自动化测试的简单认识
1.什么是自动化测试
自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最后评估运行结果。将人为驱动的测试行为转化为机器执行的过程。
2.常见的WebDriver的API
定位元素常用的是 findelement方法
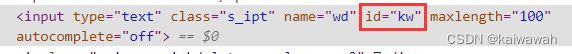
比如在我们想要测试百度搜索的功能的时候,你得先找到百度的搜索框:
就能知道class的名称;
public static void main(String[] args) {
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com");
//找到百度搜索输入框
WebElement webElement = webDriver.findElement(By.cssSelector(".s_ipt"));
//输入 测试的数据
webElement.sendKeys("软件");
}2.1 css定位
(css选择语法:)
id选择器 :#id
标签选择器 : 标签名
后代选择器 : 后级选择器 子级选择器
类选择器 :.类名
2.2 xpath定位
2.2.1 绝对路径
例如:/html/head/title 但是效率低 不常用
2.2.2 相对路径
//form/span[1]/input相对路径 + 属性值 :
//input[@class="s_ipt"]相对路径 + 通配符 :
//*[@*="su"]相对路径 + 文本匹配 :
//a[text()="新闻"]....
2.2 xpath定位
xpath定位分俩种 一是绝对路径还有就是相对路径,相对路径还有很多的方式去实现:
但是完全可以使用浏览器的开发者工具来进行copy xpath 直接复制粘贴到代码就ok了 。
2.3 click / send
-
click() 方法用于模拟鼠标单击操作,即点击页面元素或按钮,触发相应的事件。该方法可以用于定位和操作各种类型的元素,如按钮、链接、单选框、复选框等。
-
send_keys() 方法用于模拟在输入框中键入文本或按键,例如输入用户名、密码、搜索关键字等。该方法只能用于文本输入元素(如 input、textarea),不能用于其他类型的元素(如按钮、链接、单选框、复选框)。一般情况下,send_keys() 方法需要结合清空操作 clear() 使用,以确保输入的值是预期的。
这里面要注意的是 click和submit的区别 : 如果要提交的是form表单中的元素,此时submit和click的效果是一样的,但是如果不是,使用submit的方式去提交会报错的。
简单的使用:
public static void main(String[] args) {
ChromeOptions options = new ChromeOptions();
// 允许所有请求
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
// 打开百度
webDriver.get("https://www.baidu.com");
// 找到输入框
WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
// 输入软件测试
element.sendKeys("selenium");
// 找到百度一下按钮
webDriver.findElement(By.cssSelector("#su")).click();
}2.4 等待
2.4.1 sleep休眠
直接调用sleep方法就行,还需抛一个异常。
2.4.2 智能等待
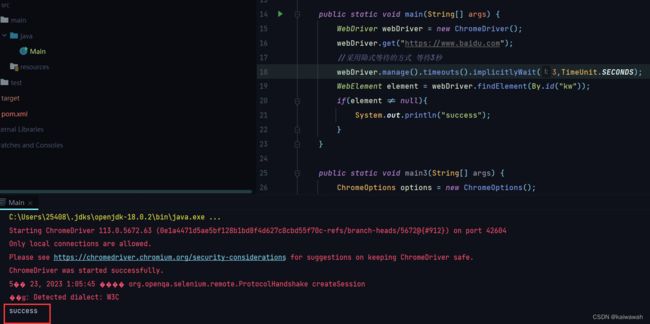
① 隐式等待
上述代码中,将隐式等待设置为 3 秒,当使用 findElement 方法定位元素时,如果元素未出现,WebDriver 将等待 3 秒钟,如果在规定时间内元素出现了,就不再等待,立即返回元素对象。
② 显示等待
public static void main(String[] args) {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com");
//采用显示等待的操作 最长等待三秒
WebDriverWait webDriverWait = new WebDriverWait(webDriver,3);
WebElement element1 = webDriverWait.until(ExpectedConditions.presenceOfElementLocated(By.id("kw")));
WebElement element = webDriver.findElement(By.id("kw"));
}从上面俩个案例就可以看出:隐式等待等待的是所有元素,而显示等待的是你自定义的条件。
2.5 浏览器的操作
2.5.1 前进、后退以及刷新
public static void main(String[] args) throws InterruptedException {
//进行浏览器的操作练习
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com");
// 找到输入框
WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
// 输入数据 : csdn
element.sendKeys("csdn");
// 找到百度一下按钮 并点击按钮
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
//后退
webDriver.navigate().back();
sleep(3000);
//刷新
webDriver.navigate().refresh();
sleep(3000);
//前进
webDriver.navigate().forward();
}2.5.2 滑动条 、窗口
public static void main(String[] args) throws InterruptedException {
//进行浏览器的操作练习
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com");
// 找到输入框
WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
// 输入数据 : csdn
element.sendKeys("csdn");
// 找到百度一下按钮 并点击按钮
webDriver.findElement(By.cssSelector("#su")).click();
//接下来要进行 滑动条、窗口操作
sleep(3000);
//此操作就是将滑动条拖到最下方
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000");
sleep(3000);
//F11操作 全屏
webDriver.manage().window().fullscreen();
sleep(3000);
//最大 以及 自定义尺寸
webDriver.manage().window().maximize();
sleep(3000);
webDriver.manage().window().setSize(new Dimension(600,1000));
}记得是 先manage再window~~
2.6 鼠标操作
在java中 Selenium支持Actions类来进行模拟鼠标单击双击右键等操作:
public static void main(String[] args) {
//模拟鼠标操作
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com");
//找到 目标的位置
WebElement element = webDriver.findElement(By.xpath("//*[@id=\"s-top-left\"]/a[1]"));
Actions action = new Actions(webDriver);
//perform 提交操作意思是
//单
action.click(element).perform();
//双击
action.doubleClick(element).perform();
//右键
action.contextClick(element).perform();
}2.7 键盘操作(组合操作)
public class Example {
public static void main(String[] args) {
// 创建 Chrome 浏览器实例
WebDriver driver = new ChromeDriver();
// 打开页面并定位元素
driver.get("https://www.google.com");
WebElement searchInput = driver.findElement(By.name("q"));
// 在搜索框中输入关键字"Java",并按下组合键CTRL+A,CTRL+X,CTRL+V
searchInput.sendKeys("Java");
searchInput.sendKeys(Keys.chord(Keys.CONTROL, "a"), Keys.chord(Keys.CONTROL, "x"),
Keys.chord(Keys.CONTROL, "v"));
}
}上述代码中,使用了 Selenium 的 Keys 类来模拟组合键的操作,例如按下 CTRL+A,CTRL+X,CTRL+V 将文本框中的内容全选、剪切、粘贴。注意可以使用 Keys.chord() 方法将多个按键组合在一起。
2.8 退出操作
public static void main(String[] args) {
//退出操作
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com");
webDriver.quit();
webDriver.close();
}2.9 截图操作
public static void main(String[] args) throws InterruptedException, IOException {
//截图操作
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("csdn");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
File file = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(file,new File("D://123.png"));
}2.10 窗口切换
此操作是为了应对 如果是多个页面操作的话,对新页面进行操作 但是句柄还是开始的页面 就没办法进行后续操作了:其实简单理解就是切换窗口,就比如说你从百度搜索搜到bilibili网页,你想打开视频观看,但是你现在的窗口还是百度一下这个页面,怎么看视频啊?所有才需要窗口切换~
public static void main(String[] args) {
//切换窗口
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com/");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("csdn");
webDriver.findElement(By.cssSelector("#su")).click();
String now_handle = "";
Set set = webDriver.getWindowHandles();
for(String hanle : set){
//此操作就是更新 最新的窗口
now_handle = hanle;
}
webDriver.switchTo().window(now_handle);
//接下来 你就可以操作 csdn搜索的这个页面的任何元素了
}
2.11 多框架情况
public static void main(String[] args) {
WebDriver webDriver = new ChromeDriver();
webDriver.get("http://localhost:8080/j-20230520-testcode/src/main/Page/test02.html?_ijt=arpr09o5r3gegeidj4o2r6hc9b&_ij_reload=RELOAD_ON_SAVE");
webDriver.switchTo().frame("f1");
// 点击里面的click
webDriver.findElement(By.cssSelector("body > div > div > a")).click();
//上述代码中,使用 switchTo().frame() 方法切换到 id 为 "f1" 的框架,并在框架中查找元素并进行操作。
// 当需要回到默认的上下文中时,可以使用 switchTo().defaultContent() 方法。
}按钮是在f1框架的,所以要先切换到f1框架再操作。
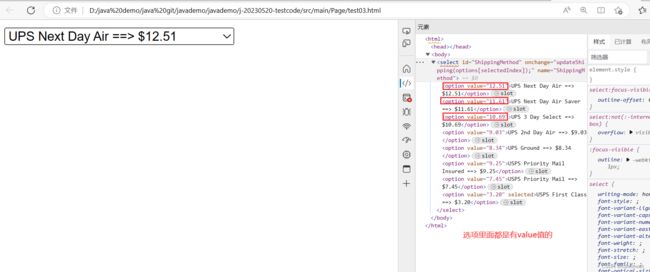
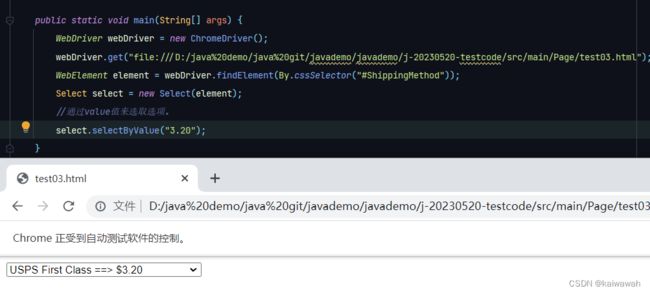
2.12 选取选项中的value值
2.13 alert操作
public static void main(String[] args) throws InterruptedException {
WebDriver webDriver = new ChromeDriver();
webDriver.get("file:///D:/java%20demo/java%20git/javademo/javademo/j-20230520-testcode/src/main/Page/test04.html");
webDriver.findElement(By.cssSelector("body > button")).click();
sleep(3000);
//弹窗取消
webDriver.switchTo().alert().dismiss();
sleep(3000);
//点击按钮
webDriver.findElement(By.cssSelector("body > button")).click();
//输入值
webDriver.switchTo().alert().sendKeys("你好");
sleep(3000);
//确认alert
webDriver.switchTo().alert().accept();
}