ERP项目表格布局一般都很复杂,要求大数据、高性能操作 ,这个用JeecgBoot如何解决呢?
下边是我们之前服务过的一个应用行编辑的ERP项目,以强大的行编辑功能,让客户很满意,下面我们来看一下这个项目:
1. 客户需求
每行数据可以实时编辑、自动保存,其他用户数据实时刷新并且有日历翻牌效果和无痕刷新效果;编辑类型包含:文本、下拉框、单选框、复选框、上传文件/图片(同时也可下载)等;
实现效果:
2. 客户需求:
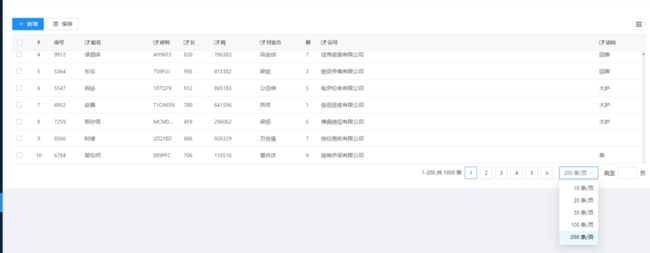
每页显示200条数据,可以滚动查看数据,要求加载速度快;
实现效果:
3. 客户需求:
列表中单击某条数据,弹出子表信息,并且不可遮挡列表选中的数据;
实现效果:
4. 客户需求:
列表erp风格和内嵌风格都支持,即包含正常列表数据,同时可以展开看子表数据,子表可展开或收起;
实现效果:
5. 客户需求:
想有多种布局模板,可根据需求选择不同的模板样式;
实现效果:
- (1) ERP风格
- (2)上面父、左下子、右下孙
点击后才显示子表数据
- (3)左边选择后,记录选到右侧,右侧是父、子
- (4)左侧上边是主表、下边是子表,右侧是选中数据
- (5)左侧是父子表,选到右侧后也是父子形式
- (6)左侧是树形,右侧对应数据
下载jeecgboot-vue3,即可拥有JVXETable高性能行表格功能。