css3中的3d元素
景深
perspective(n)为 3D 转换元素定义透视视图
perspective的中文意思是:透视,视角。
没有透视定义,不成3D。
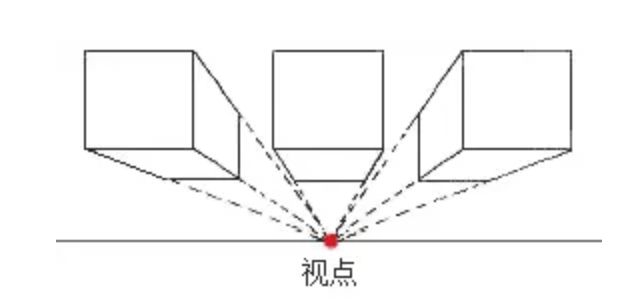
下图为透视的一张图:
CSS3中3D transform的透视点是在浏览器的前方!
需要设置该元素父辈元素的perspective大小。 ----- 设置在父元素或祖先元素中,充当3D舞台
perspective(n)定义视点离屏幕的距离。
perspective: 300px;
3D旋转
第一种格式:
transform: rotateY(360deg);
第二种格式:
transform:rotate3d(0,1,0,360deg);
rotate3d(x,y,z,angle)定义3D旋转。
x:是一个0到1之间的数值,主要用来描述元素围绕X轴旋转的矢量值;
y:是一个0到1之间的数值,主要用来描述元素围绕Y轴旋转的矢量值;
z:是一个0到1之间的数值,主要用来描述元素围绕Z轴旋转的矢量值;
angle:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值表示元素顺时针旋转,为负值表示元素逆时针旋转。
CSS3中的3D旋转主要包括四个功能函数
rotateX(angle)、
rotateY(angle)
rotateZ(angle)、等价于rotate(angle)
rotate3d(x,y,z,angle)
x, y, z分别接受一个数值(number),用来计算矢量方向(direction vector),矢量方向是三维空间中的一条线, 从坐标系原点到x, y, z值确定的那个点,元素围绕这条线旋转angle指定的值
3D平移
第一种方式
transform: translateX(200px);
第二种方式
transform: translateZ(length)是3D Transformaton特有的,其他两个2D中就有
translateZ 它不能是百分比 值; 那样的移动是没有意义的。
transform: translate3d(translateX,translateY,translateZ);
translateZ 它不能是百分比 值; 那样的移动是没有意义的。
translate3d(x,y,z)定义3D平移,x,y,z分别为移动的位移。
如下代码中,设置父元素的perspective( )为1000px,x,y,x值分别设置为100px,100px,100px。
transform: translate3d(100px,0,0);
3D缩放
transform: scaleZ(number)
transform: scale3d(scaleX,scaleY,scaleZ);
如果只设置scaleZ(number),你会发现元素并没有被扩大或压缩,scaleZ(number)需要和translateZ(length)配合使用,number乘以length得到的值,是元素沿Z轴移动的距离,从而使得感觉被扩大或压缩
scale3d一定要在translate前,不然没有效果
transform: scaleZ(2) translateZ(100px);
scale3d(x,y,z),scaleX(x),scaleY(y),scaleZ(z)定义3D缩放转换
1.scale3d(x,y,z)通过使用3D缩放函数,可以让元素在Z轴上按比例缩放。
默认值为1,当值大于1时,元素放大,反之小于1大于0.01时,元素缩小。
当scale3d()中x和y值同时为1,即scale3d(1,1,z),其效果等同于scaleZ(z)。
transform:scale3d(2,2,1);