9-AJAX-2综合案例
AJAX-综合案例
目录
- 案例-图书管理
- 图片上传
- 案例-网站换肤
- 案例-个人信息设置
学习目标
今天主要就是练,巩固 axios 的使用
- 完成案例-图书管理系统(增删改查)经典业务
- 掌握图片上传的思路
- 完成案例-网站换肤并实现图片地址缓存
- 完成案例-个人信息设置
01.案例-图书管理-介绍
目标
- 案例-图书管理-介绍(介绍要完成的效果和练习到的思维)
讲解
- 打开备课代码运行图书管理案例效果-介绍要完成的增删改查业务效果和 Bootstrap 弹框使用
- 分析步骤和对应的视频模块
- 先学习 Bootstrap 弹框的使用(因为添加图书和编辑图书需要这个窗口来承载图书表单)
- 先做渲染图书列表(这样做添加和编辑以及删除可以看到数据变化,所以先做渲染)
- 再做新增图书功能
- 再做删除图书功能
- 再做编辑图书功能(注意:编辑和新增图书是2套弹框-后续做项目我们再用同1个弹框)
小结
-
做完这个案例我们将会有什么收获呢?
答案- 掌握前端经典增删改查的业务和思路,对以后开发很有帮助
02.Bootstrap 弹框-属性控制
目标
- 使用属性方式控制 Bootstarp 弹框的显示和隐藏
讲解
-
什么是 Bootstrap 弹框?
- 不离开当前页面,显示单独内容,供用户操作
-
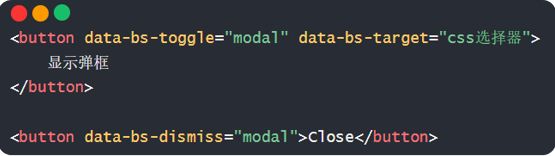
如何使用 Bootstrap 弹框呢?
-
去代码区实现一下
小结
-
用哪个属性绑定来控制弹框显示呢?
答案- data-bs-toggle和data-bs-target
-
用哪个属性来控制隐藏弹框呢?
答案- data-bs-dismiss 关闭的是标签所在的当前提示框
03.Bootstrap 弹框-JS控制
目标
- 使用JS方式控制 Bootstarp 弹框的显示和隐藏
讲解
-
为什么需要 JS 方式控制呢?
- 当我显示之前,隐藏之前,需要执行一些 JS 逻辑代码,就需要引入 JS 控制弹框显示/隐藏的方式了
-
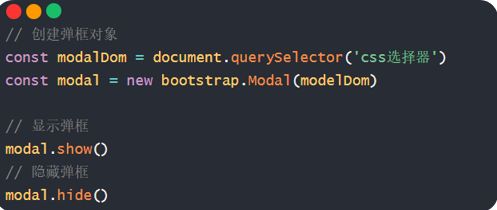
如何使用 JS 方式 控制 Bootstrap 弹框显示和隐藏呢?
语法如下:
-
去代码区实现一下
小结
-
什么时候用属性控制,什么时候用 JS 控制 Bootstrap 弹框的显示/隐藏?
答案- 直接出现/隐藏用属性方式控制,如果需要先执行一段 JS 逻辑再显示/隐藏就用 JS 方式控制
04.案例-图书管理-渲染列表
目标
- 完成图书管理案例-图书列表数据渲染效果
讲解
-
为什么需要给自己起一个外号呢?
- 我们所有人数据都来自同一个服务器上,为了区分每个同学不同的数据,需要大家设置一个外号告诉服务器,服务器就会返回你对应的图书数据了
-
完成渲染列表的思路步骤?
- 基于 axios 和接口文档获取到图书列表数据
- 分析数据结构和标签对应关系,把数据展示到页面上(因为有多处使用-所以可以封装个函数,外号也有多处使用,可以提升到全局常量)
小结
-
渲染数据列表的2个步骤是什么?
答案- 获取数据,分析结构渲染到页面上
05.案例-图书管理-新增图书
目标
- 完成图书管理案例-新增图书需求
讲解
-
完成新增图书的思路步骤?
- 先控制新增图书弹框的显示和隐藏(基于 Bootstrap 弹框和准备好的表单-用属性和 JS 方式控制)
- 在点击添加确认按钮时,收集新增图书表单的数据,提交到服务器
- 刷新图书列表(重新调用下之前封装的获取并渲染列表的函数)
小结
-
新增数据的3个步骤是什么?
答案- 准备好数据标签和样式,然后收集表单数据提交保存,刷新列表
06.案例-图书管理-删除图书
目标
- 完成图书管理案例-删除图书需求
讲解
-
完成删除图书的思路步骤?
- 给删除元素,绑定点击事件(事件委托方式并判断点击的是删除元素才走删除逻辑代码),并获取到要删除的数据id
- 基于 axios 和接口文档,调用删除接口,让服务器删除这条数据
- 重新获取并刷新图书列表
小结
-
删除数据的步骤是什么?
答案- 告知服务器要删除的数据id,服务器删除后,重新获取并刷新列表
07-09.案例-图书管理-编辑图书
目标
- 完成图书管理案例-编辑图书需求
讲解
-
因为编辑图书要做回显等,比较复杂,所以分了3个视频来讲解
-
编辑数据的核心思路:
- 给编辑元素,绑定点击事件(事件委托方式并判断点击的是编辑元素才走编辑逻辑代码),并获取到要编辑的数据id
- 基于 axios 和接口文档,调用查询图书详情接口,获取正在编辑的图书数据,并回显到表单中(页面上的数据是在用户的浏览器中不够准备,所以只要是查看数据都要从服务器获取)
- 收集并提交保存修改数据,并重新从服务器获取列表刷新页面
小结
-
编辑数据的步骤是什么?
答案- 获取正在编辑数据并回显,收集编辑表单的数据提交保存,重新获取并刷新列表
10.案例-图书管理-总结
目标
- 总结下增删改查的核心思路
讲解
完整js
/*
一 渲染图书列表
*/
// 3.3 抽取creator为变量
const creator = 'itheima1011'
// 2.4 抽取渲染图书列表的逻辑为函数
function getBooks() {
axios({
url: 'http://hmajax.itheima.net/api/books',
// 3.4 替换为变量
params: {
creator
}
}).then(res => {
console.log(res)
const htmlArr = res.data.data.map((item, index) => {
const { author, bookname, publisher, id } = item
// 2.2 在删除按钮上保存id
return `
${index + 1}
${bookname}
${author}
${publisher}
${id}" class="del">删除
${id}" class="edit">编辑
`
})
const htmlStr = htmlArr.join('')
document.querySelector('.list').innerHTML = htmlStr
})
}
// 2.5 默认调用一次
getBooks()
/*
二 删除图书
*/
// 2.1 事件委托绑定事件
document.querySelector('.list').addEventListener('click', (e) => {
if (e.target.classList.contains('del')) {
// 2.3 获取保存在删除按钮上的id
const { id } = e.target.dataset
axios({
url: `http://hmajax.itheima.net/api/books/${id}`,
method: 'delete'
}).then(res => {
// console.log(res)
// 2.6 删除成功之后 重新获取数据并渲染
getBooks()
})
}
})
/*
三 新增图书
*/
const addModal = new bootstrap.Modal(document.querySelector('.add-modal'))
document.querySelector('.add-btn').addEventListener('click', () => {
// 3.2 收集表单数据
const addForm = document.querySelector('.add-form')
const data = serialize(addForm, { hash: true, empty: true })
console.log('data:', data)
// 3.3 提交到服务器
axios({
url: 'http://hmajax.itheima.net/api/books',
method: 'POST',
data: { ...data, creator }
}).then(res => {
// console.log(res)
// 关闭弹窗
addModal.hide()
// 重置表单
addForm.reset()
// 重新获取数据
getBooks()
})
})
/*
四 编辑图书
*/
const editModal = new bootstrap.Modal(document.querySelector('.edit-modal'))
document.querySelector('.list').addEventListener('click', (e) => {
if (e.target.classList.contains('edit')) {
const { id } = e.target.dataset
axios({
url: `http://hmajax.itheima.net/api/books/${id}`,
}).then(res => {
console.log(res)
// 保存图书数据
// document.querySelector('.edit-modal .bookname').value = res.data.data.bookname
// document.querySelector('.edit-modal .author').value = res.data.data.author
// document.querySelector('.edit-modal .publisher').value = res.data.data.publisher
for (const key in res.data.data) {
document.querySelector(`.edit-modal .${key}`).value = res.data.data[key]
}
editModal.show()
})
}
})
document.querySelector('.edit-btn').addEventListener('click', () => {
const data = serialize(document.querySelector('.edit-form'), { hash: true, empty: true })
axios({
url: `http://hmajax.itheima.net/api/books/${data.id}`,
method: 'PUT',
data: data
}).then(res => {
console.log(res)
editModal.hide()
getBooks()
})
})
小结
-
学完图书管理案例,我们收货了什么?
答案- 现在编辑的虽然是图书数据,以后编辑其他数据,再做增删改查都是差不多的思路
11.图片上传
目标
- 把本地图片上传到网页上显示
讲解
- 什么是图片上传?
- 就是把本地的图片上传到网页上显示
- 图片上传怎么做?
- 先依靠文件选择元素获取用户选择的本地文件,接着提交到服务器保存,服务器会返回图片的 url 网址,然后把网址加载到 img 标签的 src 属性中即可显示
- 为什么不直接显示到浏览器上,要放到服务器上呢?
- 因为浏览器保存是临时的,如果你想随时随地访问图片,需要上传到服务器上
- 图片上传怎么做呢?
- 先获取图片文件对象
- 使用 FormData 表单数据对象装入(因为图片是文件而不是以前的数字和字符串了所以传递文件一般需要放入 FormData 以键值对-文件流的数据传递(可以查看请求体-确认请求体结构)
- 提交表单数据对象,服务器返回图片 url 网址
- 到代码区尝试一下
小结
-
图片上传的思路是什么?
答案- 先用文件选择元素,获取到文件对象,然后装入 FormData 表单对象中,再发给服务器,得到图片在服务器的 URL 网址,再通过 img 标签加载图片显示
12.案例-网站-更换背景图
目标
- 实现更换网站背景图的效果
讲解
- 先运行备课代码,查看要完成的效果
- 网站更换背景图如何实现呢,并且保证刷新后背景图还在?
- 先获取到用户选择的背景图片,上传并把服务器返回的图片 url 网址设置给 body 背景
- 上传成功时,保存图片 url 网址到 localStorage 中
- 网页运行后,获取 localStorage 中的图片的 url 网址使用(并判断本地有图片 url 网址字符串才设置)
- 代码区实现下
/**
* 二 壁纸上传
* 1. 选择壁纸
* 2. FormData
* 3. 上传壁纸
* */
document.querySelector('.skin-ipt').addEventListener('change', function () {
// 1,2 选择壁纸 通过append方法添加到FormData对象中
const data = new FormData()
data.append('img', this.files[0])
// 3 上传壁纸
axios({
url: 'http://hmajax.itheima.net/api/uploadimg',
method: 'post',
data
}).then(res => {
const { url } = res.data.data
document.body.style.backgroundImage = `url(${url})`
// 缓存URL
localStorage.setItem('skin', url)
})
})
// 读取URL
const imgUrl = localStorage.getItem('skin')
// 非空判断
if (imgUrl) {
document.body.style.backgroundImage = `url(${imgUrl})`
}
小结
-
localStorage 取值和赋值的语法分别是什么?
答案- localStorage.getItem('key')是取值,localStorage.setItem('key', 'value')是赋值
13.案例-个人信息设置-介绍
目标
- 介绍个人信息设置案例-需要完成哪些效果,分几个视频讲解
讲解
- 先运行备课代码,查看要完成的效果
- 本视频分为,头像修改和信息修改2部分
- 先完成信息回显
- 再做头像修改-立刻就更新给此用户
- 收集个人信息表单-提交保存
- 提交后反馈结果给用户
小结
暂无
14.案例-个人信息设置-信息渲染
目标
- 把外号对应的用户信息渲染到页面上
讲解
- 还是需要准备一个外号,因为想要查看自己对应的用户信息,不想被别人影响
- 实现个人信息渲染-回显到页面步骤:
- 获取数据
- 渲染数据到页面
小结
-
渲染数据和图书列表的渲染思路是否一样呢,是什么?
答案- 一样的,都是获取到数据,然后渲染到页面上
15.案例-个人信息设置-头像修改
目标
- 修改用户的头像并立刻生效
讲解
- 实现步骤如下:
- 获取到用户选择的头像文件
- 调用头像修改接口,并除了头像文件外,还要在 FormData 表单数据对象中携带外号
- 提交到服务器保存此用户对应头像文件,并把返回的头像图片 url 网址设置在页面上
- 注意:重新刷新重新获取,已经是修改后的头像了(证明服务器那边确实保存成功)
小结
-
为什么这次上传头像,需要携带外号呢?
答案- 因为这次头像到后端,是要保存在某个用户名下的,所以要把外号名字一起携带过去
16.案例-个人信息设置-信息修改
目标
- 把用户修改的信息提交到服务器保存
讲解
- 类似编辑实现的思路,只不过表单标签准备好了,而且数据已经在页面
- 收集表单数据
- 提交到服务器保存-调用用户信息更新接口(注意请求方法是 PUT)代表数据更新的意思
/**
* 一 信息渲染
* 1. 获取数据
* 2. 渲染数据
* */
// 1. 定义creator
const creator = '播仔'
// 2. 调用接口
axios({
url: 'http://hmajax.itheima.net/api/settings',
params: {
creator
},
method: 'get',
}).then(res => {
// 3. 渲染数据
const data = res.data.data
console.log('data:', data)
Object.keys(data).forEach(key => {
console.log('key:', key)
// 3.1 头像 src属性
if (key === 'avatar') {
document.querySelector(`.${key}`).src = data[key]
}
// 3.2 性别 checked属性
else if (key === 'gender') {
// 0 男 1 女
const { gender } = data
// 获取所有性别标签 [男radio,女radio]
const genderRadios = document.querySelectorAll(`.${key}`)
// 性别作为 索引 获取对应的标签
genderRadios[gender].checked = true
}
// 3.3 邮箱 昵称 个人简介 value属性
else {
document.querySelector(`.${key}`).value = data[key]
}
})
})
/**
* 二 头像上传
* 1. 获取头像
* 2. 调用接口
* 3. 更新头像URL
* */
document.querySelector('#upload').addEventListener('change', function () {
// 1. 获取头像
// this.files[0]
// FormData
const data = new FormData()
data.append('avatar', this.files[0])
data.append('creator', creator)
// 2.调用接口
axios({
url: 'http://hmajax.itheima.net/api/avatar',
method: 'put',
data
}).then(res => {
// 3. 更新头像URL
// 获取url
const { avatar } = res.data.data
// 渲染图片
document.querySelector('.avatar').src = avatar
})
})
/**
* 三 信息修改
* 1. 收集表单数据
* 2. 调用接口
* 3. 提示用户
* */
const toastDom = document.querySelector('.toast')
const toast = new bootstrap.Toast(toastDom)
document.querySelector('.submit').addEventListener('click', () => {
// 收集数据
const data = serialize(document.querySelector('.user-form'), { hash: true, empty: true })
data.gender = +data.gender
// 提交数据
axios({
url: 'http://hmajax.itheima.net/api/settings',
method: 'put',
data: {
...data,
creator
}
}).then(res => {
// console.log('')
toast.show()
})
})
小结
-
信息修改数据和以前增删改查哪个实现的思路比较接近呢?
答案- 编辑,首先回显已经做完了,然后收集用户最新改动后的数据,提交到服务器保存,因为页面最终就是用户刚写的数据,所以不用重新获取并刷新页面了
17.案例-个人信息设置-提示框
目标
- 把用户更新个人信息结果,用提示框反馈给用户
讲解
- 这里准备好 bootstrap 提示框和内容
- 在提交成功的 axios 回调函数中,用 JS 的方式,展示 bootstrap 提示框告知用户更新成功
小结
-
bootstrap 弹框什么时候用 JS 方式控制显示呢?
答案- 需要执行一些其他的 JS 逻辑后,再去显示/隐藏弹框时