大家好,我是大冶,一个热爱前端开发和分享的工程师。我有一个专注于前端技术的公众号 【大迁世界】 ,希望能与更多同行或者感兴趣的朋友们一起进步。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
你一定听说过 console.log() ,而且可能一直在使用它。它非常流行,在集成开发环境中键入时,Visual Studio Intellicode 等工具通常会在其他控制台方法之前推荐使用它。
在本文中,我们将探讨一些最有用的控制台方法,以及它们在数据可视化、调试等方面的用途。
1. table()
当你需要在代码中以表格形式(如对象数组)显示一组对象时, console.table() 方法就会派上用场。以汽车列表为例:
const cars = [
{
color: 'red',
age: 4,
maxSpeed: 120,
},
{
color: 'blue',
age: 2,
maxSpeed: 100,
},
{
color: 'yellow',
age: 3,
maxSpeed: 160,
},
];如何在控制台中检查它们? console.log() 是一种典型的方法:
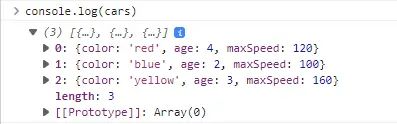
console.log(cars);在 Chrome 浏览器开发者控制台中,我们可以检查我们记录的对象的各种属性,层次不限。
我们可以在 Node.js 终端中查看属性,还可以获得色彩:
这是一种可以接受的方法,但 console.table() 方法提供了一种更优雅的替代方法:
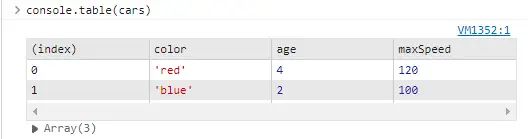
console.table(cars);console.table() 在 Chrome 浏览器控制台中:
console.table() in Node.js Node.js 中的
顾名思义,它以易于理解的表格形式呈现数据,就像电子表格一样。它也适用于数组阵列。
const arr = [
[1, 3, 5],
[2, 4, 6],
[10, 20, 30],
];
console.table(arr);2. assert()
console.assert() 非常适合调试目的,它接收断言,并在断言为 false 时向控制台写入错误信息。但如果是 true ,则不会发生任何事情:
const num = 13;
console.assert(num > 10, 'Number must be greater than 10');
console.assert(num > 20, 'Number must be greater than 20');第一个断言通过是因为 num 大于 10 ,所以控制台只显示第二个断言:
![]()
3. trace()
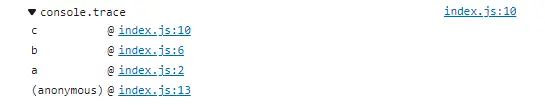
console.trace() 可以帮助您在调用它的位置输出当前堆栈跟踪。例如
function a() {
b();
}
function b() {
c();
}
function c() {
console.trace();
}
a();4. error()
error() 可能是第二种最常用的 Console 方法。在 Chrome 浏览器控制台中,它会以独特的红色显示错误信息。
console.error('This is an error message.');
console.log('This is a log message.');不过,在 Node.js 中不会有这种颜色分离:
不过,信息在内部被写入不同的位置。 console.error() 写入 stderr 流,而 console.log() 写入 stdout 流。你可以使用 process.stderr 和 process.stdout 访问这些流。这对于将错误信息和信息重定向到不同的文件非常有用,就像我们在下面的代码示例中所做的那样。
const fs = require('fs');
const errorFs = fs.createWriteStream('./error-log.txt');
process.stderr.write = errorFs.write.bind(errorFs);
const infoFs = fs.createWriteStream('./info-log.txt');
process.stdout.write = infoFs.write.bind(infoFs);
console.error('This is an error message.');
console.log('This is a log message.');运行此代码时,传递给 error() 和 log() 的信息将输出到相应的文件,而不是控制台。
5. warn()
console.warn() 在 Chrome 浏览器控制台中输出黄色信息,表示警告。
console.warn('This is a warning message');![]()
在 Node.js 中,信息会像 console.error() 一样写入 stderr 流。
6. count() 和 countReset()
console.count() 记录当前调用 count() 的执行次数。这是另一个有用的调试工具。
function shout(message) {
console.count();
return message.toUpperCase() + '!!!';
}
shout('hey');
shout('hi');
shout('hello');由于我们没有指定标签,因此显示的标签是 default 。我们可以通过为 count() 传递一个字符串参数来做到这一点
function shout(message) {
console.count(message);
return message.toUpperCase() + '!!!';
}
shout('hey');
shout('hi');
shout('hello');
shout('hi');
shout('hi');
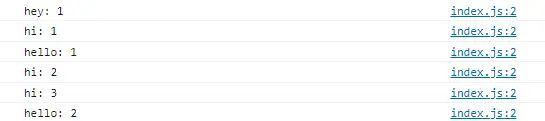
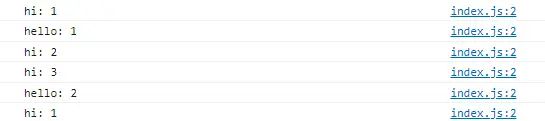
shout('hello');现在,每条信息都有不同的计数。countReset() 方法将标签的计数设回零。
function shout(message) {
console.count(message);
return message.toUpperCase() + '!!!';
}
shout('hi');
shout('hello');
shout('hi');
shout('hi');
shout('hello');
console.countReset('hi');
shout('hi');7. time(), timeEnd(), and timeLog()
我们可以同时使用这些方法来测量程序中某一特定操作所需的时间。
const arr = [...Array(10)];
const doubles1 = [];
console.time('for of');
let i = 0;
for (; i < 1000; i++) {
for (const item of arr);
}
console.timeLog('for of');
for (; i < 1000000; i++) {
for (const item of arr);
}
console.timeEnd('for of');
console.time('forEach');
i = 0;
for (; i < 1000; i++) {
arr.forEach(() => {});
}
console.timeLog('forEach');
for (; i < 1000000; i++) {
arr.forEach(() => {});
}
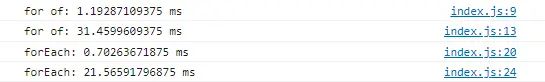
console.timeEnd('forEach');在此,我们将对 for of 和 forEach 循环进行性能比较。 time() 启动定时器,执行向其传递的标签所指定的操作。 timeLog() 在不停止计时器的情况下记录当前持续时间,我们用它来显示迭代一千次后的时间。 timeEnd() 记录当前持续时间并停止计时器。我们在一百万次迭代后调用它。
看起来 forEach() 比 for of 快。
8. clear()
console.clear() 通过清除日志来清除控制台中的杂乱信息。
console.log('A log message.');
console.clear();9. group(), groupCollapsed(), and groupEnd()
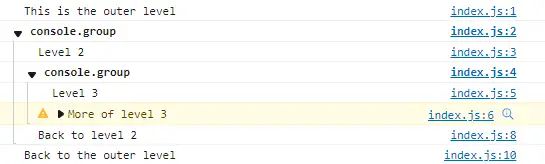
console.group() 为其后的控制台信息添加一级缩进。 console.groupEnd() 会将缩进程度重置为调用前面的 console.group() 之前的缩进程度。
console.log('This is the outer level');
console.group();
console.log('Level 2');
console.group();
console.log('Level 3');
console.warn('More of level 3');
console.groupEnd();
console.log('Back to level 2');
console.groupEnd();
console.log('Back to the outer level');console.groupCollapsed() 创建了一个类似 console.group() 的组,但该组是折叠的,直到用户使用旁边的 "披露 "按钮将其展开。
console.log('This is the outer level');
console.group();
console.log('Level 2');
console.groupCollapsed();
console.log('Level 3 ');
console.warn('More of level 3');
console.groupEnd();
console.log('Back to level 2');
console.groupEnd();
console.log('Back to the outer level');10. dir()
console.log() 将 HTMLElement 记录为 HTML,我们可以在控制台中浏览:
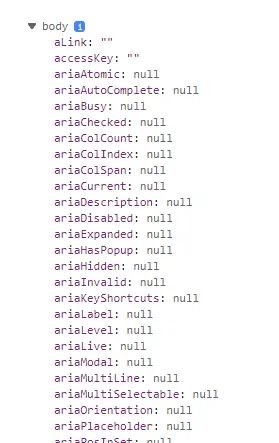
但是, console.dir() 会将其记录为一个对象,并显示一个交互式属性列表:
总结
正如你在本文中所看到的,除了 console.log() 之外,还有许多控制台方法。其中一些只是在控制台 UI 中用颜色和更好的可视化来点缀,而另一些则可以作为调试和性能测试的强大工具。
交流
搜索公众号:[大迁世界],一起学习,一起进步! 每周一篇实用的前端文章 ️ 分享值得关注的开发工具 ❓ 有疑问?我来回答
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。