节流(附上:清除定时器,id或timeId不会被清除)
要求:鼠标在盒子上移动,不管移动多少次,每隔500ms才+1
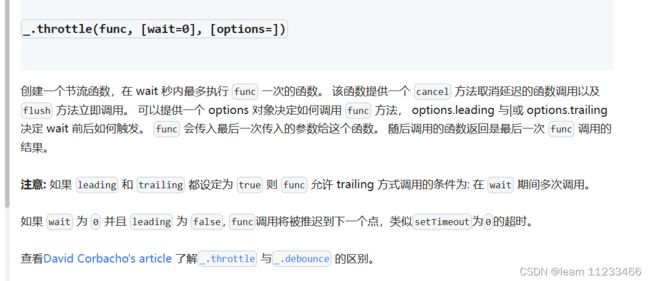
1、lodash提供的节流函数:

2、手写节流函数:
防抖:检测前面有无定时器,有就清除前面的定时器,如果鼠标一直移动,一直清除之前的,直到最后一次移动,调用函数debounced,过500ms后调用函数mouseMove
节流:如果之前有定时器,不做处理,没有定时器,则开启定时器,500ms后调用函数mouseMove,如果鼠标一直移动,在500ms期间内不再开启下一个定时器,直到500ms结束。时间到了,执行完mouseMove中加1操作,才清空定时器,下一次触发事件,才可以再开一个定时器,过500ms后调用mouseMove。
<script>
const div = document.querySelector('.box')
let i = 1
function mouseMove() {
div.innerHTML = i++
}
// 60000ms为60s
div.addEventListener('mousemove', _.throttle(mouseMove, 60000))
</script>
<script>
const div = document.querySelector('.box')
let i = 1
function mouseMove() {
div.innerHTML = i++
}
function throttle(fun, time) {
let timeId = null
// 返回一个匿名函数
// 没有定时器就开启定时器
return function () {
if (!timeId) {
//局部作用域
timeId = setTimeout(function () {
fun()
// 调用完fun 数字加一后 让timeId重新为null
timeId = null
}, time)
}
}
}
// 60000ms为60s
div.addEventListener('mousemove', throttle(mouseMove, 500))
</script>
但自己手写的这个,第一次触发也是要过500ms,即要过500ms才显示1;而lodash中的节流函数是立刻显示1,然后500ms内不管怎么动都是1
let id = setTimeout(function () {
console.log(456)
}, 1000)
clearTimeout(id)
setTimeout(function () {
console.log(id)
}, 2000)
// console.log(id) js执行机制 会先清除定时器 然后输出id 最后执行定时器 但此时已被关闭不会输出456



