使用tree生成目录树结构
虽互不曾谋面,但希望能和你成为笔尖下的朋友
以读书,技术,生活为主,偶尔撒点鸡汤
不作,不敷衍,意在真诚吐露,用心分享
点击左上方,可关注本刊
文 | 随笔川迹
文末付有视频,土豪请随意了
如需高清视频,后台可回复【tree视频下载】
前言
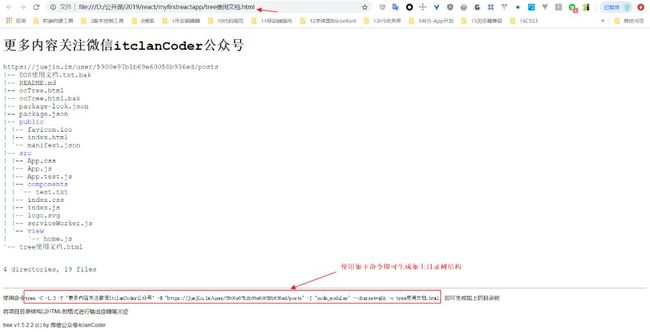
有时候,当你完成一个项目后,想要展示这个项目的目录结构(如下图所示),对该项目进行文档描述性说明,用于解释其项目中各个目录以及文件代表的含义,这样便于自己和后来的同学理解
在实际开发中,对于接收毫无文档说明的project,是非常痛苦的,一份好的readme文档也是非常重要的,那怎么办?逐行手写?当然不是,接下来,一步一步带你见证奇迹
使用DOS中的tree命令
人用迭代,神用递归,其实说的是自己调用自己,而这个tree命令就是用递归写的
tree是DOS的一个命令
功能:以图形的方式现实应用程序或者路径的目录结构
对于tree命令在windows坏境下的使用的,执行 help命令,然后 tree /?,其他windows的dos命令也是如此
官方解释:Tree是一个递归目录列表程序,它生成一个深度缩进的文件列表。给出目录参数时,树会列出给定目录中找到的所有文件和/或目录
缺陷:在windows DOS终端下,tree对应的参数功能有限,无法过滤特定的文件,而且在git bash终端下此命令却无法使用,如果要使用,特用特定的方法,后文中提供了具体的解决方法 tree命令使用:
1. D:\公开课\2019\react\myfirstreactapp>tree /?2. 以图形显示驱动器或路径的文件夹结构。4. TREE [drive:][path] [/F] [/A]6. /F 显示每个文件夹中文件的名称。7. /A 使用 ASCII 字符,而不使用扩展字符(会把当前目录下的结构给展出来)。8. TREE [drive:][path] [/F] [/A]当你在当前目录下使用 tree /F或者 tree /a 这两个命令时,你会发现,它会把所有文件目录结构都给你打印出来 使用 tree /f,如下所示:
│ │ README.md│ ││ ├─regexpu-core│ │ │ LICENSE-MIT.txt│ │ │ package.json│ │ │ README.md│ │ │ rewrite-pattern.js│ │ ││ │ └─data│ │ character-class-escape-sets.js│ │ iu-mappings.js│ ││ ├─regjsgen│ │ LICENSE│ │ package.json│ │ README.md│ │ regjsgen.js│ ││ ├─regjsparser│ │ │ CHANGELOG│ │ │ LICENSE.BSD│ │ │ package.json│ │ │ parser.js│ │ │ README.md│ │ ││ │ ├─bin│ │ │ parser│ │ ││ │ └─node_modules│ │ ├─.bin│ │ │ jsesc│ │ │ jsesc.cmd│ │ ││ │ └─jsesc│ │ │ jsesc.js│ │ │ LICENSE-MIT.txt│ │ │ package.json│ │ │ README.md│ │ ││ │ ├─bin│ │ │ jsesc│ │ ││ │ └─man│ │ jsesc.1│ │使用 tree /a,如下所示
D:\公开课\2019\react\myfirstreactapp>tree /A卷 Data 的文件夹 PATH 列表卷序列号为 5A50-E210D:.+---node_modules| +---.bin| +---@babel| | +---code-frame| | | \---lib| | +---core| | | +---lib| | | | +---config| | | | | +---files| | | | | +---helpers| | | | | \---validation| | | | +---tools| | | | \---transformation| | | | +---file| | | | \---util| | | \---node_modules| | | +---.bin| | | \---semver| | | \---bin如果你此时想要把目录结构保存到一个文件里,可以用如下方式:
tree /f > 指定输出的文件(一般为txt格式或者readme文档)tree /f > 指定输出的文件(一般为txt格式或者readme文档)
tree /f > list.txt当然你也可以在窗口里,手动复制结果,然后,新建一个文件,把输出的结果粘贴进去,也不是不可以,但是你要知道,程序员哥哥是很懒的,个人强烈推荐使用命令行方式去自动化操作
注意: tree命令是Windows下的一个命令,在linux下或者git命令行工具里,却无法使用,不支持tree,然而如果想要支持怎么办?
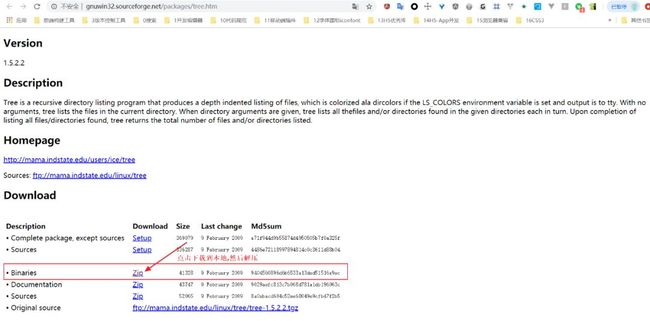
下载tree,Binaries版本(http://gnuwin32.sourceforge.net/packages/tree.htm)如下图所示
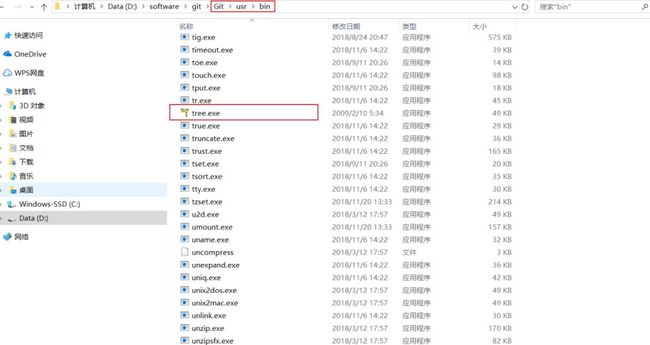
添加tree,将下载文件解压 bin/目录下的 tree.exe 复制到 git/usr/bin 目录中,如下图所示:
这是windows下tree在git命令行工具下使用文档(http://mama.indstate.edu/users/ice/tree/)
以下是tree命令在git命令行中使用文档: 此用法只在git bash中是有效,在DOS终端下,使用 tree命令仍然是系统的提供的用法,此tree非彼tree,是为了能在window下的git终端下也能够使用的一种方式,此方法提供了很多方法
itclancode@LAPTOP-1CS413BU MINGW64 /d/公开课/2019/react/myfirstreactapp$ tree --helpusage: tree [-adfghilnpqrstuvxACDFNS] [-H baseHREF] [-T title ] [-L level [-R]] [-P pattern] [-I pattern] [-o filename] [--version] [--help] [--inodes] [--device] [--noreport] [--nolinks] [--dirsfirst] [--charset charset] [--filelimit #] [] -a All files are listed(列出所有文件). -d List directories only(只列出目录). -l Follow symbolic links like directories.(遵循象目录这样的符号链接) -f Print the full path prefix for each file(打印每个文件的完整路径前缀). -i Don't print indentation lines()不要打印压痕线. -q Print non-printable characters as '?'.(将不可打印字符打印为'?'。) -N Print non-printable characters as is.(按原样打印不可打印字符) -p Print the protections for each file.(打印每个文件的保护) -u Displays file owner or UID number(显示文件所有者或UID号). -g Displays file group owner or GID number.(显示文件组所有者或GID编号) -s Print the size in bytes of each file.(打印每个文件的字节大小) -h Print the size in a more human readable way.(以更容易被人阅读的方式打印尺寸) -D Print the date of last modification.(打印上次修改的日期) -F Appends '/', '=', '*', or '|' as per ls -F.(根据ls -F添加'/'、'='、'*'或'|'。) -v Sort files alphanumerically by version.(按版本对文件进行字母数字排序) -r Sort files in reverse alphanumeric order.(按字母数字倒序排列文件。) -t Sort files by last modification time.(按上次修改时间排序文件) -x Stay on current filesystem only.(只保留当前文件系统) -L level Descend only level directories deep.(只向下深入到级别目录) -A Print ANSI lines graphic indentation lines.(打印ANSI线图形压痕线) -S Print with ASCII graphics indentation lines.(用ASCII图形缩进行打印) -n Turn colorization off always (-C overrides).(始终关闭着色(-C覆盖)) -C Turn colorization on always.(始终打开彩色化) -P pattern List only those files that match the pattern given.(只列出与给定模式匹配的文件) -I pattern Do not list files that match the given pattern.(不要列出与给定模式匹配的文件) -H baseHREF Prints out HTML format with baseHREF as top directory.(打印出以baseHREF作为顶部目录的HTML格式) -T string Replace the default HTML title and H1 header with string.(用字符串替换默认的HTML标题和H1标题) -R Rerun tree when max dir level reached.(当达到最大dir级别时重新运行树) -o file Output to file instead of stdout.(输出到文件而不是stdout。) --inodes Print inode number of each file.(打印每个文件的inode编号) --device Print device ID number to which each file belongs.(打印每个文件所属的设备ID号) --noreport Turn off file/directory count at end of tree listing.(在树列表末尾关闭文件/目录计数) --nolinks Turn off hyperlinks in HTML output(关闭HTML输出中的超链接). --dirsfirst List directories before files.(在文件之前列出目录) --charset X Use charset X for HTML and indentation line output.(使用charset X作为HTML和缩进行输出) --filelimit # Do not descend dirs with more than # files in them.(不要下载包含超过#文件的dirs)例如:你想要生成下图的HTML格式:
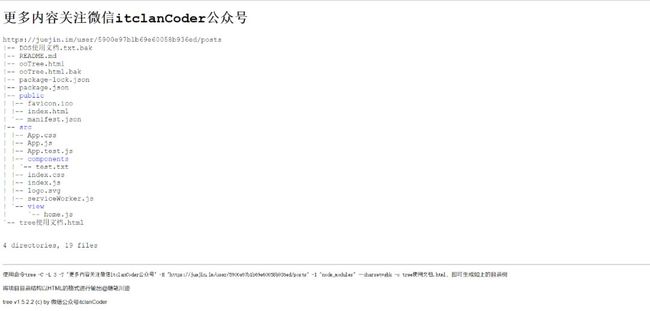
使用如下命令: tree -C -L 3 -T "欢迎关注微信itclanCoder公众号" -H "http://mama.indstate.edu/users/ice/00Tree.html" -I "node_modules" --charset=gbk -o ooTree.html
对照上面的tree命令参数的含义,不难理解上面的命令的含义 用tree命令,生成的一个目录树结构:
(-C)始终打开彩色化, -L 3(向下深入3层级目录)
-T(用字符串替换默认的HTML标题和H1标题)
-I(忽略node_modules)
--charser=gbk(设置HTML输出编码格式,这里设置gbk,中文的话,就会是乱码的,一般都是utf-8)
-o(指定输出目录) 以上就是git版在tree使用命令的参数
具体使用,可以访问 http://mama.indstate.edu/users/ice/tree/,此文档
缺点:需要你去对下载tree.exe文件格式,并手动复制到 Git\usr\bin目录下
如果想要忽略某些文件,例如: node_modules或者其他文件,要知道 node_modules一般是不要上传到代码仓库中去的,那怎么办?单纯windows这个tree命令就满足不了我们的需要,上面的方法也是可以解决了的
下面介绍其他一种方式就是npm包管理工具,肯定是能找到的,此方法无论是DOS坏境下还是git终端下,都是可以使用的
基于node的treer
treer是一个生成目录结构树的命令行工具
$ npm install --global treer# or globally$ npm install -g treer待安装完成后,可以用treer --help检测,如果如下所示:表示treer已经安装完成
D:\公开课\2019\react\myfirstreactapp>treer --helpUsage: index [options]Options: -V, --version output the version number -d, --directory [dir] Please specify a directory to generate structure tree (default:请指定生成结构的目录 "D:\\公开课\\2019\\react\\myfirstreactapp") -i, --ignore [ig] You can ignore specific directory name(通过这个参数可以忽略特定的文件目录名称) -e, --export [epath] export into file(输出制定的文件) -h, --help output usage information 输出使用文档信息-V 输出版本号:treer -V
D:\公开课\2019\react\myfirstreactapp>treer -V1.0.4-d 输出制定的目录:例如treer -d > 保存文件的名称,treer -d > result.txt,在当前目录下,它会将目录结构保存在result.txt的文件中
D:\公开课\2019\react\myfirstreactapp>treer -d > result.txtD:\公开课\2019\react\myfirstreactapp>editplus result.txt(注意在命令行下如果没有进行配置,是不行的,需要进行坏境变量配置一下的)-i 要跳过的目录名称模式,它也支持rege正则,过滤掉制定的目录结构
-e 导出到文件中,treer -e 要导出到的指定文件 -i 忽略的目录 例如:
treer -e ./result.txt -i node_modules,要注意treer相对应的参数顺序是固定的,不可随意调换,不然就违背本意了的缺陷:格式固定,参数顺序前后顺序不可随意调换
D:\公开课\2019\react\myfirstreactapp>treer -e ./result.txt -i node_modulesD:\公开课\2019\react\myfirstreactapp├─.gitignore├─package-lock.json├─package.json├─README.md├─test.txt├─src| ├─App.css| ├─App.js| ├─App.test.js| ├─index.css| ├─index.js| ├─logo.svg| ├─serviceWorker.js| ├─view| | └home.js| ├─components| | └test.txt├─public| ├─favicon.ico| ├─index.html| └manifest.jsonThe result has been saved into ./result.txt-h 输出帮助信息, treer -h
当你输出这个信息的时候,表示目录结构已经成功了,那么接下来你逐行在后面添加对应的注释就可以了的
D:\公开课\2019\react\myfirstreactapp├─.gitignore ------------------------------ 忽略配置,将本地代码上传到代码仓库时,要忽略的文件,例如node_modules├─package-lock.json ----------------------- 项目文件名称,依赖包,对整个文件的描述,node里面的一些内容,让你的项目变成一个node包,脚手架自动生成的文件├─package.json ---------------------------- 对整个应用程序的描述,应用名称,版本号,一些依赖包,以及项目的启动,打包,测试配置├─README.md ------------------------------- 说明文档├─src ------------------------------------- 这个是我们最应该关注的,开发过程中最重要的一个目录,项目所用的所有源代码| ├─App.css ------------------------------ App应用组件的样式| ├─App.js ------------------------------- App应用组件的逻辑代码,构成一个react组件的基本组成部分| ├─App.test.js -------------------------- App自动化测试文件| ├─index.css ---------------------------- 首页index的样式| ├─index.js ----------------------------- 整个程序运行的入口文件| ├─logo.svg ----------------------------- 图标,资源| ├─serviceWorker.js --------------------- 引入这个是为了帮助我们借助网页去写手机app应用这样的一个功能,如果上传到https协议的服务器上,在断网的情况下,依然可以看到之前的页面| ├─view| | └home.js| ├─components| | └test.txt├─public ---------------------------------- 公共部分| ├─favicon.ico ------------------------- icon图标| ├─index.html -------------------------- 主页面,首页的模板| └manifest.json ------------------------ 定义成app应用的方式来使用,快捷方式的图标,可以配置icons,定义快捷方式的图标,定义快捷方式跳转的网址到哪里,主题颜色具体详细使用文档可见: https://www.npmjs.com/package/treer
基于tree-node-cli
类似树的格式列出目录的内容,类似于Linux树命令。提供了CLI和Node API 安装:
npm install -g tree-node-cli或者npm install --global tree-node-clitree的命令使用帮助文档:当你在终端下输入
tree --help时,终端下就会输出tree命令使用的一些参数itclancode@LAPTOP-1CS413BU MINGW64 /d/公开课/2019/react/myfirstreactapp$ tree --helpUsage: tree [options]Options:-V, --version output the version number-a, --all-files All files, include hidden files, are printed.--dirs-first List directories before files.-d, --dirs-only List directories only.-I, --exclude [patterns] Exclude files that match the pattern. | separates alternate patterns. Wrap your entire pattern in double quotes. E.g. `"node_modules|coverage".-L, --max-depthMax display depth of the directory tree. -r, --reverse Sort the output in reverse alphabetic order.-F, --trailing-slash Append a '/' for directories.-h, --help output usage information
tree -L n显示项目的层级。n表示层级数。比如你想要显示项目的2层结构,可以用tree -l 2tree -I pattern用于过滤不想要显示的文件或者文件夹。比如你想要过滤项目中的node_modules文件夹,可以使用tree -I "node_modules",如果想要过滤多个目录文件,也可以tree -I "node_modules|public|test_*",最后一个使用到正则匹配,这样以test_开头的文件夹都不会被显示出来,目录与目录之间用竖线隔开,中间不要有空格tree > tree.md 将项目结构输出到tree.md这个文件与在windows DOS的tree命令是一样的,但是在DOS终端下无法使用类似linux下的一些参数,进行过滤操作
如果我们要显示某个项目下2层的所有文件结构,同时又过滤node_modules文件夹,你可以这么写 tree -L 2 -I "要过滤的文件名"
注意根据文档的参数,这是区分大小写的,而且要过滤的文件名必须得用双引号或者单引号包裹起来
在linux命令行里,参数的大小写含义是有别的,上面文档的参数是什么,就应该是什么的,这点与windows是不一样的,Windows下的dos命令是不区分大小写的
$ tree -L 2 -I "node_modules"myfirstreactapp├── DOS使用文档.txt.bak├── package-lock.json├── package.json├── public│ ├── favicon.ico│ ├── index.html│ └── manifest.json├── README.md└── src ├── App.css ├── App.js ├── App.test.js ├── components ├── index.css ├── index.js ├── logo.svg ├── serviceWorker.js └── view最后输出到tree.md,可以这么写
tree -L 3 -I "node_modules" > tree.md
结果显示如下:
$ cat tree.mdmyfirstreactapp├── DOS使用文档.txt.bak├── package-lock.json├── package.json├── public│ ├── favicon.ico│ ├── index.html│ └── manifest.json├── README.md├── src│ ├── App.css│ ├── App.js│ ├── App.test.js│ ├── components│ │ └── test.txt│ ├── index.css│ ├── index.js│ ├── logo.svg│ ├── serviceWorker.js│ └── view│ └── home.js└── tree.md缺点:依赖node,得装tree-node-cli工具
基于tree-cli
注意:如果你之前安装了 tree-node-cli,而现在又继续安装 tree-cli,现在安装的会覆盖之前安装的,避免命令的冲突,可以先卸载之前的 tree-node-cli,使用的命令是: npm uninstall -g tree-node-cli,反过来也是一样
功能:以树状格式列出目录的内容。
Tree-cli是一个递归目录列表程序,它生成文件的深度缩进列表。在没有参数的情况下,tree列出当前目录中的文件。
当给定目录参数时,tree依次列出在给定目录中找到的所有文件和/或目录。完成列出所有找到的文件/目录后,tree返回列出的文件和/或目录的总数
安装: npm install -g tree-cli
使用:使用命令树tree(在DOS命令下,这是个系统命令,功能有限,在git bash就无所谓了的)或者用treee(避免与系统命令发生冲突) 并使用treee --help查看帮助文档
使用选项自定义输出:将当前目录向下显示3层级,并输出到out.txt文件中
tree -l 3 -o out.txt -d
tree或者treee的使用文档
itclancode@LAPTOP-1CS413BU MINGW64 /d/公开课/2019/react/myfirstreactapp$ treee --help List contents of directories in tree-like format. tree - list contents of directories in tree-like format Tree is a recursive directory listing program that produces a depth indented listing of files. With no arguments, tree lists the files in the current directory. When directory arguments are given, tree lists all the files and/or directories found in the given directories each in turn. Upon completion of listing all files/directories found, tree returns the total number of files and/or directories listed. USAGE tree OPTIONS: --help outputs a verbose usage listing. --version outputs the version of tree-cli. --debug show debug info. --ignore ignores directory or file you specify. --fullpath prints the full path prefix for each file. --noreport omits printing of the file and directory report at the end of the tree listing and omits printing the tree on console. -a all files are printed. By default tree does not print hidden files (those beginning with a dot '.'). In no event does tree print the file system constructs '.' (current directory) and '..' (previous directory). -d list directories only. -f append a '/' for directories, a '=' for socket files and a '|' for FIFOs -i makes tree not print the indentation lines, useful when used in conjunction with the -f option. -l max display depth of the directory tree. -o send output to filename. EXAMPLE: $ tree $ tree -l 2, -o out.txt --ignore [node_modules, test] -d --noreport根据文档,各个参数一目了然,可以多试试的,多折腾的
此时你可以把你整理好的readme文档更改提交到代码仓库当中了,然而当你发现把生成号的目录结构上传到github或者公司的gitlab项目上,你会发现,生成的目录结构并没有如本地的一样,以树状图展示的,而是挤在一块的
非常粗暴的解决办法就是:把目录结构用反引号给包裹起来,对于使用过markdown语法的童鞋来说,是不会陌生的
介绍到这里:关于使用tree生成目录结构相关的方法就已经介绍完了的,各种方法没有优劣之分,选择一种适合自己的方式就可以了
无论是windows DOS还是git bash中操作,个人觉得都是有必要掌握的,输出结构文档虽是目的,但是迁移到平日的工作中,查看目录结构,是非常有用的
总结:
windows自带的tree命令,能展示目录结构,但是功能有限
下载tree.exe程序,可在git中使用
treer,tree-node-cli,tree-cli的使用
后台回复【tree软件下载】即可收到下载链接
后台回复【tree视频下载】即可获取高清视频
往期推荐
点击标题即可阅读
CSS专题丨5分钟学习css网格
移动端专题丨控制页面的滚动:自定义下拉到刷新和溢出效果
vue专题丨vuejs中的组件以及父子组件间通信传值
Es6专题丨Es6中模块(Module)的默认导入导出及加载顺序
Es6专题 | Es6中的模块化Module,导入(import)导出(export)
javaScript专题丨你真的了解回调?
javaScript专题丨回调地狱
javaScript专题丨如何序列化Js中的并发操作:回调,承诺和异步等待
javaScript专题 | 理解构造函数与原型对象
正则专题丨js中的正则表达式(2)
正则专题丨js中的正则表达式(1)
作者:川川,一个靠前排的90后帅小伙,具有情怀的代码男,路上正追逐斜杠青年的践行者,愿做你耳朵旁边的枕男,眼睛笔尖下的窗户
![]()
![]()
![]()
![]() 长按识别二维码
长按识别二维码
我在等风也在等你
![]()
![]()