- 【大模型对话 的界面搭建-Open WebUI】
y_dd
人工智能深度学习人工智能llama语言模型
OpenWebUI前身就是OllamaWebUI,为Ollama提供一个可视化界面,可以完全离线运行,支持Ollama和兼容OpenAI的API。github网址https://github.com/open-webui/open-webui安装第一种docker安装如果ollama安装在同一台服务器上:dockerrun-d-p3000:8080--add-host=host.docker.in
- 【大模型UI\多模型回复UI】
Ai君臣
LLMS微调ui大LLMSUI
文章目录1、开源大模型用户界面(UI)2、同时让多个模型回复UI1、开源大模型用户界面(UI)LobeChatOpenWebUI:这是一款功能丰富且用户友好的开源自托管AI界面,旨在完全离线运行。它支持多种大型语言模型(LLM),包括Ollama和兼容OpenAI的API。OpenWebUI提供直观的界面,支持多模型和多模态交互,具有全面的Markdown和LaTeX支持,以及本地RAG集成等功能
- 【Gee】项目总结:模仿 GIN 实现简单的 Golang Web 框架
YGGP
GolangProjectgolang
文章目录Gee项目回顾Gee项目总结Golang已经具备基础的web功能,为什么还需要web框架?作为web框架,Gee框架完成了哪些功能?如何用Gee来构建web项目?Gee项目回顾上个月月末我按照Geektutu的教程,实现了Gee这个基于Golang的简单Web框架,但是一直没有进行复盘总结。学习Gee的八篇文章的链接如下:【Gee】7天用Go从零实现Web框架Gee【Gee】Day1:HT
- Groovy语言的漏洞扫描
花韵婷
包罗万象golang开发语言后端
Groovy语言漏洞扫描:深入分析与实践引言Groovy是一种基于Java虚拟机(JVM)的动态编程语言,它结合了Python、Ruby和Smalltalk等语言的特性,提供了简洁的语法和强大的功能。Groovy广泛应用于脚本编写、自动化测试、构建工具(如Gradle)以及Web开发等领域。然而,随着Groovy的广泛应用,其安全性问题也逐渐显现出来。本文将深入探讨Groovy语言中的常见漏洞类型
- Certbot实现SSL免费证书自动续签(CentOS 7版 + Docker部署的nginx)
程序猿S先森丶
sslcentosdocker
前置安装,可参考Certbot实现SSL免费证书自动续签(CentOS7+nginx/apache)如果是通过Docker运行Nginx,certbot无法直接检测到本地的Nginx配置。解决方案是使用standalone模式或挂载Webroot方式获取SSL证书,并手动配置Nginx。方案1:Standalone模式(临时关闭Nginx获取证书)如果你的服务器不支持Webroot(或Nginx配
- 大模型的webui
Zain Lau
人工智能python昇腾Ascend天数
exportXXX_LLM_C=~/xcore-llm/build/ReleaseexportCUDA_VISIBLE_DEVICES=2,3exportCUDACXX=/usr/local/cuda-12.3/bin/nvccnohup/usr/bin/python3/home/src/api_server/api_server.py--modelLLama2:7b-chat-hf_A800--
- PKI及SSL协议分析实验报告
只会复制粘贴的
sslhttps服务器
PKI及SSL协议分析实验报告一、实验目的通过该实验了解和掌握证书服务的安装,理解证书的发放过程,掌握在WEB服务器上配置SSL,使用HTTPS协议访问网站以验证结果,最后对HTTPS协议进行分析。二、实验环境WindowServer*2本实验中自己指定CA服务器与申请证书的网站。实验过程中建议使用IE浏览器,如果不使用IE,可能会导致后续实验过程中证书不能下载。三、实验内容与实验要求实验内容、原
- Tornado 初识
Wu_Candy
Web服务器
一、什么是tornadoTornado是使用Python编写的一个强大的、可扩展的Web服务器。它在处理严峻的网络流量时表现得足够强健,但却在创建和编写时有着足够的轻量级,并能够被用在大量的应用和工具中。二、tornado有什么优势Tornado和现在的主流baiduWeb服务器框架(包括大多数Python的框架)有着明显的区别:它是非阻塞式服务器,而且速度相当快,得利于其非阻塞的方式和对epol
- SSL的原理和应用
m0_74092749
ssl网络协议网络
前言:SSL协议便是Internet上应用最为广泛的网络数据安全传输协议。SSL协议隶属于会话层,处于有连接的会话层之上,它一经产生就在Internet领域发挥了它的巨大作用。目前,国外著名的商用浏览器和Web服务器都支持SSL协议,SSL已成为最流行的WWW安全协议。目前已经有若干国外厂商推出了基于SSL的安全产品,但是协议在核心密码算法上都有出口限制,大多采用一些低安全强度的算法,而且协议代码
- N个utils(处理日期)
庖丁解java
java
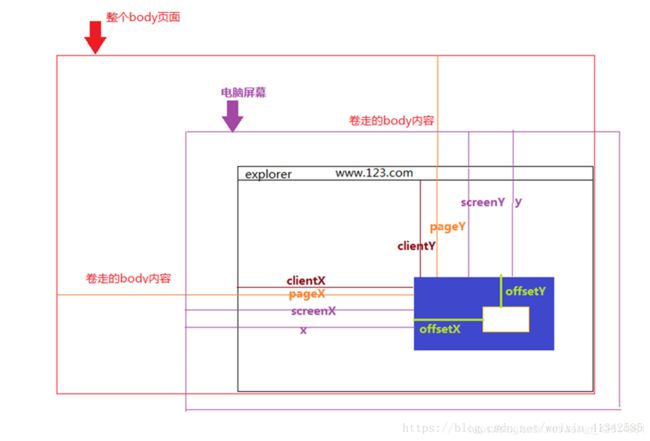
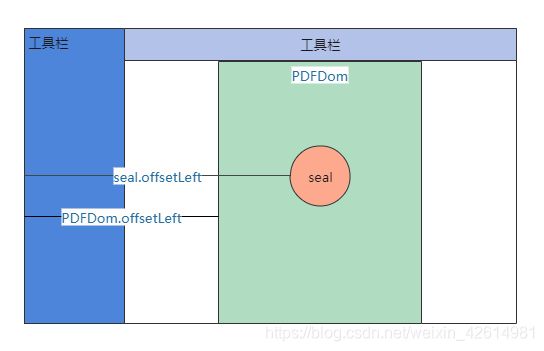
解释一下为什么会在java学习教程中放js的代码.1,最直接的肯定是我有时候会写js,而一些经典的逻辑,又不想新开前端文章,索性就放一起.2,java的面向对象太完善了,这也是我写文章的原因,导致写java代码很难学习到面向过程的编程思想,正好,原生js的代码,很大程度上写起来用的思维方式,很雷同面向过程的思考方式.算个补全,对写java代码,理解java代码,大有裨益.(这不是作者胡乱找补,写j
- IIS网站用myssl评级为B级
bigsea76
windowsssl
不光是IIS网站,包括.net使用HttpListener开发的web程序,在默认情况下都会被评为B级。提示为:降级原因:1.没有使用AEAD系列加密套件,降级为B2.没有优先使用FS系列加密套件,降级为B。我现在知道AEAD系列加密套件指的是那些支持认证加密和关联数据(AuthenticatedEncryptionwithAssociatedData)的套件,比如AES-GCM和ChaCha20
- 【HarmonyOS NEXT 】应用开发:使用@ohos.net.webSocket发送webSocket
纳米小川
HarmonyOSharmonyos.netwebsocket
@ohos.net.webSocket模块可以建立WebSocket连接,实现与服务器之间的实时双向通信。WebSocket提供了一种低延迟的通信方式,非常适合实时应用,如聊天应用、在线游戏等。下面是使用@ohos.net.webSocket模块建立WebSocket连接的步骤:1、添加权限确保在config.json文件中添加了网络访问权限:{"name":"com.example.myappl
- python高并发访问mysql_Python访问MySQL
阿廖林诺
Python访问数据库作为Python开发工程师,选择哪个数据库呢?当然是MySQL。因为MySQL不仅免费,普及率最高,出了错,可以很容易找到解决方法。而且,围绕MySQL有一大堆监控和运维的工具,安装和使用很方便。使用MySQLMySQL是Web世界中使用最广泛的数据库服务器。SQLite的特点是轻量级、可嵌入,但不能承受高并发访问,适合桌面和移动应用。而MySQL是为服务器端设计的数据库,能
- android webview 高度随内容改变,android app内置webview,随android版本升级进程关系的变化...
大圣南佳境
androidwebview高度随内容改变
Q最近遇到一个问题:多个应用打不开,闪退。A调查发现闪退的应用都在首屏加载了webview,而在androidp上webview的渲染是在另外一个进程上进行的,进程名字类似webview:sandboxed_process0,这个进程是由webview_zygote这样一个进程fork出来的,而webview_zygote由于缺少权限runtime崩溃,从而导致webview加载失败,应用闪退。S
- 基于uniapp使用websocket进行实时通讯
不爱说话郭德纲
前端javascript开发语言vue.js
前言最近在做一个赛事的需求,需要使用实时通讯实现房间内交换位置,转让房主,踢出房间等操作记录一下基于uniapp中websocket的封装和使用话不投机半句多(少bb),准备动手,准备动手ws方法封装1.类定义类名:WebsocketTask私有属性:#heartbeatInterval:心跳定时器。#callback:回调函数。#websocketStatus:WebSocket连接状态。#is
- 鸿蒙HarmonyOS开发系列:WebSocket消息发送应用示例
太空人_喜之郎
HarmonyOS鸿蒙OpenHarmonyharmonyos华为前端linux鸿蒙移动开发程序员
1.WebSocket简介WebSocket协议最初于2011年通过RFC6455完成了标准定义,后来又通过RFC7936、RFC8307、RFC8441等标准对协议进行了完善。WebSocket位于网络分层模型的应用层,是建立在TCP之上的双向通讯协议,可以在一个TCP连接上进行全双工通信;和HTTP不同的是,WebSocket通讯需要服务端和客户端先通过握手连接,连接成功后才能相互通信。2.W
- 开源应用驱动企业新质生产力:Websoft9以EPP+AI+知识库助您领跑未来.
人工智能
开源应用驱动企业新质生产力:Websoft9以EPP+AI+知识库助您领跑未来在数字化转型加速的今天,企业新质生产力的核心已从传统资源投入转向技术驱动的效率革命。开源应用凭借其灵活性、成本优势和技术创新力,成为企业实现这一目标的关键引擎。作为开源技术与行业场景化落地的领航者,Websoft9通过企业应用平台(EPP)、AI智能引擎与知识库系统三位一体的解决方案,助力企业快速构建新一代生产力工具,实
- AMIS低代码构建系统,定制界面
一醉千秋
Cesiumnodejsarm64低代码
AMIS低代码构建系统界面一、基础环境1)设计环境:amis-editor,http://139.196.235.123:9988/#/源码地址:https://github.com/baidu/amis在线文档https://aisuda.bce.baidu.com/amis/2)运行环境使用amisjssdk进行运行二、构建流程1)设计需要的界面,针对控件设计Event方法,支持amis原生和
- selenium+pyquery爬取《鱿鱼游戏》评论2000+条
铁憨憨0304
python爬虫seleniumpython测试工具
IMDB网址爬取《鱿鱼游戏》的全部评论评论排名评论标题id评论时间评论内容导入所需要的包selenium:模拟浏览器,这里使用的是Edge浏览器,需要安装Edge浏览器驱动解析库:PyQuery保存数据:pandas,保存为csv文件fromseleniumimportwebdriverfromselenium.webdriver.support.uiimportWebDriverWaitfrom
- 基于asp.NET的病历管理系统 (源码+net+vue+部署文档+讲解等)
qq_1406299528
计算机毕业设计aspasp.netvue.js后端
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言程序资料获取一、项目技术二、项目内容和功能介绍三、核心代码数据库参考四、效果图五、资料获取前言博主介绍:✨全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师,专注于Java/Python/小程序app/深度学
- 爬取电影标题、评论、评分(21-11-4)
穆桥
Python爬虫XPath解析MySQL数据库电影信息疾病数据
功能描述:1、爬取网页1中的电影名称、评分、简介到mysql数据库中。2、爬取网页2中的标题、时间、正文、采集时间到mysql数据库中。使用的技术:requests请求、xpath解析、mysqlxpath解析语法//子孙节点/直接子节点.选取当前节点…选取当前节点的父节点@选取属性通过Python的lxml库,利用XPath进行HTML的解析。scrapy封装了lxml也可以导入scrapy任务
- 基于Asp.net的汽车租赁管理系统
计算机学姐
Asp精选实战项目源码asp.net汽车后端mysqlsqlservervue.jsc#
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Asp.net的汽车租赁管理系统开发
- UniApp 与 Taro 终极对决:跨平台开发框架谁更胜一筹?
大鱼前端
前端
在移动互联网高速发展的今天,跨平台开发已成为开发者们的首选。无论是为了节省开发成本,还是为了快速覆盖多端用户,跨平台框架都提供了极大的便利。而在众多跨平台框架中,UniApp和Taro无疑是两大热门选择。本文将从多个维度对UniApp和Taro进行深度对比,帮助开发者根据自身需求选择最合适的框架。一、UniApp与Taro的简介1.UniApp:基于Vue的全能选手UniApp是由DCloud推出
- web开发技术栈个人总结
蓝砖科技HR_金庆硕
前端
编程:Spring是一个非常强大的Java框架,被设计为帮助开发者更快速、容易地创建复杂的应用程序。Spring框架的核心是控制反转(IoC)和依赖注入(DI),它们提供了一种方法,允许开发者定义对象的依赖关系,而不是硬编码这些关系。这增加了可维护性和可测试性Spring框架有很多模块和子项目,这些可以根据应用程序的需求进行选择。下面是一些主要的Spring项目及其用途:SpringFramewo
- uni-app移动端应用开发底部安全区域适配
向凡而生
uni-app前端
针对IOS机型,底部安全区域是系统动态计算的,所以我们也需要动态获取底部安全区域来适配在uniapp的manifest.json,打开源码视图,对需要适配的页面添加如下配置"styles":{"safeArea":{"bottom":"auto"}}如果使用CSS。一种常见的方法是使用padding-bottom或margin-bottom属性,并使用vh-unit单位来确保底部安全距离不受屏幕尺
- 前端开发:Web蜜罐详解
三掌柜666
前端网络安全
前言在当今数字化时代,网络安全威胁日益复杂,攻击手段层出不穷。对于前端开发人员来说,不仅要关注代码的性能和用户体验,还需要具备应对安全威胁的能力。在网络安全领域,Web蜜罐作为一种主动防御技术,正逐渐受到关注,它通过模拟真实的Web应用程序,吸引攻击者并记录其行为,为安全专家提供了宝贵的情报。对于前端开发人员来说,了解Web蜜罐的工作原理、特点和应用场景具有重要意义。那么本文就来探讨Web蜜罐的工
- Angular 16 Standalone 项目创建指南
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在前端开发领域,Angular一直是一个强有力的框架,尤其是在处理复杂的单页应用时。随着Angular16的发布,引入了Standalone组件的概念,这为开发者提供了一种新的方式来组织和管理组件。今天,我将详细介绍如何从头开始创建一个基于Angular16的Standalone项目,并解决一些常见的问题。环境准备首先,确保你的开发环境已安装Node.js和npm(NodePackageManag
- 给接口自动化测试框架增色,实现企业微信测试报告
编程简单学
软件测试pythonpython单元测试压力测试postman功能测试
作者在新项目中搭建了python+requests+unittest+HTMLTestRunner接口自动化测试框架,通过修改配置文件实现环境隔离,一份脚本即可在不同的环境执行接口测试用例。但是没有实现任何形式的消息通知,也没有集成到jenkins,原因很简单,因为还没做到很大,而且用户活跃不够,问题也相对较少,只在上线前后执行一次uat和prod环境。那这几天想完善一下消息通知功能,让它具备发送
- tomcat的工作流程
My heart is toward you
tomcat
目录1、程序基本内容:2、实现原理:3、浏览器与tomcat4、tomcat核心功能5、总结:tomcat有主方法,servlet借助tomcat运行。tomcat文件夹1、程序基本内容:bin:包含各种脚本conf:是confige的缩写,有很多配置文件,程序启动肯定会读取配置文件lib:程序的主体部分,包含程序的主体代码logs:运行日志,运行期间的各种情况webapps:存放网站,一个文件就
- 【AI热点】OpenAI新发布API技术深度洞察
碣石潇湘无限路
人工智能
以下内容基于对OpenAI最新发布的AgentAPI及相关工具的官方信息、技术演示和已有报道进行综合解读与深度分析,供您参考。本报告将围绕最新发布的ResponsesAPI(智能体核心新接口)、内置工具(websearch、filesearch、computeruse)、全新的AgentsSDK以及核心安全与可观测性机制,帮助您深入理解其原理、特性及应用价值。一、背景:为什么要推出新的AgentA
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_