值得向IOS学习的15个APP设计技巧!
送给真正的互联网人一顿干货早餐
【小咖导读】本文源自公众号IXDC,iOS整体的品质感大家有目共睹,这源于其背后严格的设计规范,强调以内容为中心,以重点内容和功能为目标,来驱动每个细节设计。以下是从设计规范中学到的一些设计技巧。

1.如何以内容为中心开发或重新设计一款应用?
• 保证核心功能突出且直接,并强调其相关性
• 直接使用ios UIkit, 给用户统一视觉感受
• 保证UI在各种设备与操作间的适配
2.如何提升应用功能体验并关注内容本身
• 充满整个屏幕
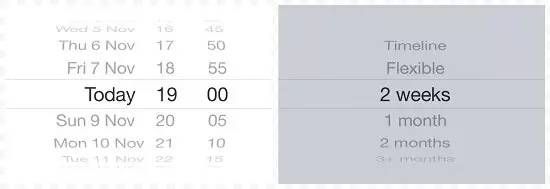
• 减少视觉修饰与拟物化设计,拟物化的面板渐变及阴影使UI变得厚重,抢内容
• 使用半透明底板,半透明能使用户看到更多的内容,并起到短暂的提示作用
• 保证应用清晰度。
3.如何提升应用的清晰度
• 使用大量留白,留白使内容和功能醒目,并传达一种宁静安详的视觉感受,更好的让用户聚焦和高效交互
• 用颜色简化UI,让重点突出并巧妙的表示交互性
• 使用系统字体确保易读性
• 使用无边框的按钮,默认下,所有bar上的按钮都是无边框的,在内容区域无边框按钮以文案、颜色及操作指引标题来传达按钮功能,按钮激活时高亮。
• 使用布局来沟通,布局包含的不仅是UI外观,应该告诉用户什么是最重要的 ,他们的选择是什么,以及事物是如何关联起来的,提升重要内容和功能,让用户容易集中注意在主要任务上。

4. 如何使用布局来提升应用重要内容和功能
• 上半部分放置主要内容,以从左到右的习惯,从靠左侧的屏幕开始
• 使用视觉的重量和平衡向用户展示相关屏显重要元素。大型控件吸引眼球,比小控件更容易在出现时被注意到。而且大型控件更容易被点击。
• 使用对齐来让阅读更舒适,让分组和层次之间更有秩序。对齐让应用整洁有序,也让用户在专注屏幕时更有空间,从而专注于重要信息,不同信息组的缩进与对齐让它们之间的关联更清晰,也让用户更容易找到某个控件。
• 确保用户明白处于默认尺寸和首要内容的含义
例如,用户无需水平滚动就能看到重要的文本,或不用放大就可以看到主体图像。
• 准备好改变字体大小。为了适应一些文本的大小变化,你需要调整布局
• 尽量避免UI上不一致的表现。有着相似功能的控件看起来应该相似,用户总是认为他们看到的不同总是有原因,而且他们倾向于花时间尝试
• 给每个互动元素充足空间,从而让用户容易操作这些内容和控件
常用的点按类控件的大小是44X44
iOS特别注重软件启动时的体验,将应用从打开到启动这段时间压缩的很短,并同时在载入过程中呈现一些对用户有帮助的内容,将会激发用户的兴趣并给用户创造惊喜。
5.如何提升软件启动时的体验
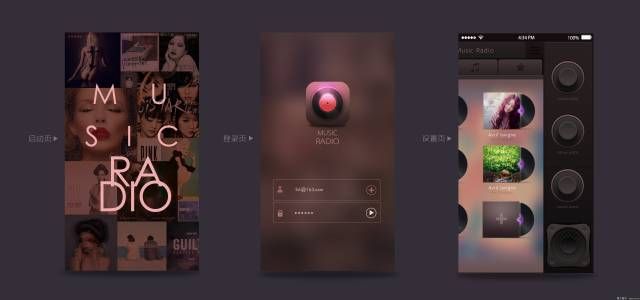
• 避免使用闪屏或者其他启动体验
• 用户能够在启动后立即开始使用应用是最好的事情
• 避免让用户做过多设置
• 聚焦在满足80%的用户需求上,这样主体用户群就无需设置各种选项,因为你的应用已经默认处于他们想要的状态,如果有些功能有少部分用户想要,换句话,大部分用户不需要的话,就别管他了
• 尽可能用其他方式获取更多(用户)信息,直接从系统中获取减少用户输入。如果必须设置信息,在你的应用中直接向用户询问,并尽快保存这些设定,这样用户就无需强制跳出应用进入系统设置页面了。如果用户需要更改设置,他们可以在任何时候进入应用的设置选项进行修改。
• 尽可能让用户晚一些登录。理想状态是,用户在无需登录的情况下尽可能多地浏览并使用部分内容。
• 若必须先登录后使用,那么应该在登录页面描述为什么必须先登录,以及这样对用户的好处
• 谨慎使用新手引导。在使用新手应用前,尽可能使应用的功能直观和易于寻找,“好的应用不需要新手引导”
• 若有请简洁有针对性并且不妨碍用户。

6.如何设计新手引导
• 只提供开始使用应用所必需的信息。
• 好的新手应用应该告诉用户接下来第一步应该做什么,在浏览你的应用之前,用户遇到太多信息,让用户记住这些不是当前必须得内容,他们很可能会觉得你的应用难用,如果在某些特定场景下确实需要一些引导,那么应该在用户进入该场景后进行。
• 用交互动画吸引用户,谨慎增加文字,不要指望用户会阅读大段文字,并谨慎使用应用截图,因为应用截图是死的,用户可能会混淆截图和应用的实际界限。
• 能让用户简单地取消和跳过新手引导。不脱离主任务,去完成一个子任务或者获得信息的方式在iOS中被称为模态情境,模态情景会临时性阻止用户对应用其他部分的交互操作,理想情况下用户与应用进行一种非线性交互,所以尽量减少应用中模态体验。
7.何种情况使用模态情景
• 必须引起用户关注的时候
• 一个独立任务需要完成或者很明显被放弃,为了避免在模棱两可的状态下遗漏用户信息的时候。
8.怎样设计模态情景
• 保持模态任务的简单、简短和高度聚焦。如果子任务过于复杂,用户会在进入模态情景时忽略主要任务,在设计一个涉及视觉层次的模态任务时要特别考虑这点,因为用户有可能迷失并且忘记如何回到之前的操作中去。如果一个模态任务包含不同视图的子任务,确保给用户一个独立,清晰的导航路径,并避免迂回。
• 始终提供明显、安全的途径退出模态任务,确保用户在退出模态视图时可以预期操作结果
• 一个任务需要多层级的模态视图时,确保用户理解点击完成按钮的结果。点击一个低层级视图上的完成按钮是完成这个视图中任务的一部分,还是整个任务?因为存在这种疑惑的可能性,所以尽可能避免在下级视图中添加完成按钮
• 保证提醒对话框的内容都是重要且可操作的。提醒对话框会打断用户的体验并且要点击才会消失,所以要让用户感到提醒信息是有用的,打断是有价值的
• 尊重用户关于接受通知的选择。用户会设置接收,应用通知的形式,必须尊重用户的喜好设置,否则可能触怒用户,导致其关闭所有的推送通知。

9.如何提升交互性和反馈体验
• 对于用户熟悉的标准手势不要赋予不同的行为,除非是游戏
• 不要创建和标准手势功能相似的手势操作。用户已经习惯标准手势操作,没有必要让用户学习达到同样效果的不同操作
• 可以用复杂手势作为完成某项任务的快捷方式,但不是唯一触达的方式。最好给用户提供一些简单、直接的方式完成某操作,即使这种方法需要额外的动作。简单地手势能让用户集中于当前的体验和内容,而不是交互操作本身。
• 除非是游戏,否则避免定义新手势
• 在特定的环境中,可以考虑使用多指操作。虽然复杂的操作不一定适用于所有应用,但对用户会花大量时间使用的应用来说可以丰富体验,例如游戏。
10.如何利用交互元素吸引用户点击
• 暗示交互性,设计时可以使用很多线索。包括颜色、位置、上下文、表意明确地图标和标签。并不需要过于修饰元素向用户展示可交互性
• 一个关键的颜色可以给用户提供很强的视觉指引,尤其是在没有冗余的其他颜色时。为了有对比,使用颜色标记可交互的元素,并且使用统一的、易识别的视觉风格
• 返回按钮使用多个线索指明其可交互性并传达其功能出现在导航中、显示一个指向后方的图标、使用了关键色、显示了上一级页面的标题
• 一个图标或者标题提供了清晰的名称指引用户点击它。例如,地图中的标题“立交桥路线”、“定位到这里”,清楚地说明了用户可做的操作。结合关键色,可以省去按钮边界或者其他多余的修饰。
• 在内容区域,有必要给按钮添加边界或背景• 操作条中的按钮、动作表单和提醒对话框可以不需要边界,因为用户知道在这种区域中大多数选项是可交互的。但是在内容区域,按钮有必要使用边界或背景将按钮从其他内容中区分出来
• App store应用中使用有边界的按钮,将按钮和整个内容条区分开来,点击整条内容查看详细信息,点击按钮进行下载。反馈会帮助用户了解应用当前在做什么,发现接下来可以做什么以及理解动作产生的结果。

11.如何设计有助于理解的反馈
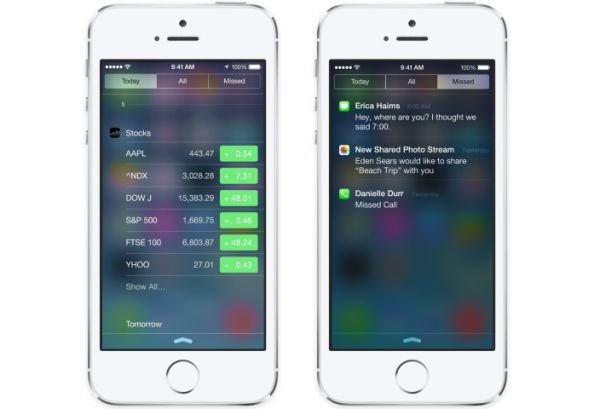
• 尽可能将状态或其他的反馈信息整合到UI中。用户不进行操作或不跳出当前内容就能获得需要的信息是最好的。例如,邮箱应用将当前的状态显示工具条上,这样就不影响当前内容。
• 避免显示不必要的警告框。警告框是一种很强的反馈机制,只能在传递非常重要也是理论上可行的信息时才需要使用它,如果用户常看到很多不是重要信息的警告框,他们很开就会忽略所有对话框提醒
12.在进行自定义图标、颜色和字体,以及创建区别于其他应用的UI设计时,牢记以下几点:
• 每个自定义的元素本身都具备良好的观感和功能性,但也应该和与应用中其他元素保持一致无论应用中其他元素是自定义还是标准的
• 为了在ios中感觉舒适,你的应用虽然不必看起来和内置一样,但是需要对它的遵从、清晰度和深度进行整合。花些时间弄清楚在你的应用中,遵从清晰和深度代表的异味,并把它们在你的自定义元素中表达出来
理想状态下,你开发的某个特定品牌的应用应该通过创建独特外观和感觉来为用户提供难忘的体验。

13.如何让用户意识到你的品牌
• 以精致优雅不唐突的方式植入品牌的颜色和图片。用户使用你的应用来完成事物或者进行娱乐,他们不希望被迫着去观看广告,为了获得更好的用户体验,你可以通过字体、颜色和图像设计来潜移默化的提醒用户你的品牌身份
• 避免远离用户关心的内容
考虑用低侵入性的方法无处不在地展示品牌,比如巧妙地定制屏幕背景
• 抵挡住诱惑,不要把你的logo贯穿整个应用
对于用户来说通常会很容易在不知道网页所属的情况下访问一个网页,但却极少有用户会在完全不看一个ios系统中得应用图标的情况下打开它。

14.如何设计应用图标
• 将图标设计当成一个讲述应用背后的故事,以及与用户建立情感连接的机会
• 图标应该独特、简洁、打动人心、让人印象深刻
• 图标应该在不同的背景以及不用的规格下都同样美观。为了丰富大尺寸图标的质感而添加的细节有可能让图标在小尺寸时变得不清楚。
15.如何正确使用标准UI元素
• 尽可能使用UIkit提供的标准UI元素,多使用标准元素而非自定义元素
• 严格遵循每个UI元素的设计规范,当你应用中UI元素的外观与功能都是用户所熟悉的,他们可以很容易的根据先前的经验使用它,进而更好的使用你的应用
• 不要混用不同版本iOS里的UI元素
• 请避免创造自定义UI元素来表现标准交互行为
• 不要用系统自带的按钮和元素表达其他含义
• 如果你的应用是沉浸式体验,那么创造全新的自定义UI是合理的。
更多推荐
回复“21”——百度十年产品经验总结:产品经理九步法
回复“22”——产品经理必知的11个微信接口
回复“24”——五天,谷歌如何制作一款App?
回复“30”——内部价值千万的24张产品策略PPT!
回复“31”——腾讯产品大拿告诉你,用户体验是这样设计的
回复“33”——阿里产品经理内训能力模型解读
回复“34”——张小龙:微信背后的产品观
回复“39”——你不知道的HTML5的概念、方法和推广实战指南
回复“43”——移动H5前端性能优化指南
回复“44”——策划一个线上活动的整体流程
原创或推荐文章请发送至邮箱:[email protected]
pmcaff合作媒体:Chinaz
