- vue实现超出字数中间用省略号显示
显示效果:传统节日里的氛围......传统节日里的氛围原理:利用vue中的过滤器filterhtml代码:{{hashName|ellipsis}}js代码:filters:{ellipsis(value){letlen=value.length;if(!value)return''if(value.length>20){returnvalue.substring(0,8)+'......'+va
- 将HTML+JS+CSS数独游戏包装为安卓App
yivifu
web前端htmljavascriptcssandroidstudio
HTML+JS+CSS制作一个数独游戏-CSDN博客中开发了一个数独游戏,这个数独游戏提供了一次性回退到指定步骤的辅助功能,在解决复杂数独问题时十分有帮助,可作为玩数独游戏的辅助工具,因此,考虑将它改装成安卓App安装在手机上,可以更方便使用。将纯HTML程序包装成安卓App在编码方面根本没有什么难度,真正的难度在于开发环境的配置和程序的编译运行。花了一个多星期,才总算编译成功了。有图有真相,在A
- python爬虫技术——基础知识、实战
南瓜AI
python爬虫scrapy
参考文献:Python爬虫入门(一)(适合初学者)-CSDN博客一、常用爬虫工具包Scrapy语言:Python特点:高效、灵活的爬虫框架,适合大型爬虫项目。BeautifulSoup语言:Python特点:用于解析HTML和XML,简单易用。Selenium语言:Python/Java/C#特点:支持浏览器自动化,适合处理JavaScript渲染的网页。Requests语言:Python特点:简
- html5及css有什么区别,html5和css3的区别是什么?
weixin_39788256
html5及css有什么区别
html5和css3是什么?区别是什么?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。什么是HTML5?HTML,超文本标记语言(HyperTextMarkupLanguage),标准通用标记语言下的一个应用。是用于描述网页文档的一种标记语言。html5是HTML第五次重大修改后的版本,是当前最新版本,主要特点是支持原生的视频播放、离线存储、更多的语义
- 前端埋坑之js console.log字符换行后 html没换行问题处理
做个有准备的人
前端埋坑之路-前端技术前端十年之路前端javascripthtml
方法://命令字符处理(字符串超过N字之后换行处理)wrapText(text,n){n=n||70;//默认每70个字符换行if(text.length>n){letresult=text.slice(0,n);leti;for(i=n;i<text.length;i+=n){result+='\n'+text.slice(i,i+n);}re
- 《前端基础核心知识笔记:HTML、CSS、JavaScript 及 BOM/DOM》
萌新小白的逆袭
前端笔记htmljavascript
html前端三剑客的介绍:HTML:页面内容的载体Css:用来美化和指定页面的显示效果JavaScript:页面显示的过程中,可以动态改变页面的内容重点属性type="text"文本输入type="password"密码输入SerlvertC超链接type="radio"value="值"单选框type="checkbox"value="值"多选框在作用设置编码格式 action是跳转的界面met
- 一文讲透HTML语义化标签
文章目录语义化标签概述HTML标签及其含义常见HTML5语义化标签语义化标签对搜索引擎(SEO)的影响提升搜索引擎排名增强可访问性改善用户体验语义化标签案例各标签作用说明语义化标签概述HTML语义化是指使用恰当的标签来准确表达内容的结构和含义,使网页不仅对人类开发者可读,也能被搜索引擎、辅助技术等更好地理解和处理。例如,用表示页眉,表示独立内容区块,提升页面可访问性和SEO效果。HTML标签及其含
- CSS面试题及详细答案140道之(101-120)
还是大剑师兰特
前后端面试题css大剑师CSS面试题
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录101.解释`text-indent`属性的作用。102.如何在CSS中实现响应
- 绝对定位 vs 浮动:CSS布局核心差异解析
代码的余温
css前端
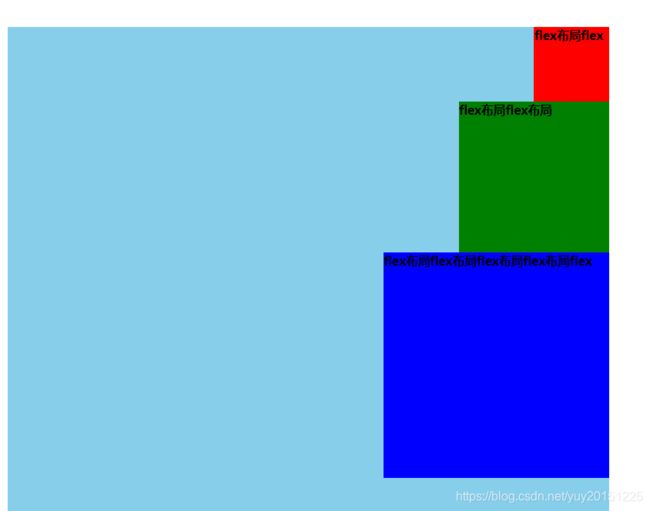
在CSS布局中,position:absolute和float都能实现元素脱离常规文档流,但它们在定位机制、布局影响和使用场景上有本质区别:一、核心区别总结特性position:absolutefloat脱离文档流✅完全脱离,不占空间✅部分脱离(保留浮动流空间)定位基准相对于最近的非static祖先元素相对于父容器或相邻浮动元素元素类型转换自动转为块级元素(类似display:block)自动转为
- web前端入门到实战:CSS实现8种炫酷按钮
大前端世界
今天给大家分享8种炫酷按钮的CSS实现。1.3D按钮1现在的主流是扁平化的设计,拟物化的设计比较少见了,所以我们仅从技术角度去分析如何实现这个3D按钮该按钮的立体效果主要由按钮多出的左、下两个侧面衬托出来,我们可以使用box-shadow模拟出这两个侧面:HTML:3DButton1CSS:.button-3d-1{position:relative;background:orangered;bo
- 如何区别HTML和HTML5?
代码的余温
htmlhtml5前端
要区分HTML(通常指HTML4及更早版本)和HTML5,主要可以从以下关键方面进行比较:一、文档声明区别二、语义化标签对比用途HTML4标签HTML5新标签头部区域导航栏内容区块独立文章侧边栏页脚主要内容区✅HTML5通过语义化标签取代了泛滥的,提升可读性和SEO三、多媒体支持差异四、图形技术演进constctx=document.getElementById('myCanvas').getCo
- 【Jmeter】报错:An error occured:Unknown arg
卡西里弗斯奥
Jmeter
问题调试Jmeter时,报错:‘Anerroroccurred:Unknownarg:l’,脚本如下:$JMETER_PATH-n-t"$target_jmx"-l"$SCENARIO_REPORT_DIR/result_${threads}.jtl"-e-o"$SCENARIO_REPORT_DIR/html_${threads}"问题原因脚本没有问题,脚本后面带有空格,执行不过去。解决办法去除
- 学习 Python 爬虫需要哪些基础知识?
广州山泉婚姻
python爬虫
学习Python爬虫需要掌握一些基础技术和概念。1.Python基础语法这是最根本的前提,需要熟悉:-变量、数据类型(字符串、列表、字典等)-条件判断、循环语句-函数、类与对象-模块和包的使用(如import语句)2.网页基础了解网页的构成和工作原理:-HTML结构:能看懂标签、属性,知道如何定位内容(如div、span、a标签等)-CSS选择器:用于精准定位网页元素(如类选择器.class、ID
- python爬虫--爬去300个租房信息页
朝畫夕拾
爬去300个租房信息页代码如下#--coding:utf-8--importtime,requestsfrombs4importBeautifulSouppage=0limit_count=300crawl_list=[]headers={'Content-type':'text/html;charset=UTF-8','User-Agent':'Mozilla/5.0(Macintosh;Int
- 运维技术干货 — 不仅是 Linux 运维最佳实践
python算法小白
Linux
附Java/C/C++/机器学习/算法与数据结构/前端/安卓/Python/程序员必读书籍书单大全:书单导航页(点击右侧极客侠栈即可打开个人博客):极客侠栈①【Java】学习之路吐血整理技术书从入门到进阶最全50+本(珍藏版)②【算法数据结构+acm】从入门到进阶吐血整理书单50+本(珍藏版)③【数据库】从入门到进阶必读18本技术书籍网盘吐血整理网盘(珍藏版)④【Web前端】从HTML到JS到AJ
- web前端期末大作业实例 (1500套) 集合
文章目录web前端期末大作业(1500套)集合一、网页介绍二、网页集合表白网页125套(集合)Echarts大屏数据展示150套(集合)一、基于HTML+Echarts技术制作二、基于VUE+Echarts技术制作更多源码web前端期末大作业(1500套)集合临近期末,大一新生的各种考试和专业结课作业纷至沓来。web实训大作业、网页期末作业、web课程与设计、网页设计等,简直让人头大。你还在为网页
- 11.Django中常用过滤器
孤寒者
Django框架从入门到实战Python全栈系列教程过滤器pythondjango自动转义
目录:每篇前言:(1)Django模板变量过滤器详解1.过滤器的作用与特点2.基本语法3.链式调用4.带参数的过滤器5.注意事项6.总结(2)Django中实战使用——常用的过滤器:①项目目录下的views.py文件:②项目目录下templates模板文件夹下的模板文件index.html:③效果展示:date和time过滤器格式:拓展——简介自动转义:每篇前言:作者介绍:【孤寒者】—CSDN全栈
- vue2 面试题及详细答案150道(121 - 130)
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录121.Vue2中如何实现组件的动态样式绑定?122.Vue2中如何处理跨域请求
- 如何用css画三角形&太极
阿小经
一、如何用css画一个三角形搜索学习资源:Google>>csstricksshape>>画一个如下图这样的三角形三角形htmltrianglecss1.先设置div元素,为它上下边界设置不同颜色,方便改动2.使其高度、宽度为03.使其上边界值为0(蓝色部分)4.使绿色和红色区域变成透明色就可以得到我们要的三角形了。5.简化代码二、如何用css画一个太极(带animation动效)静态效果图用到伪
- wap页面和html5,WAP网站、3G网站、html5触屏版有什么区别?
目前手机上的网站主要就分为WAP格式和3G格式,从脚本语言来讲,我们通常喜欢说用WML开发的网站就是WAP网站,用XHTML开发的网上3G网站。WML是当初专门为2.5G时代开发的一个脚本,他的功能挺简单的,页面形式呢主要是文字居多,因为那个时候的网速带宽还有机型的限制,所以WAP网站不能用CSS,字体颜色也只有普通文字的黑色和链接文字的蓝色,至于页面背景什么的是不能设置的。3G网站,也就是我们所
- html5这什么意思,html5是什么意思?html5和html的区别介绍
wiles super
html5这什么意思
一、HTML5是什么?HTML5是HyperTextMarkupLanguage5的缩写,HTML5是超文本标记语言的最新版本,也就是描述网页的代码,html5实际上是三种代码形式,首先是HTML提供结构,其次是层叠样式表(CSS)负责网站的样式和布局,最后是JavaScript是给网站添加动态功能。二、html5和html的区别1、定义上区别HTML5是应用超文本标记语言(HTML)的第五次修改
- HTML和HTML5的区别
半生凉忆
htmlhtml5
HTML和HTML5的区别什么是HTML?HTML全称为超文本标记语言(HyperTextMarkupLanguage),它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。什么是HTML5?HTML5是HTML的第五个版本,HTML5已经远远超越了标记语言的范畴,它的设计目的是在移动设备上支持多媒体,和HTML比起来,深度和广度上都做了进一步
- 如何在HTML5页面中嵌入视频
在HTML5中嵌入视频主要使用标签,这是一种简单且标准的方式。以下是详细步骤和示例:基础实现视频嵌入示例您的浏览器不支持HTML5视频标签。核心属性说明controls添加播放控件(播放/暂停、进度条、音量等)width和height设置播放器尺寸(单位:像素)标签提供多个视频格式源以提高兼容性(浏览器会选择第一个支持的格式):MP4(H.264)-兼容性最好WebM-开源格式,Chrome/Fi
- Python爬虫实战:高效提取与解析JSON格式数据
Python爬虫项目
python爬虫宽度优先数据库json深度优先开发语言
1.JSON数据爬取概述在当今互联网时代,JSON(JavaScriptObjectNotation)已成为最流行的数据交换格式之一。相比传统的HTML页面,JSON格式数据具有结构清晰、体积小、解析方便等优势,使得它成为API接口的首选数据格式。1.1为什么选择JSON数据爬取数据结构化:JSON数据本身就是结构化的,不需要像HTML那样进行复杂的解析传输高效:JSON通常比HTML体积小,传输
- 2020-12-09
幸福大黑鸭
IT1.LeetCode:汇总区间Java编写2020-12-09(228.汇总区间)2.《Java从入门到精通》明日科技:P351~355阅读记xmind笔记,并自己实现实例。知识点之前确实都学过,但还是再系统复习一下吧。3.《Semantic-awareWorkflowConstructionandAnalysisforDistributedDataAnalyticsSystems》:粗读关键
- Web开发 02
im_AMBER
前端学习
今天梳理出的HTML+CSS核心知识点,涵盖基础结构、布局、样式优化等实用技巧:总结1一、HTML核心知识1.基础结构文档声明:定义文档为HTML5标准。基本标签::根元素,包裹整个页面。:元数据(标题、样式、脚本等),不显示在页面。:设置网页标题(浏览器标签显示)。:页面内容容器,所有可见内容写在这里。2.常用标签文本与标题:~:标题标签,自动加粗且有默认层级样式。:段落标签,默认有上下边距。图
- binwalk
白天的我最菜
错题本开发语言
windows使用这个命令时候发现要shift一直按住,右击打开cmd管理员运行才行pythonsetup.pyinstall否则没有作用自己安装python目录的Scripts文件夹里,参考如下https://www.cnblogs.com/0yst3r-2046/p/12218770.html
- 第 13 题:谈谈你对 CSS 选择器以及优先级的理解?
Noxus丶SJ
常用的CSS选择器ID选择器、类选择器、标签选择器、属性选择器、伪类选择器、后代选择器权重划分在同一层级下!important>内联样式>ID选择器>类选择器>(标签选择器、伪类选择器、属性选择器)不同层级下正常来说权重值越高的优先级越高,但是一直以来没有具体的权重值划分,所以目前大多数开发中层级越深的优先级越高文章的内容/灵感都从下方内容中借鉴【持续维护/更新500+前端面试题/笔记】https
- Python 并发调试工具(py-spy、GDB、pyperf)解析
赛博社畜联盟
python开发语言
```htmlPython并发调试工具(py-spy、GDB、pyperf)解析Python并发调试工具(py-spy、GDB、pyperf)解析在现代软件开发中,Python以其简洁的语法和强大的库支持,成为了许多开发者首选的语言。然而,随着程序复杂度的增加,尤其是涉及并发编程时,调试和性能优化变得尤为重要。本文将介绍三个常用的Python并发调试工具:py-spy、GDB和pyperf,并深入
- Python 依赖管理的新动向:pip、Poetry 和 Conda 谁是未来的标准?
```htmlPython依赖管理的新动向:pip、Poetry和Conda谁是未来的标准?Python依赖管理的新动向:pip、Poetry和Conda谁是未来的标准?在Python生态系统中,依赖管理是一个至关重要的环节。无论是小型脚本还是大型企业级项目,依赖管理的好坏直接影响到项目的开发效率和稳定性。近年来,随着Python社区的快速发展,依赖管理工具也经历了显著的变化。本文将探讨三种主流的
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,