- Vue - 自定义Hooks
来一碗刘肉面
Vuevue.jsjavascript前端
在Vue3中,自定义Hooks是一个强大的功能,允许开发者封装和重用逻辑。在Vue中它们通常通过组合式API实现。通过自定义Hooks,可以将复杂的逻辑封装在一个函数中,便于在多个组件之间共享。自定义Hooks是一个普通的JavaScript函数/TypeScript函数(js或ts),通常以use开头,并且它会使用Vue的响应式API,如ref、reactive、computed、watch等。
- ecmascript标准
周盛欢
ecmascript
一、什么是ECMAScriptECMAScript是一种脚本语言的标准,由EcmaInternational组织制定。简单来说,它就是JavaScript的“官方规范”,规定了JavaScript语言的语法和行为。就像英语有语法一样,JavaScript也有自己的“语法书”,而ECMAScript就是这本“语法书”。二、为什么需要ECMAScript以前,不同的浏览器(比如Chrome、Firef
- 2025蛇年喜庆HTML5代码
学习&实践爱好者
HTML5与CSS3JavaScrip技术编程实践系列html5前端html
2025蛇年喜庆HTML5代码以下是一个简单的HTML5+CSS+JavaScript代码示例,用于庆祝2025年蛇年。先看效果图:源码如下:2025年蛇年快乐!body{font-family:'Arial',sans-serif;background-color:#0a0a23;/*深蓝色背景*/color:#ffffff;/*白色文字*/text-align:center;margin:0;
- Vue.js 组合函数(Composables)
轻口味
VUE.JS入门与实践vue.js前端javascript
Vue.js组合函数(Composables)今天我们来聊聊Vue3中的一个重要概念:组合式函数(Composables)。如果你对如何在Vue3中复用有状态逻辑感兴趣,那么这篇文章将为你解答。什么是组合式函数?在Vue应用中,组合式函数是利用Vue的组合式API(CompositionAPI)来封装和复用有状态逻辑的函数。这使得我们可以将组件的逻辑提取到独立的函数中,从而在不同的组件之间共享和复
- 刷题前必学!链表!用JavaScript学数据结构与算法
JavaScript数据结构与算法-HowieCong务必要熟悉JavaScript使用再来学!一、链表的基本形态链表和数组都是有序的列表,都是线性结构(有且仅有一个前驱,有且仅有一个后续);不同点在于,链表中,数据单位的名称叫做“结点”,而结点和结点的分布,在内存中都是离散的1.数组的“连续”在内存中最为关键的一个特征,就是对应一段位于自身上界和下界之间的,一段连续的内存空间。元素与元素之间,
- ambari-server页面错位问题解决
王木头
ambarihadoop大数据
背景:项目新安装的ambari集群页面错位如下解决办法(临时):修改ambari-server的前端文件:/usr/lib/ambari-server/web/javascripts/app.js原代码:initNavigationBar:function(){if(App.get('router.mainController.isClusterDataLoaded')){$('body').on
- 前端的核心技术
善良的小乔
前端
前端开发的核心技术主要围绕HTML、CSS、JavaScript三大基础语言展开,同时结合现代前端开发的需求,还包括前端框架、构建工具、前端安全和性能优化等内容。下面,我们详细解析前端开发中的核心技术。一.HTML(超文本标记语言)详解HTML(HyperTextMarkupLanguage)是前端开发的基础,用于构建网页的结构。HTML由各种标签(Tag)组成,每个标签都有不同的作用,主要用于定
- CSS3网页加载进度条特效:13种炫酷实现
laforet
本文还有配套的精品资源,点击获取简介:本文深入探讨CSS3在网页加载进度条设计中的应用,包括动画、选择器、边框半径、过渡和阴影等新特性。通过介绍13种不同的进度条特效代码,指导开发者如何结合JavaScript实现丰富的进度显示效果,提升用户体验。详细描述了进度条的外观设计和动态效果,如计数器进度条、顶部进度条、背景进度条,并展示了利用Flexbox、Grid布局、Transforms、阴影和渐变
- 使用CSS实现一个加载的进度条
eqa11
css前端进度条
文章目录使用CSS实现一个加载的进度条一、引言二、步骤一:HTML结构与CSS基础样式1、HTML结构2、CSS基础样式三、步骤二:添加动画效果1、使用CSS动画2、结合JavaScript控制动画四、使用示例五、总结使用CSS实现一个加载的进度条一、引言在现代网页设计中,加载速度对用户体验至关重要。为了提升用户体验,加载进度条成为了一个常见的交互元素。它不仅能告知用户页面加载的进度,还能减少用户
- 深入了解 React:从入门到高级应用
╰つ゛木槿
web前端react.js前端前端框架
深入了解React:从入门到高级应用React是由Facebook开发并维护的一个开源JavaScript库,用于构建用户界面。自2013年发布以来,React在前端开发领域迅速崛起,成为最受欢迎的UI构建工具之一。无论是小型的单页应用(SPA)还是复杂的大型企业级应用,React都能提供高效、灵活的解决方案。本文将全面、详细地介绍React,包括其核心概念、工作原理、最佳实践以及生态系统。目录:
- JavaScript简介、如何在HTML中使用JavaScript以及JavaScript基本概念
v.15889726201
javascripthtmludp
一、JavaScript简介一个完整的JavaScript实现应该由ECMAScript(核心)、DOM(文档对象模型)、BOM(浏览器对象模型)三个不同的部分组成;ECMAScript提供核心语言;DOM(DocumentObjectModel)把整个页面映射为一个多层节点结构,是针对XML但经过扩展用于HTML的应用程序编程接口(API),借助DOM提供的API,开发人员可以轻松自如地删除、添
- 【前端面试】深入了解Node.js基础
贾明恣
前端面试node.js
前端与node.jsNode.js不是一门语言也不是框架,而是JavaScript运行时环境。基于GoogleV8引擎、同时它通过封装和抽象操作系统提供的底层功能,以及使用Libuv等c++/c的核心模块,扩展了JavaScript功能,使得JavaScript能够同时具有DOM操作(浏览器)和I/O、文件读写、操作数据库(服务器端)……能力,是目前最简单的全栈式语言。前端开发者经常需要安装Nod
- 前端主流的项目开发过程详解
GISer_Jinger
Javascript项目Vue前端javascript
前端主流的项目开发涉及多个方面,包括使用的技术栈、框架、工具以及开发流程等。以下是对前端主流项目开发的详细分析:一、技术栈前端主流项目开发的技术栈通常包括HTML、CSS、JavaScript以及相关的库和框架。其中,JavaScript是核心,它使得网页更加动态和交互。而HTML和CSS则分别负责网页的结构和样式。HTML:用于构建网页的基本结构,如标题、段落、链接、图像等。CSS:用于控制网页
- web前端三大主流框架
109702008
人工智能编程前端框架人工智能
Claude3OpusWeb前端开发中,目前有三个主流的框架:1.React:React是由Facebook开发的一款JavaScript库,用于构建用户界面。它采用组件化的开发模式,将界面拆分成多个独立且可复用的组件,使开发和维护更加高效。React的核心思想是虚拟DOM(VirtualDOM)和单向数据流,通过高效的DOMdiff算法进行页面更新,提供出色的性能和用户体验。2.Angular:
- 【前端】Electron入门开发教程,从介绍Electron到基础引用以及部分深度使用,附带常见的十个报错问题的解决方案和代码优化。
爱上大树的小猪
前端electronjavascript
Electron是一个使用JavaScript、HTML和CSS等Web技术创建跨平台桌面应用程序的框架。它结合了Chromium渲染引擎和Node.js运行时,允许开发者构建高质量的桌面应用。下面是一个简要的Electron开发教程,从基础到深入,并包括一些常见的报错问题及其解决方案。一、介绍ElectronElectron能够使用前端技术栈开发桌面应用,支持Windows、macOS和Linu
- JSON( JSON基础,ESP8266 JSON解析)ESP8266通过JSON实现物联网数据通讯( ESP8266客户端请求JSON信息, ESP8266客户端发送JSON信息)
@@庆
json物联网esp8266嵌入式硬件
JSONJSON基础JSON(JavaScriptObjectNotation)是一种通用的轻量级数据交换文本格式。它很容易让人阅读和编写,也便于机器进行解析和生成。它使用JavaScript语法来存储和描述数据对象,但是JSON完全独立于JavaScript。JSON可适用于多种流行编程语言。这些特性使JSON成为理想的数据交换格式。数据以“名”“值”对呈现数据“名”和“值”之间由冒号分隔大括号
- Vue 3.0打造响应式用户界面的新方式
随风九天
Vue六脉神剑性能九阴白骨爪前端vue.js前端响应式
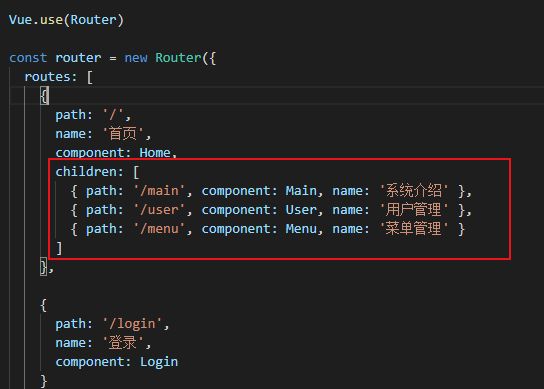
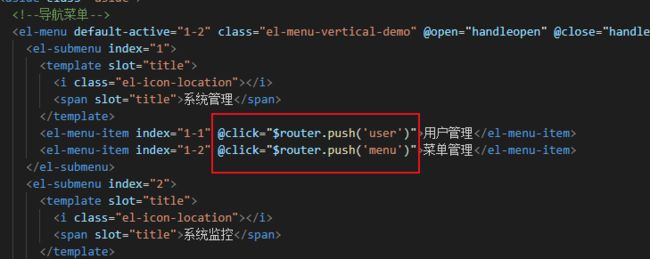
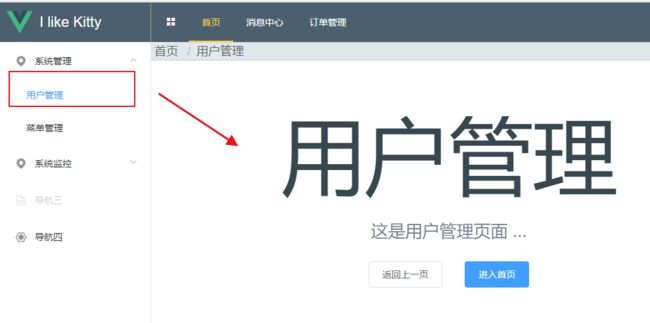
1简介Vue.js是一个用于构建用户界面的渐进式框架。Vue3.0是其最新版本,引入了许多新特性和改进,使得开发者能够更高效地构建响应式的Web应用程序。本文将带你深入了解如何使用Vue3.0来打造响应式用户界面,并通过实际案例和代码示例帮助你快速上手。2环境搭建要开始学习Vue3.0,首先需要安装Node.js和npm。然后可以通过以下命令全局安装@vue/cli:npminstall-g@vu
- GitHub热门开源项目
李小白杂货铺
计算机技术杂谈github
文章目录GitHub高级搜索GitHub秘籍GitHub开源项目排行榜热门开源项目学习类、资料类freeCodeCampfree-programming-bookscoding-interview-universityawesomedeveloper-roadmapsystem-design-primerYou-Dont-Know-JSCS-Notesjavascript-algorithmsbu
- Github 2025-01-12 php开源项目日报 Top10
老孙正经胡说
githubphp开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-01-12统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量PHP项目10JavaScript项目1Shell项目1SymfonyPHP框架和组件创建周期:5130天开发语言:PHP协议类型:MITLicenseStar数量:28999个Fork数量:9440次关注人数:28999人贡献人数:368人Open
- Github 2025-01-28 Python开源项目日报 Top9
老孙正经胡说
githubpython开发语言Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-01-28统计)共有9个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目9Rust项目1ComfyUI:强大而模块化的稳定扩散GUI创建周期:399天开发语言:Python,JavaScript协议类型:GNUGeneralPublicLicensev3.0Star数量:25663个Fork数量:2741次
- Github 2024-08-18 php开源项目日报 Top10
老孙正经胡说
githubphp开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-08-18统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量PHP项目10Shell项目1Blade项目1JavaScript项目1SecLists-安全测试人员的伴侣创建周期:4375天开发语言:PHP协议类型:MITLicenseStar数量:52010个Fork数量:23569次关注人数:52010人贡
- 刷题前必学!栈与队列!用JavaScript学数据结构与算法
JavaScript数据结构与算法-HowieCong务必要熟悉JavaScript使用再来学!一、数组增删操作在了解栈和队列前,明确数组中的增删操作具有什么样的特性、对应的方法有哪些:灵活增删的数组数组增加元素的三种方法:unshift方法,添加元素到数组的头部constarr=[1,2]arr.unshift(0)//[0,1,2]push方法,添加元素到数组的尾部constarr=[1,2
- Rollup 实践:从入门到精通
小亮同学丶
构建工具和模块打包javascript前端webpack
Rollup是一个高效的JavaScript模块打包器,特别适用于库和应用程序的打包。本文将深入探讨Rollup的实践方法,包括配置示例、性能优化策略以及不同场景下的最佳实践。基本配置首先,我们来看一个简单的Rollup配置示例:importresolvefrom'@rollup/plugin-node-resolve';importcommonjsfrom'@rollup/plugin-comm
- 初识Node.js:入门指南与核心特性解析
Singe.Chen
JavaScriptnode.js
引言Node.js是一种基于ChromeV8引擎构建的JavaScript运行环境,它允许开发者使用JavaScript进行服务器端编程。自2009年发布以来,Node.js因其高效的性能和广泛的应用而迅速成为后端开发的热门选择。本文将介绍Node.js的基本概念、安装和使用方法,并探讨其核心特性如事件驱动和非阻塞I/O,提供一些简单的代码示例,帮助初学者快速入门。Node.js的基本概念Node
- 主流编程语言的优劣分析及学习建议
我的青春不太冷
学习java开发语言android经验分享笔记
不同语言的特性主流编程语言的优劣分析及学习建议1.Python优点缺点学习建议适用于哪些人?2.JavaScript优点缺点学习建议适用于哪些人?3.Java优点缺点学习建议适用于哪些人?4.C++优点缺点学习建议适用于哪些人?5.Swift优点缺点学习建议适用于哪些人?结论主流编程语言的优劣分析及学习建议对于年轻人或者即将开始编程学习的人来说,选择一门合适的编程语言至关重要。不同的编程语言有各自
- 全面掌握React:2025年学习路径指南
chenNorth。
前端reactreact.js学习前端
文章目录第一步:Web开发的基石——JavaScript与TypeScript第二步:Web设计的核心——HTML与CSS第三步:进入React的世界第四步:用TailwindCSS进行样式设计第五步:用Shadcn/UI增强你的UI第六步:用ReactHookForm处理表单第七步:用Next.js提升你的技能第八步:用Remix掌握全栈开发第九步:ReactNative+Expo:轻松开发移动
- day1-ES6学习基础语法
clock的时钟
es6学习前端
title:day1-ES6学习基础语法date:2025-01-1512:00:00tags:-前端categories:-前端ES6#一认识:什么是ES6?ES6,全称ECMAScript2015,是JavaScript语言的一个重要版本,对语言进行了许多重大改进和新增功能。ES6的引入极大地提升了JavaScript的可用性、可读性和开发效率*ECMAScript是由ECMA国际标准化组织制
- 一个简单的自适应html5导航模板
很酷的站长
html5专题csscss3前端
一个简单的HTML导航模板示例,它包含基本的导航栏结构,同时使用了CSS进行样式美化,让导航栏看起来更美观。另外,还添加了一些JavaScript代码,用于在移动端实现导航菜单的展开和收起功能。PHP网址导航模板body{font-family:Arial,sans-serif;margin:0;padding:0;background-color:#f4f4f4;}header{backgrou
- 基于Python的Selenium详细教程总结(极简版)
weixin_41663997
pythonselenium开发语言
基于Python的Selenium详细教程总结一、PyCharm安装配置Selenium使用环境:Windows11,Python3.10.5,PyCharm2022.1.3,Selenium4.3.0需要技术:Python,HTML,CSS,JavaScriptSelenium安装:查看已安装的Python包:piplist安装Selenium4.3.0:pipinstallselenium==
- 「译」2024 年的 5 个 JavaScript 安全最佳实践
泯泷
浏览器前端安全javascript安全开发语言
链接:https://thenewstack.io/5-javascript-security-best-practices-for-2024/作者:AlexanderT.Williams原标题:5JavaScriptSecurityBestPracticesfor2024网络安全已成为一个瞬息万变的战场,JavaScript应用程序的安全性也不例外。Web应用程序已成为黑客试图获取敏感数据和财务
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() {{isCollapse?sysName:sysName}}
{{isCollapse?sysName:sysName}}
![]() {{username}}
{{username}}