微信小程序添加用户授权《隐私保护协议》
官方文档:wx.onNeedPrivacyAuthorization(function listener) | 微信开放文档
隐私协议配置
微信小程序平台上需要进行隐私配置,审核成功后大概半小时左右才会生效。
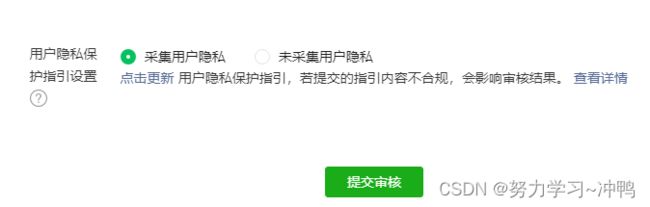
小程序公众平台 --- 设置 --- 服务内容声明 --- 用户隐私保护指引(提交审核时,也会检测是否采集用户隐私,有用到隐私接口的话需要添加哦)
微信小程序添加隐私保护协议弹框(基础库需在3.0.0以上)
1、app.json:外层加上下面一行开启隐私判断;
{
"__usePrivacyCheck__": true
}2、app.js:存储公共变量,为了解决this.resolvePrivacyAuthorization is not a function的问题;
globalData: {
resolvePrivacyAuthorization: null, // 隐私协议上报给微信的公共变量
}3、 自定义组件 mask-dialog:组件代码如下;
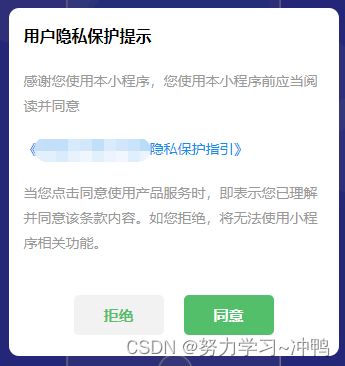
用户隐私保护提示
感谢您使用本小程序,您使用本小程序前应当阅读并同意
《******小程序隐私保护指引》
当您点击同意使用产品服务时,即表示您已理解并同意该条款内容。如您拒绝,将无法使用小程序相关功能。
/* component/maskDialog/index.wxss */
.mask-wrap {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: rgba(0, 0, 0, 0.5);
z-index: 100;
}
.dialog-wrap {
width: 80%;
padding: 30rpx;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #ffffff;
border-radius: 20rpx;
}
.dialog-title {
font-weight: bold;
font-size: 32rpx;
}
.dialog-content {
font-size: 28rpx;
color: #999999;
margin: 40rpx 0;
line-height: 50rpx;
}
.content-link {
font-size: 28rpx;
color: #0D91EE;
}
.dialog-btn-box {
margin-top: 80rpx;
text-align: center;
}
.dialog-btn {
width: 180rpx;
height: 80rpx;
font-size: 30rpx;
font-weight: bold;
line-height: 80rpx;
display: inline-block;
margin: 0 20rpx;
}
.dialog-btn::after {
border: none;
}
.disagreeBtn {
background: #F2F2F2;
color: #53BF6A;
}
.agreeBtn {
background: #53BF6A;
color: #ffffff;
}// component/maskDialog/index.js
const app = getApp();
Component({
properties: {
showDialog: {
type: String,
value: 'no'
}
},
data: {
},
methods: {
// 点击“隐私协议连接”,跳转到官方的隐私协议页面
jumpPrivacy() {
wx.openPrivacyContract({
success: () => {}, // 打开成功
fail: () => {}, // 打开失败
})
},
// 点击“拒绝”按钮
refusePrivacy() {
app.globalData.resolvePrivacyAuthorization({ event: 'disagree' });
this.triggerEvent('closePrivacy');
},
// 点击“同意”按钮
handleAgreePrivacyAuthorization() {
app.globalData.resolvePrivacyAuthorization({ buttonId: 'agree-btn', event: 'agree' });
this.triggerEvent('closePrivacy');
}
}
}){
"component": true,
"usingComponents": {}
}在调隐私接口的页面中使用:
1、json文件中:
"usingComponents": {
"mask-dialog": "../../component/mask-dialog/index"
}2、wxml文件中:
3、js文件中:
const app = getApp();
data: {
showPrivacy: 'no', // 隐私授权弹窗
},
onShow() {
let _this = this;
if (wx.onNeedPrivacyAuthorization) {
wx.onNeedPrivacyAuthorization(resolve => {
// 需要用户同意隐私授权时,弹出开发者自定义的隐私授权弹窗
_this.setData({
showPrivacy: 'yes'
})
app.globalData.resolvePrivacyAuthorization = resolve;
})
}
},
// 关闭隐私弹框
closePrivacy() {
this.setData({ showPrivacy: 'no' });
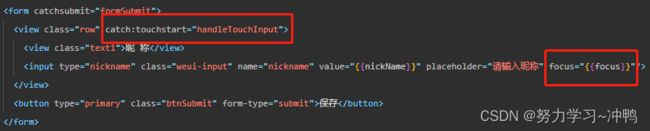
},昵称 需要特殊处理一下:
1、先添加上面3个步骤;
2、再添加如下代码即可:
昵 称
data: {
focus: false, // 昵称聚焦
},
handleTouchInput() {
let that = this
if (wx.getPrivacySetting) {
wx.getPrivacySetting({//获取是否需要弹出
success: res => {
if (res.needAuthorization) {
wx.requirePrivacyAuthorize({//该接口请求隐私协议,会自动触发上边的wx.onNeedPrivacyAuthorization
success: () => {
that.setData({
focus: true,
})
},
fail: () => {},
complete: () => {}
})
} else {
that.setData({
focus: true,
})
}
},
fail: () => {},
complete: () => {}
})
} else {
this.setData({
focus: true
})
}
},
以上步骤就完成隐私保护协议修改啦~~~