Streamlit项目:乐高风格马赛克设计工坊~打造个性化马赛克图案的平台
文章目录
- 1 前言
- 2 项目概述
-
- 2.1 项目背景和目标
- 2.2 功能和特性
- 2.3 技术实现
- 2.4 开发计划
- 2.5 预期成果
- 2.6 应用场景
- 3 使用指南
-
- 3.1 源代码使用指南
- 3.2 普通网页用户使用指南
- 3.3 文件保存
-
- 3.3.1 导出图像文件
- 3.3.2 获取像素RGB数据
- 3.4 注意事项
- 4 实现细节
-
- 4.1 准备工作
- 4.2 编写代码
- 4.3 运行应用程序
- 4.4 Streamlit知识点讲解
- 5 结语
完整源码下载:下载地址
马赛克设计转换网站链接:访问链接
1 前言
在像素风正方形截取器的世界中,你可以将任何图片转化为令人惊叹的乐高风格图案。通过简单的步骤和自定义选项,创造出独特而充满个性的乐高马赛克图案。让我们一起探索这个引人入胜的项目吧!
乐高风格的马赛克图案是如今网络上广受喜爱的独特艺术表现形式。无论是经典的乐高人物,还是栩栩如生的建筑模型,这些马赛克作品以其细腻的细节和光影效果催生了热烈的追随者群体。
博主延续了这种独特艺术风格的魅力,并开发了像素风正方形截取器项目,旨在将乐高风格的马赛克创作带入每个人的生活中。通过该项目,您可以将自己喜欢的任何图片转化为乐高风格的马赛克图案,创造出独特且别具一格的个人作品。
欢迎访问项目网站:访问链接
像素风正方形截取器项目提供了简单和自定义的操作步骤,只需几个简单的步骤和一些自定义选项,您就可以创作出属于您自己的乐高马赛克图案。首先,您只需上传所选图片,然后通过自定义选项来调整正方形区域的细节。接下来,您可以自由地选择马赛克图案的像素数量和效果,并以实时预览的方式查看最终创作的结果。
我们的项目基于 Streamlit 平台,通过集成了具有强大功能的乐高马赛克绘图库,为您提供了一个简单而强大的用户界面。无论您是乐高迷、艺术爱好者还是喜欢发挥创造力的人,这个项目都能激发您的想象力,释放您的艺术潜能。
快来点击链接,开始体验像素风正方形截取器的精彩旅程吧!让我们一起创造独特且个性化的乐高风格马赛克图案,将艺术融入您的生活和创作中!
2 项目概述
2.1 项目背景和目标
像素风正方形截取器是一个基于图像处理的应用程序,旨在帮助用户将图片转换为像素风格的乐高图案。通过这个应用,用户可以上传一张图片,选择合适的正方形区域进行截取,并将截取后的区域转换为乐高像素风图案。用户还可以根据自己的喜好选择乐高底板的规格和滤镜效果,以获得不同风格的乐高图案。
2.2 功能和特性
基于实现像素风正方形截取器的目标,项目具有以下主要功能和特性:
- 图片上传:用户可以通过应用程序上传自己的图片,作为转换的源图像。
- 正方形截取:应用程序允许用户通过调整滑块来选择正方形区域,截取感兴趣的部分进行转换。
- 乐高图案生成:根据用户选择的截取区域和乐高底板的规格,应用程序会将截取的区域转换为乐高像素风格的图案。
- 滤镜效果:用户可以选择不同的滤镜效果,如模糊、边缘增强、浮雕和轮廓,对生成的乐高图案进行添加特效。
- 导出方案:用户可以导出生成的乐高图案及其像素数据,以便在其他应用中使用或进一步编辑。
2.3 技术实现
像素风正方形截取器的实现主要基于以下技术和工具:
- Python编程语言:应用程序的后端逻辑使用了Python编程语言。
- 图像处理库Pillow:Pillow库提供了丰富的图像处理功能,包括图像截取、滤镜效果、图像缩放和保存等功能。
- 数据处理库Pandas:Pandas库用于处理和分析像素数据,将乐高图案的每个像素的颜色数据存储为数据框。
- Web应用框架Streamlit:Streamlit框架用于构建交互式的Web应用程序界面,通过侧边栏、滑块和按钮等组件实现用户的输入和操作。
2.4 开发计划
像素风正方形截取器的开发计划大致分为以下几个阶段:
- 需求分析和设计:定义项目的功能和特性,并构思用户界面的交互流程。
- 数据处理和算法实现:开发代码实现图像的截取、乐高图案的生成、滤镜效果的应用等功能。
- 界面设计和前端开发:使用Streamlit框架构建用户界面,并实现上传图片、调整截取区域和选择乐高底板等交互功能。
- 测试和优化:进行系统测试和性能优化,确保应用的稳定性和响应性。
- 发布和部署:将应用程序部署到可访问的平台上,使用户能够通过浏览器访问和使用。
2.5 预期成果
通过像素风正方形截取器的开发,我们预期实现以下成果:
- 一个功能完备的应用程序,可以接收用户上传的图片,进行正方形截取并将截取的区域转换为乐高像素风格的图案。
- 用户友好的界面,通过滑块和按钮等交互组件,方便用户进行操作和选择。
- 支持不同规格乐高底板和滤镜效果的选项,以满足用户对乐高图案的个性化需求。
- 可导出生成的乐高图案及其像素数据,方便用户在其他应用中使用或进一步编辑。
- 应用程序的稳定性和响应性,能够在不同设备和浏览器上顺利运行。
2.6 应用场景
像素风正方形截取器可以应用于多种场景,包括但不限于:
- 制作个性化乐高像素风头像:用户可以上传自己的照片,选择合适的截取区域和滤镜效果,将照片转换为乐高像素风格的头像,用于社交媒体或个人资料。
- 制作乐高像素风艺术作品:艺术爱好者可以使用该应用程序将自己创作的图像或绘画作品转换为乐高风格,并进行后续的艺术创作和展示。
- 教育和娱乐用途:学生和爱好者可以使用该应用程序进行像素风格的照片制作,进行图像处理和创作的学习,或者通过乐高像素风格的图片分享和娱乐。
通过像素风正方形截取器,用户可以简便地将自己的图片转换为乐高像素风格,享受乐高和像素艺术的融合带来的创意和乐趣。
3 使用指南
本章将为您提供使用像素风正方形截取器的详细指南,以帮助您顺利使用该应用程序进行乐高像素风格的图案转换。
3.1 源代码使用指南
如果您是开发人员或希望直接使用源代码进行使用和修改,按照以下步骤操作:
- 克隆或下载应用程序的V3.0源代码。
- 确保您的计算机已安装Python 3.0及以上版本,并安装以下必要的第三方库:Pillow、Pandas和Streamlit。
- 打开命令行界面,进入源代码所在的目录。
- 使用以下命令安装所需的第三方库:
pip install Pillow pandas streamlit
- 安装完成后,使用以下命令运行应用程序:
streamlit run app.py
- 在浏览器中打开http://localhost:8501,访问像素风正方形截取器的用户界面。
3.2 普通网页用户使用指南
对于一般用户,您无需进行代码安装或修改,只需按照以下步骤使用应用程序:
- 打开像素风正方形截取器的网页应用程序。您可以访问指定的网址或点击提供的链接。
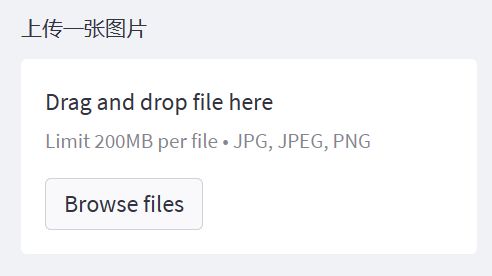
- 在用户界面中,您会看到一个"上传图片"的按钮。点击该按钮,选择您要转换的图片文件并进行上传。
- 图片上传完成后,您将看到上传的图片在界面中显示出来。
- 根据您的需求,使用提供的滑块调整截取区域的大小和位置。这将决定转换的乐高图案将包含哪些部分。
- 调整完毕后,应用程序将根据您的选择进行截取。
- 一旦完成截取,您可以选择乐高底板规格、应用滤镜效果和导出图案,以及获取像素数据等选项,按照界面上的指示进行操作。(
乐高底板规格数字越大图像会越清晰,但在实际搭建时的难度和时间会上升)
3.3 文件保存
在使用像素风正方形截取器时,您可以将生成的乐高图案保存为图像文件或获取像素数据。
3.3.1 导出图像文件
- 生成乐高图案后,您可以选择将它导出为图像文件。
- 点击"导出方案"按钮,选择保存路径和文件名。
- 应用程序将保存图案为您指定的图像文件格式,例如PNG或JPEG。
3.3.2 获取像素RGB数据
- 如果您需要获取乐高像素图案的颜色数据,可以点击"导出方案"按钮。
- 应用程序将为您提供乐高像素图案的每个像素的颜色RGB数据。
3.4 注意事项
- 在选择截取区域时,请注意选择合理的区域以确保最佳的乐高图案转换结果。
- 在使用乐高底板规格、滤镜效果以及导出选项时,请根据您的需求进行适当的选择。
通过遵循以上的指南,您将能够顺利使用像素风正方形截取器进行乐高像素风格的图案转换,并根据个人需求进行进一步的处理、导出和数据获取操作。
4 实现细节
完整源码下载:下载地址
在第四章中,我们将使用Streamlit库创建一个交互式的网页应用程序,用于实现像素风正方形截取器的功能。我们将提供一个界面,让用户能够上传一张图片,并根据自己的需求,在图片上截取一个正方形区域。然后,我们将对截取的正方形区域进行处理,生成乐高像素风的图片。
4.1 准备工作
在开始编写代码之前,我们需要先安装所需的依赖库。
首先,使用以下命令安装Streamlit库:
pip install streamlit
然后,使用以下命令安装Pillow库:
pip install pillow
4.2 编写代码
首先,在代码的开头部分导入所需的库:
import streamlit as st
from PIL import Image
在代码中,我们导入了streamlit和PIL库,streamlit用于创建网页应用程序界面,PIL用于图像处理。
接下来,我们定义了一个函数crop_square,用于截取正方形区域:
def crop_square(image, left, upper, size):
# 截取正方形区域
right = left + size
lower = upper + size
cropped_image = image.crop((left, upper, right, lower))
return cropped_image
这个函数接受一个图像对象、左上角坐标和大小作为参数,并返回一个截取的正方形图像对象。
在main函数中,我们开始创建Streamlit应用程序界面,为用户提供互动的功能:
def main():
# 设置页面的配置选项
st.set_page_config(page_title="像素风正方形截取器", layout="wide")
# 显示标题和说明文字
st.title("像素风正方形截取器")
st.write("上传一张图片,然后调整滑块来截取正方形区域")
我们使用st.title和st.write函数创建了页面的标题和说明文字。
然后,我们创建了一个侧边栏,用于显示用户进行操作的控件:
# 创建侧边栏
st.sidebar.title("操作区域")
uploaded_file = st.sidebar.file_uploader("上传一张图片", type=["jpg", "jpeg", "png"])
通过st.sidebar.title函数,我们在侧边栏上显示了标题。使用st.sidebar.file_uploader函数创建了一个文件上传器,用户可以通过该上传器选择并上传一张图片。
下一步,我们判断用户是否上传了图片,如果有则进行处理:
# 判断用户是否上传了图片
if uploaded_file is not None:
# 打开并读取上传的图片
image = Image.open(uploaded_file)
# 获取图片的大小
width, height = image.size
# 创建滑块控件,用于调整截取的参数
left = st.sidebar.slider("左边界", 0, image.size[0], 0)
upper = st.sidebar.slider("上边界", 0, image.size[1], 0)
square_size = st.sidebar.slider("正方形区域大小", 1, min(image.size[0], image.size[1]), 100)
# 调用crop_square函数截取正方形区域
cropped_image = crop_square(image, left, upper, square_size)
在这段代码中,我们使用Image.open函数打开并读取了上传的图片,然后获取了图片的宽度和高度。接下来,使用st.sidebar.slider函数创建了滑块控件,用于调整截取的参数。
当用户上传了图片并调整了参数后,我们调用了之前定义的crop_square函数来截取正方形区域。接下来,我们需要对截取的正方形区域进行处理,生成乐高像素风的图片。
# 对截取的正方形区域进行处理,生成乐高像素风的图片
# 这里省略处理的代码,具体的处理方法可以根据需求自行实现
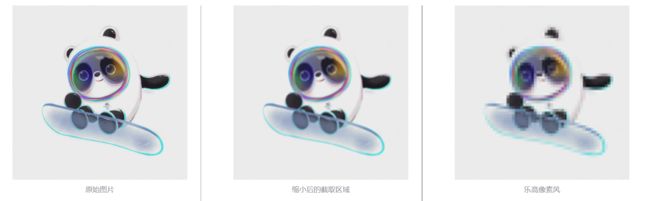
# 显示截取的正方形区域和处理后的图片
st.subheader("原始图片")
st.image(image, use_column_width=True)
st.subheader("截取的正方形区域")
st.image(cropped_image, use_column_width=True)
st.subheader("乐高像素风图片")
st.image(processed_image, use_column_width=True)
在上面的代码中,我们省略了对截取的正方形区域进行处理的代码。具体的处理方法可以根据需求自行实现,例如,可以使用图像处理库中的函数对图像进行调整、滤镜效果等处理。
最后,我们使用st.subheader函数显示了三个图片的标题,并使用st.image函数显示了图片。use_column_width=True参数可以使图片的宽度适应页面的宽度。
4.3 运行应用程序
完成了以上的代码编写后,我们可以运行应用程序。
在命令行中运行以下命令启动应用程序:
streamlit run your_script.py
将your_script.py替换为你保存代码的文件名。
然后,我们可以在浏览器中访问http://localhost:8501来查看应用程序界面,并进行上传图片和调整参数的操作。
这里的8501是Streamlit应用程序的默认端口,如果该端口已被占用,可以在启动应用程序时使用–server.port参数指定一个可用的端口。
4.4 Streamlit知识点讲解
在本章的代码中,我们使用了几个Streamlit的核心功能:
- st.set_page_config()函数用于设置页面的配置选项,例如标题和布局。
- st.title()和st.write()函数用于在页面上显示标题和文本。
- st.sidebar用于创建侧边栏,侧边栏中的控件可以用于用户的交互操作。
- st.sidebar.file_uploader()函数用于创建一个文件上传器,用户可以通过该上传器选择并上传一张图片。
- st.sidebar.slider()函数用于创建一个滑块控件,用于调整截取的参数。
- st.subheader()函数用于显示一个小节的标题。
- st.image()函数用于显示图片。
通过以上的Streamlit功能,我们可以轻松地创建一个交互式的网页应用程序,并实现对图片进行截取、处理和显示的功能。
5 结语
本项目旨在通过应用乐高像素风的技术,将普通图片转换为乐高像素风格的图片。通过上传图片并调整参数,用户可以在网页上实时预览并保存处理后的乐高像素风图片。
在本项目中,我们使用了Streamlit作为开发框架,利用其简洁的API和交互性能,快速构建了一个交互式网页应用程序。通过调用图像处理库的函数,我们实现了图片的截取和处理功能,使用户能够生成满足自己需求的乐高像素风图片。
用户可以根据源代码使用指南来部署和运行本项目,也可以直接在普通网页上使用我们提供的在线应用程序进行图片处理。在处理完成后,用户可以选择导出图像文件保存到本地,或者获取处理后的像素数据。
在使用本项目时,请注意以下事项:
- 确保图片的格式和尺寸满足应用程序的要求。
- 根据需要,调整截取和处理的参数,以获得满意的乐高像素风效果。
本项目的预期成果是提供用户一个简单易用的乐高像素风图片生成工具。用户可以将生成的乐高像素风图片用于个人创作、社交媒体分享或其他应用场景。
乐高像素风图片的应用场景广泛,可以应用于艺术创作、个人照片编辑、品牌推广等方面。乐高像素风格独特而富有趣味性,可以为图片带来别样的视觉效果。