手把手教你用Vite构建第一个Vue3项目
写在前面
在之前的文章中写过“如何创建第一个vue项目”,但那篇文章写的是创建vue2的 项目。
传送门如何创建第一个vue项目
打开Vue.js官网:https://cn.vuejs.org/,我们会发现Vue 2 将于 2023 年 12 月 31 日停止维护
虽然Vue2的项目还不少,但是官方尤大大都在拥抱Vue3。
那我们也不能落后啊,今天就来说说怎么创建第一个Vue3项目。
并安装Element Plus 及一些常用配置,最终实现一个简单页面

一、工具简介
这里我们简单介绍一下文章中使用到的工具,使用这些工具可以提高我们开发效率。
当然了只有
nodejs是必须要安装的,nvm、Vite、NRM这些都不是必须的,
1.1 nvm nodejs管理工具
nvm全名node.js version management,顾名思义是一个nodejs的版本管理工具。
通过它可以安装和切换不同版本的nodejs
1.2 node.js js运行环境
Node.js 就不用多说了,官方解释:Node.js is an open-source, cross-platform JavaScript runtime environment.
翻译过来:Node.js是一个开源、跨平台的JavaScript运行时环境。
1.3 Vite 前端构建工具
Vite是尤雨溪团队开发的,官方称是下一代新型前端构建工具,能够显著提升前端开发体验。
上面称是下一代,当前一代当然是我们熟悉的webpack
Vite 优势
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
Vite 官网:https://cn.vitejs.dev/
1.4 NRM镜像管理工具
nrm 全称是:(npm registry manager) 是npm的镜像管理工具
有时候国外的资源太慢,使用它就可以快速地在npm镜像源间快速切换
二、安装上面工具
2.1 nvm 安装与使用
2.1.1 nvm下载
①github下载
https://github.com/coreybutler/nvm-windows/releases
②百度网盘下载
有的小伙伴可能打开GitHub网站比较忙,贴心的我帮大家准备了百度网盘下载
链接:https://pan.baidu.com/s/18FZuhmw7OCFeLFpQmf7u6w
提取码:lnaf
2.1.2 nvm 安装
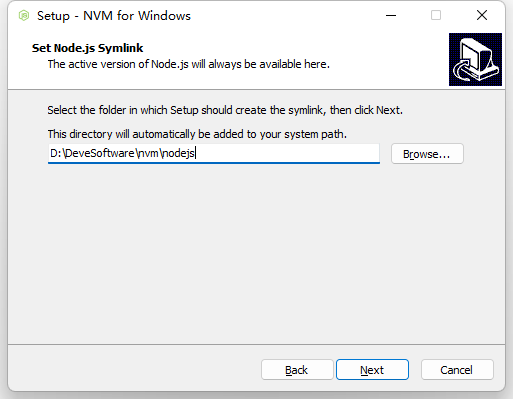
① 双击nvm-setup.exe可执行文件
⑤检查是否安装成功
C:\Users\xiezhr>nvm version
1.1.9
⑥ nvm 常用命令
# 显示可以安装的所有nodejs版本
nvm list available
# 安装指定版本的nodejs
nvm install <version>
# 显示已安装版本列表
nvm list
# 使用指定版本node
nvm use [version]
# 卸载指定版本node
nvm uninstall <version>
2.2 nodejs安装
2.2.1 nodejs官网
官网: https://nodejs.org/en/
2.2.2 查看nodejs 所有版本
上一小节中安装好的nvm,既然nvm是nodejs管理工具,我们这里就是用nvm 查看node.js 版本,安装nodejs
① nvm list available 查看版本
C:\Users\xiezhr>nvm list available
| CURRENT | LTS | OLD STABLE | OLD UNSTABLE |
|--------------|--------------|--------------|--------------|
| 18.10.0 | 16.17.1 | 0.12.18 | 0.11.16 |
| 18.9.1 | 16.17.0 | 0.12.17 | 0.11.15 |
| 18.9.0 | 16.16.0 | 0.12.16 | 0.11.14 |
| 18.8.0 | 16.15.1 | 0.12.15 | 0.11.13 |
| 18.7.0 | 16.15.0 | 0.12.14 | 0.11.12 |
| 18.6.0 | 16.14.2 | 0.12.13 | 0.11.11 |
| 18.5.0 | 16.14.1 | 0.12.12 | 0.11.10 |
| 18.4.0 | 16.14.0 | 0.12.11 | 0.11.9 |
| 18.3.0 | 16.13.2 | 0.12.10 | 0.11.8 |
| 18.2.0 | 16.13.1 | 0.12.9 | 0.11.7 |
| 18.1.0 | 16.13.0 | 0.12.8 | 0.11.6 |
| 18.0.0 | 14.20.1 | 0.12.7 | 0.11.5 |
| 17.9.1 | 14.20.0 | 0.12.6 | 0.11.4 |
| 17.9.0 | 14.19.3 | 0.12.5 | 0.11.3 |
| 17.8.0 | 14.19.2 | 0.12.4 | 0.11.2 |
| 17.7.2 | 14.19.1 | 0.12.3 | 0.11.1 |
| 17.7.1 | 14.19.0 | 0.12.2 | 0.11.0 |
| 17.7.0 | 14.18.3 | 0.12.1 | 0.9.12 |
| 17.6.0 | 14.18.2 | 0.12.0 | 0.9.11 |
| 17.5.0 | 14.18.1 | 0.10.48 | 0.9.10 |
This is a partial list. For a complete list, visit https://nodejs.org/en/download/releases
② nvm install [version] 安装我们需要的版本
# 安装16.17.1版本
C:\Users\xiezhr>nvm install 16.17.1
Downloading node.js version 16.17.1 (64-bit)...
Extracting...
Complete
Installation complete. If you want to use this version, type
nvm use 16.17.1
2.2.3 使用指定版本的nodejs
如果我们在日常开发中用到多个版本的
nodejs,我们电脑上也安装了多个版本的nodejs这时候,我们就可以使用如下命令切换
nodejs版本
C:\WINDOWS\system32>nvm use 16.17.1
Now using node v16.17.1 (64-bit)
小提示:在执行上面命令中可能会报如下错,只需要将cmd切换到管理员登录即可解决
2.2.4 查看当前nodejs版本
当我们按照上面的方法切换了
nodejs版本后,可以用如下命令查看当前nodejs版本信息
# 查看node版本
C:\Users\xiezhr>node -v
v16.17.1
# 查看npm版本
C:\Users\xiezhr>npm -v
8.15.0
2.3 镜像管理工具NRM 安装
2.3.1 安装NRM
输入
npm install -g nrm后回车即可全局安装NRM镜像管理工具
C:\Users\xiezhr>npm install -g nrm
npm WARN deprecated [email protected]: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated [email protected]: this library is no longer supported
npm WARN deprecated [email protected]: request has been deprecated, see https://github.com/request/request/issues/3142
added 58 packages in 6s
npm notice
npm notice New minor version of npm available! 8.15.0 -> 8.19.2
npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.19.2
npm notice Run npm install -g [email protected] to update!
npm notice
2.3.2 nrm镜像管理工具使用
我们可以通过如下常用nrm命令管理npm镜像
# 查看镜像列表
nrm ls
# 查看当前使用的镜像
nrm current
# 添加镜像
nrm add <名称> <远程地址或私服地址>
# 删除镜像
nrm del <名称>
# 切换镜像
nrm use <名称>
# 测试镜像网络传输速度
nrm test <名称>
# 查看nrm版本号
nrm <-version | -V>
# 查看nrm相关信息
nrm <-help | -h>
# 打开镜像主页
nrm home <名称> [browser]
# 上传npm包或命令程序
nrm publish [<tarball>|<folder>]
查看镜像列表
三、创建Vue3项目
我们到官网 https://cn.vitejs.dev/guide/ 根据官网一步步往下走即可
**兼容性注意:**Vite 需要 Node.js 版本 14.18+,16+。
然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
① 使用npm 、yarn 、pnpm 其中一种命令安装即可
pnpm是集合了npm和yarn优点的,在使用前需要先安装
使用 NPM:
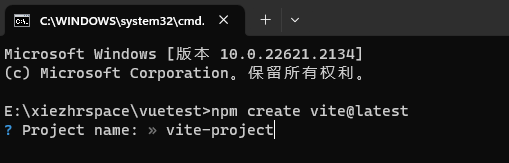
$ npm create vite@latest
使用 Yarn:
$ yarn create vite
使用 PNPM:
$ pnpm create vite
② 输入vue项目名称,我们这里就叫vite-project
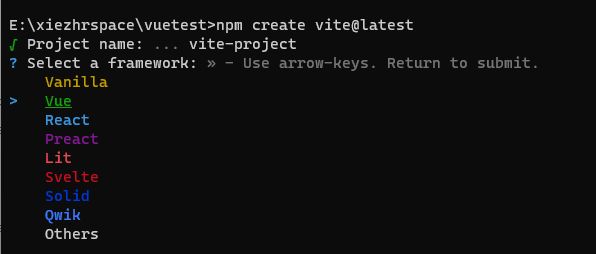
③选择使用哪种框架,这里我们当然是选择Vue 了
Vite 不仅仅支持Vue 框架,还支持React、Vanilla、Lit 等前端主流框架
④ 选择Javascript 和TypeScript
Vue3 已经全面拥抱TypeScript,所以这里我们就选择TypeScript
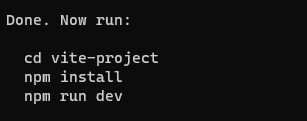
⑤ 到此我们就创建完成了,是不是很简单了
⑥ 我们按照上面提示,进入到 vite-project 项目路径下 按照依赖
# 切换到项目跟目录
cd vite-project
# 安装依赖
npm install
⑦ 启动Vue 项目
输入如下命令启动我们创建好的Vue项目
# 启动项目
npm run dev
当控制台看到如下所示,说明启动成功了
浏览器打开 http://127.0.0.1:5173/
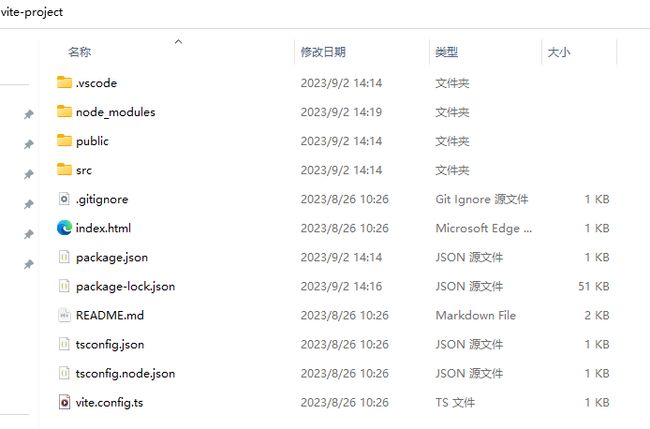
四、项目结构介绍
通过Vite创建好的Vue 项目机构如下所示
4.1 项目结构
里面需要重点关注的,我用小红旗和小星星标注了
4.2 index.html
首页文件的初始代码如下:
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue + TStitle>
head>
<body>
<div id="app">div>
<script type="module" src="/src/main.ts">script>
body>
html>
这就是一个普普通通的html文件,让它与众不同的是
整个项目只有这一个 html 文件,所以这是一个 单页面应用,当我们打开这个应用,表面上可以有很多页面,实际上它们都只不过在一个 div 中
4.3 App.vue
上面图中我把这个文件称为“父组件”,因为其它的组件都是这个的儿子组件
.vue 文件是vue 中自定义的文件类型,我们把它看作成html即可,可以在里面写标签元素、css样式、js/ts代码
我们来看看其初始化的代码
我们不要被这么多的代码吓到了,仔细一看,你会发现都是我们熟悉的。
- 标签中书写js/ts代码
-
标签中写页面代码
- 中写css 样式
我们看不懂的可能只有import HelloWorld from './components/HelloWorld.vue' 和
这里其实就是前面我们说的App.vue 是所有组件的父组件。
在父组件中引入了子组件 ,并给子组件传递了一个字符串参数msg="Vite + Vue"
4.4 HelloWorld.vue
这是一个子组件,供父组件调用
我们来看看其中代码
{{ msg }}
Edit
components/HelloWorld.vue to test HMR
Check out
create-vue, the official Vue + Vite starter
Install
Volar
in your IDE for a better DX
Click on the Vite and Vue logos to learn more
结合页面,我们猜一猜都知道,页面上有一个计数器,就是在这里实现的了
我们来看看我们看不懂的,
import { ref } from 'vue'表示从Vue库中导入ref函数,ref是一个响应式函数defineProps<{ msg: string }>()表示接收父组件App.vue传递过来的msg参数const count = ref(0)创建一个响应式的数据引用,count是一个变量名,ref(0)表示将数字0作为初始值传递给ref函数,意味着当count的值发生变化时,相关的Vue组件会自动更新{{ msg }}是vue的插值语法,即将父组件传递过来的msg 信息显示出来
4.5 main.ts
main.ts通常是应用程序的入口文件,App.vue就是通过这个文件和index.html里的我们来看看具体代码
import { createApp } from 'vue' import './style.css' import App from './App.vue' createApp(App).mount('#app')
import { createApp } from 'vue'导入了 Vue 的createApp函数,用于创建一个 Vue 应用实例。import './style.css'导入了一个CSS文件,这里可以忽略import App from './App.vue'导入了根组件App,而App又包含了所有子组件createApp(App).mount('#app')创建了一个Vue应用实例,并将根组件App挂载到具有id为app的 DOM 元素上。这样我们就将所有写的页面都挂在到了index.html文件上了,到这儿,是不是豁然开朗了呢
4.6 package.json 文件
到上一小节,我们已经将vue的代码分析的差不多了,接下来,我们在来看看package.json 项目依赖配置
{ "name": "vite-project", "private": true, "version": "0.0.0", "type": "module", "scripts": { "dev": "vite", "build": "vue-tsc && vite build", "preview": "vite preview" }, "dependencies": { "vue": "^3.3.4" }, "devDependencies": { "@vitejs/plugin-vue": "^4.2.3", "typescript": "^5.0.2", "vite": "^4.4.5", "vue-tsc": "^1.8.5" } }我们挑几个重要的说一说
"name": "vite-project"指定项目的名称为 “vite-project”"version": "0.0.0":指定项目的版本号,这是一个初始版本号,后面如果项目升级新版本了,可以在这里定义"scripts":定义了一些脚本命令,用于开发、构建和预览项目
"dev": "vite":启动开发服务器,用于在开发环境下运行项目。 我们前面通过npm run dev就是在这儿配置的"build": "vue-tsc && vite build":我们使用TypeScript ,需要将 TypeScript 代码编译为 JavaScript才能运行"dependencies":列出了项目的生产环境依赖项。
"vue": "^3.3.4":指定了 Vue 的版本为 3.3.4,这是项目所依赖的核心库。"devDependencies":列出了项目的开发环境依赖项。
"@vitejs/plugin-vue": "^4.2.3":Vite 插件版本"typescript": "^5.0.2":TypeScript 编译器版本"vite": "^4.4.5":Vite 构建工具五、集成Element Plus
5.1 安装Element Plus
打开官网:https://element-plus.gitee.io/zh-CN/guide/design.html
# 选择一个你喜欢的包管理器 # NPM $ npm install element-plus --save # Yarn $ yarn add element-plus # pnpm $ pnpm install element-plus5.2 如何在项目中使用Element Plus
官网提供了三种用法 完整引入、按需引入、手动导入,这里我们使用按需导入(可以使打包文件变小) 官方也推荐使用按需引入
① 首先需要安装
unplugin-vue-components和unplugin-auto-import这两款插件npm install -D unplugin-vue-components unplugin-auto-import② 在
Vite的配置文件vite.config.ts中 添加如下代码import { defineConfig } from 'vite' import AutoImport from 'unplugin-auto-import/vite' import Components from 'unplugin-vue-components/vite' import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' export default defineConfig({ // ... plugins: [ // ... AutoImport({ resolvers: [ElementPlusResolver()], }), Components({ resolvers: [ElementPlusResolver()], }), ], })③ 添加全局配置
在引入
ElementPlus时,可以在App.vue 中传入一个包含size和zIndex属性的全局配置对象。
size用于设置表单组件的默认尺寸zIndex用于设置弹出组件的层级,zIndex的默认值为20005.3 添加一个按钮
我们将多余的代码删除,并添加一个element 样式的按钮
使用element-plus的第一个按钮 六、配置@别名
我们将src 目录配置一个别名@ 这样我们开发中使用起来就很高效,在写路径的时候就不用
../../这样写了配置前写法
<img src="../../src/assets/images/password_icon.png" />配置@后写法
<img src="@/assets/images/password_icon.png" />@写法看起来是不是舒服多了呢
① 修改 vite.config.ts
注意: 这里的代码有一部分是有的,按需要添加,别添加错了
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' // 配置@别名 import { resolve } from "path"; // https://vitejs.dev/config/ export default defineConfig({ plugins: [vue()], // ↓解析配置 resolve: { // ↓路径别名 alias: { "@": resolve(__dirname, "./src") } } })② 修改 tsconfig.json
{ "compilerOptions": { "target": "ESNext", ... // 配置@别名 "baseUrl": ".", "paths": { "@/*": ["src/*"] }, }, }如果运行不了或报错尝试按下面命令安装下 @types/node ,没有报错可以不用安装,有安装也没事
npm install @types/node③ 插件推荐
如果这里你使用
vscode开发vue,这里推荐一款插件给你Path-intellisense插件安装完成后,我们还需要做如下配置
安装上面配置完成后,我们在书写路径的时候就有提示了~
七、Element Plus Icon使用
Element Plus中将Icon 封装成了组件形式,我们不能想element-ui中那样使用了。
① 安装icon库
# 选择一个你喜欢的包管理器 # NPM $ npm install @element-plus/icons-vue # Yarn $ yarn add @element-plus/icons-vue # pnpm $ pnpm install @element-plus/icons-vue② 按需引入Icon
八、一个简单页面带你入门
做完之后的效果,当然了还没有和后台交互,里面数据都是写死的。
这个没啥难的用到什么控件就到element plus 官网找就可以了。下面是具体代码
App.vue代码, 我们在App中引用HelloWorld组件,具体页面都在HelloWorld组件中注意: 这里引入
import zhCn from "element-plus/dist/locale/zh-cn.mjs"
let locale = zhCn这块是为了解决分页显示英文问题,加上之后分页控件就正常显示中文了
HelloWorld.vue这个文件没啥说的,基本上都是copy的
查询 重置 编辑 删除 九、小结
这么一波操作下来,是不是很简单呢。Vite 构建Vue3项目,你学废了么?
基本上都是从官网copy过来改改就行了。
从
Vue2到Vue3变化还是挺多的,尤其是按需引入这个,写起来很烦。不过习惯就好了本期内容到此就结束了,希望对你有所帮助 (●’◡’●)
下一期我们将要用
SpringBoot搭建后端部分,敬请期待哦~我们下期再见 (●’◡’●)