vue+element 二次组件封装:表单、列表、下拉树、弹出选择、折叠卡片等(持续更新npm依赖)
基于vue+element开发前端时,封装的一些组件,持续更新npm依赖,不喜勿喷
文章目录
-
- 安装
- 全局扩展方法
- 组件
-
-
- vzc-debounce 防抖组件
- vzc-button 按钮控件
- vzc-form 表单控件
- vzc-list 列表
- vzc-select-tree 下拉树控件
- vzc-select-z-tree 下拉树集成ztree树,加载大数据
- vzc-popup-select 弹出选择控件
- vzc-fold-card 折叠卡片
- vzc-img-cropper 图片裁剪
- vzc-select-icon 图标
- vzc-browse-file 文件浏览组件
- vzc-z-tree 封装ztree
- vzc-icon 图标
-
安装
npm地址
npm i vue-zeary-ctrl
import vueZearyCtrl from "vue-zeary-ctrl";
//参数默认值{lang:'zh',messageDuration:3000}
Vue.use(vueZearyCtrl);
全局扩展方法
| 方法 | 使用 | 说明 |
|---|---|---|
| Loading | this.$vzcLoading(text, callback(loading)) | |
| Message | this.$vzcMessage(message, type) | 类型 success/warning/info/error,默认类型 info |
| Alert | this.$vzcAlert(content, title, callback) | |
| Confirm | this.$vzcConfirm(content, title, confirmCallback, cancelCallback) | |
| 排序 | let datas = this.$vzcOrderBy(datas, col, type) | (支持对象数组,非对象数组只传第一个参数) datas:数据 col:列字段 type:类型 asc desc |
| 分组 | let datas = this.$vzcGroupBy(datas, function(item) { return item.字段 }) | |
| 移除对象 | this.$vzcRemoveObj(Array, Object); | |
| 下载文件 | this.$vzcDownloadFile(data, filename) | data:文件流 |
| 字符串格式化 | “字符串{0}{1}”.$vzcFormat(参数1,参数2) | |
| 去除重复 | let datas = this.$vzcUnique(arr) | 数组去除重复的(支持对象数组) |
| 并集 | let datas = this.$vzcUnion(arr1,arr2) | 两个集合的并集(支持对象数组) |
| 补集 | let datas = this.$vzcComplement(arr1,arr2) | 两个集合的补集(支持对象数组) |
| 交集 | let datas = this.$vzcIntersect(arr1,arr2) | 两个集合的交集(支持对象数组) |
| 差集 | let datas = this.$vzcMinus(arr1,arr2) | 两个集合的差集(支持对象数组,集合arr1中的数据不在arr2中的数据) |
| 复制 | let datas = this.$vzcCopyObj(obj) | |
| 日期格式化 | let datas = this.$vzcDateUtil.formatDate(dateTime,fmt) | dateTime(Date对象,时间戳,不传当前时间) fmt 格式 "yyyy-MM-dd HH:mm:ss" |
| 获取时间段所有日期 | let datas = this.$vzcDateUtil.getAllDate("2020-01-01", "2020-01-09") | 已知开始时间和结束时间 计算出所有日期 |
| 当前日期 | let datas = this.$vzcDateUtil.getNowDay("yyyy-MM-dd HH:mm:ss") | |
| 本周的开始时间 | let datas = this.$vzcDateUtil.getStartDayOfWeek() | |
| 本周的结束时间 | let datas = this.$vzcDateUtil.getEndDayOfWeek() | |
| 本月的开始时间 | let datas = this.$vzcDateUtil.getStartDayOfMonth() | |
| 本月的结束时间 | let datas = this.$vzcDateUtil.getEndDayOfMonth() | |
| 近几月开始日期 | let datas = this.$vzcDateUtil.getStartDayOfLastMonth(monthNum, isTheDay) | monthNum 月数 isTheDay 是否包含今天 |
| 近几天开始日期 | let datas = this.$vzcDateUtil.getStartDayOfLastDay(day) | |
| 本月天数 | let datas = this.$vzcDateUtil.getMonthDays() | |
| 禁止浏览器后退 | this.$vzcProhibitBack() | 在需要禁止界面mounted里添加 |
| 关闭或刷新网页出现提示 | this.$vzcLeaveReminder() | 不同浏览器提示不一样,在app界面的mounted里添加 |
| 水印 | this.$vzcWatermark('水印') | 在app界面的mounted里添加 |
| 获取URL参数值 | let datas = this.$vzcUrlParams(name) | |
| 获取URL所有参数 | let datas = this.$vzcGetUrlAllParams(url) | url [当该参数不为空的时候,则解析该url中的参数集合] 返回参数集合Object |
| 前端解析excel | this.$vzcAnalysisExcel(file,callback) | |
| 数字金额转中文 | let datas = this.$vzcConvertCurrency(金额) | |
| 解析身份证 | let datas = $vzcCalcIdentiyInfo("身份证") | 出生年月、性别、年龄 {"sex":"男","birthday":"1990-12-10","age":30} |
| 秒转化成时分秒 | let datas =$vzcFormatSeconds(秒) | |
| 计算对象数组中某个属性合计 | let total = $vzcSumObj(集合,要计算的属性名) | |
| Guid | let guid = $vzcGuid() | |
| 对象属性替换 | const data = this.$vzcCopyTrans(res, [{ key: "result", value: "data" }]) | result属性替换data |
| 防抖方法 | const func = this.$vzcDebounce(func,300) | * func 函数 millisec 时间 ifNow 是否立即执行 returns {function(...[*]=)} |
| websocket方法 | this.$vzcSocket.init("ws://82.157.123.54:9010/ajaxchattest",心跳时间默认20秒) this.$vzcSocket.send("发送消息") this.$vzcSocket.message(e => { let msg =`\r接收消息:${e.data}`; }); this.$vzcSocket.close() |
|
| 图片压缩 | this.$vzcCompressImg(file, quality, callback, watermark) | file:文件 quality:压缩(默认0.2) callback:回调函数 watermark:水印(默认空) |
| 定位到界面表单错误位置 | this.$vzcMoveToErr() | |
| 效验工具 | 判读是否为外链:this.$vzcValidate.isExternal(str) 校验密码是否小于8位:this.$vzcValidate.isPassword(str) 判断是否为数字:this.$vzcValidate.isNumber(str) 判断是否是名称:this.$vzcValidate.isName(str) 判断是否为IP:this.$vzcValidate.isIP(str) 判断是否是传统网站:this.$vzcValidate.isUrl(str) 判断是否是小写字母:this.$vzcValidate.isLowerCase(str) 判断是否是大写字母:this.$vzcValidate.isUpperCase(str) 判断是否是大写字母开头:this.$vzcValidate.isAlphabets(str) 判断是否是字符串:this.$vzcValidate.isString(str) 判断是否是数组:this.$vzcValidate.isArray(str) 判断是否是端口号:this.$vzcValidate.isPort(str) 判断是否是手机号:this.$vzcValidate.isPhone(str) 判断是否是身份证号(第二代):this.$vzcValidate.isIdCard(str) 判断是否是邮箱:this.$vzcValidate.isEmail(str) 判断是否中文:this.$vzcValidate.isChina(str) 判断是否为空(包括空对象,空数组):this.$vzcValidate.isBlank(str) 判断是否为固话:this.$vzcValidate.isTel(str) 判断是否为数字且最多两位小数:this.$vzcValidate.isNum(str) |
|
| 明细行数据转换为界面table数据 | this.$vzcRowConvertTable(datas,groupName,colName,valueName,prefix) | 参数:datas 数据集 groupName 分组字段 colName 列字段 valueName 值字段 prefix 前缀 this.$vzcRowConvertTable(convertData, "group", "col", "value") 原始数据:[{"group":1,"col":"上册","value":100},{"group":1,"col":"下册","value":233},{"group":2,"col":"上册","value":22},{"group":2,"col":"下册","value":232}] 表格数据:[{"group":"1","col_上册":100,"col_下册":233},{"group":"2","col_上册":22,"col_下册":232}] |
| 滚动鼠标 关闭所有下拉显示框 | this.$vzcCloseAllDropDown(this.$refs.form.$el) | |
| 树-去除最后一层为空的children | this.$vzcTreeRemoveChildren(arr, "child"); | |
| 树-新增节点 | this.$vzcTreeAppendNode( treeAppendNode, node => { //添加子节点 if (node.id === "1-1") { return { result: true, data: { id: "child", name: "新增子节点" } }; } return { result: false }; }, "child" ); | |
| 树-删除节点 | this.$vzcTreeRemoveNode(tree,node => {return node.id === "1-1";}, "children"); | |
| 树-修改节点 | this.$vzcTreeUpdateNode( treeUpdateNode, node => { //找到返回true,反之false if (node.id === "1-1") { node.add = "新增"; node.name = "修改"; return true; } return false;},'children'); | |
| 树-所有节点追加属性 | this.$vzcTreeWalkProperty( treeWalkProperty, node => { node.add = "新增"; }, "child" ); | |
| 树-Tree数据转成Array | let datas = this.$vzcTreeToArray(tree,key = "children",isDeleteChild = false,newArr = []) | |
| 树-Array数据转成Tree | let datas = this.$vzcArrayToTree(arr,key = "id",parentKey = "parentId",parentValue = "") | |
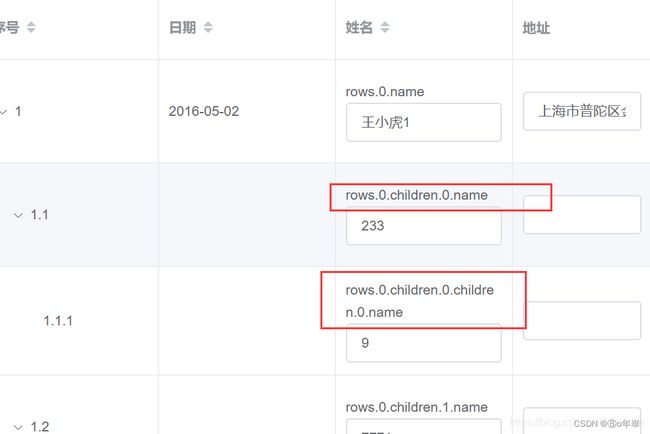
| 树-生成序号 | this.$vzcSetTreeIndex(树形数据) | 主要用于table树形数据验证,效果看下图 |
| 树-递归搜索 | const treeData = this.$vzcSearchTreeData(树形数据,(data) => { return (data.officeName.toUpperCase().indexOf(this.filterText.toUpperCase()) > -1)},"children"); | 要求输入框搜索 '文字',希望树形结构中带有 “文字” 字的项显示,即使父节点没有,但子节点含有,父节点仍要返回。 |
| 树-通过子获取所有父级数据 | let arr = this.$vzcTreeParentPath(this.treeData, data=> data.key==="子ID","children") | |
| 随机账号 | this.$vzcRandomAccount(前缀,长度) | |
| 随机姓名 | this.$vzcRandomName(); | |
| 随机手机号 | this.$vzcRandomMoblie(); | |
| 打印网页 | this.$vzcPrintEl(document.getElementById('print-container',(方向:横向landscape纵向portrait))); |
先设置树形数据的序号
$vzcSetTreeIndex(treeDatas)
再在table里面获取树形数据生成序号
prop="name"
label="姓名"
sortable
width="180">
深度优先:{{`rows.${row.path}.name`}}
组件
vzc-debounce 防抖组件
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| time | Number | 300 | 时间 |
# 列子
<vzc-debounce>
<vzc-button label="Debounce" type="primary" @click="btnClick('debounce')" ></vzc-button>
<vzc-button label="Debounce" type="primary" @click="btnClick('debounce1')" ></vzc-button>
</vzc-debounce>
vzc-button 按钮控件
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| accept | String | ".xls, .xlsx, .doc, .docx" | 上传类型 |
| code | String | - | 编码 |
| label | String | - | 名称 |
| type | String | "default" | 类型 |
| styleType | String | - | 形状 plain/round/circle |
| icon | String | - | 图标 默认支持vzc-icon图标名称,其它图标通过slot实现 |
| loading | Boolean | false | 加载状态 |
| customClass | String | - | 自定义样式 |
| buttonMode | String | "default" | 按钮模式 default:默认 import:导入按钮 |
| 事件 | 参数 | 说明 |
|---|---|---|
| click | { code, label, file } | 按钮点击事件 |
| Slot | 说明 |
|---|---|
| icon | 自定义图标 |
# 列子
<vzc-button label="列子" type="primary" icon="car" > </vzc-button>
<vzc-button label="列子" type="primary" >
<i slot="icon" class="el-icon-eleme"></i>
</vzc-button>
vzc-form 表单控件
# Attributes(属性)
属性 | 说明 | 类型 | 默认值
labelPosition | 表单域标签的位置 right/left/top | String | "right"
labelWidth | 表单域标签的宽度 | String | "100px"
items | 项集合 | Array | []
buttons | 按钮集合 | Array | []
buttonAlign | 按钮集合位置 right/left/center | String | "right"
loading | 加载状态 | Boolean | false
isSearch | 是否添加查询按钮 | Boolean | false
searchButton | 查询按钮配置 | Object | {code: "BtnSearch",label: "查询",icon: "el-icon-search",type: "success"}
# items Attributes(属性) 以下是自定义属性,其它属性可以参考(element-ui)对应组件属性一样可以用
属性 | 说明 | 类型 | 默认值
type | 类型(radio/checkbox/input/number/select/cascader/switch/slider/time/date/datetime/rate/color/avatar/upload/selecttree/selectpopup) | String | ""
subtype| 子类型input(password/textarea)time(timerange)date(year/month/date/dates/week/datetime/datetimerange/daterange/monthrange) upload(text/picture/picture-card) |String| ""
key | 字段 | String | ""
label | 名称 | String | ""
value | 默认值 | String | ""
operator | 过滤操作符 | String | "Equal" 按照自己系统定义
min | 最小值 | Number | 1
max | 最大值 | Number | 2
precision | 数值精度 | Number | 0
step | 计数器步长 | Number | 1
multiple | 是否多选 | Boolean | false
collapseTags | 多选时是否将选中值按文字的形式展示 | Boolean | false
checkStrictly | 多选时是否选中任意节点 | Boolean | false
valueFormat | 绑定值的格式 | String | ""
isRange | 是否区间 | String | ""
filter | 是否可搜索| Boolean | false
isGroup| 是否分组 | Boolean | false
button | 是否按钮模式(radio/checkbox) | Boolean | false
placeholder| 输入框占位文本 | String | ""
rules| 表单验证规则 | Array | []
options| 选项集合 | Array | []
props | 配置选项 | Object | {key: "key",value: "value",children: "children",disabled: false}
span | 栅格占据的列数 | Number | 8
url | url | String | ""
accept | 文件类型 | String | ""
resultFormat | 返回结果格式化 | Function | null function(result,file)
fileSize | 文件大小 | Number | 2
pickerOptions|当前时间日期选择器特有的选项参考下表| Object | {}
color | 颜色 | String,Array | 类型为 rate(["#99A9BF", "#F7BA2A", "#FF9900"]) upload("default")
# buttons Attributes(属性)
具体属性请查看lzg-button属性
# Method(方法)
方法名 | 说明 | 参数
setValue | 设置值 | { key: "值" } key 等于Items项里面的key,多个逗号隔开
getValue | 获取值 | 返回 Object对象
setOptions | 设置选项集合 | 列子1:{key: "Items项里面的key",options: [],} 列子2:[{key: "Items项里面的key",options: []},{key: "Items项里面的key",options: []}]
# Events(事件)
事件名 | 说明 | 参数
click | 按钮点击事件,用于查询表单 | { code, label, file,conds }
change | 表单里组件值改变事件 | key,value
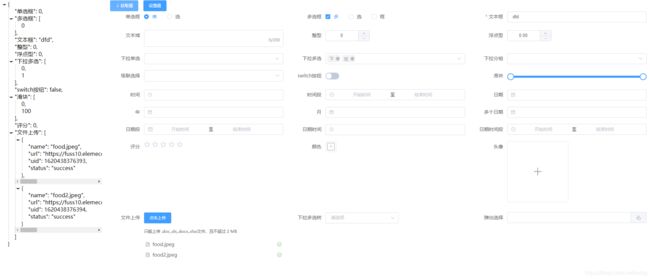
# 列子
<vzc-form ref="form" :items="items" label-width="100px"></vzc-form>
items: [
{
type: "radio",
key: "单选框",
label: "单选框",
value: 0,
options: [
{ key: 0, value: "单" },
{ key: 1, value: "选" }
]
},
{
type: "checkbox",
key: "多选框",
label: "多选框",
value: [0],
options: [
{ key: 0, value: "多" },
{ key: 1, value: "选" },
{ key: 2, value: "框" }
]
},
{
type: "input",
key: "文本框",
label: "文本框",
value: "",
rules: [{ required: true, message: "请输入", trigger: "blur" }]
},
{
type: "input",
subtype: "textarea",
key: "文本域",
label: "文本域",
value: "",
placeholder: "",
min: 0,
max: 200,
span: 24
},
{
type: "number",
key: "整型",
label: "整型",
value: 0,
step: 2,
min: 0,
max: 200
},
{
type: "number",
key: "浮点型",
label: "浮点型",
value: 0,
precision: 2,
min: 0,
max: 200
},
{
type: "select",
key: "下拉单选",
label: "下拉单选",
value: null,
options: [
{ key: 0, value: "下" },
{ key: 1, value: "拉" },
{ key: 2, value: "单" },
{ key: 3, value: "选" }
]
},
{
type: "select",
key: "下拉多选",
label: "下拉多选",
value: null,
multiple: true,
options: [
{ key: 0, value: "下" },
{ key: 1, value: "拉" },
{ key: 2, value: "多" },
{ key: 3, value: "选" }
]
},
{
type: "select",
key: "下拉分组",
label: "下拉分组",
value: null,
min: 0,
max: 2,
isGroup: true,
props: { key: "value", value: "label" },
options: [
{
label: "热门城市",
options: [
{ value: "Shanghai", label: "上海" },
{ value: "Beijing", label: "北京" }
]
},
{
label: "城市名",
options: [
{ value: "Chengdu", label: "成都" },
{ value: "Shenzhen", label: "深圳" },
{ value: "Guangzhou", label: "广州" },
{ value: "Dalian", label: "大连" }
]
}
]
},
{
type: "cascader",
key: "级联选择",
label: "级联选择",
value: null,
multiple: true,
collapseTags: true,
options: [
{
key: "zhinan",
value: "指南",
children: [
{
key: "shejiyuanze",
value: "设计原则",
children: [
{ key: "yizhi", value: "一致" },
{ key: "fankui", value: "反馈" },
{ key: "xiaolv", value: "效率" },
{ key: "kekong", value: "可控" }
]
},
{
key: "daohang",
value: "导航",
children: [
{ key: "cexiangdaohang", value: "侧向导航" },
{ key: "dingbudaohang", value: "顶部导航" }
]
}
]
}
]
},
{ type: "switch", key: "switch按钮", label: "switch按钮", value: 0 },
{ type: "slider", key: "滑块", label: "滑块", value: 0, span: 16 },
{ type: "time", key: "时间", label: "时间", value: "" },
{
type: "time",
subtype: "timerange",
key: "时间段",
label: "时间段",
valueFormat: "HH:mm:ss",
value: []
},
{
type: "date",
key: "日期",
label: "日期",
valueFormat: "yyyy-MM-dd",
value: ""
},
{
type: "date",
subtype: "year",
key: "年",
label: "年",
value: "",
valueFormat: "yyyy"
},
{
type: "date",
subtype: "month",
key: "月",
label: "月",
value: "",
valueFormat: "yyyy-MM"
},
{
type: "date",
subtype: "dates",
key: "多个日期",
label: "多个日期",
valueFormat: "yyyy-MM-dd",
value: ""
},
{
type: "date",
subtype: "daterange",
key: "日期段",
label: "日期段",
valueFormat: "yyyy-MM-dd",
value: []
},
{
type: "date",
subtype: "datetime",
key: "日期时间",
label: "日期时间",
valueFormat: "yyyy-MM-dd HH:mm:ss",
value: ""
},
{
type: "date",
subtype: "datetimerange",
key: "日期时间段",
label: "日期时间段",
valueFormat: "yyyy-MM-dd HH:mm:ss",
value: []
},
{ type: "rate", key: "评分", label: "评分", value: 0 },
{ type: "color", key: "颜色", label: "颜色", value: null },
{
type: "avatar",
key: "头像",
label: "头像",
value: "",
url: "http://localhost:8080/",
accept: ".jpeg,.jpg,.png",
resultFormat: (result, file) => {
return result.data.url;
}
},
{
type: "upload",
subtype: "text",
key: "文件上传",
label: "文件上传",
color: "primary",
value: [
{
name: "food.jpeg",
url:
"https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100"
},
{
name: "food2.jpeg",
url:
"https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100"
}
],
multiple: false,
max: 1,
url: "http://localhost:8080/",
accept: ".doc,.xls,.docx,.xlsx",
resultFormat: (result, file) => {
return file;
}
},
{
type: "selecttree",
key: "下拉多选树",
label: "下拉多选树",
value: null,
multiple: true,
collapseTags: false,
props: { key: "id", value: "name" },
options: [
{
id: "love",
name: "所有和你走过的风光",
children: [
{
id: 1,
name: "海边",
children: [
{
id: 5,
name: "蓬莱"
}
]
},
{
id: 2,
name: "森林"
},
{
id: 3,
name: "草原"
},
{
id: 4,
name: "古城"
}
]
}
]
},
{
type: "selectpopup",
subtype: "input",
key: "弹出选择",
label: "弹出选择",
value: null,
color: "primary",
searchItems: [
{
type: "input",
key: "title",
label: "名称",
value: ""
},
{
type: "select",
key: "type",
label: "类型",
value: null,
options: [
{ key: 0, value: "类型1" },
{ key: 1, value: "类型2" },
{ key: 2, value: "类型3" },
{ key: 3, value: "类型4" }
]
},
{
type: "select",
key: "status",
label: "状态",
value: null,
options: [
{ key: 0, value: "状态1" },
{ key: 1, value: "状态2" },
{ key: 2, value: "状态3" },
{ key: 3, value: "状态4" }
]
},
{
type: "date",
subtype: "daterange",
key: "daterange",
label: "日期段",
valueFormat: "yyyy-MM-dd",
value: []
},
{
type: "cascader",
key: "cascader1,cascader2,cascader3",
label: "级联选择",
value: null,
multiple: true,
checkStrictly: true,
options: [
{
key: "zhinan",
value: "指南",
children: [
{
key: "shejiyuanze",
value: "设计原则",
children: [
{ key: "yizhi", value: "一致" },
{ key: "fankui", value: "反馈" },
{ key: "xiaolv", value: "效率" },
{ key: "kekong", value: "可控" }
]
},
{
key: "daohang",
value: "导航",
children: [
{ key: "cexiangdaohang", value: "侧向导航" },
{ key: "dingbudaohang", value: "顶部导航" }
]
}
]
}
]
}
],
listItems: [
{ prop: "id", label: "id" },
{ prop: "uuid", label: "uuid" },
{ prop: "title", label: "title" },
{ prop: "author", label: "author" },
{
prop: "switch",
label: "switch",
templateHtml:
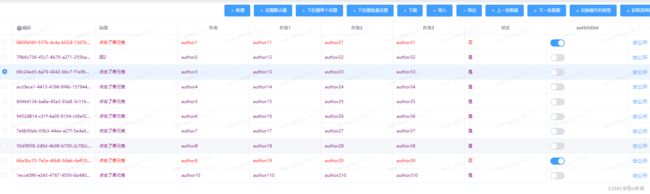
'vzc-list 列表
# Attributes(属性) 更多配置具体请看element官方文档的table属性及vzc-form属性
属性 | 说明 | 类型 | 默认值
searchItems | 查询项集合 | Array | []
searchButtonType | 查询按钮样式 | String |"default"
searchExpansion | 查询条件默认展开还是收起 | Boolean |fasle
searchButtons | 查询按钮集合 | Array | []
listItems | 列表项集合 | Array | []
listButtons | 列表按钮集合 | Array | []
pageType | 分页类型 | String | "server" no(不分页)/server(服务器分页)/local(本地分页)
isSelection | 是否多选 | Boolean | false
showRadio | 单选-是否显示单选框(只有当isSelection为false才起作用) | Boolean | false
defaultConditions | 默认查询条件 | Array | null [{Value:"值",Key:"字段",Operator:"操作符(Equal)"}]
disabled | 是否禁用 | Boolean | false
btnShowEvent | 按钮显示判断 | Function | null function({ btn, row})
btnDisabledEvent | 按钮禁用判断 | Function | null function(btn)
searchItemShow | 查询条件显示判断 | Function | null function(item)
defaultDataLoad | 是否第一次加载数据 | Boolean | true
dataLoad | 数据 | Function, Array, Object | null Function(vue, params){ //如果不用params.conds查询条件格式,还可以这么获取表单查询条件 let formParams = vue.getSearchValue();} Array([]) Object({ datas, total })
rowKey | 行数据的 Key | Function, String | "id"
height | 高度 | [Number,String] | null 注意:没设置高度自动计算高度(自动高度设置:auto)
templateColExt | 模板列扩展属性或方法 | Object | {}
isNo | 是否显示序号 | Boolean | false
operFixed | 操作列位置 | String | right
operType | 操作列样式 | String | icon (link,button,icon,dropdown)
operWidth | 操作列宽度 | Number | 0 不设置自适应
operFontWidth | 操作列每个文字的宽度 | Number | 0 自适应宽度时候,因框架样式问题可能显示不对时则需设置
showSummary | 是否在表尾显示合计行 | Boolean | false
sumText | 合计行第一列的文本 | String | 合计
pageSizes | 每页显示个数选择器的选项设置 | Number[] | [10, 20, 50, 100, 200]
pageSize | 每页显示条目个数 | Number | 20
pageIndex | 当前页数 | Number | 1
pageTotal | 总条目数 | Number | 0
pageLayout | 组件布局,子组件名用逗号分隔 | String | "total, sizes, prev, pager, next, jumper"
reserveSelection | 仅对 isSelection=true 的列有效,类型为 Boolean,为 true 则会在数据更新之后保留之前选中的数据(需指定 row-key) | Boolean | false
selectable | 仅对 isSelection=true 的列有效,类型为 Function,Function(row, index) 的返回值用来决定这一行的 CheckBox 是否可以勾选 | Function | null
otherHeight| 其它高度 | Number | 0 (用于自动计算高度时,除查询条件高度后的其它高度)
isSearch | 是否显示查询按钮 | Boolean | true
isExpansion | 是否显示展开/收起按钮 | String | close 不显示:no 展开:open 收起:close
isReset | 是否显示重置按钮 | Boolean | true
isExpandAll | 是否默认展开所有行,当 Table 包含展开行存在或者为树形表格时有效 | Boolean | false
isCurrentPage | 点击查询还是显示当前页 | Boolean | false 则传第一页,反正传分页选中的页码 注意:如果查询条件变了还是第一页
customQuery | 是否自定义查询 | Boolean | false 开启则在btnClick 事件里自定义查询方式,反正调用本身remote方法查询
showAllSize | 下拉页数是否添加全部条数选项 | Boolean | false 开启则下拉里有总条数选项
checkAllPage | 全选所有页数据选中,该属性是通过列表头部的全选控制(暂时只支持本地分页数据选中,服务器分页不支持) | Boolean | false
columnSetting | 是否显示列设置功能 | Boolean | false
tableFull | 是否显示全屏功能 | Boolean | false
highlightCurrentRow | 是否要高亮当前行 | Boolean | false
radioSelectable | 仅对 type=showRadio 的列有效,类型为 Function,Function 的返回值用来决定这一行的 Radio 是否可以勾选 | Boolean | false
useVirtual | 是否开启虚拟滚动 (解决大数据渲染卡顿问题),必须是page-type="no"同时设置height,要不没作用 | Boolean | false
treeProps | 树形配置 | Object | { hasChildren: "hasChildren", children: "children", checkStrictly: true(是否严格的遵守父子节点不互相关联)}
# searchItems Attributes(属性)
请看vzc-form的items属性
# searchButtons和listButtons Attributes(属性)
具体属性请查看vzc-button属性
# listItems Attributes(属性) 更多配置具体请看element官方文档的Table-column 属性
属性 | 说明 | 类型 | 默认值
isShow | 是否显示 | Boolean | true
children | 子表头 | Array | []
options | 数据集(用于列表值转文本显示) | Array || [] 格式[{key:"",value:""}]
# Method(方法)
方法名 | 说明 | 参数
reset | 重置数据 | params | [{Value:"值",Key:"字段",Operator:"操作符(Equal)"}]
setSearchValue | 设置查询值 | { key: "值" } key 等于searchItems项里面的key,多个逗号隔开
getSearchValue | 获取查询值 | 返回 Object对象
setSearchOptions | 设置选项集合 | 列子1:{key: "searchItems项里面的key",options: [],} 列子2:[{key: "searchItems项里面的key",options: []},{key: "searchItems项里面的key",options: []}]
setListOptions| 设置选项集合 | 列子1:{key: "searchItems项里面的key",options: [],} 列子2:[{key: "searchItems项里面的key",options: []},{key: "searchItems项里面的key",options: []}]
getSelectDatas | 获取选中数据,当isSelection=true才有用 | { addData, delData }
setSelectDatas | 设置选中数据,当isSelection=true才有用 | [] rowKey设置的字段值
getUpperRow | 获取上一行数据 | 当前行数据不传默认第一行 同步方法,例子:this.$refs.vzcList.getUpperRow(this.currentData).then(resp => {this.currentData = resp;});
getNextRow | 获取下一行数据 | 当前行数据不传默认第一行 同步方法,例子:this.$refs.vzcList.getNextRow(this.currentData).then(resp => {this.currentData = resp;});
searchChange | 表单里组件值改变事件 | key,value
getPageIndex | 获取当前页码
setCheckAllPage | 全选所有页数据选中,该方法是在界面上新增一个全选功能,不是用列表上的全选。(暂时只支持本地分页数据选中,服务器分页不支持)
checkRow |当用户手动勾选数据行的 Checkbox 时触发的事件 selection,row,selectKeys
checkAll | 当用户手动勾选全选 Checkbox 时触发的事件 selection,selectKeys
rowChange |当表格的当前行发生变化的时候会触发该事件,如果要高亮当前行,请打开表格的 highlight-current-row 属性 currentRow, oldCurrentRow
# Events(事件)
事件名 | 说明 | 参数
btnClick | 按钮点击事件 | { code, label, file,row }
# Slot
列名(prop) | 自定义列显示内容 | slot-scope="{ scope, config(对应templateColExt属性) }"
列名(prop)-header | 自定义列头显示内容 | slot-scope="{ scope, config(对应templateColExt属性) }"
列名(prop)-search | 自定义搜索显示内容 | slot-scope="{ item }"
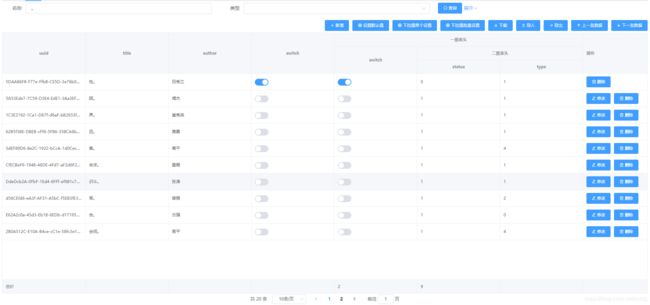
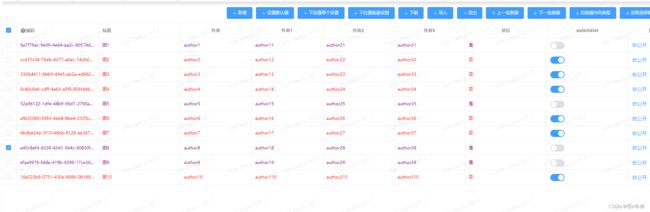
#列子
<vzc-list
ref="vzcList"
:loading="loading"
:search-items="listConfig.searchItems"
search-button-type="primary"
:search-buttons="listConfig.searchButtons"
:list-items="listConfig.listItems"
:list-buttons="listConfig.listButtons"
:btn-show-event="listConfig.btnShowEvent"
:template-col-ext="listConfig.templateColExt"
:oper-type="listConfig.operType"
:data-load="listDataLoad"
:show-summary="true"
:summary-method="getSummaries"
:is-query-expansion="false"
class="customList"
@btnClick="btnClick"
@cell-click="cellClick"
>
<div slot="switchSlot" slot-scope="{ scope, config }">
<el-switch
v-model.trim="scope.row.status"
:active-value="0"
:inactive-value="1"
@change="config.statusChange(scope.row)"
></el-switch>
slot
</div>
</vzc-list>
export default {
name: "List",
data: function() {
return {
loading: false,
listConfig: {
operType: "dropdown",
searchButtons: [
{
code: "BtnAdd",
label: "新增",
icon: "",
sort: 1,
type: "primary"
},
{
code: "BtnSetValue",
label: "设置默认值",
icon: "",
sort: 2,
type: "primary"
},
{
code: "BtnSetOneOpt",
label: "下拉值单个设置",
icon: "",
sort: 3,
type: "primary"
},
{
code: "BtnSetOpt",
label: "下拉值批量设置",
icon: "",
sort: 4,
type: "primary"
},
{
code: "BtnDownload",
label: "下载",
icon: "",
sort: 4,
type: "primary"
},
{
code: "BtnImport",
label: "导入",
icon: "",
sort: 5,
type: "primary",
isUpload: true
},
{
code: "BtnExport",
label: "导出",
icon: "",
sort: 6,
type: "primary"
},
{
code: "BtnUp",
label: "上一条数据",
icon: "arrowup",
sort: 7,
type: "primary"
},
{
code: "BtnDown",
label: "下一条数据",
icon: "arrowdown",
sort: 8,
type: "primary"
}
],
searchItems: [
{
type: "input",
key: "title",
label: "名称",
value: "。"
},
{
type: "select",
key: "type",
label: "类型",
value: null,
options: [
{ key: 0, value: "类型1" },
{ key: 1, value: "类型2" },
{ key: 2, value: "类型3" },
{ key: 3, value: "类型4" }
]
},
{
type: "select",
key: "status",
label: "状态",
value: null,
options: [
{ key: 0, value: "状态1" },
{ key: 1, value: "状态2" },
{ key: 2, value: "状态3" },
{ key: 3, value: "状态4" },
{ key: 4, value: "状态5" }
]
},
{
type: "date",
subtype: "daterange",
key: "daterange",
label: "日期段",
valueFormat: "yyyy-MM-dd",
value: []
},
{
type: "date",
subtype: "daterange",
key: "daterange",
label: "日期段",
valueFormat: "yyyy-MM-dd",
value: []
},
{
type: "cascader",
key: "cascader",
label: "级联选择",
value: null,
multiple: true,
checkStrictly: true,
options: [
{
key: "zhinan",
value: "指南",
children: [
{
key: "shejiyuanze",
value: "设计原则",
children: [
{ key: "yizhi", value: "一致" },
{ key: "fankui", value: "反馈" },
{ key: "xiaolv", value: "效率" },
{ key: "kekong", value: "可控" }
]
},
{
key: "daohang",
value: "导航",
children: [
{ key: "cexiangdaohang", value: "侧向导航" },
{ key: "dingbudaohang", value: "顶部导航" }
]
}
]
}
]
}
],
listButtons: [
{
code: "BtnEdit",
label: "修改",
icon: "",
sort: 2,
type: "primary"
},
{
code: "BtnDelete",
label: "删除",
icon: "delete",
sort: 3,
type: "primary"
}
],
listItems: [
{ prop: "uuid", label: "uuid" },
{ prop: "title", label: "title" },
{ prop: "author", label: "author" },
{
prop: "switchSlot",
label: "switchSlot",
isCustomCol: true
},
{
prop: "switchHtml",
label: "switchHtml",
isCustomCol: true,
templateHtml:
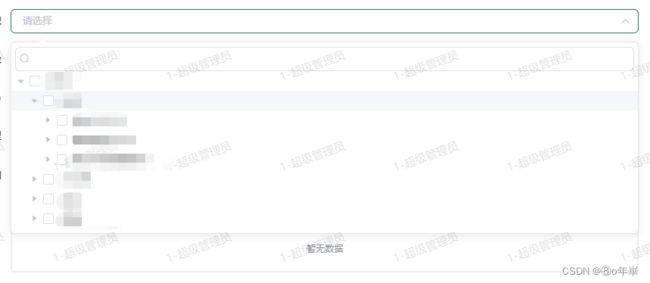
'vzc-select-tree 下拉树控件
属性 | 说明 | 类型 | 默认值
data | 树结构数据 | Array | []
defaultProps | 配置选项 | Object | {label: "name", value: "id", children: "children"}
multiple | 是否多选 | Boolean | false
clearable | 是否可清空选择 | Boolean | true
filterable | 是否可搜索 | Boolean | false
collapseTags | 配置多选时是否将选中值按文字的形式展示 | Boolean | false
nodeKey | 每个树节点用来作为唯一标识的属性,整棵树应该是唯一的 | String | "id"
checkStrictly | 显示复选框情况下,是否严格遵循父子不互相关联 | Boolean | false
defaultExpandAll | 是否默认展开所有节点 | Boolean | false
defaultExpandedKeys | 默认勾选的节点的 key 的数组 | Array | []
# 列子
<vzc-select-tree
v-model="selectTreeValue"
:data="selectTreeOptions"
:multiple="true"
:default-props="selectTreeDefaultProps"
>
</vzc-select-tree>
// 数据默认字段
selectTreeDefaultProps: {
label: "name",
value: "id",
children: "children",
},
// 数据列表
selectTreeOptions: [
{
id: "love",
name: "所有和你走过的风光",
children: [
{
id: 1,
name: "海边",
children: [
{
id: 5,
name: "蓬莱",
},
],
},
{
id: 2,
name: "森林",
},
{
id: 3,
name: "草原",
},
{
id: 4,
name: "古城",
},
],
},
],
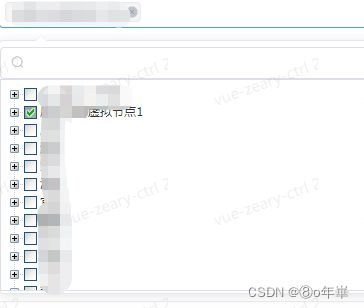
vzc-select-z-tree 下拉树集成ztree树,加载大数据
# Attributes(属性)
属性 | 说明 | 类型 | 默认值
data | 树结构数据 | Array | []
treeConfig | 配置选项 | Object | {radioType: "level", chkStyle: "checkbox", name: "name", idKey: "key", pIdKey: "parentKey", children: "children", rootPId: 0}
multiple | 是否多选 | Boolean | false
clearable | 是否可清空选择 | Boolean | true
filterable | 是否可搜索 | Boolean | true
collapseTags | 配置多选时是否将选中值按文字的形式展示 | Boolean | false
checkStrictly | 显示复选框情况下,是否严格遵循父子不互相关联 | Boolean | false
disabledChild | 当multiple=true 时,是否选择了父级子集及子子集都禁用 | Boolean | false
# Events(事件)
事件名 | 说明 | 参数
change | 当选中节点变化时触发 | 选中节点的值,旧值
visible-change | 下拉框出现/隐藏时触发 | 出现则为 true,隐藏则为 false
remove-tag | 在多选模式下,移除Tag时触发 | 移除的Tag对应的节点的值
clear | 可清空的单选模式下用户点击清空按钮时触发
vzc-popup-select 弹出选择控件
Attributes(属性)
属性 | 说明 | 类型 | 默认值
type | 类型 | String | "input/dropdown/popover"
title | 标题 | String | ""
searchItems | 查询项集合 | Array | []
listItems | 列表项集合 | Array | []
isSelection | 是否多选 | Boolean | false
dataLoad | 数据 | Function, Array, Object | null Function(查看列子) Array([]) Object({ datas, total })
width | 宽度 | String | "70%"
height | 高度 | Number | 600
keyField | 指定作为键值的字段 | String | "id"
showField | 指定显示内容的字段 | String | "name"
color | 按钮显示样式 | String | "default"
#列子
<vzc-popup-select
v-model="popupSelectValue"
:search-items="popupSelectConfig.searchItems"
:list-items="popupSelectConfig.listItems"
show-field="title"
:is-selection="true"
:data-load="popupSelectDataLoad"
>
</vzc-popup-select>
popupSelectConfig: {
searchItems: [
{
type: "input",
key: "title",
label: "名称",
value: "",
},
{
type: "select",
key: "type",
label: "类型",
value: null,
options: [
{ key: 0, value: "类型1" },
{ key: 1, value: "类型2" },
{ key: 2, value: "类型3" },
{ key: 3, value: "类型4" },
],
},
{
type: "select",
key: "status",
label: "状态",
value: null,
options: [
{ key: 0, value: "状态1" },
{ key: 1, value: "状态2" },
{ key: 2, value: "状态3" },
{ key: 3, value: "状态4" },
],
},
{
type: "date",
subtype: "daterange",
key: "daterange",
label: "日期段",
valueFormat: "yyyy-MM-dd",
value: [],
},
{
type: "cascader",
key: "cascader1,cascader2,cascader3",
label: "级联选择",
value: null,
multiple: true,
checkStrictly: true,
options: [
{
key: "zhinan",
value: "指南",
children: [
{
key: "shejiyuanze",
value: "设计原则",
children: [
{ key: "yizhi", value: "一致" },
{ key: "fankui", value: "反馈" },
{ key: "xiaolv", value: "效率" },
{ key: "kekong", value: "可控" },
],
},
{
key: "daohang",
value: "导航",
children: [
{ key: "cexiangdaohang", value: "侧向导航" },
{ key: "dingbudaohang", value: "顶部导航" },
],
},
],
},
],
},
],
listItems: [
{ prop: "id", label: "id" },
{ prop: "uuid", label: "uuid" },
{ prop: "title", label: "title" },
{ prop: "author", label: "author" },
{
prop: "switch",
label: "switch",
templateHtml:
'vzc-fold-card 折叠卡片
# Attributes(属性)
属性 | 说明 | 类型 | 默认值
header | header,也可以通过 slot#header 传入 DOM | String | ""
footer | 设置 footer,也可以通过 slot#footer 传入 DOM | String | ""
showLabel | 底部文本-显示 | String | "显示"
hideLabel | 底部文本-隐藏 | String | "隐藏"
height | 内容高度 | Number | 100
# Events(事件)
事件名 | 说明 | 参数
click | 按钮点击事件 | isExpand(是否展开)
vzc-img-cropper 图片裁剪
# Attributes(属性)
属性 | 说明 | 类型 | 默认值
autoCropWidth | 截图框宽度 | Number | 320
autoCropHeight | 截图框高度 | Number | 180
fixedBox | 固定截图框大小 | Boolean | false
showTip | 提示内容是否显示| Boolean | true
imageWidth | 裁剪后图片显示宽度 | Number | 320
imageHeight | 裁剪后图片显示高度 | Number | 180
uploadLoad | 裁剪后图片上传方法 | Function(file(原文件),cropFile(裁剪文件)) | null 返回格式return new Promise((resolve, reject) => { resolve({url: ""});});
defaultUrl | 图片加载失败后显示的默认图片| String | ""
isCropper | 是否裁剪| Boolean | true 不裁剪就直接上传
accept | 图片格式| String | '.gif,.jpeg,.jpg,.png'
size | 文件大小| Number | 5
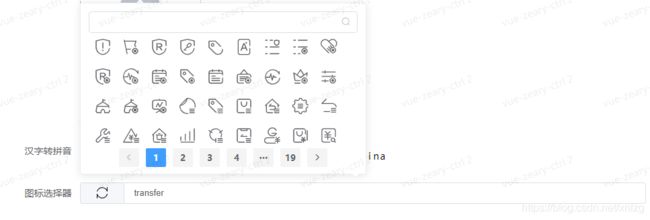
vzc-select-icon 图标
列子
vzc-browse-file 文件浏览组件
支持格式
视频:mp4
图片:png, gif, jpe, jpge, ico
文档:doc,docm,docx,docxf,dot,dotm,dotx,epub,fodt,fb2,htm,html,mht,odt,oform,ott,oxps,pdf,rtf,txt,djvu,xml,xps,csv,fods,ods,ots,xls,xlsm,xlsx,xlt,xltm,xltx,fodp,odp,otp,pot,potm,potx,pps,ppsm,ppsx,ppt,pptm,pptx
# Attributes(属性)
属性 | 说明 | 类型 | 默认值
fileName | 文件名 | String | "" 不转显示url文件名称
url | 文件地址 | String | ""
visible | 是否显示| Boolean | false
vzc-z-tree 封装ztree
Attributes(属性)
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| setting | 参考 [zTree API](http://www.treejs.cn/v3/api.php) | Object | {view: {showIcon: false}} |
| nodes | 数据 | Array | [] |
Events(事件)
| 事件名 | 说明 | 参数 |
|---|---|---|
| onCreated | 初始化渲染完成后触发 | ztree 实例 |
Method(方法)
| 方法名 | 说明 | 参数 | 返回值 |
|---|---|---|---|
| fuzzySearch | 模糊查找节点 | search 搜索值 isHighLight 是否高亮,默认高亮,传入false禁用 isExpand 是否展开,默认合拢,传入true展开 |
vzc-icon 图标
# Attributes(属性)
属性 | 说明 | 类型 | 默认值
icon | 编码 | String | ""
size | 大小 | Number | 12
可以通过let datas = this.$vzcIcons()获取所有图标名称






# Attributes(属性)
属性 | 说明 | 类型 | 默认值
icon | 编码 | String | ""
size | 大小| Number| 12