View的绘制流程
View绘制的三大流程主要指:measure(测量)、layout(布局)、draw(绘制)。measure过程中确定View的尺寸(即宽高),layout过程中确定View的位置(即上下左右的位置),draw过程确定View显示的内容。
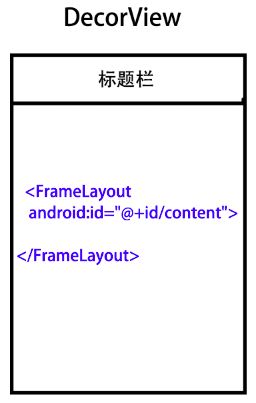
ViewRoot的实现为ViewRootImpl类,它是连接WindowManager和DecorView的纽带,View绘制的三大流程均是通过ViewRoot来控制完成的。当Activity对象创建完毕后,会将DecorView对象添加到窗口Window中,同时会创建ViewRootImpl对象,并将该ViewRootImpl对象和DecorView对象建立关联。
当我们调用View.invalidate()或View.requestLayout()要求View重绘时,在View的内部会不断向上查找父布局,直到找到最外层的根布局DecorView后,调用与之相关联的ViewRootImpl的performTraversals()方法,真正开始View的绘制流程。
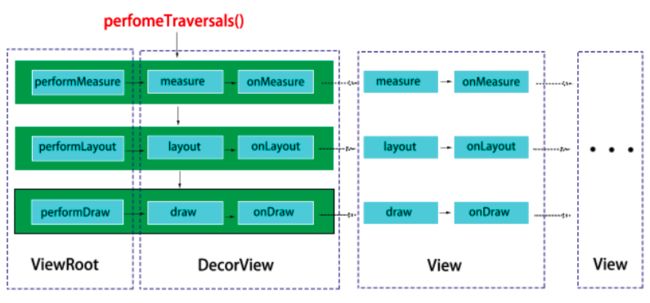
绘制流程如下,其中蓝色方块里面的均表示执行的方法,如onMeasure()、onLayout()、onDraw()。
View的绘制流程是从ViewRoot的performTraversals()方法开始的,首先在performMeasure中会调用DecorView的measure方法,在measure方法里面又调用了onMeasure方法,在onMeasure方法中则会对DecorView的所有子控件进行measure过程,这个时候measure流程就会从父容器传递到子控件中了。接着子控件会重复父容器的measure过程,调用measure方法,其中又调用onMeasure方法,把measure流程传递到子控件中,直到子控件是非容器类型的控件才停止向下测量。如此反复遍历就完成了整个视图树的mesure过程啦。同理,performLayout、performDraw的传递流程和performMeasure是类似的。
这里简述了View绘制流程的大致原理,从ViewRoot的performTraversals()方法开始,经过measure、layout和draw三个过程最终将一个个View绘制出来。可能此时会有疑惑,由于绘制是从最外层的根布局开始的,如果我仅仅是调用了一个子控件的invalidate()刷新方法,会不会导致根布局下面的所有控件都会被重新绘制?这样太耗时间了。当然不能这样啦,从根布局往下绘制中,会判定该控件是否需要绘制,比如该控件是不可见(GONE)的肯定就不需要绘制了。具体系统是如何判断的是否绘制,这是细节问题,不必纠结。不需要绘制的话则直接跳过该控件的绘制,等传递到我们指定要绘制的控件时,这时需要绘制了,就会调用相应的绘制方法。
现在再进一步了解每个绘制阶段是如何工作的。
- Measure
/**
*
* @param widthMeasureSpec 父容器计算出的代表宽度的MeasureSpec
* @param heightMeasureSpec 父容器计算出的代表高度的MeasureSpec
*/
public final void measure(int widthMeasureSpec, int heightMeasureSpec) {
...
}
1. EXACTLY
父容器已经检测出子控件所需的精确大小,这个时候子控件的最终大小就是specSize所指定的值。他对应于LayoutParams中的match_parent和具体数值这两种模式。
2. AT_MOST
父容器指定了一个最大值尺寸给子控件,子控件的大小不能大于这个值,具体最后子控件的大小是多少就要看子控件的实现了。它对应于LayoutParams中的wrap_content。
3. UNSPECIFIED
这个一般用于系统内部。开发过程中基本不会用到。
int specSize = MeasureSpec.getSize(measureSpec); // 获取specSize
int specMode = MeasureSpec.getMode(measureSpec); // 获取specMode
// 组装回MeasureSpec
int measureSpec = MeasureSpec.makeMeasureSpec(specSize, specMode);
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}
public class MyView extends View {
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
setBackgroundColor(Color.RED); // 背景颜色设置为红色
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 写死测量尺寸为200x100
setMeasuredDimension(200, 100);
}
}
public class MyViewActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_myview);
}
}
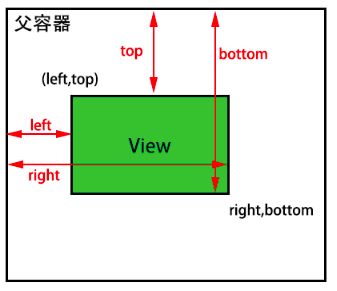
- Layout
/**
* (left,top)左上角的坐标,(right,bottom)右下角的坐标,两个坐标确定一个矩形范围
* @param left 左边距离父容器的长度
* @param top 上边距离父容器的长度
* @param right 右边距离父容器的长度
* @param bottom 下边距离父容器的长度
*/
public void layout(int l, int t, int r, int b) {
...
}
public void layout(int l, int t, int r, int b) {
// 故意让那个坐顶点向右偏移50px,而右顶点保持不变,这样Width就比MeasureWidth小了50px
super.layout(l + 50, t, r, b);
}
public final int getWidth() {
return mRight - mLeft; // 右顶点减去左顶点坐标
}
public final int getHeight() {
return mBottom - mTop; // 下顶点减去上顶点坐标
}
public class MyView extends View {
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
setBackgroundColor(Color.RED); // 背景颜色设置为红色
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 写死测量尺寸为200x100
setMeasuredDimension(200, 100);
}
@Override
public void layout(int l, int t, int r, int b) {
// 距离父容器顶部100px,左侧50px
super.layout(l + 50, t + 100, r + 50, b + 100);
}
}
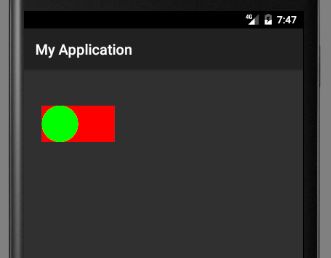
- Draw
public void draw(Canvas canvas) {
...
}
public class MyView extends View {
private Paint mPaint = new Paint();
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
setBackgroundColor(Color.RED); // 背景颜色设置为红色
// 画笔设置
mPaint.setStyle(Paint.Style.FILL); // 填充
mPaint.setColor(Color.GREEN); // 绿色
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 写死测量尺寸为200x100
setMeasuredDimension(200, 100);
}
@Override
public void layout(int l, int t, int r, int b) {
// 距离父容器顶部100px,左侧50px
super.layout(l + 50, t + 100, r + 50, b + 100);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawCircle(50, 50, 50, mPaint); // 绿色圆圈
}
}
至此,view的绘制流程就讲的差不多了,明白了原理后,自定义View就简单多了,其实就是根据想要的效果在相应的onMeasure、layout\onLayout、onDraw方法实现即可。
这里还需要说明的一点是,虽然invalidate()和requestLayout()方法都会导致performtravals方法被调用,但调用invalidate()时view没有设置强制重新测量,而且大小也没有发生变化,所以这时只有draw阶段才真正得到执行,view的内容也就被刷新了。而requestLayout() 会重走view绘制过程的三大流程,setLayoutParams()内部就是调用了requestLayout()发方法。还有,这两个方法调用时,并没有马上进入绘制流程,而向ui线程的消息队列发送一条绘制消息,等待消息处理。如果消息队列中已经存在绘制消息,那么则不发送绘制消息,避免重复绘制。这样设计有它的好处,不然在一段代码里每一个涉及到ui更新的代码都要马上绘制一次,太浪费了,何不汇总起来,等待ui线程处理消息时一起绘制呢?(想问我怎么知道的,看源码呀,哈哈哈)
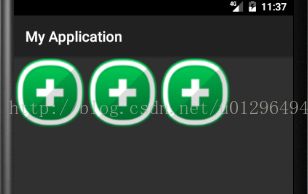
最后再给一个例子,加深一下上面的知识。这个例子比较简单,自定义给一个容器组件MyLinearLayout,实现下面的效果,让MyLinearLayout里面的子控件水平线性排列。
代码如下。
/**
* 简单的容器类:让子组件水平排列
*/
public class MyLinearLayout extends ViewGroup {
public MyLinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// 调用ViewGroup的measureChildren()方法测量子控件
measureChildren(widthMeasureSpec, heightMeasureSpec);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int childLeft = 0; // 子控件距离左侧的位置
for (int i = 0; i < getChildCount(); i++) {
View child = getChildAt(i);
child.layout(childLeft, 0, childLeft + child.getMeasuredWidth(), child.getMeasuredHeight());
childLeft += child.getMeasuredWidth(); // 下一个子控件在上一个子控件的右边
}
}
}
代码很简单,在onMeasure方法里面直接调用ViewGroup.measureChildren()方法进行测量,该方法内部又遍历了容器下的所有子控件,对所有子控件调用measureChild()方法进行测量。layout里面方法实现了水平线性排列。
布局文件。
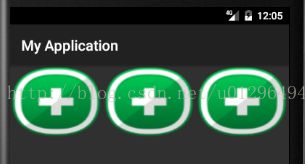
如果我想要子控件的宽度平分容器的宽度呢?向下面那样。
修改onMearsure方法,测量时动点手脚就行啦。
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int parentWidth = MeasureSpec.getSize(widthMeasureSpec); // 获取容器宽度
final int size = getChildCount();
for (int i = 0; i < size; ++i) {
final View child = getChildAt(i);
final LayoutParams lp = child.getLayoutParams();
child.measure(
MeasureSpec.makeMeasureSpec(parentWidth / size, MeasureSpec.EXACTLY), // 子控件平分容器的宽度
getChildMeasureSpec(heightMeasureSpec, 0, lp.height));
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}getChildMeasure()是ViewGroup的方法,获取子控件的MeasureSpec。其实很多功能都已经封装好了,就看我们会不会使用,组合不同的方法实现自己想要的效果。
其实真正的容器布局的规则是没那么简单的,需要考虑到margin、padding等属性对布局的影响。这里仅仅是演示了如果要自定义一个容器,需要从哪里入手。但开发中,更多的是自定义一个非容器类型View,通常是在onLayout方法里面获宽高,然后在onDraw方法里面绘制出需要显示的内容。
总得来说,自定义view时需要的注意的地方:
1.如果我们要干涉View的measure测量过程,重写onMeasure()方法即可,在里面加上我们的测量规则.自定义view是容器类,即继承自ViewGroup,在onMeasure()方法中除了要完成自己的测量过程以外,还需要调用所有子控件的measure()方法,帮忙计算好MeasureSpec,通知子控件完成测量。
2.自定义一个非容器view时,重写layout()方法确定布局位置即可;如果是容器控件ViewGroup则还需要重写onLayout()方法去确定子控件的布局位置。在onLayout()方法里面获取宽高,此时布局位置已经确定。
3.自定义一个非容器的View时,一般只需要重写onDraw()方法,在画布上绘图。View类中的dispatchDraw()方法是一个空方法,而ViewGroup的dispatchDraw()方法中就会有具体的绘制代码,绘制子元素。所以如果自定义了一个容器控件ViewGroup,一般情况下不需要我们去重写dispatchDraw()方法。