- 清远法兰枫情集成装饰市场价如何,火爆
法兰枫情集成墙饰
1绿色环保零甲醛释放采用绿色的竹木纤维材质,安装后房间无异味,零甲醛释放,又可以放心入住,保证家人居住环境的健康。2防火防潮安全省心产品设计时完全考虑了防火阻燃的要求,经国家权威检测部门检测达到B1级防火等级要求,不助燃无明火,给家庭安全筑起了一道屏障;同时该产品完全防水防潮,尤其适合南方潮湿环境的墙面装修,远离墙面渗漏产生霉变的困扰。
- 深入TA-Lib:量化技术指标详解
深入TA-Lib:量化技术指标详解本文系统讲解TA-Lib技术指标分析,涵盖基础、数据处理、趋势与动量指标、均量线、布林线等,并结合Python代码与大数据、机器学习实战案例,助力读者掌握量化交易实战技巧。本文系统梳理了TA-Lib技术指标分析的核心内容,包括TA-Lib基础、数据处理、趋势与动量指标、均量线、布林线等关键技术指标分析方法,并结合Python代码示例与大数据、机器学习的融合实战案例
- Java开发:从入门到精通
目录第一部分:基石篇——筑基与心法(Java核心基础)第一章:缘起与开示——Java世界观1.1万物皆对象:面向对象思想的起源与哲学1.2Java的“前世今生”:发展史、技术体系与生态圈1.3工欲善其事:搭建你的第一个“道场”(JDK环境配置与IDE详解)1.4“Hello,World!”:从第一行代码看Java程序的结构与生命周期1.5编译与运行:JVM如何成为Java跨平台的“金刚不坏之身”第
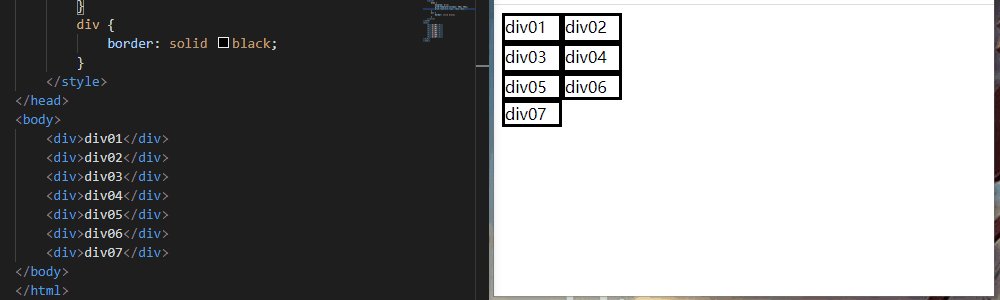
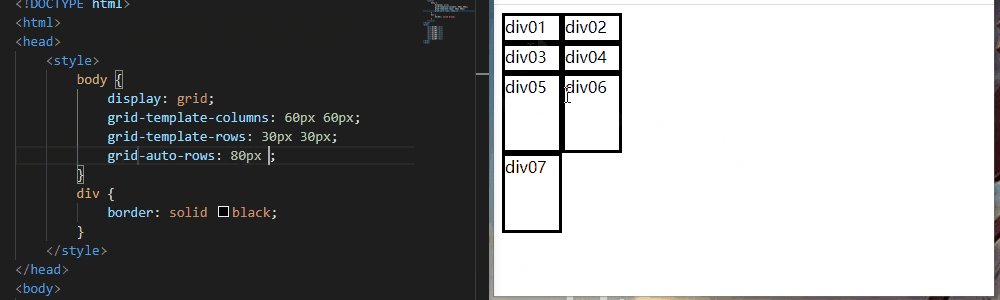
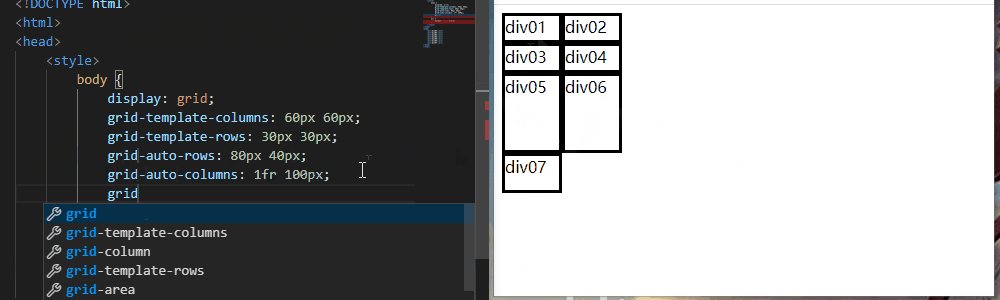
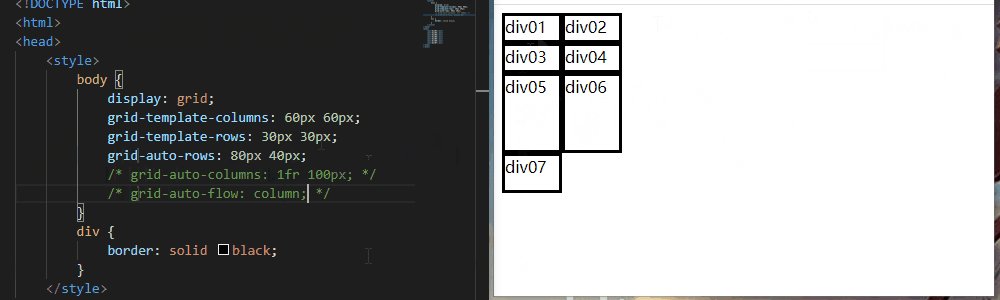
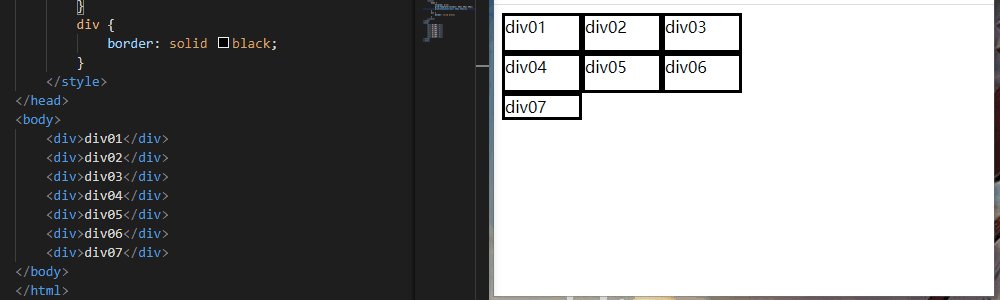
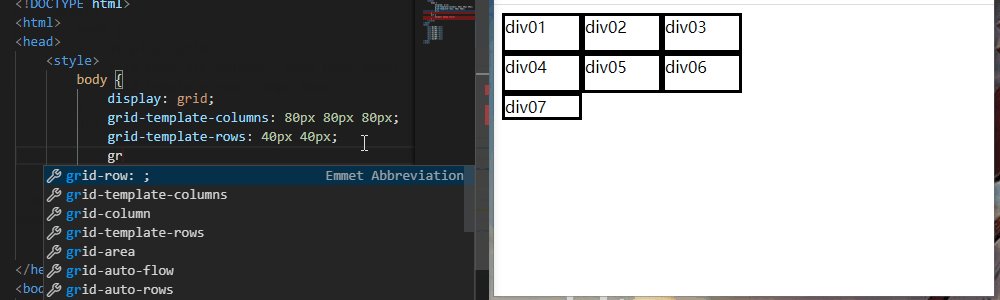
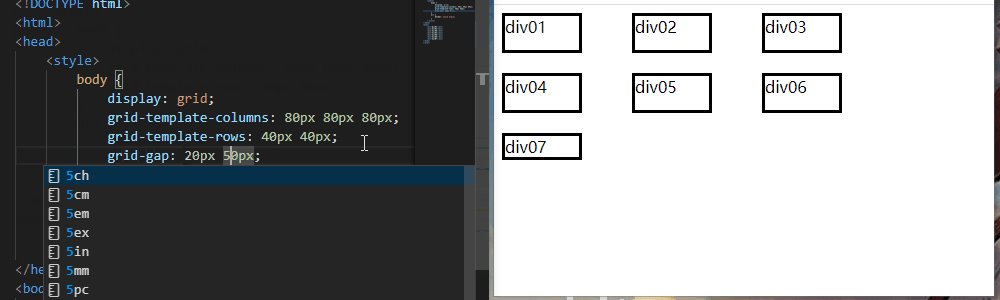
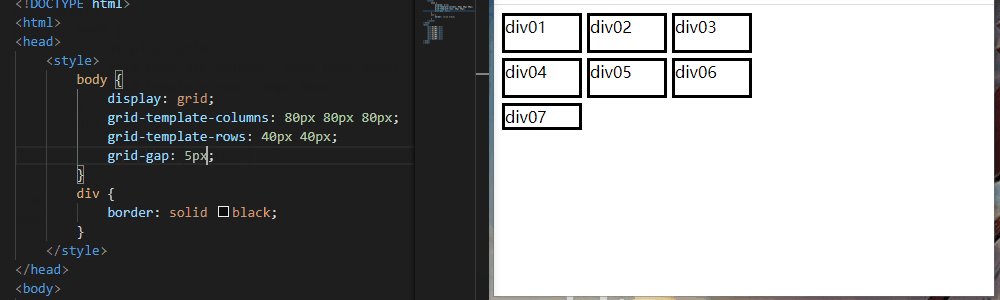
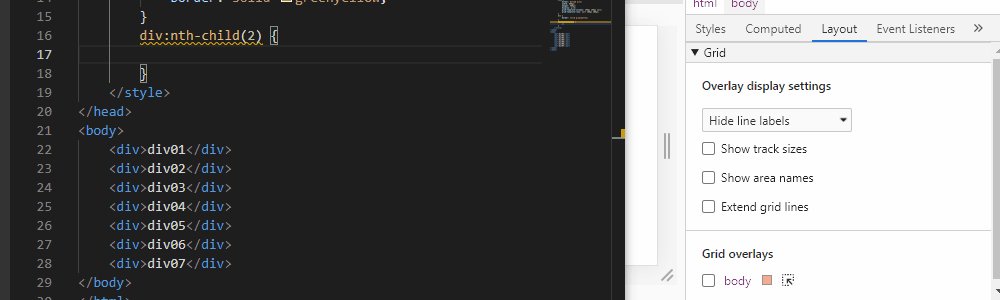
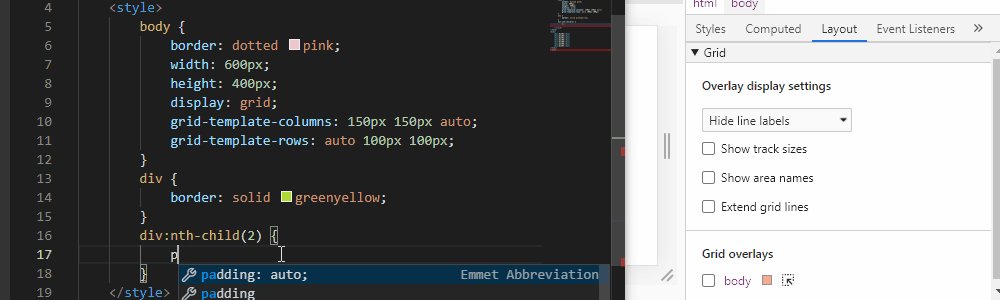
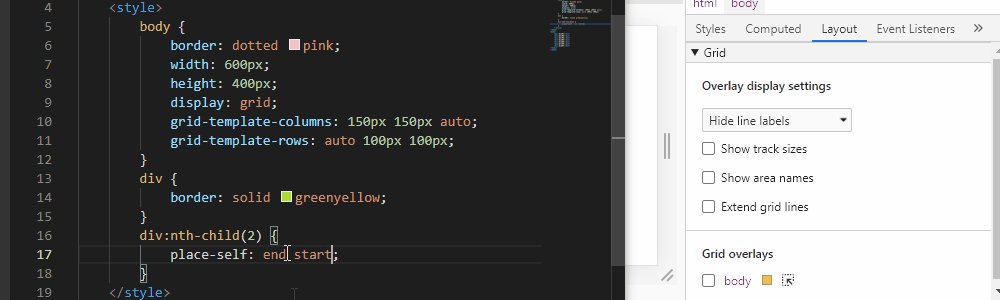
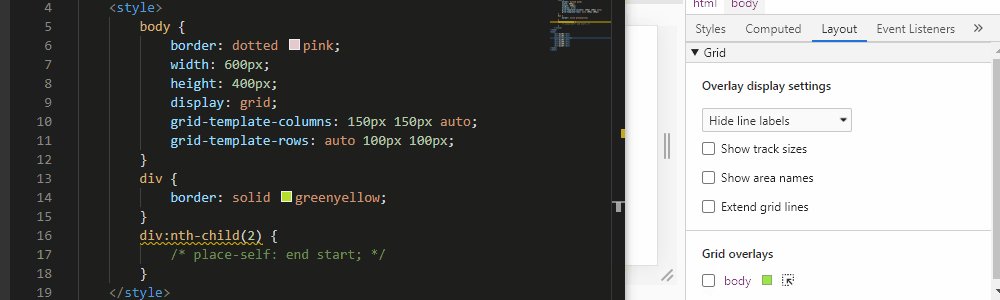
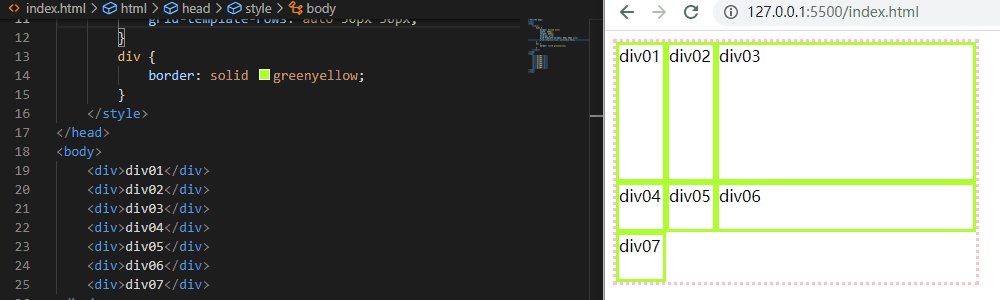
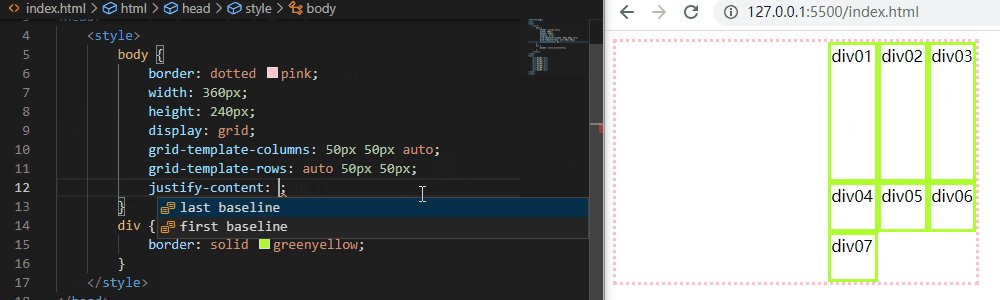
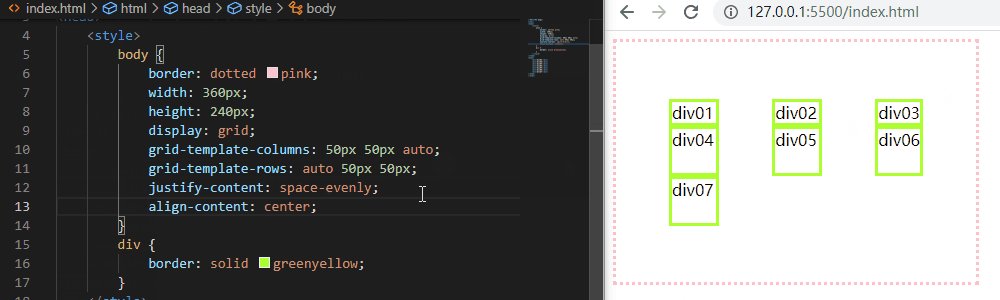
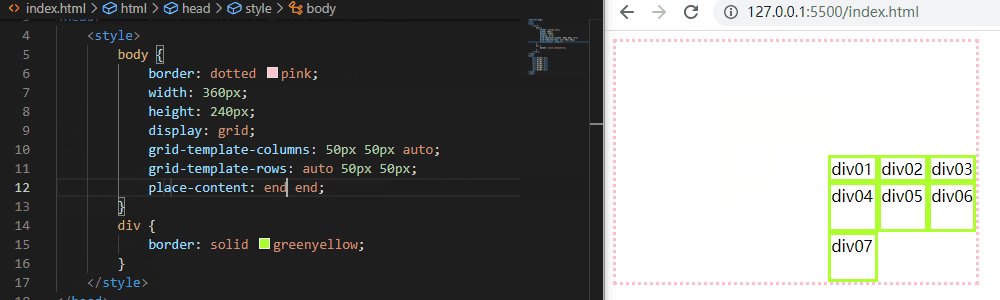
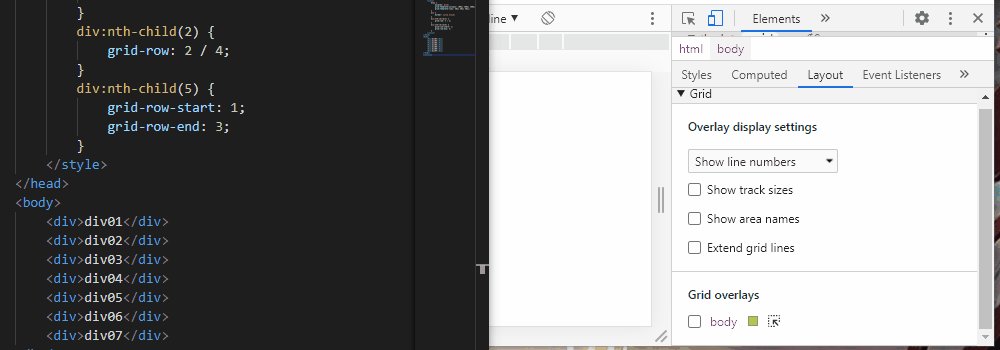
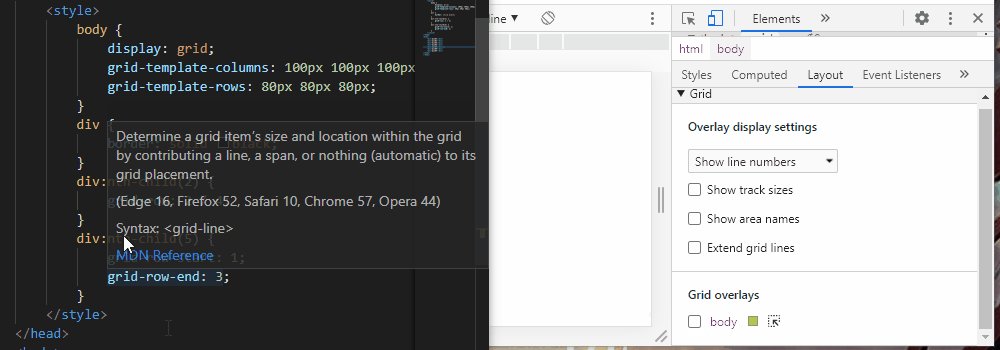
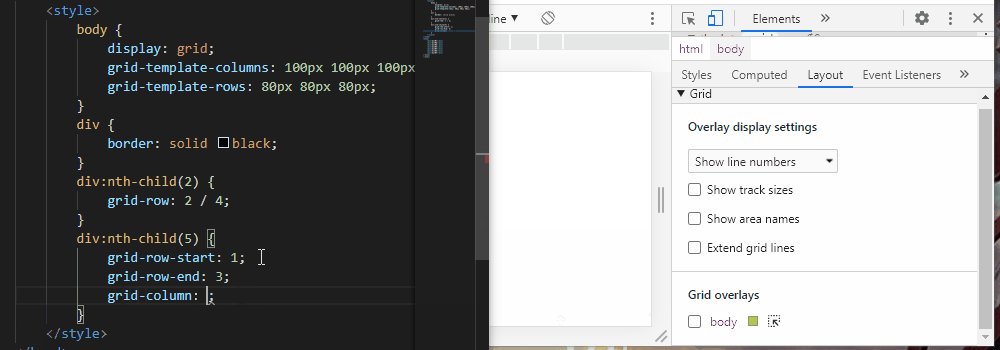
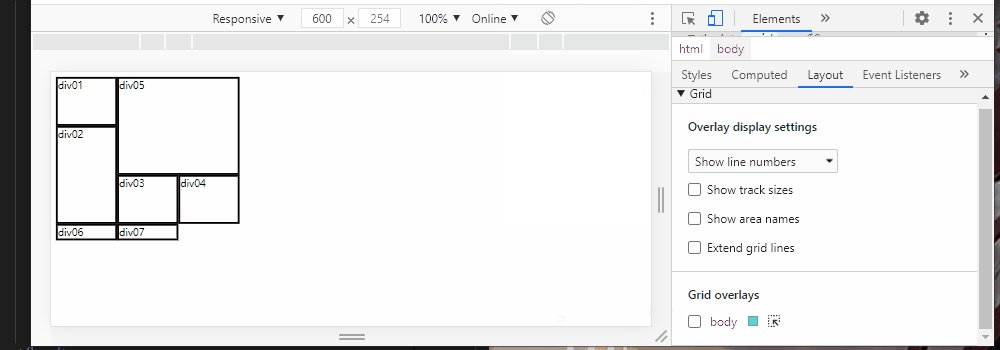
- css边框颜色渐变和阴影
.table-body{color:#48e5e5;//border-top:1pxsolid#48e5e5;//border-bottom:1pxsolid#48e5e5;/*首先我们设置边框只显示右侧,宽度为2px的实线。*/border-top:2pxsolid;border-bottom:2pxsolid;/*设置线性渐变*/border-image:linear-gradient(90d
- 天文图像处理:星系分类与天体定位
xcLeigh
计算机视觉CV图像处理分类人工智能AI计算机视觉
天文图像处理:星系分类与天体定位一、前言二、天文图像处理基础2.1天文图像的获取2.2天文图像的格式2.3天文图像处理的基本流程三、天文图像预处理3.1去噪处理3.2平场校正3.3偏置校正四、星系分类4.1星系的分类体系4.2基于特征提取的星系分类方法4.3基于深度学习的星系分类方法五、天体定位5.1天体坐标系统5.2基于星图匹配的天体定位方法5.3基于深度学习的天体定位方法六、总结与展望致读者一
- Gemini CLI Web 实现
GeminiCLIWeb简化版:基于Core包的智能Web扩展架构详解项目地址:https://github.com/lovelyqun/gemini-cli-web.git前言在AI应用开发领域,如何将强大的命令行工具转化为易用的Web应用是一个常见挑战。本文将深入分析packages/web-simple的实现,这是一个基于GeminiCLICore包构建的Web扩展,展示了如何优雅地复用现有
- Docker深度详解:从原理到实践的全方位指南
一切皆有迹可循
docker容器技术docker容器linux服务器后端java
前言Docker作为容器化技术的标杆,凭借其轻量级、可移植性和隔离性,彻底改变了软件的开发、部署和运维方式。本文将深入解析Docker的核心原理、架构设计及实战技巧,结合具体代码示例和生产级经验,帮助读者全面掌握这一现代软件开发的关键技术。一、Docker核心概念与架构1.基础概念扩展(1)镜像分层原理#查看镜像层信息dockerhistoryubuntu:20.04#输出示例IMAGECREAT
- 2018-7-24
grace2039
一、学习与实践1.付出不亚于任何人的努力2.要谦虚,不要骄傲3.要每天反省4.活着,就要感谢5.积善行,思利他6.不要有感性的烦恼二、今日分享这几天财务部全体人员都在加班加点上传数据,因为系统不是很稳定,大家干一会儿后不得不陪着系统“休息”一下,听说昨天嵘姐在休息时一试系统可以操作了,于是自己马上抓紧录入,没顾得上通知其他人,过了一会儿被旁边的小伙伴发现后,大家都笑骂她吃独食,真是积极乐观的团队呀
- 2019.10.13
蚂蚁_caec
日精进打卡第203天姓名:李敏499期学员努力一组公司:上海缘缀包装材料有限公司【知~学习】《六项精进》1遍,共201遍;《大学》1遍,共201遍未背诵企业使命、愿景、价值观【经典名句分享】付出不亚于任何人的努力一、修身:练字调理身体纠正驼背垃圾分类反省养生二、齐家:与妈妈打电话与骆驼互道早安晚安与骆驼一起做饭三、建功:关注备案信息转发公众号文章关注公司活动沟通奖励票事宜四、【积善】:发愿从201
- 【电脑】电源供应器(PSU)的基础知识
Mike_Wuzy
电脑
电源供应器(PowerSupplyUnit,PSU)是计算机和其他电子设备的核心组件之一,负责将外部电能转换成设备所需的稳定电压输出,以供主板、硬盘、风扇等各个部件使用。以下是关于电源供应器的一些详细知识:1.主要功能转换与稳压:将交流电(AC)转换为适合计算机内部各组件的直流电(DC),并保持电压稳定。分配电力:通过不同的连接线缆和插座,将不同类型的输出电压输送至各个部件。2.核心元件电源供应器
- 2023-07-12
chener_33f3
山理学子三下乡:砼心探盐渍,聚力惠民生中国青年网滨州7月11电(通讯员李鹤展)为进一步加强合作交流,拓展更加广阔和深入的学生实践空间,7月11上午,山东理工大学建筑工程与空间信息学院团委委员王凯旋、辅导员李聪、曹修磊以及“‘砼’生共长,‘建’行黄河”实践团全体成员赴滨州市沾化区自然资源局进行共建大学生社会实践基地签约暨揭牌仪式。国土空间生态修复中心主任刘燕霞、行政综合办主任李志勇、自然资源监管综合
- PromptX 核心架构深度解析:从革命性理念到工程实践的全景解读
步子哥
智能涌现架构人工智能
核心理念:AIuseCLIgetpromptforAI-让AI通过命令行获取专业提示词,从通用助手进化为专业专家团队引言:一场关于AI认知的革命当我们深入研究PromptX项目的核心架构文档时,会发现这不仅仅是一个技术框架,而是一套完整的AI认知重构理论。这些文档展现了从哲学思考到工程实践的完整链条,重新定义了人类与AI的协作模式。今天,让我们从这些核心文档开始,深度解析PromptX如何重塑AI
- Navicat操作指南:MySQL数据库配置与Todo应用部署
像风一样自由2020
数据库mysqladb
Navicat操作指南:MySQL数据库配置与Todo应用部署前言本文档详细记录了使用Navicat管理MySQL数据库,并配置Todo应用的完整操作步骤。适用于使用Navicat作为MySQL管理工具的开发者。操作目标启动MySQL服务使用Navicat连接MySQL数据库创建todoapp数据库配置Todo应用环境变量验证应用正常运行步骤一:启动MySQL服务Windows用户方法1:通过Wi
- 编程语言与API函数库速查字典大全
一一MIO一一
本文还有配套的精品资源,点击获取简介:《Delphi、VB、TC、API函数库速查字典1.0》提供了一个全面的编程语言参考资源,涵盖了Delphi、VB、TurboC以及WindowsAPI的函数库。它包括一个名为"lib"的文件,用于快速查询和理解不同编程语言和API的相关函数。Delphi以其组件库和面向对象的特性受到青睐,VB则因其易用性而广受欢迎,而TC作为经典的C编译器,API函数库则提
- 高效休息法(二)
GAI2012
正念呼吸法1、采取基本坐姿,坐在座椅上(稍微挺直背部,背部离开椅背)。腹部放松,双手放在大腿上,双腿不交叉,闭上眼睛(如果采用睁着眼睛的方式,则双眼不聚焦地望向前方2米左右的位置)2、有意识地关注身体的感觉,感受与周围环境的接触(脚底与地板,臀部与座椅,手与大腿等)、身体被重力吸引的感觉。3、关注呼吸,关注与呼吸相关的感觉(通过鼻腔的空气,因空气出入而引起的胸部和腹部的起伏,呼吸与呼吸之间的停顿,
- AI 人工智能与 Copilot 碰撞出的火花
AI天才研究院
AI大模型企业级应用开发实战人工智能copilotai
AI人工智能与Copilot碰撞出的火花关键词:AI人工智能、Copilot、代码辅助、智能编程、人机协作、软件开发、技术创新摘要:本文深入探讨了AI人工智能与Copilot碰撞所产生的一系列效应。首先介绍了相关背景,包括目的、预期读者、文档结构和术语表。接着阐述了核心概念与联系,展示了其原理和架构的示意图及流程图。详细讲解了核心算法原理和具体操作步骤,并通过Python代码进行说明。同时给出了数
- 多租户SaaS系统中设计安全便捷的跨租户流程共享
Alex艾力的IT数字空间
安全功能测试架构中间件微服务网络安全代码规范
四维协同架构,结合动态授权、加密传输、行为审计和智能策略一、权限控制体系1.动态权限模型2.授权策略实现RBAC+ABAC混合模型在流程表增加shared_tenants字段存储授权信息,结合属性动态校验:CREATETABLEworkflow_process(process_idVARCHAR(36)PRIMARYKEY,tenant_idVARCHAR(36)NOTNULL,shared_te
- 分布式系统中优化ELK日志采集性能
Alex艾力的IT数字空间
elk微服务中间件架构ux安全性测试可用性测试
架构设计、组件调优、资源分配等多维度入手一、架构优化:分布式与解耦设计分层采集与缓冲Filebeat轻量级采集:在每台服务器部署Filebeat替代Logstash作为日志收集器,降低资源占用(CPU/内存减少70%以上)。引入缓冲队列:通过Redis或Kafka作为日志缓冲池,缓解Logstash或Elasticsearch的突发流量压力,避免数据丢失(如Logstash异常时Redis暂存数据
- 临时节点授权方案实际应用中可能面临的安全问题和对应的防范策略
Alex艾力的IT数字空间
网络架构中间件安全运维功能测试安全架构
一、核心安全风险与防御方案1.重放攻击(ReplayAttack)风险场景:攻击者截获有效授权令牌后重复发送请求,导致权限被恶意复用防御措施:动态令牌机制:在授权节点ID中嵌入时间戳(timestamp)和随机数(nonce),服务端校验时间差(如±5分钟)并记录已使用nonce值签名验证:使用HMAC-SHA256对nodeId+timestamp+secretKey生成签名,防止参数篡改示例代
- 表态发言
可爱婷好
何烊:.严格要求自己,强化教研,提高课堂效果黄磊:对领导,各科老师的肯定,英语老师课间抽几个学生进行指导,共同努力的结果。王康:讲故事,向敬佩的班主任学习脚踏实地,做好自己的事情,对学生真心负出,与学生关系好,创造一个舒适的学习环境,饭要一口一口的吃,事要一件一件的做,路要一步一步的走,踏实平稳地坚持下去,成功的把握好每"一步"的大小是成功的关键。李亦非:慈善之心太强赵件兵:对学生估计过高,重落实
- 硬件预取的几个问题 1
1.硬件预取的定义和目标是什么?答案:硬件预取是CPU在程序执行前自动预测并加载可能使用的数据到缓存中的技术,目标是减少缓存未命中带来的延迟,提升指令吞吐量。2.硬件预取与软件预取的核心区别?答案:硬件预取由CPU内部逻辑自动触发,透明且通用;软件预取需程序员显式插入指令(如prefetch),可针对特定场景优化,但依赖代码适配。3.预取算法的主要分类?答案:分为规则驱动型(如顺序、步长预取)和机
- Linux 系统进阶操作实践:目录管理与系统信息查看指南
小任今晚几点睡
RHCSAlinux网络运维
文章摘要本文详细记录了Linux系统中通过Xshell远程管理的核心操作,包括系统信息查询、复杂目录结构创建与树形展示、多级目录快速生成、文件创建与删除、大文件制作等实践步骤。通过命令示例与输出解析,清晰呈现每一步操作的逻辑与效果,帮助读者掌握目录管理、系统信息查看及文件操作的实用技巧,适合Linux实操学习者参考。一、通过Xshell远程登录及系统信息查询使用Xshell通过root账户登录Li
- 对生命说是
255b13afce2f
对可能结束的关系说是有时候就是分不清自我,才想去改变别人,也让他人受影响,世界上有两件事是最难的,一个是让别人接受你的思想,一个是从别人口袋里掏钱出来。没有完美的人存在,只有你看人时候的心态不同,显现的人物个性不同,是温柔的,善解人意的,完美的,都是自己的看法,其实演绎的都是自己想要的而已,与他人无关。
- JS获取 CSS 中定义var变量值
前端 贾公子
tensorflow人工智能python
目录示例代码CSS3:root选择器CSSStyleDeclarationgetPropertyValue()方法styleSheetscssRules关键特性使用示例注意事项典型应用场景WindowgetComputedStyle()方法WindowgetComputedStyle()方法和style的异同在JavaScript中,可以通过getComputedStyle()方法结合getPro
- ThreadLocal 在 Spring 与数据库交互中的应用笔记
笑衬人心。
JAVA学习笔记数据库spring笔记
一、基本概念1.1什么是ThreadLocal?ThreadLocal是Java提供的一个线程本地存储工具类。每个线程访问ThreadLocal时,都只能看到自己线程范围内的变量副本,线程之间互不影响。常用于保存线程上下文信息,如用户登录信息、事务状态、数据库连接等。ThreadLocalthreadLocal=newThreadLocal>resources=newNamedThreadLoca
- 魏晋士人的双向人生
笑春风ma
自古以来,人们都在追求“学成文武艺,货与帝王家”。货与帝王家,能实现自己的人生价值,于是各路人马争先恐后的打扮好自己,以求得君王的宠爱,从而形成了几大官僚集团——文官集团、武官集团、宦官集团、外戚集团。而历史上治理得好的时期,往往也是文官集团掌权的时期,他们饱读经书、史书,知道历史的盛衰兴亡,从而形成自己的治国理政逻辑,尽力将国家带向稳定繁荣。汉朝的萧曹,唐朝的房杜、姚宋,宋朝的赵普,明朝的于谦、
- elementUI中el-table增加序号列
周不凢
elementUIelementuivue.js
{{scope.$index+1}}
- FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory node编译时的内存溢出
周不凢
nodenode.js
报错:FATALERROR:ReachedheaplimitAllocationfailed-JavaScriptheapoutofmemory原因:node编译时的内存溢出,因为打包文件过大,刚好超过内存的限制大小造成编译中断。解决方法1:通过package.json中的"build"加大内存增加--max_old_space_size参"scripts":{"dev":"nodebuild/d
- Redux-thunk:10行代码重构异步控制权
止观止
#React核心原理深度剖析reactreduxreact-thunk状态管理前端
redux-thunk作为Redux生态中最精简的异步处理中间件,其核心价值源于对“函数型Action”的设计突破。这种范式通过将传统的静态Action对象转化为动态可执行函数,为Redux的单向数据流注入了异步控制能力,成为中小型项目异步管理的首选方案。⚙️一、核心设计:函数型Action(ActionasFunction)传统ReduxAction本质是携带{type,payload}的静态数
- 深度对比:innerHTML vs 虚拟DOM——原理、性能与应用全解析
止观止
前端前端框架前端html5javascriptreactjsxss
引言在现代Web开发中,高效操作DOM(文档对象模型)是构建高性能应用的关键。传统方法如innerHTML和新兴的虚拟DOM(VirtualDOM)技术代表了两种截然不同的DOM更新策略。innerHTML作为浏览器原生API,直接操纵HTML字符串;虚拟DOM则是通过JavaScript对象树进行优化更新,广泛应用于React、Vue等框架。本文深入对比两者的核心原理、技术细节、应用场景及优劣,
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟