typescript从入门到熟练,使用vscode编写
首发csdn,如有转载,请注明本文链接。
1.安装typescript
npm install -g typescript2.检查是否安装成功,即看看是否有版本号 下面这个V是大写
tsc -V 4.运行(编译)typescript。
其实是编译ts文件,浏览器不能直接运行ts文件,需要编译成js文件使用。在nodejs中也可以使用typescript进行编译
tsc demo.ts5.自动运行(自动编译)typescript.
使用vscode自动编译ts文件
解决的问题:
如果不使用自动编译,每次写好代码时需要运行 tsc test1.ts 或者 tsc demo.ts 或者 tsc main.ts ...
很麻烦,每次都要手动敲。
自动运行,保存时,自动编译
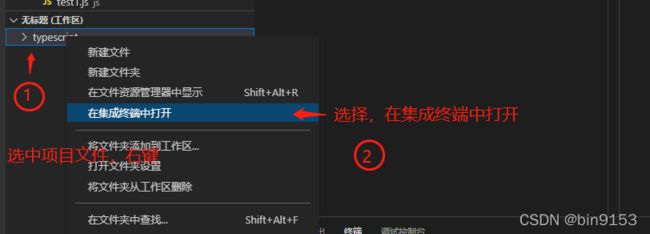
在编写的ts文件根目录,创建tsconfig.json,可以手动创建,也可以通过命令行创建
tsc --init
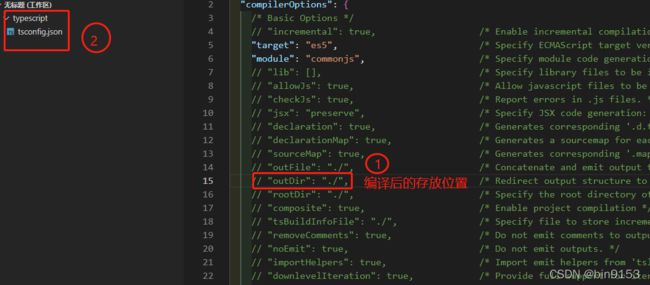
5.1配置tsconfig.json文件
更改参数:
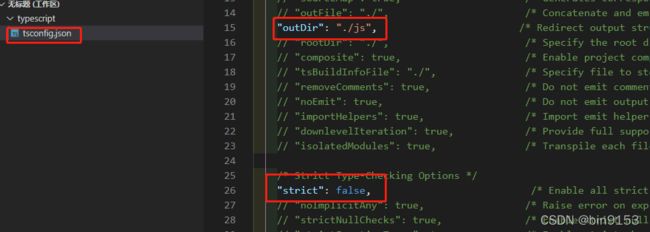
"outDir": "./js", /*编译后的存放目录,这里会新建一个js文件夹用来存放,编译后的js*/
"strict": false, /*去除严格模式*/ tsconfig.json配置如下,
注意保存,不保存是不生效的
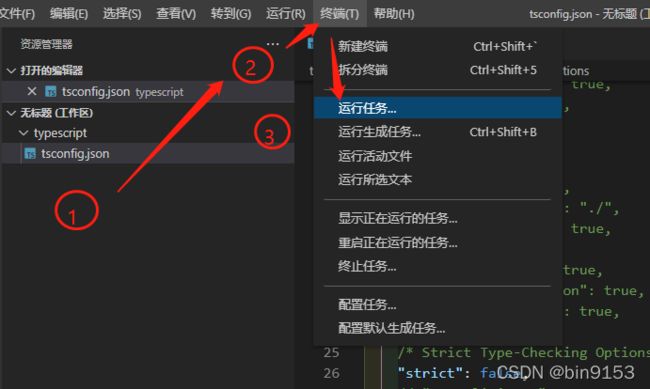
5.2设置vscode
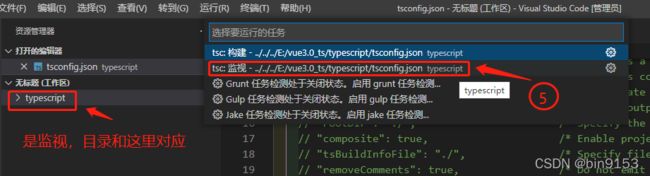
设置流程:
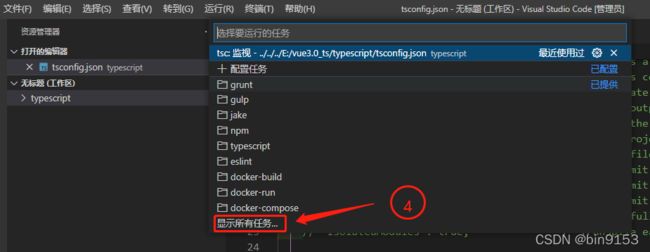
终端 - 运行任务 - 显示所有任务 - tsc 监视 目标配置的文件路径
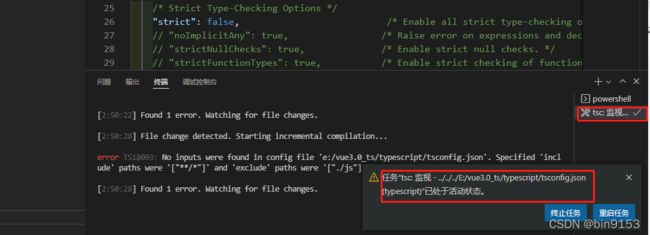
设置成功:
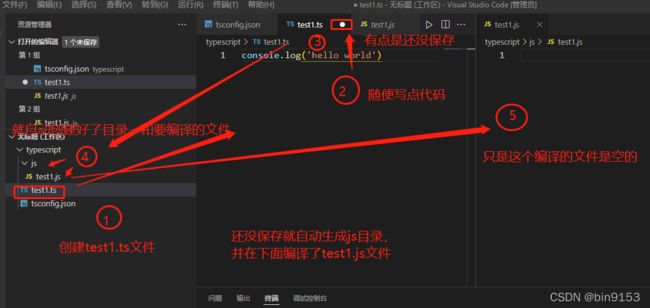
5.3测试自动编译效果
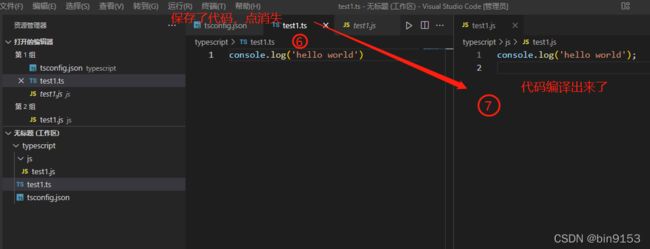
随便创建个ts文件,写点代码保存试试。
这样就设置好了自动运行(编译)
6.typescript简介
参考:文档简介 · TypeScript中文网 · TypeScript——JavaScript的超集
想看详细语法的自己去上面看,这里只说自己的总结体会,如有不对,或者更好的理解方式,请评论区留言!
typescript解决的问题:
以前写js代码调试时,需要打断点,通过console.log()输出调试,在编写代码时,并不能发现问题!
typescript在编写代码时,就会给出错误提示,及早发现问题,及早解决!
那它是怎么发现错误代码的呢?
我认为是添加了一些检测机制,类型-检测就像typescript的名字一样 type(类型)script.
他有哪些类型呢?
typescript 类型:
字符串,数字,布尔值,undefined,null,object,数组,元组,枚举,any,void,nerver,共12个类型。
回顾JavaScript数据类型:
typescript是JavaScript的超集,JavaScript又有哪些类型?
JavaScript 类型:
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
引用数据类型:对象(Object)、数组(Array)、函数(Function)
7.typescript语法
都是定义类型的语法。真是很对的起这个typescript。
不像其他语言一样有特定的流程控制语句,循环语句等....
回顾,javascript定义类型:
可以先声明一个数字类型,后面再改为字符串。是完全可以的。可以还可以改为null,boolean都行。可以说是能为所欲为。
var a = 1
a = 'hello world'
console.log(a) //输出 hello world
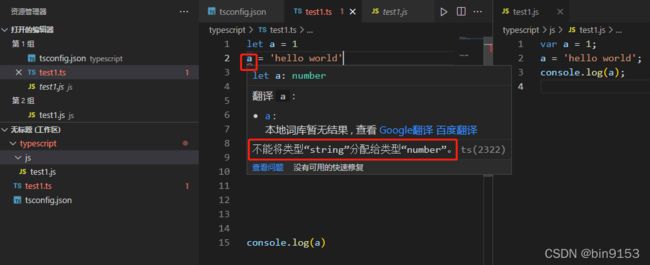
typescript定义类型:
报错提示:不能将类型“string”分配给类型“number”。
正确的书写方式,应该是加上类型。虽然不加也不报错,既然使用了typescript,就按照标准来!
typescript正确书写12个类型范例:
7.1 定义1种基础类型
//1.数字
let a1: number = 10 // 十进制
let a2: number = 0b1010 // 二进制
let a3: number = 0o12 // 八进制
let a4: number = 0xa // 十六进制
//2.字符串
let nickname: string = 'tom'
nickname = 'jack'
//3.布尔值
let isDone: boolean = false;
isDone = true;
//4.undefined
let u: undefined = undefined
//5.null
let n: null = null
//6.object
const obj:object = {
nickName: '张三',
age:18
}
//7.数组
//第一种方式
let list1: number[] = [1, 2, 3] //list1里面全部必须是数字
//第二种方式 使用数组泛型,Array<元素类型>
let list2: Array = [1, 2, 3] //list2里面全部必须是数字
/*以上 7种 也是JavaScript中常用的 7种 数据类型*/
//8.元组 Tuple,是一个已知元素的数组,元素个数确定,每个类型不全部相同
// 元组类型表示一个已知元素 数量和类型的数组,各元素的类型不必相同。 比如,你可以定义一对值分别为 string 和 number 类型的元组
let t1: [string, number]
t1 = ['hello', 10] // OK
// t2 = [10, 'hello'] // Error
console.log(t1[0].substring(1)) // OK
// console.log(t1[1].substring(1)) // Error, 'number' 不存在 'substring' 方法
// 9.枚举 enum
// 是对 JavaScript 标准数据类型的一个补充。 使用枚举类型可以为一组数值赋予友好的名字
enum Color {
Red,
Green,
Blue
}
// 枚举数值默认从0开始依次递增
// 根据特定的名称得到对应的枚举数值
let myColor: Color = Color.Green // 0
console.log(myColor, Color.Red, Color.Blue) //1 0 2
//10.any
let notSure: any = 4
notSure = 'maybe a string'
notSure = false // 也可以是个 boolean
let list: any[] = [1, true, 'free']
list[1] = 100
//11.void
/* 表示没有任何类型, 一般用来说明函数的返回值不能是undefined和null之外的值 */
function fn(): void {
console.log('fn()')
// return undefined
// return null
// return 1 // error
}
let unusable: void = undefined
//12.naver
// never类型 当它们被永不为真的类型保护所约束时。
// 返回never的函数必须存在无法达到的终点
function error(message: string): never {
throw new Error(message);
}
// 推断的返回值类型为never
function fail() {
return error("Something failed");
}
// 返回never的函数必须存在无法达到的终点
function infiniteLoop(): never {
while (true) {
}
}
7.2.1 定义1种以上类型,又叫联合类型
取值可以为多种类型中的一种
function toString2(x: number | string) : string {
return x.toString()
}
7.2.2类型推断,也可以理解为类型推测
使用联合类型,会有一些想不到的错误例如
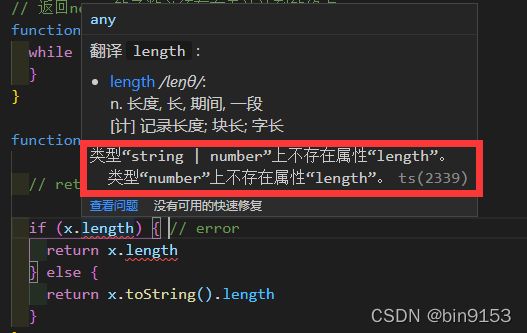
function getLength(x: number | string) {
// return x.length // error
if (x.length) { // error
return x.length
} else {
return x.toString().length
}
}分析:这个案例中,x可以是string也可以是number,当是string时是有length属性的,合理。当是number时,没有length属性他就会给报错,也可以看到他的机理是帮咱们进行推测,有不合理就报错。官方叫类型推断。
解决方案:使用类型断言
7.2.3类型断言,也可以理解为强制判定类型是xx类型。
类型断言有两种形式:
其一是“尖括号”语法,
另一个为 as 语法
例如:
x //强制判定x的类型是string类型
x as string //强制判定x的类型是string类型 通过类型断言这种方式可以告诉编译器,“相信我,我知道自己在干什么”
/*
类型断言(Type Assertion): 可以用来手动指定一个值的类型
语法:
方式一: <类型>值
方式二: 值 as 类型 tsx中只能用这种方式
*/
/* 需求: 定义一个函数得到一个字符串或者数值数据的长度 */
function getLength(x: number | string) {
if ((x).length) {
return (x as string).length
} else {
return x.toString().length
}
}
console.log(getLength('abcd'), getLength(1234))
这样是不报错的。
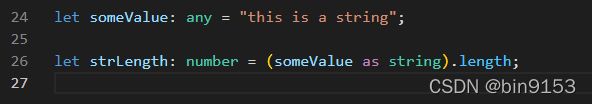
let someValue: any = "this is a string";
let strLength: number = (someValue as string).length;也就是说,类型断言适合不确定类型的类型
例如:联合类型,any类型 ...
7.2.4接口
TypeScript里,接口的作用就是为这些类型命名和为你的代码或第三方代码定义契约(接口)。
接口是对象的状态(属性)和行为(方法)的抽象(描述)。
可以理解为:接口是定义类的类型或者第三方接口的类型。
8.typescript总结
·总结:typescript就是规规矩矩的定义类型。
接口,类....
有空再写....