第二章 OpenHarmony工程介绍
本章内容
-
方舟框架介绍
-
初识Ability
-
FA模型和Stage模型
-
eTS文件基本组成
-
资源管理
-
访问应用资源
-
访问系统资源
-
-
像素单位
-
国际化
本章目标
- ArkUI框架简介
- 资源管理
- 像素单位
- 国际化
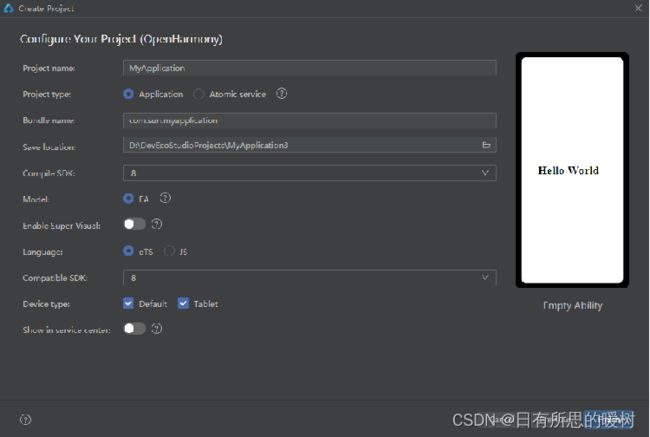
创建工程信息详解
上一章运行了一个Hello World程序,在工程配置阶段并没有进行详细说明。
工程信息详解

Project name:工程的名称
可以自定义,由大小写字母、数据和下划线组成。
Project type:工程的类型
标识该工程是一个传统方式的需要安装的应用(Application)或原子化服务(Atomic service),默认类型为Application。
Bundle name:软件包名称
默认情况下,应用ID也会使用该名称,应用发布时,应用ID需要唯一。如果“Project type”选择了Atomic service,则Bundle name的后缀名必须是.hmservice。
Save location:工程文件本地存储路径
由大小写字母、数字和下划线等组成,不能包含中文字符。
Compile SDK:编译的SDK版本。
Model:选择FA模型或Stage模型(Stage模型仅Compile API为9及以上支持)。
Enable Super Visual:选择开发模式,部分模板支持低代码开发,可选择打开该开关。
Language:开发语言。
Compatible SDK:兼容的SDK最低版本。
Device type:该工程模板支持的设备类型
Default 代表了一个功能比较全面的OpenHarmony设备,具有全部的系统能力,开发者可以不用判断即可使用OpenHarmony的全部API。
Show in service center:是否在服务中心展示。(服务卡片)
工程目录结构
FA模型和Stage模型的工程目录结构存在差异,API version8只支持FA模型,API version9则两者都支持。
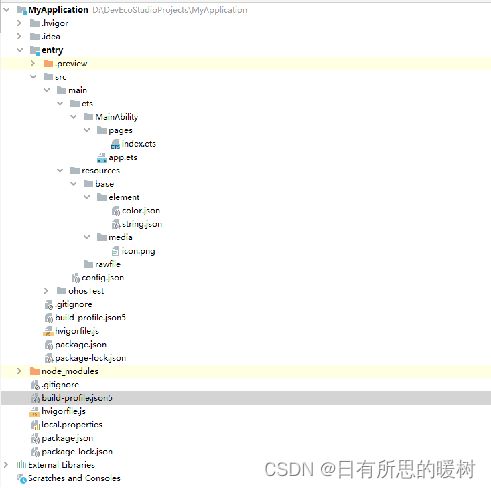
eTS工程目录结构(FA模型)
-
entry:OpenHarmony工程模块,编译构建生成一个Hap包。
- src > main > ets:用于存放ets源码。 src > main > ets > MainAbility:应用/服务的入口。
- src > main > ets > MainAbility > app.ets:承载Ability生命周期。
- src > main > ets > pages:MainAbility包含的页面。
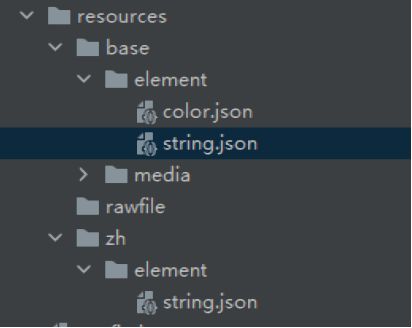
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。
- base>element:包括字符串、整型数、颜色、样式等资源的json文件。
- base>media:多媒体文件,如图形、视频、音频等文件,支持的文件格式包 括:.png、.gif、.mp3、.mp4等。
- src > main >config.json:模块配置文件,主要包含HAP包的配置信息、应用在具体设备上的配置信息以及应用的全局配置信息。
- build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。
- hvigorfile.js:模块级编译构建任务脚本。
- build-profile.json5:应用级配置信息,包括签名、产品配置等。
-
hvigorfile.js:应用级编译构建任务脚本。
eTS工程目录结构(Stage模型)
- AppScope > app.json5:应用的全局配置信息。
- entry:OpenHarmony工程模块,编译构建生成一个Hap包。
- src > main > ets:用于存放ets源码。
- src > main > ets > Application > AbilityStage.ts:实现AbilityStage接口。
- src > main > ets > MainAbility:应用/服务的入口。
- src > main > ets > MainAbility > MainAbility.ts:承载Ability生命周期。
- src > main > ets > pages:MainAbility包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布 局文件等。
- base>element:包括字符串、整型数、颜色、样式等资源的json文件。
- base>media:多媒体文件,如图形、视频、音频等文件,支持的文件格式包 括:.png、.gif、.mp3、.mp4等。
- base>profile:用于存储任意格式的原始资源文件。
- src > main > module.json5:模块配置文件,主要包含HAP包的配置信息、应用在具体设备上的配置信息以及应用的全局配置信息。
- build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。
- hvigorfile.js:模块级编译构建任务脚本。
- build-profile.json5:应用级配置信息,包括签名、产品配置等。
- hvigorfile.js:应用级编译构建任务脚本。
对于初学者,两者区别主要讲目录区别,和思想区别,生命周期等熟练使用后在讲解。初学者更需要一个直观的了解。
初识Ability
什么是Ability?
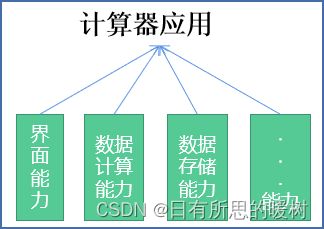
Ability译为能力,一个OpenHarmony应用包含N个能力(Ability),它们是系统调用应用的最小单元。应用程序开发其实本质上就是开发Ability。

自己试试对应用进行拆分,你会发现它们具备很多小能力。把这些小能力组合起来就变成了一个应用。
开发模型
OpenHarmony又对这些能力(Ability)进行了划分:
第一种按照特征(可见与不可见)划分为FA(Feature Ability)和PA(Particle Ability)。简称FA模型开发。
FA支持Page Ability,PA支持Service Ability、Data Ability、以及FormAbility。
PageAbility是具备ArkUI实现的Ability,是用户具体可见并可以交互的Ability实例。
ServiceAbility也是Ability一种,但是没有UI,提供其他Ability调用自定义的服务,在后台运行。
DataAbility也是没有UI的Ability,提供其他Ability进行数据的增删查服务,在后台运行。
FormAbility是卡片Ability,是一种界面展示形式。
第二种按照发展(一个基础能力当参照物)划分为Ability和ExtensionAbility。简称Stage模型开发
其中ExtensionAbility又被扩展为ServiceExtensionAbility、FormExtensionAbility、DataShareExtensionAbility等一系列ExtensionAbility。
API 8及其更早版本的应用程序只能使用FA模型进行开发,从API9开始支持Stage模型并且只能用eTS语言。
因为对Ability的划分存在两种方式,所以就划分成了2中开发模式。当然这里介绍的2种模式不是那么的精准,主要让学生有一种直观的感受,后面随着知识的积累在细说技术上面的区别。
方舟开发框架
框架介绍
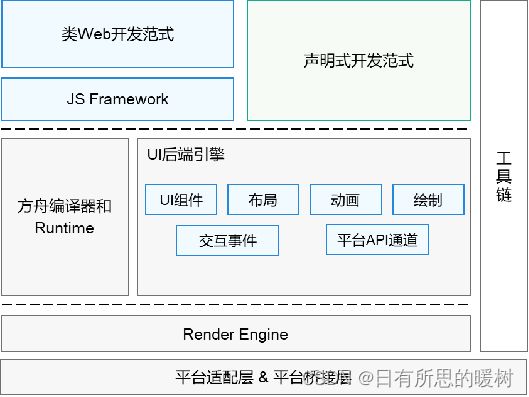
方舟开发框架(简称:ArkUI),是一套UI开发框架,提供开发者进行应用UI开发时所必需的能力。方舟开发框架针对不同目的和技术背景的开发者提供了两种开发范式,分别是基于TS扩展的声明式开发范式(简称“声明式开发范式”)和基于JS扩展的类Web开发范式(简称“类Web开发范式”)。

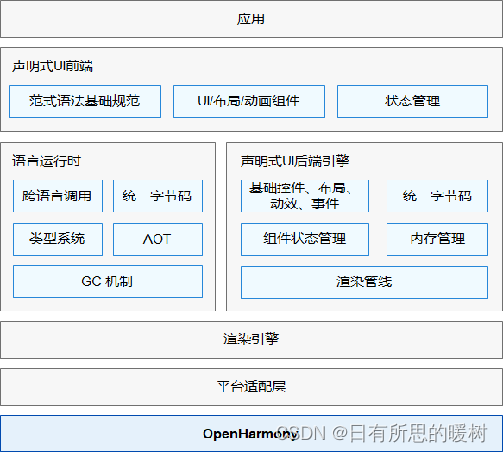
从上图可以看出,类Web开发范式与声明式开发范式的UI后端引擎和语言运行时是共用的,其中,UI后端引擎实现了方舟开发框架的六种基本能力。声明式开发范式无需JS Framework进行页面DOM管理,渲染更新链路更为精简,占用内存更少,因此更推荐开发者选用声明式开发范式来搭建应用UI界面。
初始eTS语言
eTS(extended TypeScript)是OpenHarmony优选的主力应用开发语言。eTS基于TypeScript(简称TS)语言扩展而来,是TS的超集。eTS继承了TS的所有特性。
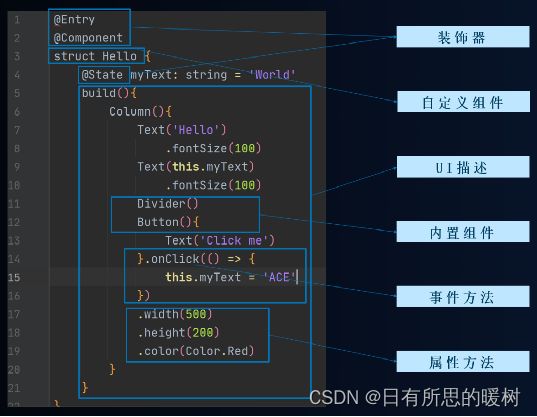
eTS的基本组成

装饰器:用来装饰类、结构体、方法以及变量,赋予其特殊的含义,如上述示例中 @Entry 、 @Component 、 @State 都是装饰器。 @Component 表示这是个自定义组件; @Entry 则表示这是个页面入口组件,也就是根组件; @State 表示组件中的状态变量,这个状态变化会引起UI变更。
自定义组件:可复用的UI单元,可组合其它组件,如上述被 @Component 装饰的 struct Index 。
UI描述:声明式的方式来描述UI的结构,如上述 build() 方法内部的代码块。
内置组件:框架中默认内置的基础组件,可直接被开发者调用,比如示例中的Stack、Text、Button。
事件方法:用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在Button后面的onClick()方法。
属性方法:用于组件属性的配置,统一通过属性方法进行设置,如fontSize()、width()、height()、size()等,可通过链式调用的方式设置多项属性。
了解了eTS组成后我们来动手操作一下
添加一个按钮
@Entry
@Component
struct Test {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
//添加一个按钮
Button("按钮")
}
.width('100%')
}
.height('100%')
}
}
为按钮添加点击事件
@Entry
@Component
struct Test {
@State message: string = 'Hello World'
@State count:number=0
build() {
Row() {
Column() {
Text(this.count.toString())
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button("按钮")
.onClick(()=>{
this.count++
})
}
.width('100%')
}
.height('100%')
}
}
我们点击了加号按钮,触发按钮的 onClick 事件回调,由于在回调里执行了 count++ 操作导致了 count 的值发生了改变,又因为 count 被 @State 修饰符修饰,所以ArkUI开发框架就会重新调用 build() 方法更新各组件的属性值, Text 组件会更新 count 的值,然后页面刷新,计数器的功能就实现了。
页面构建流程
页面初次显示过程
①、index.ets 源代码通过编译工具链编译为带有类型标志的目标文件,同时也包含了如何创建UI结构信息的指令流。
②、通过跨语言调用并生成了 C++ 层面的 Component 树(UI描述层)。
③、通过 Component 树进一步生成 Element 树。 Element 是 Component 的实例,表示一个具体的组件节点,它形成的 Element 树负责维持界面在整个运行时的树形结构,方便计算更新时的局部更新算法等。
④、对于每个可显示的 Element 都会为其创建对应的 RenderNode 。 RenderNode 负责一个节点的显示信息,它形成的 Render 树维护着整个界面渲染需要用到的信息,包括位置、大小、绘制命令等。后续的布局、绘制都是在 Render 树上进行的。
⑤、实现真正的渲染并显示绘制结果。
点击按钮显示过程
⑥、点击屏幕,事件传递到组件上,组件的 onClick 事件方法被触发执行。
⑦、由于 onClick 事件方法中 @State 修饰的变量值改变了,相应的 getter / setting 函数会被触发。
⑧、状态管理模块定位出与之关联的UI组件。
⑨、状态管理模块更新相应的 Element 树的信息。
⑩、状态管理模块更新相应的 RenderNode 树的渲染信息。
⑪、刷新界面并显示绘制结果。
ArkUI框架简介
过一个案例回过头在介绍方舟开发框架
ArkUI开发框架是方舟开发框架的简称,它是一套构建 HarmonyOS / OpenHarmony 应用界面的声明式UI开发框架,它使用极简的UI信息语法、丰富的UI组件以及实时界面语言工具,帮助开发者提升应用界面开发效率 30%,开发者只需要使用一套 TS / JS API,就能在多个 HarmonyOS / OpenHarmony 设备上提供既丰富又流畅的用户界面体验。

声明式UI前端
提供了UI开发范式的基础语言规范,并提供内置的UI组件、布局和动画,提供了多种状态管理机制,为应用开发者提供一系列接口支持。
语言运行时
选用方舟语言运行时,提供了针对UI范式语法的解析能力、跨语言调用支持的能力和TS语言高性能运行环境。
声明式UI后端引擎
后端引擎提供了兼容不同开发范式的UI渲染管线,提供多种基础组件、布局计算、动效、交互事件,提供了状态管理和绘制能力。
渲染引擎
提供了高效的绘制能力,将渲染管线收集的渲染指令,绘制到屏幕能力。
平台适配层
提供了对系统平台的抽象接口,具备接入不同系统的能力,如系统渲染管线、生命周期调度等。
声明式UI开发范式的基本组成说明
上述示例中,用 @State 装饰的变量 count ,包含了一个基础的状态管理机制,即 count 的值的变化,会引起相应的UI变更(Text组件),ArkUI开发框架还提供多维度的状态管理机制,和UI相关联的数据,不仅仅在组件内使用,还可以在不同组件层级间传递,比如父子组件之间,爷孙组件之间,也可以是全局范围内的传递,还可以是跨设备传递;另外,从数据的传递形式来看,可以分为只读的单向传递和可变更的双向传递
OpenHarmony 资源管理详解
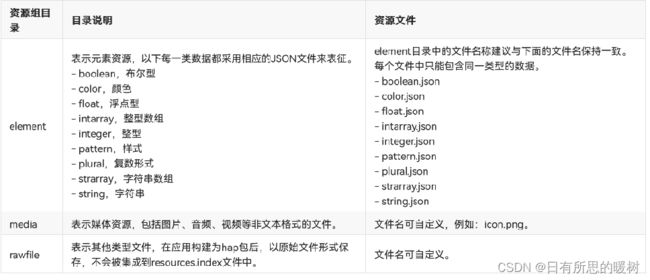
移动端应用开发常用到的资源比如图片,音视频,字符串等都有固定的存放目录,OpenHarmony 把这些应用的资源文件统一放在 resources 目录下的各子目录中便于开发者使用和维护, resoures 目录包括两大类,一类为 base 目录与限定词目录,另一类为 rawfile 目录
资源访问
OpenHarmony 应用资源目录分为三类,一类是应用资源目录,另一类是系统资源目录,还有就是自己创建的目录。
访问应用资源目录
base 目录下的资源文件会被编译成二进制文件并且给这些资源赋予唯一的 ID ,使用相应资源的时候通过资源访问符 $(‘app.type.name’) 的形式,app 代表是应用内 resources 目录中定义的资源;type 表示资源类型,可取值有 color、float、string 、string 、 media 等;name 表示资源的文件名字。例如 media 中新加 name 为 test.jpeg 的图片,则访问该字符串资源为 $r(‘app.media.Car’)。
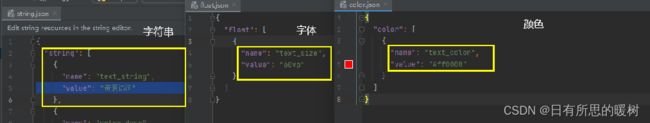
在 base 目录下新建 string.json 、float.json、color.json 文件,分别存放字符串、字体、颜色。资源内容如下图所示:

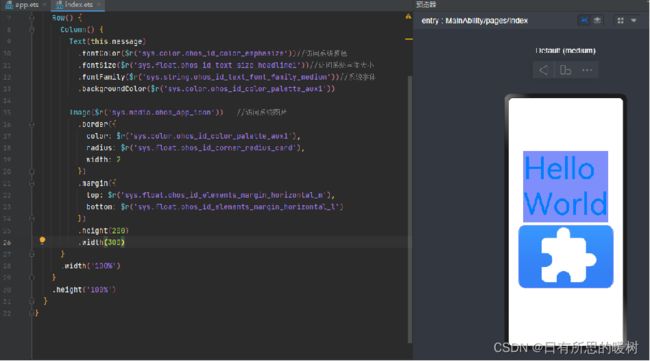
通过 $r(‘app.type.name’) 访问资源的简单样例如下所示:
访问系统资源
系统资源包含 颜色 、 圆角 、 字体 、 间距 、 字符串 及 图片 等,通过使用系统资源,不同的开发者可以开发出具有相同视觉风格的应用,开发者可以通过 $r(‘sys.type.name’) 的形式引用系统资源,和访问应用资源不同的是使用 sys 代表系统资源,其它和访问应用资源规则一致。
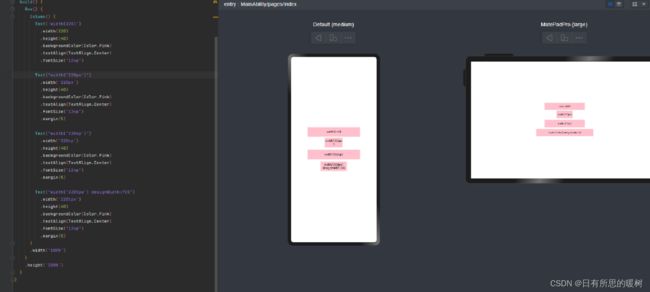
OpenHarmony 像素单位
ArkUI开发框架提供了 4 种像素单位供开发者使用,分别是:
px:屏幕物理像素单位。
vp:屏幕密度相关像素单位,根据屏幕像素密度转换为屏幕物理像素
fp:字体像素,与vp类似适用于屏幕密度变化,随系统字体大小设置变化
lpx:视窗逻辑像素单位,lpx单位为实际屏幕宽度与逻辑宽度(在 config.json 中配置的 designWidth )的比值,如配置 designWdith 为 720 时,在实际宽度为 1440 物理像素的屏幕上, 1px 为 2px
国际化
如今越来的越多的应用都走向了海外,应用走向海外需要支持不同国家的语言,这就意味着应用资源文件需要支持不同语言环境下的显示。
如何让应用支持多语言。
ArkUI开发框架对多语言的支持比较友好,只需要在 resources 目录下创建对应国家的文件夹,名称对国家简码,例如中国为 zh ,则在 resources 下创建 zh 文件夹,然后在 zh 文件下创建对应的类别文件,以文本资源支持多语言为例。
1.先在Resources目录下新建>zh目录。拷贝base目录下的element目录到zh目录下。

2.在base>element>string.json添加一个键值。之后再zh>element>string.json目录下也新增一个name为msg的键值数据。
//base>element>string.json
{
"string": [
{
"name":"msg",
"value": "hello"
},
{
"name": "entry_desc",
"value": "description"
},
{
"name": "MainAbility_desc",
"value": "description"
},
{
"name": "MainAbility_label",
"value": "label"
}
]
}
//zh>element>string.json
{
"string": [
{
"name":"msg",
"value": "你好"
}
]
}
3.界面中使用访问用资源的方式拿到定义的值。
@Entry @Component struct Test {
build() {
Row() {
Text($r('app.string.msg'))
.fontSize(40)
}
.justifyContent(FlexAlign.Center)
.size({width:'100%',height:'100%'})
}
}
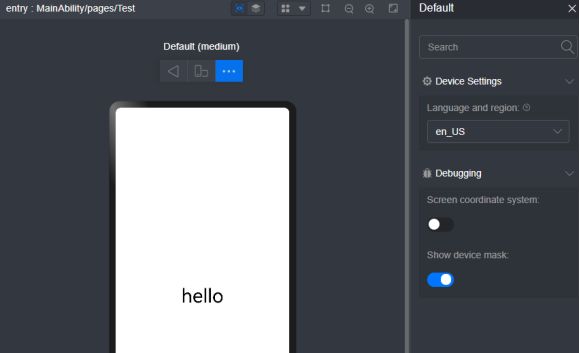
4.预览器窗口点击(…)找到语言设置选项,切换语言查看效果.


8.本章练习
1.什么是Web开发范式?
2.什么是声明式开发范式?
3.Web开发范式和声明式开发范式那个运行效率高为什么?
4.声明式开发范式页面有哪些内容构成?
5.如何实现不同国家打开应用显示不同文字?
6.OpenHarmony有哪些像素单位?他们有什么区别?
7.什么是Ability?
从那个版本开始OpenHarmony支持Stage开发模式?