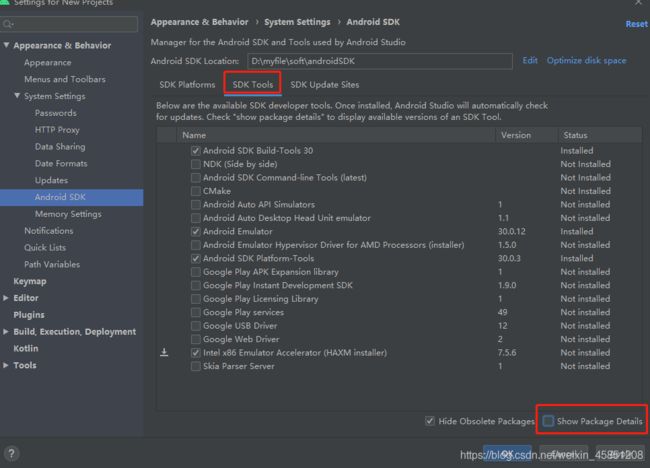
安装完成后,在Android Studio的欢迎界面中选择Configure | SDK Manager
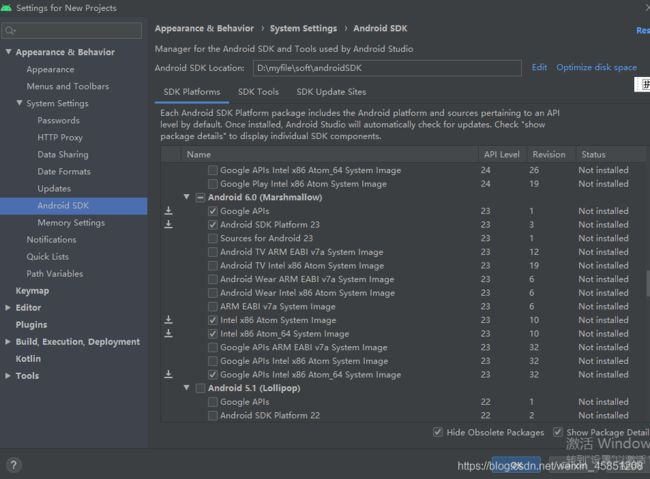
在SDK Platforms窗口中,选择Show Package Details,就可以看到每个版本里面的详情内容。勾选根据自己需要的版本下载。(包很大,不建议全部勾选)
在Android 6.0 (Marshmallow)中勾选
1、Google APIs
2、Android SDK Platform 23
3、Intel x86 Atom System Image
4、Intel x86 Atom_64 System Image
5、Google APIs Intel x86 Atom_64 System Image
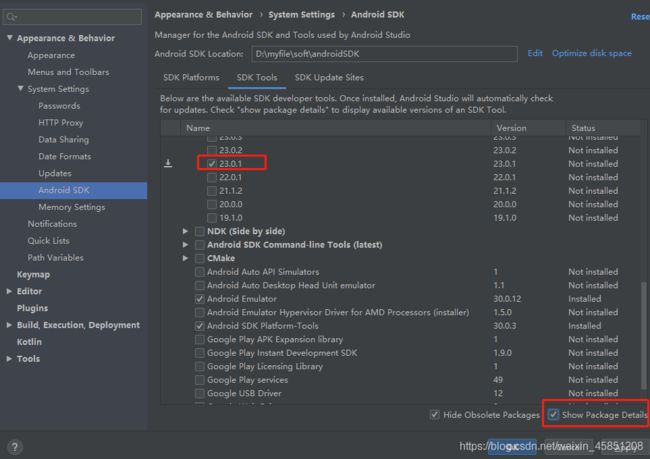
在"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的28.0.3版本。你可以同时安装多个其他版本。
最后点击"Apply"来下载和安装这些组件,下载过程很缓慢。。。也和网络速度有关。建议下班后不关电脑,直接让它装一晚上。。(记得充电呦~)
3.配置环境变量
经过漫长的安装,终于到了配置android环境变量的时候了。
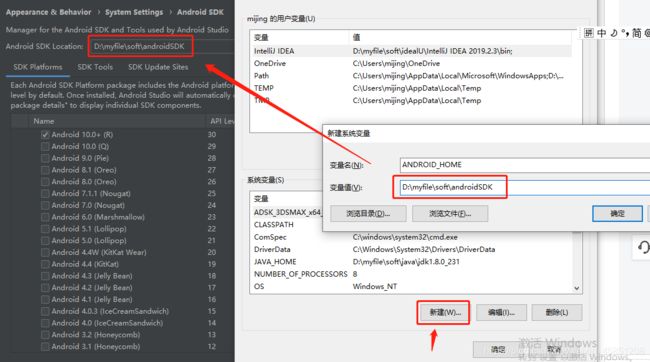
(1)控制面板=>系统和安全=>系统=>高级系统设置=>最后点击环境变量
环境变量确保ANDROID_HOME指向你的SDK
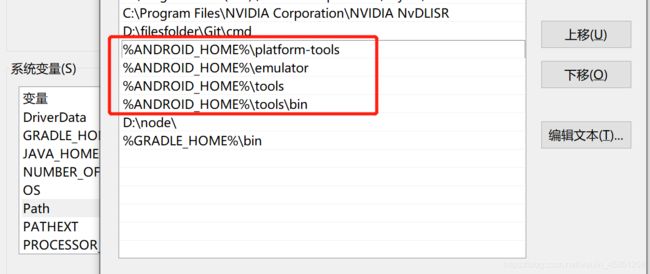
(2)Android SDK的platform-tools、emulator、tools、tools\bin添加到PATH变量中
三.调试设备
1.模拟机
模拟机我个人是推荐使用夜神模拟机官方下载即可。安装成功后,命令行连接模拟器(前提是配置了 adb 环境变量,或者到 sdk adb 目录下运行):看到 connected to 127.0.0.1:62001 时表示连接成功。
如何没有,则首先在cmd中输入ipconfig,看下自己的ip地址。然后cd到夜深模拟器中的bin 目录,运行:adb connect 127.0.0.1:62001;将模拟器绑定ip后cd到rn项目文件夹下。
运行命令行:adb devices 查看是否有模拟器配置。
当前是有设备链接。
2.真机
手机数据线链接
四.初始化项目及运行
打开CMD,运行命令npm install -g react-native-cli下载react-native环境。
1.找个文件夹,运行命令,创建文件名称(文件名创建时须注意,使用驼峰式命名,不要使用--链接),里面会包含基本页面。
react-native init reactNativeDemo2.到当前新创建的项目目录下
cd reactNativeDemo3.启动本地服务
react-native start4.启动本地模拟器,会自动安装app应用apk包
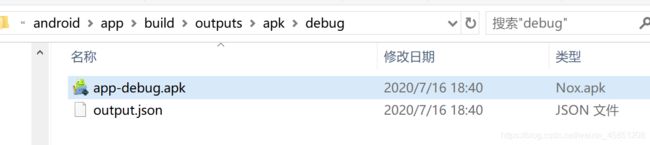
react-native run-android如果模拟机桌面没有新建的项目apk包的话,需要从目录中找到,放到模拟机桌面。E:\duojia\reactNativeDemo\android\app\build\outputs\apk\debug目录下生成的.apk文件直接拖拽到模拟器中。
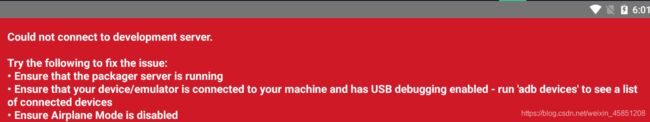
运行react-native run-android如果报错如下(意思是没有连接设备)
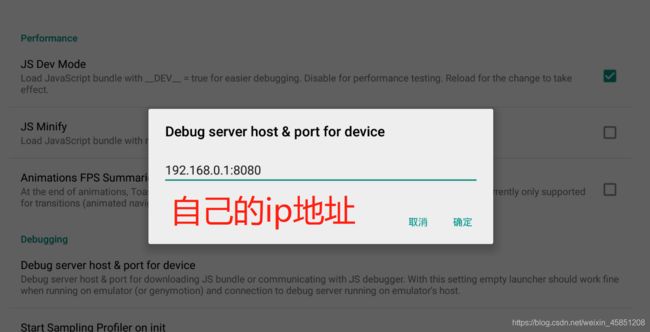
5.原因是需要设置模拟机的设备号和端口号。
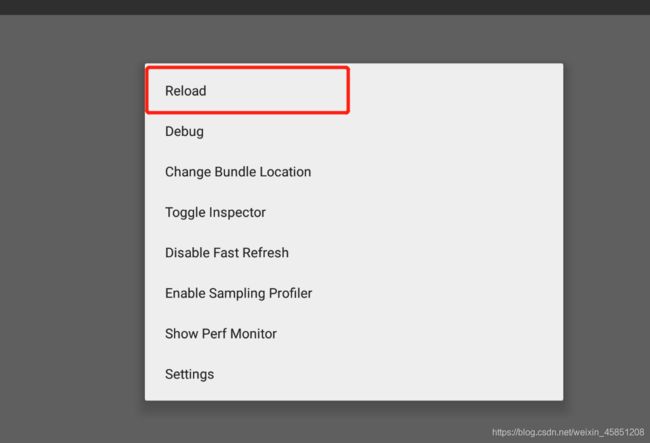
设置好之后,返回重新按设置菜单选择 Reload,并重新加载项目运行:
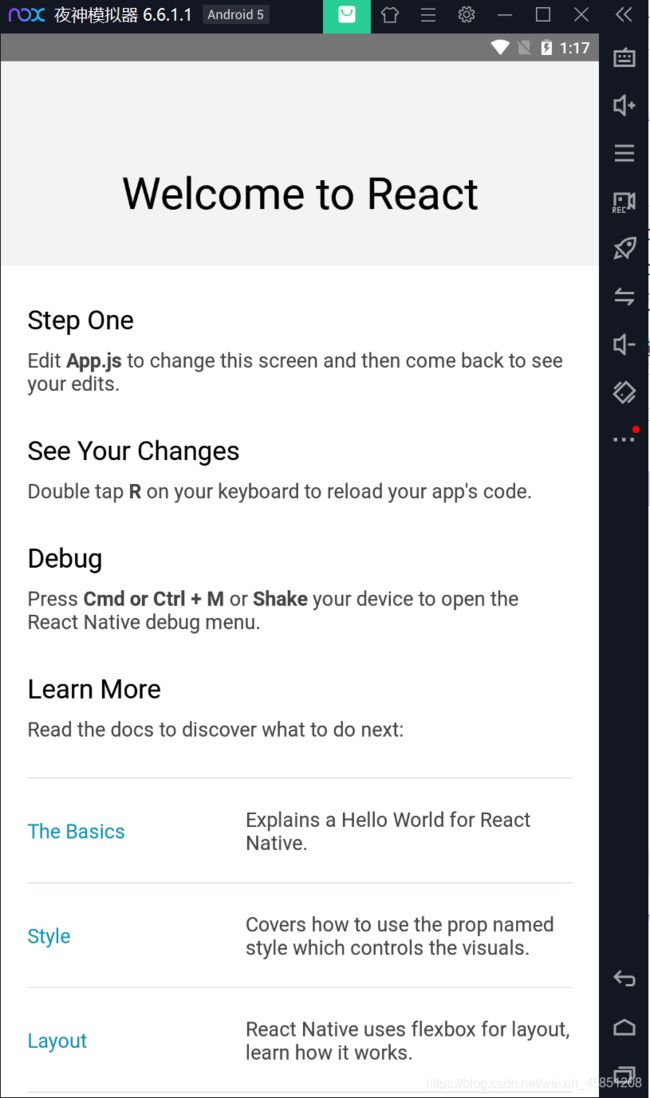
Reload之后项目即可以跑起来了,可以愉快的开发啦 ~ ^_^
注:第一次启动运行react-native run-android命令,以后再次启动运行react-native start即可。