JavaScript 对象操作
目录
-
- 示例对象,未对原型进行操作
- 一、访问属性和方法
- 二、修改和添加属性
- 三、删除属性
示例对象,未对原型进行操作
var myObj = new Object();
myObj.name = "Bob";
myObj.age = 20;
myObj.say = function() {
console.log("你好,我是" + this.name); //this.name直接调用对象中的属性
};
console.log(myObj); //获得的对象:{name: "Bob", age: 20, say: ƒ}
一、访问属性和方法
JavaScript中有两种方式来访问对象的属性,点操作符或者中括号操作符。
- 点号后加标识符(静态的)
- 中括号放字符串,字符串可以是动态的,obj[‘string’+variable]
objectName.propertyName 相当于 objectName[“propertyName”],都是获取到propertyName属性对应的值
前者多用在知道 属性/方法 名称的时候进行访问,后者多用于动态访问,如循环遍历对象属性
// objectName.propertyName
console.log(myObj.name, typeof myObj.name); // Bob,string
console.log(myObj["name"], typeof myObj["name"]); // Bob,string
// objectName.methodName()
console.log(myObj.say(), typeof myObj.say()); //你好,我是Bob,"undefined"
console.log(myObj.say, typeof myObj.say); //f () {...省略...},"function"
console.log(myObj.say(), typeof myObj.say); //你好,我是Bob,"function"
可以看到在对象方法访问中 objectName.methodName()是调用方法是一个动作,而 objectName.methodName 是方法的内容,类似于属性的键值对,objectName.methodName访问的是methodName这个属性,打印出来的是它的值。
循环遍历对象属性,此处示例是直接初始化的,为可枚举类型
(
for...in或Object.keys方法)列出的属性都是可枚举的可枚举属性是指那些内部enumerable 标志设置为 true 的属性。对于通过直接的赋值和属性初始化的属性,该标识值默认为即为 true。但是对于通过 Object.defineProperty 等定义的属性,该标识值默认为 false。
var myObj = new Object();
myObj.name = "Bob";
myObj.age = 20;
myObj.say = function() {
console.log("你好,我是" + this.name); //this.name直接调用对象中的属性
};
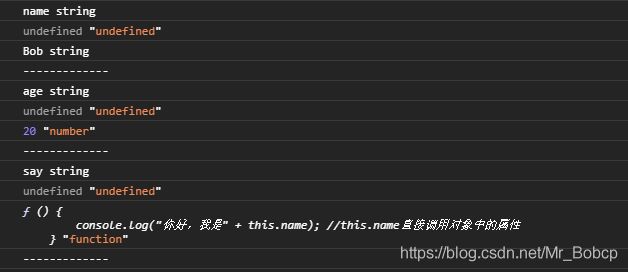
for (let key in myObj){ //此处key返回的值是一个string类型的对象中的属性名称
console.log(key, typeof key);
console.log(myObj.key, typeof myObj.key);
console.log(myObj[key], typeof myObj[key]);
console.log("-------------");
}
不难发现对象用 动态key 需要通过中括号操作符 属性/方法 才能访问到
二、修改和添加属性
当我想要修改的某个属性在某个对象中不存在的时候这个对象会直接添加该属性,其值为意图修改的值
var myObj = new Object();
//最初只有name属性
myObj.name = "Bob";
console.log(myObj.name, myObj); //Bob, {name: "Bob"}
//修改name
myObj.name = "Bob1";
console.log(myObj.name, myObj); //Bob1, {name: "Bob1"} ,name属性被修改成了Bob1
//尝试修改age属性和say方法,不存在,则增加age属性和say方法
myObj.age = 20;
myObj.say = function() {
console.log("你好,我是" + this.name); //this.name直接调用对象中的属性
};
console.log(myObj); //{name: "Bob1", age: 20, say: ƒ}
myObj.say(); //你好,我是Bob1
//修改方法,写个含参的
myObj.say = function(str){
console.log(this.name +"达成了"+ str);
}
myObj.say(); //Bob1做出改变undefined(有参不传)
myObj.say("!!"); //Bob1达成了!!(!!就是传进来的内容)
三、删除属性
删除属性用 delete 即可,但是属性在对象中不存在的时候也会返回true,这是因为属性默认 configurable:true(defineproperty 定义属性的功能),删除方法的方式与删除属性相同。
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
**备注:**应当直接在
Object构造器对象上调用此方法,而不是在任意一个Object类型的实例上调用。Object.defineProperty(obj, prop, descriptor) obj 要定义属性的对象。 prop 要定义或修改的属性的名称或 Symbol 。 descriptor 要定义或修改的属性描述符。
Object.defineProperty()定义属性时的默认值):
configurable当且仅当该属性的
configurable键值为true时,该属性的描述符才能够被改变,同时该属性也能从对应的对象上被删除。 默认为false。
enumerable当且仅当该属性的
enumerable键值为true时,该属性才会出现在对象的枚举属性中。 默认为false。数据描述符还具有以下可选键值:
value该属性对应的值。可以是任何有效的 JavaScript 值(数值,对象,函数等)。 默认为
undefined。
writable当且仅当该属性的
writable键值为true时,属性的值,也就是上面的value,才能被赋值运算符改变。 默认为false。存取描述符还具有以下可选键值:
get属性的 getter 函数,如果没有 getter,则为
undefined。当访问该属性时,会调用此函数。执行时不传入任何参数,但是会传入this对象(由于继承关系,这里的this并不一定是定义该属性的对象)。该函数的返回值会被用作属性的值。 默认为undefined。
set属性的 setter 函数,如果没有 setter,则为
undefined。当属性值被修改时,会调用此函数。该方法接受一个参数(也就是被赋予的新值),会传入赋值时的this对象。 默认为undefined
var myObj = new Object();
myObj.name = "Bob";
myObj.age = 20;
delete myObj.age; //true
console.log(myObj); //{name: "Bob"}
delete myObj.suibian; //true,但是suibian属性不存在
//把属性的configurable设置为false
Object.defineProperty(myObj, 'dtest', {
value: 123,
configurable: false //不能删除当前dtest属性
});
delete myObj.dtest; //false
console.log(myObj); //{name: "Bob", dtest: 123}
//因为defineProperty定义的属性是默认不可枚举的
//所以只输出了:Bob string
// -------------
for (let key in myObj){
console.log(myObj[key], typeof myObj[key]);
console.log("-------------");
}