一文完成Jenkins+Docker+Git(多分支构建)打包、部署,实现可持续化集成
一文完成Jenkins+Docker+Git(多分支构建)打包、部署,实现可持续化集成
- Jenkins简介
-
- 什么是Jenkins?
- 其他CI工具
- 什么是持续集成
- Jenkins 状态
- 构建稳定性
- 安装Jenkins
-
- 基于Linux
- 基于Docker
-
-
- docker命令启动
- docker-compose 启动
-
- 安装时遇到的坑
-
- 中文只翻译一半
- 配置打包环境
-
- 安装JDK
-
- 下载jdk
- 解压
- 配置jdk环境变量
- 安装Maven
-
- 下载maven
- 解压
- 创建Maven资源库目录
- 配置Maven环境变量
- Jenkins配置Maven
- 安装Nodejs
-
- 下载Nodejs
- 解压
- 配置Nodejs环境变量
- npm配置淘宝镜像
- Jenkins配置nodejs
- Gitee
-
- Gitee环境准备
-
- 安装gitee插件
- 配置gitee
- Java项目(后端)
-
- 项目准备
- Jenkins新建任务
- 运行测试
- Vue项目(前端)
-
- 项目准备
- Jenkins安装nodejs插件
- Jenkins新建任务
- jenkins多分支构建选择
- 对接第三方
-
- 钉钉
-
- 1、在群聊中添加机器人
- 2、钉钉webhook配置
- 3、项目中配置机器人
Jenkins简介
官网:Jenkins官网
参考:Jenkins简介
什么是Jenkins?
- Jenkins是一个开源软件项目,起源于Hudson(Hudson是商用的),是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件项目可以进行持续集成
- 可在Tomcat等流行的servlet容器中运行,也可独立运行。
- 提供友好操作界面的持续集成(CI)工具
- 它用于实时测试和报告较大代码库中的孤立更改。
- Jenkins软件使开发人员能够快速找到并解决代码库中的缺陷,并自动进行构建测试。
其他CI工具
- Jenkins
- TeamCity
- Travis
- CIGo
- CDBamboo
- GitLabCI
- CircleCI
- Codeship
什么是持续集成
CI(Continuous integration,中文意思是持续集成)是一种软件开发实践。持续集成强调开发人员提交了新代码之后,立刻进行构建、(单元)测试。根据测试结果,我们可以确定新代码和原有代码能否正确地集成在一起。借用网络图片对CI加以理解。
CD(Continuous Delivery, 中文意思持续交付)是在持续集成的基础上,将集成后的代码部署到更贴近真实运行环境(类生产环境)中。比如,我们完成单元测试后,可以把代码部署到连接数据库的Staging环境中更多的测试。如果代码没有问题,可以继续手动部署到生产环境。下图反应的是CI/CD 的大概工作模式。
Jenkins 状态
- Successful蓝色:构建完成,并且被认为是稳定的。
- Unstable黄色:构建完成,但被认为是不稳定的。
- Failed红色:构建失败。
- Disable灰色:构建已禁用
构建稳定性
- 晴
- 晴转多云
- 多云
- 小雨
- 雷阵雨
安装Jenkins
基于Linux
-
下载 Jenkins的war包
https://www.jenkins.io/zh/download/ # 中文
https://www.jenkins.io/download/ # 英文 -
打开网站后,点击下载war包
-
下载完成后,通过ftp工具上传到服务器
-
设置Jenkins环境变量
-
打开环境变量配置文件
vim /etc/profile -
设置JENKINS_HOME
# Jenkins 环境变量配置 export JENKINS_HOME=/environment/jenkins/jenkins_home -
重载文件
source /etc/profile
-
-
cd到war的文件目录下,创建
jenkins.log文件存储日志,然后运行命令启动war包nohup java -jar jenkins.war -httpPort=8080 >jenkins.log 2>&1 & -
启动完成后,浏览器输入ip+8080端口,如下:
-
为了保证安全,Jenkins需要我们到图中红色的目录复制默认超级管理员密码,找到目录中的文件复制即可,或通过查看日志获取
-
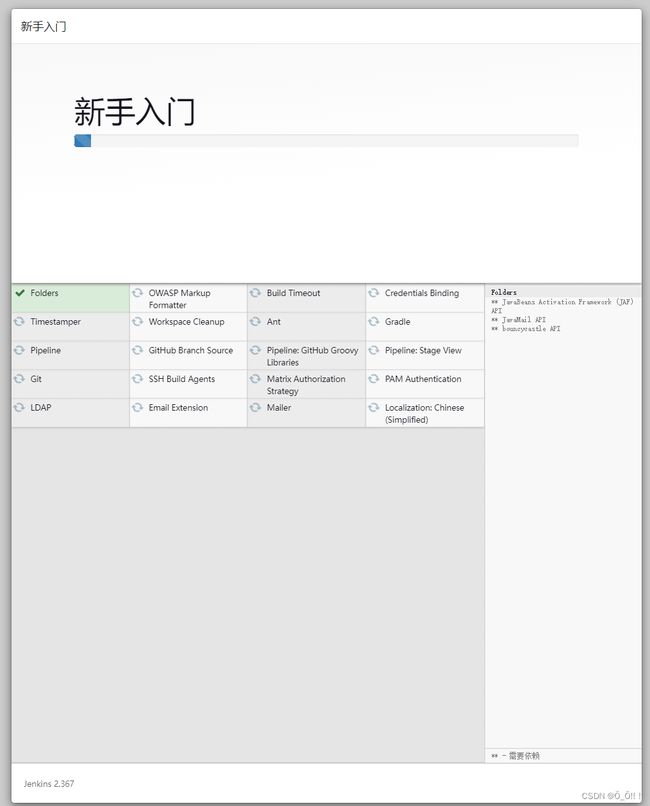
然后点击继续并等待一段时间后,如图,这里是让我们安装插件,点击左侧的按钮安装Jenkins推荐安装的插件即可(如果页面加载不出可以反复加载重试)。
-
插件下载完成后,会提示你创建一个管理用户,创建即可。
-
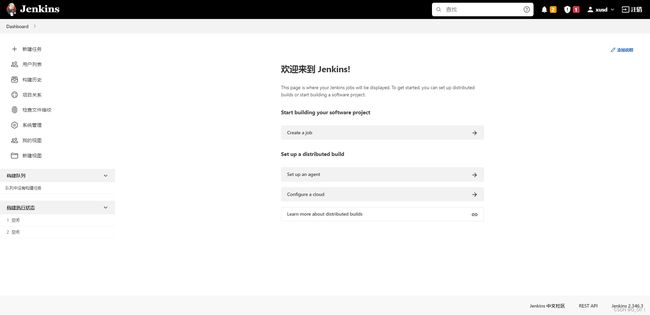
如图,则表示安装成功了!(版本不同,页面ui不同)
基于Docker
不推荐docker命令启动,会有各种各样的问题(重启Jenkins,容器直接挂了,且容器日志没有任何报错信息),但是问了运维同事说使用 docker-compose 启动比较稳定,所以奉上 docker-compose 的启动命令。
docker命令启动
-
拉取镜像
docker pull jenkins/jenkins:latest -
启动容器
docker run --name myjenkins -d -p 8080:8080 -p 50000:50000 -u 0 -v /tmp/jenkins_home:/var/jenkins_home -v /etc/localtime:/etc/localtime:ro jenkins/jenkins:latest -
容器启动后,参考上面基于linux安装Jenkins即可,从
浏览器输入ip+8080端口开始。
docker-compose 启动
version: "3"
services:
app:
image: jenkins/jenkins
container_name: jenkins
restart: always
environment:
TZ: Asia/Shanghai
volumes:
- ./jenkins_home:/var/jenkins_home
ports:
- "8080:8080"
- "50000:50000"
docker-compose up -d
安装时遇到的坑
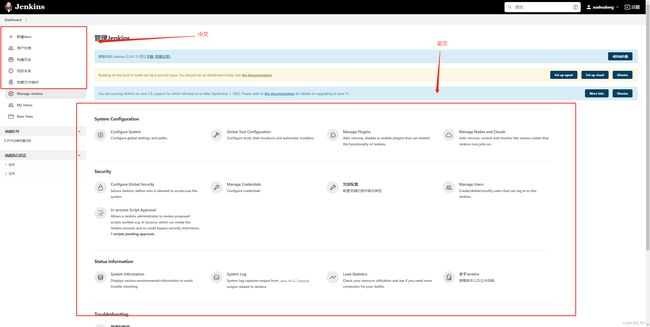
中文只翻译一半
参考:Jenkins 中文设置
配置打包环境
安装JDK
下载jdk
官网:Linux:JDK1.8
下载完成后,通过ftp工具将安装包上传到服务器,然后进入容器内部创建一个文件夹用来放置安装包
-
进入Jenkins容器内部(Jenkins非Docker部署忽略此步)
docker exec -it -u root myjenkins /bin/bash -
进入容器后创建文件夹,创建完成后退出容器
cd /tmp # 切换目录 mkdir jdk # 创建文件夹 ls # 查看是否创建成功 exit # 退出容器(Jenkins非Docker部署忽略此步) -
将服务器的文件复制到容器内部(Jenkins非Docker部署忽略此步)
docker cp /tmp/JDK/jdk-8u341-linux-x64.tar.gz myjenkins:/tmp/jdk命令解释:docker cp 本地文件路径 容器名称:容器路径
解压
-
进入Jenkins容器内部(Jenkins非Docker部署忽略此步)
docker exec -it -u root myjenkins /bin/bash -
切换目录
cd /tmp/jdk -
查看是否复制成功
ls -
解压:
tar -zxvf jdk-8u341-linux-x64.tar.gz -
删除压缩包:
rm -f jdk-8u341-linux-x64.tar.gz
配置jdk环境变量
-
打开linux环境变量配置文件
vim /etc/profile如果提示没有vim命令,可参考:Docker容器安装Vim 或依次执行如下命令:
apt-get update apt-get install -y libtinfo5 apt-get install -y vim -
进入
profile文件后,按i在最后一行编辑如下:export JAVA_HOME=/tmp/jdk/jdk1.8.0_341 export JRE_HOME=${JAVA_HOME}/jre export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib:$CLASSPATH export JAVA_PATH=${JAVA_HOME}/bin:${JRE_HOME}/bin export PATH=$PATH:${JAVA_PATH} -
按esc输入
:wq保存退出 -
重新加载配置文件
source /etc/profile -
输入
java -version命令查看是否安装成功,如图则成功
安装Maven
参考:linux 安装 maven
下载maven
官网:Maven下载
下载完成后,通过ftp工具将安装包上传到服务器,然后进入容器内部创建一个文件夹用来放置安装包
-
进入Jenkins容器内部(Jenkins非Docker部署忽略此步)
docker exec -it -u root myjenkins /bin/bash -
创建目录放置压缩包
cd /tmp # 切换目录 mkdir maven # 创建文件夹 ls # 查看是否创建成功 exit # 退出容器(Jenkins非Docker部署忽略此步) -
将服务器的文件复制到容器内部(Jenkins非Docker部署忽略此步)
docker cp /tmp/Maven/apache-maven-3.8.6-bin.tar.gz myjenkins:/tmp/maven命令解释:docker cp 本地文件路径 容器名称:容器路径
解压
-
进入Jenkins容器内部(Jenkins非Docker部署忽略此步)
docker exec -it -u root myjenkins /bin/bash -
查看是否复制成功
ls -
切换目录
cd /tmp/maven -
解压:
tar -zxvf apache-maven-3.8.6-bin.tar.gz -
删除压缩包:
rm -f apache-maven-3.8.6-bin.tar.gz
创建Maven资源库目录
-
cd 到 maven 的
/conf目录,然后创建文件夹mkdir -p /m2/repository -
编辑 settings.xml 文件
vim settings.xml -
将下面内容复制到 settings.xml 文件中,复制快捷键"shift + insert"
<settings xmlns="http://maven.apache.org/SETTINGS/1.2.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/SETTINGS/1.2.0 https://maven.apache.org/xsd/settings-1.2.0.xsd"> <localRepository>/m2/repositorylocalRepository> <pluginGroups> pluginGroups> <proxies> proxies> <servers> servers> <mirrors> <mirror> <id>alimavenid> <name>aliyun mavenname> <url>http://maven.aliyun.com/nexus/content/groups/public/url> <mirrorOf>centralmirrorOf> mirror> mirrors> <profiles> profiles> settings>
配置Maven环境变量
-
打开linux环境变量配置文件
vim /etc/profile -
将下面内容复制到 profile 文件最下面
MAVEN_HOME=/environment/maven/apache-maven-3.8.6 PATH=$MAVEN_HOME/bin:$PATH export MAVEN_HOME PATH -
按esc输入
:wq保存退出 -
重新加载配置文件
source /etc/profile -
测试是否安装成功
mvn -version
Jenkins配置Maven
安装Nodejs
参考: Linux下Node.js安装及环境配置
如果是docker部署Jenkins,需要进入Jenkins容器内部操作
docker exec -it -u root myjenkins /bin/bash
下载Nodejs
官网下载nodejs安装包
nodejs官网:下载 | Node.js (nodejs.org)
在linux中创建一个nodejs的文件夹,通过ftp工具上传到该文件夹
解压
-
解压该压缩包
tar -xvf node-v16.17.0-linux-x64.tar.xz -
修改文件名为版本号,便于以后的路径输入
mv node-v16.17.0-linux-x64.tar.xz v16.17.0
配置Nodejs环境变量
-
打开环境变量配置文件(可通过
pwd命令查看当前路径,方便复制当前路径)vim /etc/profile -
设置 nodejs 环境变量
# nodejs环境变量配置 export NODE_HOME=/usr/local/nodejs/v14.17.0 export PATH=$NODE_HOME/bin:$PATH -
重新加载配置文件
source /etc/profile -
测试是否安装成功
node -v
npm配置淘宝镜像
npm设置与删除淘宝镜像
用淘宝的镜像下载资源 国内的访问速度会比较快
一、npm命令:不改变原来的名称,只是换了一个下载资源
1.npm设置淘宝镜像
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
2.npm删除淘宝镜像
npm config delete registrynpm config delete disturl
Jenkins配置nodejs
Gitee
需要安装好Jenkins和配置好环境才可以进行
Gitee环境准备
安装gitee插件
-
Jenkins下载
gitee插件,依次点击系统管理-->插件管理 -
在可选插件中,搜索
gitee,选中然后点击Install without restart -
安装完成后,勾选按钮,等待Jenkins重启即可
配置gitee
可参考官网配置说明:Jenkins 插件 - Gitee.com
-
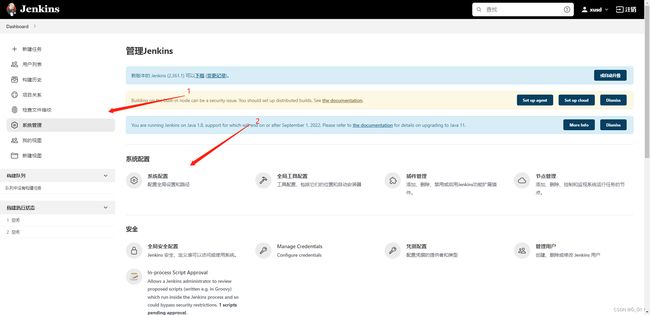
依次点击
系统管理-->系统配置 -
找到
gitee配置点击新增 -
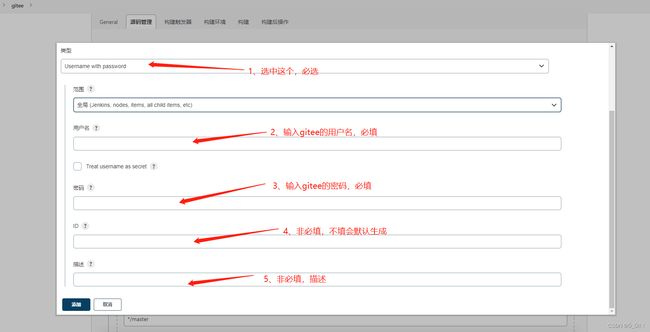
点击
证书令牌下面的添加,然后选择Jenkins -
打开地址( https://gitee.com/profile/personal_access_tokens ),转到gitee
-
点击生成新令牌
-
输入gitee密码,然后会生成一个令牌,复制一下,然后填写到Jenkins中
然后点击添加即可
-
测试是否成功,显示成功即可
Java项目(后端)
参考博客:使用jenkins+gitee创建docker镜像并运行
需要先完成上面Gitee环境的准备!
项目准备
-
在springboot项目里的pom文件,添加maven打包工具
<build> <plugins> <plugin> <groupId>org.springframework.bootgroupId> <artifactId>spring-boot-maven-pluginartifactId> <configuration> <excludes> <exclude> <groupId>org.projectlombokgroupId> <artifactId>lombokartifactId> exclude> excludes> configuration> plugin> plugins> build> -
在源目录下创建一个Dockerfile文件,文件类型为file,无后缀
在Dockerfile文件中输入如下内容(根据自己的实际情况进行修改):
# 拉取一个jdk8的镜像 FROM java:8 # 生成这个镜像的作者 MAINTAINER xu # copy宿主机中的jar包到镜像中,并重命名为app.jar COPY *.jar app.jar # 设置服务端口 CMD ["--server.port=1235"] # 暴露端口 EXPOSE 1235 # 启动jar包 ENTRYPOINT ["java","-jar","app.jar"] -
将这些修改提交到git
Jenkins新建任务
-
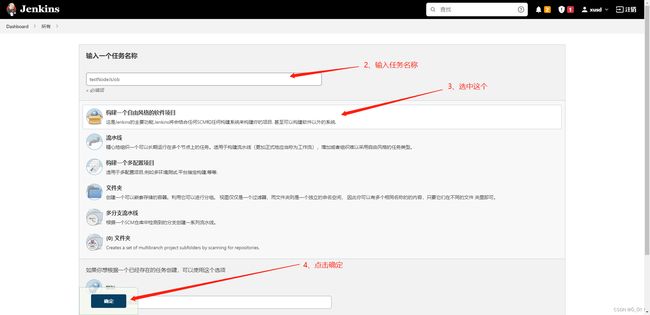
点击Jenkins首页中的
新建任务 -
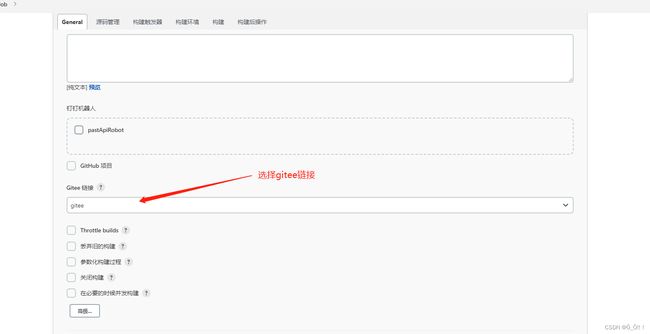
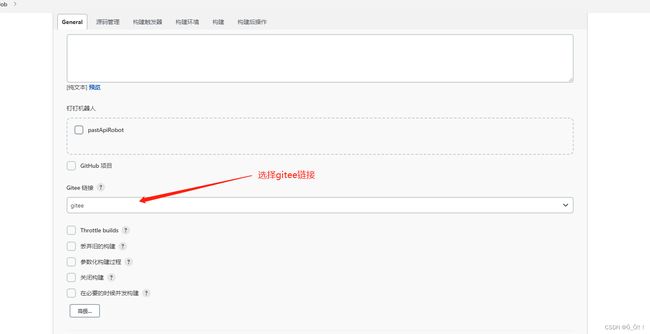
选择之前配置的gitee链接
-
点击确定后如图,依次点击
源码管理-->git -
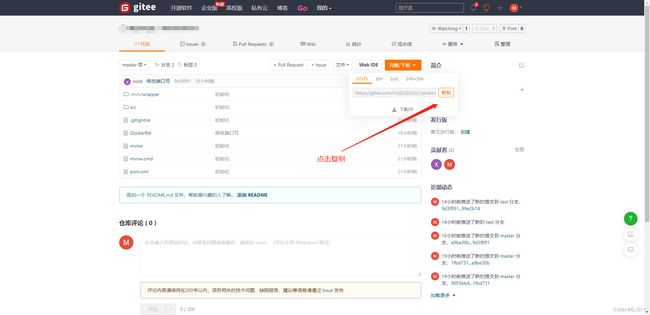
填写自己的仓库信息
仓库地址获取方法:
-
输入自己的gitee用户信息,全部输入完成后,点击添加即可
-
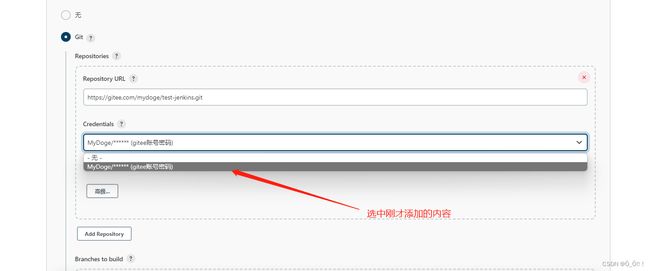
添加完成后,选中刚才添加的账号密码
-
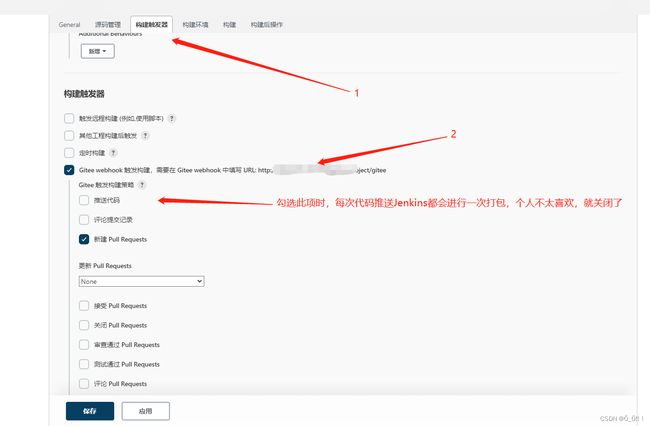
配置 Gitee webhook(使用Gitee webhook实现上传到git就可以更新,可以理解为钩子函数)
-
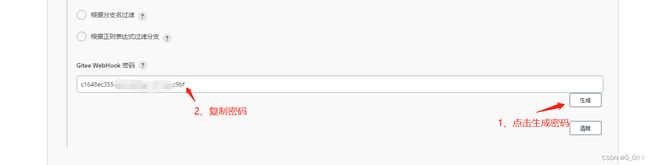
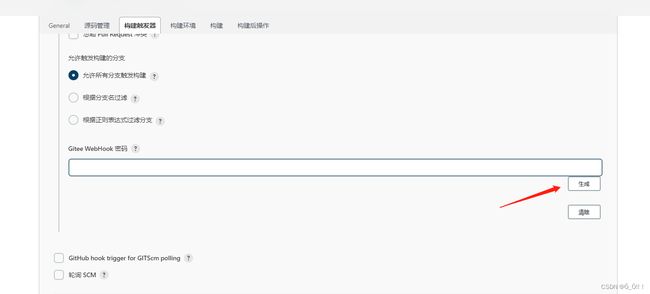
在
Gitee webhook中拉到最下面,有个Gitee WebHook 密码,点击生成按钮生成Gitee WebHook密码并复制下来 -
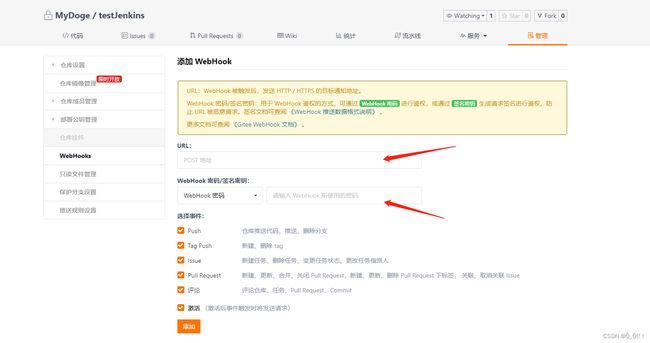
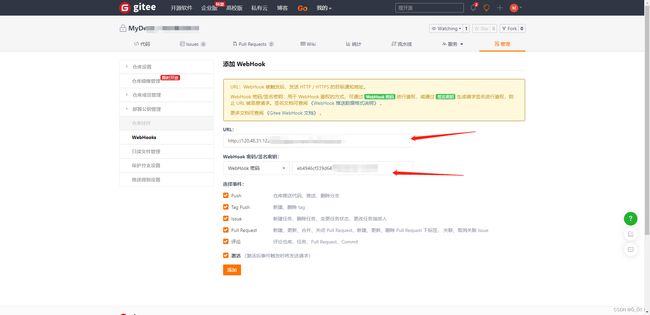
打开gitee中的仓库,找到刚才上面Jenkins绑定的仓库,依次点击
管理-->WebHook-->添加webHook -
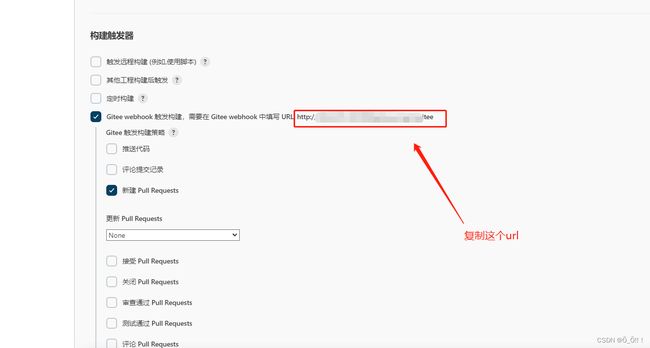
将刚才的密码复制到密码处,上面的url则复制一下Jenkins中如图的url,都复制完成后,点击
添加按钮
-
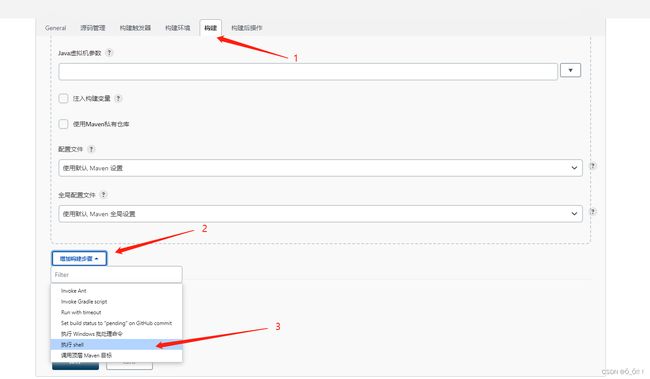
配置maven
-
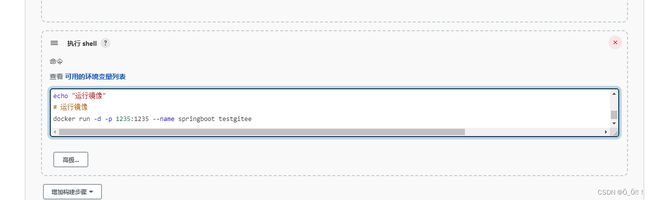
配置shell脚本,当Jenkins把最新代码从gitee拉取下来之后,进行打包部署等操作
-
将下面脚本复制进去即可(根据实际情况自己修改)
#!/bin/bash echo "切换到jar包所在目录~~~~~~" cd /environment/jenkins/jenkins_home/workspace/fastapi/target echo "把文件中的Dockerfile放在跟jar包一个位置,方便我们打成镜像" cp /environment/jenkins/jenkins_home/workspace/fastapi/Dockerfile /environment/jenkins/jenkins_home/workspace/fastapi/target echo "修改jar包权限~~~~~~" chmod 777 aifast-0.0.1-SNAPSHOT.jar # 容器英文:container,镜像英文:image echo "看看docker能不能用" docker -v echo "停止容器" docker stop fastapicontainer echo "删除容器" docker rm fastapicontainer echo "删除镜像" docker rmi fastapiimage echo "打包镜像" docker build -t fastapiimage -f Dockerfile . echo "运行镜像" docker run -d -p 9876:9876 --name fastapicontainer fastapiimage -
点击应用保存即可
-
Dockerfile与shell脚本的联系
我们先看shell脚本(这个要根据自己情况改)
首先我们要先理解这个jenkins是一个docker容器,是与本机隔离的,跑的代码都是在容器中执行的,所以我们之前用maven打包到了 /environment/jenkins/jenkins_home/workspace/gitee/target 这个位置
使用我们首先要进去这个target文件夹 就是 cd /environment/jenkins/jenkins_home/workspace/gitee/target
停止容器,删除容器,删除镜像,是为了每次创建的时候,都不占内存,硬盘
要把dockerfile和jar包放在一个好做成镜像(这里不理解的去学docker),使用复制了一份Dockerfile文件到target文件夹内 cp /environment/jenkins/jenkins_home/workspace/gitee/Dockerfile /environment/jenkins/jenkins_home/workspace/gitee/target
改一下文件的权限 chmod 755 xiaoyang-0.0.1-SNAPSHOT.jar
因为在 target 目录下了,而且Dockerfile也拷贝下来了,所以使用Dockerfile打包成镜像 docker build -t testgitee -f Dockerfile .
运行docker镜像,成为容器
我们再看dockerfile文件
Dockerfile文件跟jar包在同一目录 ,扫描target目录下的jar包 复制为 app.jar ,使用 java -jar /app.jar 就可以运行了,并开发端口1235(这个跟springboot开放的端口是一致的)
运行测试
-
点击刚才新建的任务
-
点击
立即构建 -
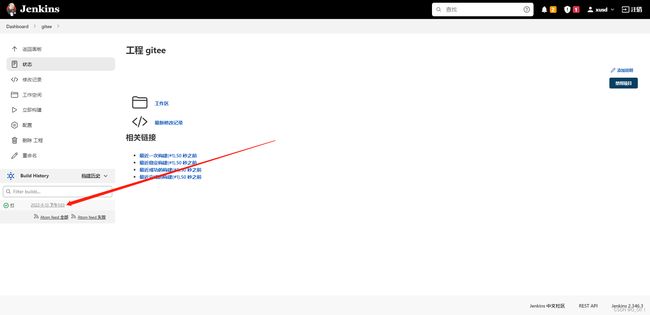
点击这个时间处
-
点击
控制台输出查看打包日志,日志中有详细的打包部署过程,首次打包可能比较慢,因为maven需要下载项目的依赖包 -
在日志最下方,出现
Finished: SUCCESS,则为打包成功!
Vue项目(前端)
参考:【Jenkins】Docker +Jenkins+vue项目部署
需要先完成上面Gitee环境的准备!
项目准备
在源目录下创建一个Dockerfile文件,内容如下:
# 依赖 nginx 容器
FROM nginx
# 首先删除 nginx default.conf 文件
RUN rm /etc/nginx/conf.d/default.conf
# 用本地的 default.conf 替换 nginx 镜像的默认配置
ADD default.conf /etc/nginx/conf.d/
# 将项目打包后的 dist 目录,拷贝到 default.conf 指定的发布目录
COPY dist/ /usr/share/nginx/html/
Jenkins安装nodejs插件
在Jenkins插件管理中,搜索 nodejs 安装并重启Jenkins即可,安装插件的具体步骤参考上面的内容 Gitee -> Gitee环境准备 --> 安装gitee插件
Jenkins新建任务
-
新建一个自由风格的软件项目,依次点击即可
-
选择之前配置的gitee链接
-
填写仓库信息,认证方式如果没有,可以参考上面java项目的配置方式,之前配置过可以用现成的,所以这里略过了
-
选择
构建触发器-->Gitee webhook 触发构建 -
滑动到Gitee webhook 触发构建最下面生成你的WebHook密码
-
复制生成的webhook密码,打开gitee仓库,点击
管理,找到WebHook,点击添加webhook -
将Jenkins中如图的url以及刚才Jenkins生成的webhook密码复制进去然后点击
添加 -
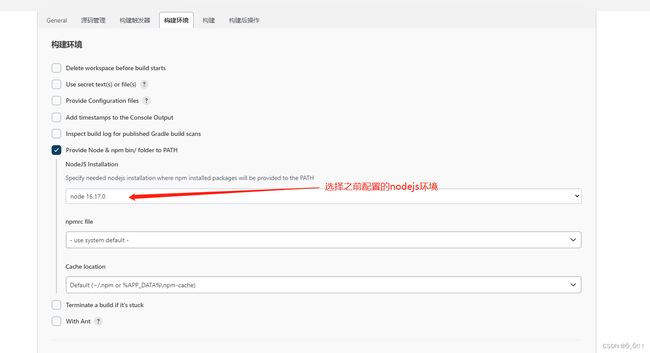
回到Jenkins,配置nodejs ,点击
环境构建-->Provide Node & npm bin/ folder to PATH -
依次点击
-
输入框输入脚本,点击应用并保存即可
#!/bin/bash echo "切换到项目所在目录" cd /environment/jenkins/jenkins_home/workspace/testNodeJsJob echo "~~~~~~~~~~~~~~~~~~前端开始构建啦~~~~~~~~~~~~~~~~~~" echo "清理前端缓存~~~~~~" npm cache clean --force echo "删除之前的打包文件~~~~~~" echo "rm -rf dist" rm -rf dist echo "rm -rf node_modules" rm -rf node_modules echo "rm -rf package-lock.json" rm -rf package-lock.json echo "文件删除成功~~~~~~" # 有时npm install 会出错,可以先运行这个在执行下面的install,参考地址:https://blog.csdn.net/weixin_46900108/article/details/120396662 # echo "下载依赖包之前执行的install,保险!!" # npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver echo "开始下载依赖包~~~~~~" npm install --force --registry=https://registry.npm.taobao.org --unsafe-perm echo "开始构建静态文件~~~~~~" npm run build echo "~~~~~~~~~~~~~~~~~~前端构建完成啦~~~~~~~~~~~~~~~~~~" echo "给构建好的dist文件权限~~~~~~" chmod 777 /environment/jenkins/jenkins_home/workspace/testNodeJsJob/dist echo "将Dokcerfile复制到dist文件夹下,方便我们打成镜像~~~~~~" cp -Rf /environment/jenkins/jenkins_home/workspace/testNodeJsJob/Dockerfile /environment/jenkins/jenkins_home/workspace/testNodeJsJob/dist # 容器英文:container,镜像英文:image echo "看看docker能不能用" docker -v echo "停止容器" docker stop testnodecontainer echo "删除容器" docker rm testnodecontainer echo "删除镜像" docker rmi testnodeimage echo "打包镜像" docker build -t testnodeimage -f Dockerfile . echo "运行镜像" docker run -d -p 1122:1122 --name testnodecontainer testnodeimage
#!/bin/bash
# 切换到项目所在目录
cd /environment/jenkins/jenkins_home/workspace/testNodeJsJob
echo "前端开始构建"
# 前端开始构建
npm cache clean --force
rm -rf dist
rm -rf node_modules
rm -rf package-lock.json
# 有时npm install 会出错,可以先运行这个在执行下面的install
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
npm install --force --registry=https://registry.npm.taobao.org --unsafe-perm
npm run build
echo "前端完成构建"
# 前端完成构建
# 给构建好的dist文件权限
# chmod 777 /environment/jenkins/jenkins_home/workspace/testNodeJsJob/dist
# 将dokcerfile复制到dist文件夹下,方便我们打成镜像
cp -Rf /environment/jenkins/jenkins_home/workspace/testNodeJsJob/Dockerfile /environment/jenkins/jenkins_home/workspace/testNodeJsJob/dist
echo "看看docker能不能用"
docker -v
# 容器:container,镜像:image
echo "停止容器"
# 停止容器
docker stop testnodecontainer
echo "删除容器"
# 删除容器
docker rm testnodecontainer
echo "删除镜像"
# 删除镜像
docker rmi testnodeimage
echo "打包镜像"
# 打包镜像
docker build -t testnodeimage -f Dockerfile .
echo "运行镜像"
# 运行镜像
docker run -d -p 1122:1122 --name testnodecontainer testnodeimage
jenkins多分支构建选择
参考博客:jenkins多分支构建选择
当上面的完成后,单分支部署就完成了,但是因为前面的打包配置中,源码管理 里的 git 下的 Branches to build 我们使用的是默认值 “ */master ” ,这样只能部署master分支,而我们的git不可能只用master分支,后面还会有各种开发分支,因此这里要配置多分支构建
-
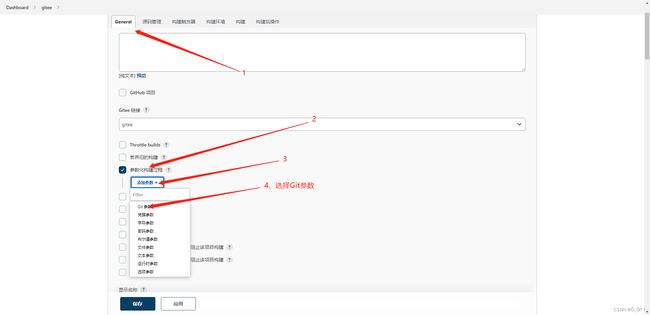
安装
Git Parameter插件,操作步骤和上面安装gitee插件相同 -
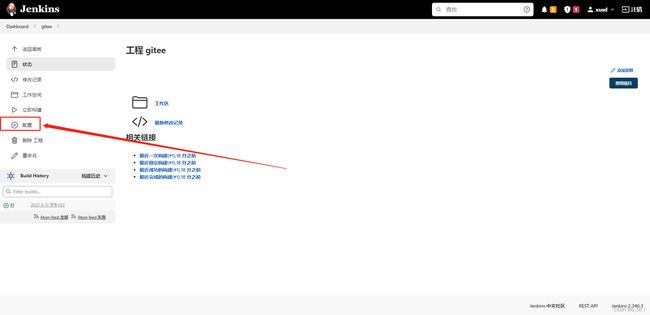
插件安装完成并重启后,选择我们刚才创建的任务,然后点击
配置 -
依次点击
-
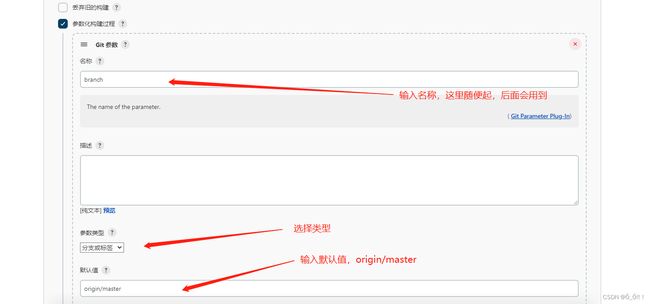
配置参数
-
点击
源码管理,输入之前的分支参数名称,注意前面加“$”符 -
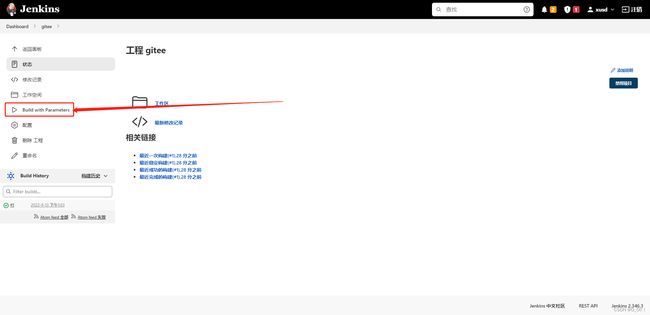
应用并保存,可以看到,这里已经变成
Build with Parameters了
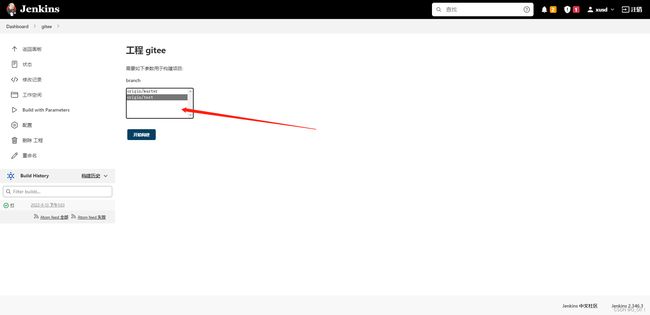
-
点击
Build with Parameters后,就可以看到我们所有的分支都有了,选择指定分支构建即可
对接第三方
钉钉
参考:
- Jenkins配置钉钉通知
- 钉钉开放文档 (dingtalk.com)
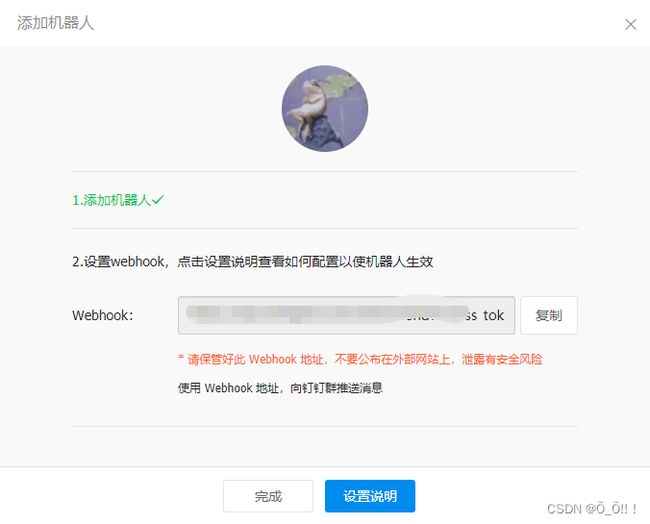
1、在群聊中添加机器人
2、钉钉webhook配置
-
Jenkins安装钉钉插件:
DingTalk注:
如果Jenkins版本过低,安装最新的Jenkins插件可能会导出出现问题,可以到Jenkins官网进行插件下载
Jenkins插件:Jenkins Plugins
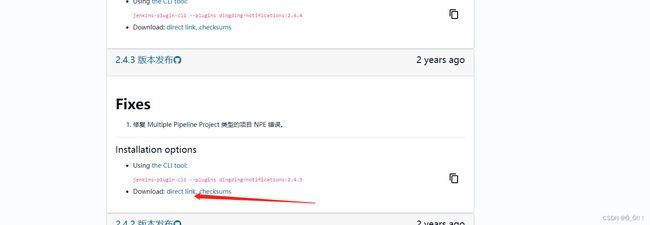
选择合适的插件版本后,点击如图下载插件
然后再Jenkins的插件管理中,选择高级,找到
Deploy Plugin -
安装插件并重启Jenkins后,依次点击
系统管理-->系统配置,找到钉钉插件 -
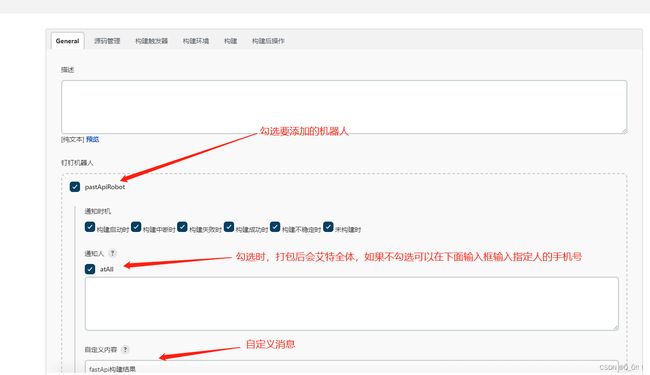
设置机器人信息
-
点击测试按钮,测试是否能够成功发送消息,显示测试成功并且钉钉收到消息则为成功