ajax学习笔记
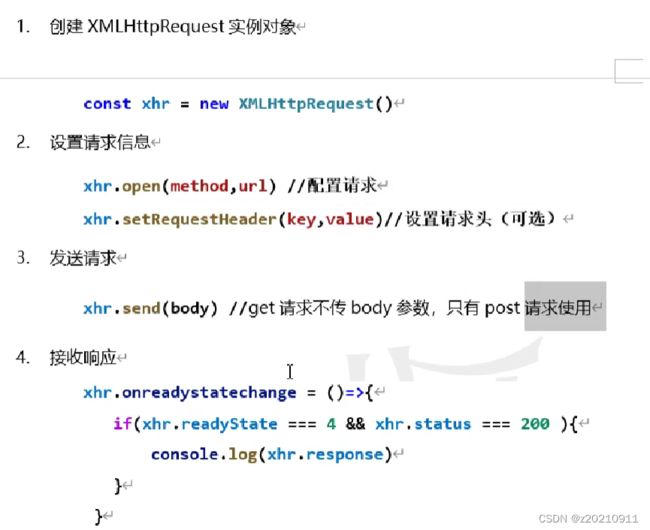
Ajax初步大致写法
1.onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。
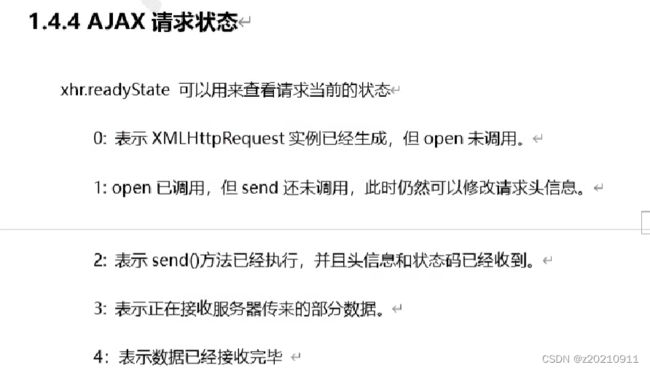
readyState(状态值):存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
//xhr内部有5种状态,值分别为:0、1、2、3、4(了解即可)
xhr实例对象,在实例出来的那一刻状态就是0
xhr内部有5种状态,值分别为:0、1、2、3、4
0:实例出来的那一刻状态就是0,初始状态。
1:open已经调用了,但是send还没有调用,此时可以修改请求头内容。
2:send已经调用了,已经无法修改请求头
3:已经回来一部分数据了,小的数据会在此阶段一次性接收完毕,较大的数据有待进一步接收,响应头回来了。
4:数据全部接收完
status(状态码):响应的HTTP状态码。
//status,是指无论AJAX访问是否成功,由HTTP协议根据所提交的信息,服务器所返回的HTTP头信息代码。
HTTP状态码总共可分为5大类 :
1xx:信息响应类,表示接收到请求并且继续处理(例如;100客户必须继续发送请求)
2xx:处理成功响应类,表示动作被成功接收、理解和接受(例如;200交易成功)
3xx:重定向响应类,为了完成指定的动作,必须接受进一步处理(例如;300请求的资源可在多处得到)
4xx:客户端错误,客户请求包含语法错误或者是不能正确执行(例如;404指所请求的页面不存在、已被删除或无法访问)
5xx:服务端错误,服务器不能正确执行一个正确的请求(例如;500服务器内部产生错误)总体理解:可以简单的理解为state代表一个整体的状态。而status是这个大的state下面具体的小的状态。
2.为什么onreadystatechange的函数实现要同时判断readyState和status呢?
只使用readyState
由于只使用readystate做判断,它不理会放回的结果是200、404还是500,只要响应成功返回了,就执行接下来的javascript代码,结果将造成各种不可预料的错误。所以只使用readyState判断是行不通的。
只使用status判断
事实上,结果却不像预期那样。响应码确实是返回了200,但是总共弹出了3次窗口!第一次是“readyState=2”的窗口,第二次是“readyState=3”的窗口,第三次是“readyState=4”的窗口。由此,可见onreadystatechange函数的执行不是只在readyState变为4的时候触发的,而是readyState(2、3、4)的每次变化都会触发,所以就出现了前面说的那种情况。可见,单独使用status判断也是行不通的。
1_ajax小试牛刀 该页面是测试:ajax小试牛刀
1.ajax中get请求(只能携带2种参数query和params)
1.形如:key=value&key=value 就是query参数的urlencoded编码形式
2.形如:/xx/xxx/老刘/18 就是params参数
<3_ajax_get请求 该页面是测试:ajax_get请求
2. ajax中post请求【携带3种参数query,params和请求体(urlencoded,json)】
请求体比较常用:
1.若追加响应头用于标识携带请求体参数的编码形式--urlencoded
xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded')
则
xhr.send('name=老刘&age=18') //携带urlencoded编码形式的请求体参数
2.若追加响应头用于标识携带请求体参数的编码形式--json
xhr.setRequestHeader('Content-type','application/json')
则
const person = {name:'老刘',age:20}
xhr.send(JSON.stringify(person)) //携带json编码形式的请求体参数
4_ajax_post请求 该页面是测试:ajax_post请求
3.解析json数据
responseType用于指定返回数据的格式
如果服务器传输的数据是其他类型(不为指定的返回类型),输出为null
5_ajax_解析json数据 该页面是测试:ajax_解析json数据
4.连续解构赋值复习(打印c的值)
Document
5.ajax使用步骤
6.Ajax请求异常和超时处理
1.配置出错的回调
xhr.onerror = ()=>{
alert('当前网络不稳定,请稍后重试');
}2.超时时间(等2秒数据回不来不要了)
xhr.timeout = 2000
3.超时的回调
xhr.ontimeout = ()=>{
alert('网速不给力,请切换网络重试');
}
7_ajax请求的异常与超时处理 该页面是测试:ajax请求的异常与超时处理
8.Ajax取消(关闭)请求
xhr.abort()
8_ajax取消请求 该页面是测试:ajax取消请求
9.Ajax避免多次请求(网络不好时,用户多次点击)
外部定义一个变量isLoading ,点击事件用if一个判断是否为以展示去取消abort(),监听事件中改为false,发送请求后改为true
9_避免多次重复请求 该页面是测试:避免多次重复请求
10.jquery封装的ajax
语法:$.ajax({ 本次发送 ajax 的配置项 })
配置项:
1.url:必填,表示请求地址
2.method:选填,默认是 GET ,表示请求方式
3.data:选填,默认是 ’ ’ ,表示携带给后端的参数
5.dataType:选填,默认自动识别,表示后端返回给你的数据类型
6.async:选填,默认是 true,表示是否异步
7.success:选填,表示请求成功的回调函数(可以传3个参数,第一个结果result,第二 个是responsetext表示成功还是失败,第三个是xhr)
8.error:选填,表示请求失败的回调函数
精简版没有失败回调10_jQuery封装的ajax 该页面是测试:jQuery封装的ajax
11.jsonp解决跨域(工作几乎不用,面试常问)
1.跨域(违背了同源策略:协议名,主机名,端口号不一致)
2.非同源受到哪些限制
cookie不能读取
DOM无法获得
Ajax不能获取数据
前端定义函数函数,后端调用函数
原理:绕开了xhr,借助了