- 高中英语突破140分的学习方法,在120分遇到瓶颈,不是因为没天赋
大咖看学习
本人高考英语143分,客观题部分满分。高中毕业进入同济德语专业,大学四年做了4年兼职高中英语培训老师。在这个过程中,发现英语高分生最容易卡在120多分,提不上去。●提分要点一:克服固执,接受新方法在上海四年,我最拿手的是给零基础的同学提分,40分起步的同学,我大部分可以提分到120-130,偶尔还能提分到140+。天生120分段的学生,虽然质地比零基础的同学好,但是他们普遍存在一些心理层面的问题。
- 《3-6岁儿童学习与发展指南》
梦_e02a
1、能根据需要划出图形线条基本平滑。5-6岁的幼儿手部肌肉逐渐发育已经能够自如地控制手腕。2、能熟练地使用筷子。到了5-6岁幼儿手指小肌肉快速发展,大部分已经能够熟练地使用筷子了。3、能沿轮廓线剪出曲线构成的简单图形边线吻合且平滑。5-6岁的幼儿运用手指活动能力日益增强,他们可以灵活地使用使用剪刀。4、能够使用简单的劳动工具或用具。5-6岁幼儿的行为的积极性,主动性日渐增强,所以幼儿园里的活动要为
- 黑猫带你学UFS协议第1篇:全网最全UFS协议中文详讲,这份学习框架图,你值得拥有!!!(持续更新中...)
黑猫学长呀
黑猫带你学:UFS协议详解网络ufs存储芯片嵌入式手机
文/黑猫学长1作者想说笔者本人从事于存储芯片行业多年,对eMMC/UFS/SD等芯片有深入研究,协议尤甚。而今看来,UFS协议在整个存储产品中(包括U盘、SPI、SD卡,NM卡、emmc、SSD、flash颗粒等),属于最难梯队。对于嵌入式存储芯片来说,从最初大家熟悉的SD/TF卡,发展到emmc,再到如今的UFS,速率越来越快,性能越来越稳定。即使是最新的UFS产品,从问世到笔者写这篇文章(20
- 迈向大型推理模型:基于大型语言模型的强化推理综述(附教程)
LLM大模型
人工智能自然语言处理知识库本地化部署吴恩达大模型RAG
语言长期以来被认为是人类推理的基本工具。大型语言模型(LLM)的突破激发了大量研究兴趣,推动了利用这些模型解决复杂推理任务的探索。研究人员通过引入“思维”这一概念——即一系列代表推理过程中的中间步骤的标记——超越了简单的自回归标记生成。这一创新范式使LLMs能够模仿复杂的人类推理过程,如树搜索和反思性思维。近年来,学习推理的趋势逐渐兴起,强化学习(RL)被应用于训练LLMs掌握推理过程。这种方法通
- 人生需要导师
燕姐读书
现实生活中,总有一些人迷茫焦虑,没有方向感。他们日复一日,年复一年,过的都是同样的生活:守着单调乏味的工作,拿着屈指可数的工资,为一件衣服纠结很久,为一顿饭店考虑再三,看着别人能够出手阔绰,自己无比羡慕却忍着不肯说出口……这些人有时会八卦一下他人的“短处”来获得一点心理平衡,有时又慨叹自己没有机遇或者认可自己没有那能力,有时也会怨天尤人抱怨命运不公……其实,这类人往往不是不努力,不是不学习,也不是
- Python爬虫【四十五章】爬虫攻防战:异步并发+AI反爬识别的技术解密
程序员_CLUB
Python入门到进阶python爬虫人工智能
目录引言:当爬虫工程师遇上AI反爬官一、异步并发基础设施层1.1混合调度框架设计1.2智能连接池管理二、机器学习反爬识别层2.1特征工程体系2.2轻量级在线推理三、智能决策系统3.1动态策略引擎3.2实时对抗案例四、性能优化实战4.1全链路压测数据4.2典型故障处理案例五、总结:构建智能化的爬虫生态系统Python爬虫相关文章(推荐)引言:当爬虫工程师遇上AI反爬官在大数据采集领域,我们正经历着技
- 管理好自己的健康,人生才能长赢
初心在行动
吴妙|睿兮妈第三天阅读《终身学习》第一章总结——一直听到诺妈对这本书的推荐,对它非常期待。翻开这本书看了目录就知道它会带给我很大的帮助。作者选择健康问题作为第一章,是的,“身体是革命的本钱”。我们唯有保持健康的体魄才能做好接下来的每件事。第一天看就让我惊讶,首先作者的专研精神让我佩服。作者从四个方面来阐述他的观点——管理好自己的健康,人生才能长赢!1.在当今营养过剩的时代,营养不是我们的主要考虑因
- “敢不敢”选择不一样的
一片追星星的云
你敢不敢不顾所有人的想法、看法、态度去做一件,自己想做的事情?反正我是做了,这些年我也一直在做。这还要从初中毕业开始说起,在之前我是个学习很不错,老师同学也比较喜欢我。但在中招考试的教室里做着试卷的我,还依然不知道我以后想做什么,考试又为了什么,我好像没有什么喜欢的也没有擅长的,我觉得这一切都没有什么意思。图片发自App不知道是上天注定还是态度使然,我确实没考好,所以我有三个选择:(1)让家长找人
- 2022-04-28
阿诗玛_6209
姓名:赵丽娟【日精进打卡第1530天】【知~学习】《六项精进》大纲0遍,共407遍;《六项精进》通篇0遍,共172遍;《大学》0遍;共607遍【今年计划读10本书】《理解人性》36《“偷懒”的技术,财务excel》26《避税:无限接近但不逾越》082《经营者养成笔记》101《六项精进》ok《京瓷哲学》416-418【经典名句】不管做什么都不要急于回报。因为播种和收获不在同一个季节,中间隔着的一段时
- 读《饮食滋味》第一章2023-09-16
LEE婷
芳婷最近在《重家风,轻养育》共创一本书的社区认识一个叫晓彤的小女孩,她建立一个社群,一起来共读《饮食滋味》一般学习一边养生养身体,真的很不错,所以我就加入了。我很快在她的介绍下开始阅读《饮食滋味》,我一口气读了三章。今天我先来说说我读第一章的收获和感受。第一章的主题:“以人为本”还是“以食物为本”——中西方营养学的最大区别其实我在读这一章的时候我并没有很主要到中西方营养学的区别,但是给我感受最深的
- After Effects 教程,如何在 After Effects 中使用3D 摄像机跟踪器效果?
Mac123123
欢迎观看AfterEffects中文版教程,小编带大家学习AfterEffects的基本工具和使用技巧,了解如何在AE中使用3D摄像机跟踪器效果。3D摄像机跟踪器效果可以分析一段视频,并确定用于拍摄镜头的原始相机的精确位置和移动。将使用这种效果将一些文本放置到场景中,使其看起来好像一直处于场景本身的环境中。选择「时间轴」中的「Runway.mov」图层,在「动画」菜单中选择「跟踪相机」。选择特效后
- AI人工智能领域知识图谱在文本分类中的应用技巧
AI天才研究院
AI大模型企业级应用开发实战人工智能知识图谱分类ai
AI人工智能领域知识图谱在文本分类中的应用技巧关键词:知识图谱、文本分类、图神经网络、实体关系抽取、深度学习、自然语言处理、特征融合摘要:本文深入探讨了知识图谱在文本分类任务中的应用技巧。我们将从知识图谱的基本概念出发,详细分析如何将结构化知识融入传统文本分类流程,介绍最新的图神经网络方法,并通过实际案例展示知识增强型文本分类系统的构建过程。文章特别关注知识表示学习与文本特征的融合策略,以及在不同
- 作为P.E.T.准讲师,我把小家伙揍了
禾枫儿童咨询
P.E.T.是什么?是一门简单高效的亲子沟通的课程。小家伙是啥?是亲生儿子。小家伙23个月,这段时间因为学习到处跑,奶水早就不够他吃的了,当我告诉他,过几天我又要去上海了,结果原来不需要奶睡,没有夜醒的小家伙,忽然开始要含着奶睡,作为一名睡眠咨询师,怎么能随便给自己挖坑呢?更何况已经在做离乳的引导了,当然果断的SayNo!虽然被拒绝,但是家伙并没有大哭大闹,反而开始“作妖”。儿子:“NaiNai5
- 2019-1-19周六奥特曼成长史172
校长333
亲爱的家人们我是来自东营洪恩英语奥特曼奥老师(。ӧӧ。)今天是我分享第172天【1】比学习:《可复制的执行力》点燃型,自燃型,阻燃型,我们要做一个自燃型的人,自带气氛,自然兴奋,喜欢竞争,迎接挑战,开创未来,再创佳绩!加油,同样,虽然我愿意普度众生,愿意拯救世界,但是,你不求佛佛怎么拯救你?你如果是阻燃型,你回来了,你在哪里?提升境界提升格局不断学习,才能跟上潮流甚至创造潮流改变时代【2】比改变:
- 微信小程序的创新应用将体现在教学中 ――2019兴成长培训学习有感
长白山085李春玲
假期过得好快啊!同时过得又很充实。每周四我都按要求认真听课,能在暑期里听到老师们的精彩讲解,很是荣幸。第一课是由何其钢主任讲的微信小程序创新应用案例。他向我们介绍了小程序创新应用,在信息技术发达的今天,用很简单的技术就可以满足一些高大上的展示,而这些极简技术可以让我们搭上这班信息化教育的列车,实属不易,所以格外珍惜。王子老师为我们带来各种微信小程序的创新应用案例在教学中都非常实用,满满的都是干货,
- java学习笔记
期末课堂作业,以下内容为2024年上学期java课堂学习笔记202402150705目录[第1章:Java语言概述](#第1章:Java语言概述)[第2章:数据类型与运算符](#第2章:数据类型与运算符)[第3章:控制流程语句](#第3章:控制流程语句)[第4章:数组](#第4章:数组)[第5章:类与对象](#第5章:类与对象)[第6章:封装、继承与多态](#第6章:封装、继承与多态)[第7章:异
- 逼出来的自律,帮我扣动行动的”扳机“!
进击的卤蛋1989
5天前,我参加了有书组织的99元0门槛拆书训练营,在一次逼出来的自律中,开启了5天的学习之旅。自律的名词解释,是指在没有人现场监督的情况下,通过自己要求自己,变被动为主动。核心是自主管理、自我约束。可悲的是,自律在很多人生活中始终扮演着奢侈品的角色,让人求而不得。于是,市面上开始出现了各种各样的签到打卡,趁早100打卡天、脸疼Flag打卡、有书99元0门槛拆书打卡……衍生出了很多“群体性自律”的训
- 跟剽悍一只猫学习之【个人品牌创富指南19】
娜一姐
088有时候遇到一些挫折,不要把它们定义为坏事,如果你把它们当作上天对你的提醒和磨炼,你的内心能量会强很多。089低谷不敷衍,高峰不浮躁。090在其位,要么好好干活,要么另谋高就,别敷衍,别抱怨。091破圈秘籍加入优质社群+出手大方,是很多牛人快速破圈的超级秘诀;如果你出了一本内容不错的书,把书送给更多对的人,其实也是在破圈;深度结交多个枢纽型人物(人脉很广,口碑很好,愿意且擅长帮人介绍朋友),他
- 2022年4月13日《跟孩子一起做家务》培训感悟
d4744ce6eb50
——要丽丽+春蕾六幼当我们的认知在一次次被刷新时,我们的观念才会被一次次的更新,才能驱使我们内心的动力。一、感受。1.三天的学习,6个小时的洗礼,不断刷新我对家务的理解。孩子是独立的个体,他们的成长也需要有“经历”。我们不能仅仅因为我们成人的“客观”,而剥夺孩子“自然的成长”。当我们给到孩子锻炼的机会时,孩子们才能从自己的“经验”中发觉自己的成长,从而提高自信感,提高成就感。2.做家务是一件长期的
- 如何获得自信?
愚乐小白
自信是什么?自信就是相信自己,相信自己的能力。最近发现,很多朋友都缺乏自信,包括自己也会有欠缺的时候。总结一条原因,引以为戒。为什么没有自信?最大的问题就是放不下面子。怕这个做不好,那个做不好,怕伤了自尊。比如,老师提问题,举手的人有几人?比如,领导让你讲话,发表建议。你能很流畅的表达吗?越沉默,越没有机会表达,也就越不自信。多尝试,在试错中学习,从一点点进步中获得自信。没有谁一出生什么都会,做事
- 《随园诗话》学习笔记一百五十四
飞鸿雪舞
卷三求诗于书中,得诗于书外八、直抒胸中意【原文】王梦楼侍讲云:“诗称家数,犹之官称衙门也。衙门自以总督为大,典史为小。然以总督衙门之担水夫,比典史衙门之典史,则亦宁为典史,而不为担水夫。何也?典史虽小,尚属朝廷命官;担水夫衙门虽尊,与他无涉。今之学杜、韩不成,而矜矜然自以为大家者,不过总督衙门之担水夫耳。”叶横山先生云:“好摹仿古人者,窃之似,则优孟衣冠;窃之不似,则画虎类狗。与其假人余焰,妄自称
- 2019-06-03
菜菜_d868
姓名:邢彩颜公司:三亚蔚蓝时代实业有限公司【知-学习】1.读0六项精进,金典名言分享:没有最好,只有更好。不要烦恼不要焦躁。行:上班,微笑面对每一个人。省:犯困,晚睡【感谢】感谢420谦虚2组的成员,感恩父母,感谢我的领导、我的团队。感谢身边的朋友,感谢同学。感谢同事。感谢姐姐姐夫,晓凡。感谢海南印象的小伙伴们。感谢上级领导的栽培。感谢路上的好人,谢谢你们的帮助。【发愿】愿我身边的朋友健健康康。愿
- 听课,我们奇妙的世界
争做一棵悬崖边的树
导入,直接导入课题应出示这个字的带学生读一下,书写幻字出示评价小贴士评价用了7分钟生汇报,清晨,黑夜,夏日,秋天,冬天时间顺序。一天顺序,一年的顺序。学生在这一部分难度较大,特别是后面的部分。这一部分花了较多时间,可否改成让生找第一部分的内容。生汇报,顺序有点乱,8:29学习活动三中的哪一处描写得最奇妙,应改为哪些奇妙的句子。分小组读,看视频,读2~8自然段放背诵音乐,再读。背诵应再舒缓一点。
- 解读一个大学专业——信号与图像处理
专业定义与核心内容维度内容定义研究如何采集、处理、分析和理解一维信号(语音、雷达、脑电)和二维/三维图像(医学、遥感、工业视觉)。关键词数字信号处理(DSP)、图像处理、计算机视觉、模式识别、压缩感知、深度学习、GPU加速、嵌入式系统。技术栈MATLAB/Python+OpenCV/PyTorch+DSP/FPGA+GPU(CUDA)第五届先进算法与信号、图像处理国际学术会议(AASIP2025)
- 假期第二天
慢时光慢慢闪光
周五网阅留下的后遗症,昨天头疼了一天,吃药,睡觉,今早终于有所好转。回想网阅的一天,很多事个细节,让自己哭笑不得,。好玩的答案,拼命的老师。由此得出结论:健康最重要。假期第二天,边收拾一个周来攒下的家务琐碎,一边继续读新书《给教师的68条写作建议》。让自己在坚持写了一段时间之后,能梳理反思,或许自己的写作会更近一步。昨天家访,意想不到的“收获”。没收了一个孩子的所谓的学习机。他一直不写作业,好多年
- 今日复盘
Milly叶子
在昨天和悄悄老师聊过之后,我知道我需要停止我的无效高效学习的假态,要让我的心好好休息下。在2018年,我总是看着身边的朋友一个个开始在网络上活跃起来,曾经一起在群里打卡学习,转身就已开始在网络上带领小伙伴一起学习成长,顺便开始变现。在这样的情况下我越来越焦虑,我开始怀疑自己的学习能力。本着笨鸟先飞的原理,我开始在网络上报了超多的课程,但是,时间有限,根本没有精力让自己在同一时间上完那么多课。因为上
- 赢销参谋:学习营销最快的方法是什么?
赢销参谋
1,有人说学习是自己的事情,自己慢慢看书,看视频,听音频之类的就可以了,其实这种学习方法是非常慢的,咱们想要直接了解什么,可以直接请教专家,请教行业内的专业人士。这种直击本质的学习是最快的,而且别人已经把最精华,最实战的部分告诉你,你拿来就可以用,免的你直接慢慢摸索,浪费时间,浪费金钱。请教别人,你只管提出问题,可以准确的得到自己想要的答案,所以,我们需要懂得用金钱购买自己的时间和质量。2,创业之
- 【109】采臣在等我-百日生涯营DAY19
采臣在等我
52周日:打印一下52周挑战表吧!本周起,我们就要学习一下这个存钱的方法。每周比上一周多存10RMB,52周以后能存13780RMB。不算不知道,一算吓一跳。然后每年又用这笔资金,结合VDA投资法,又可以获取10%左右的收益率,是不是超酷!52周存钱表行动:打算从第一周开始存入,设立一个52周专用储蓄卡,YES!加油!坚持是最重要的,希望可以坚持下去,加油!每日一问:你是如何消除压力的?跟我们分享
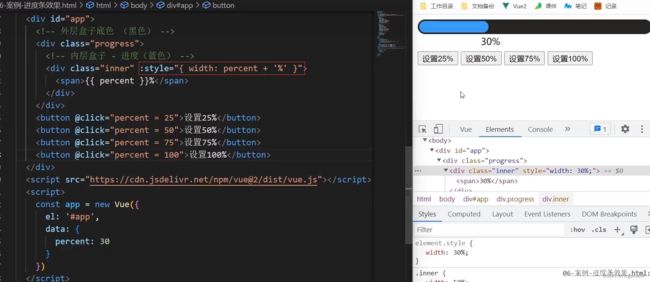
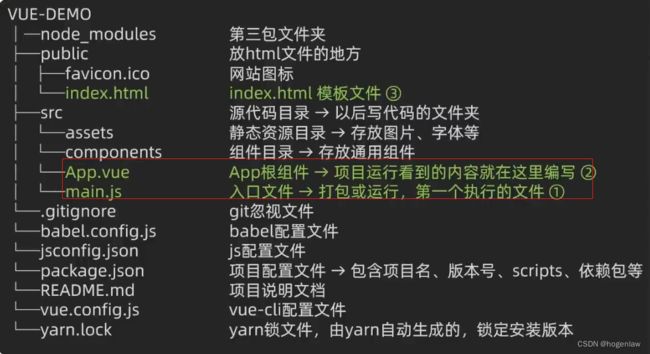
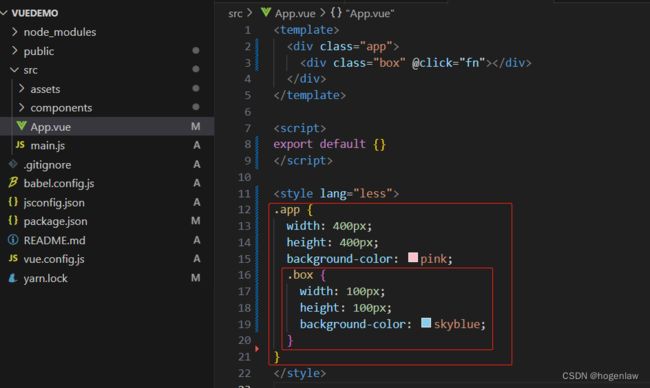
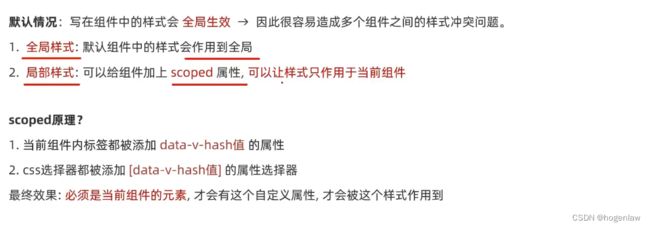
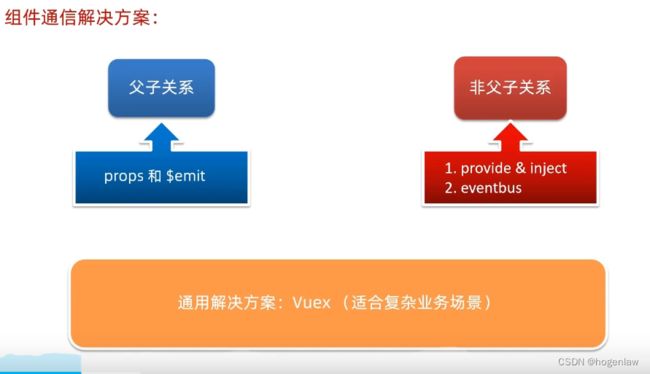
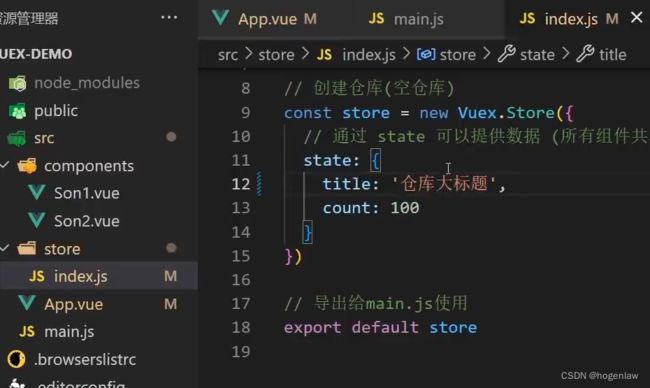
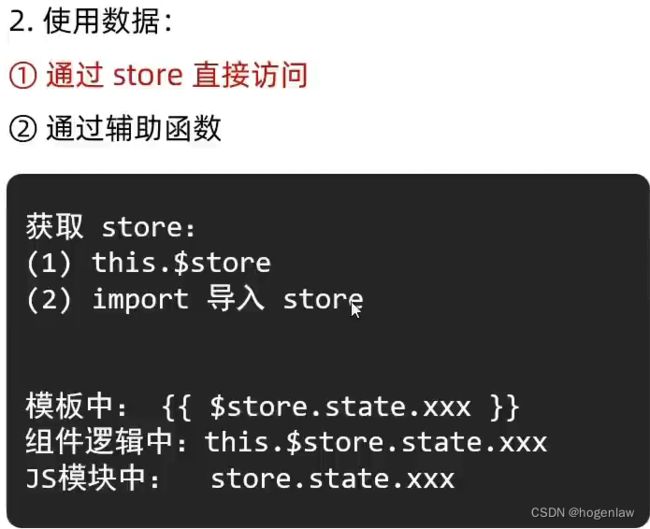
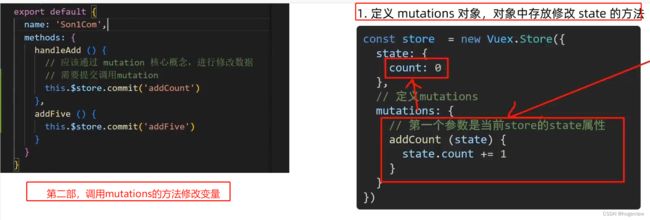
- Vue.js 全面解析:构建现代前端应用的渐进式框架
斯~内克
vue知识点前端vue.js
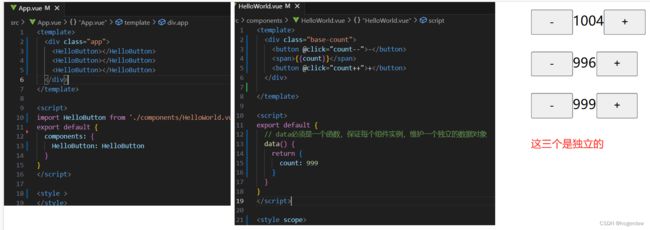
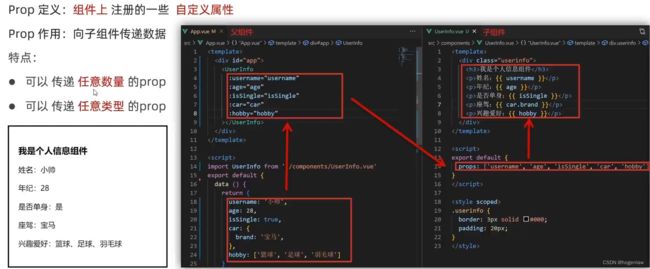
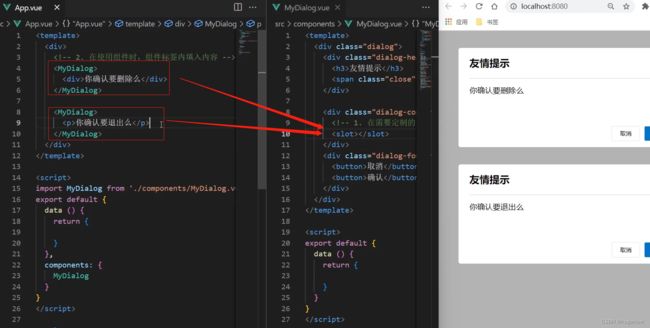
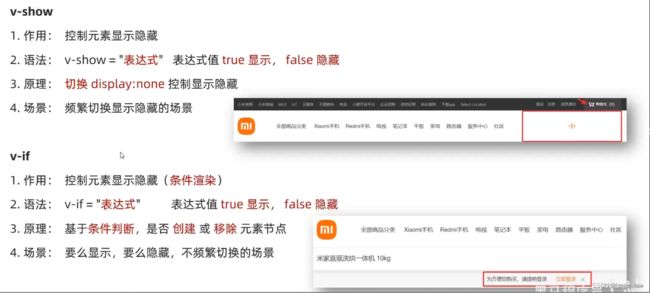
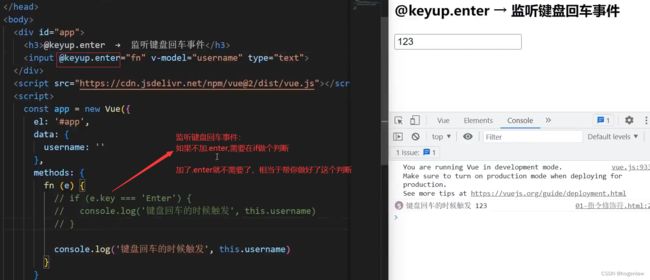
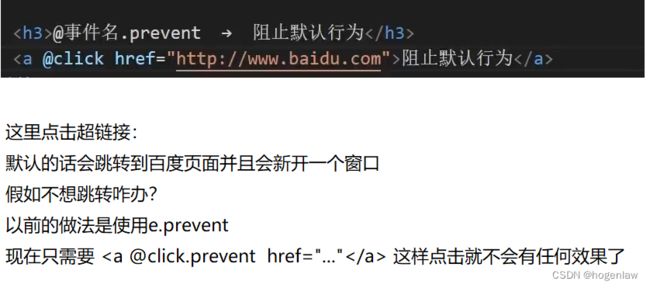
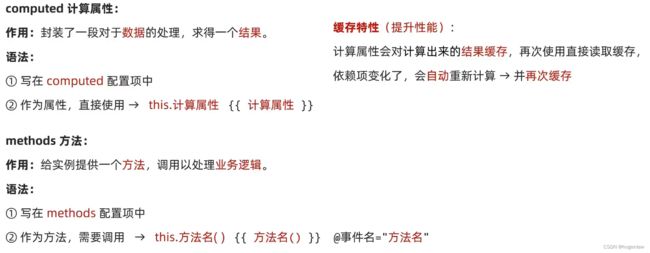
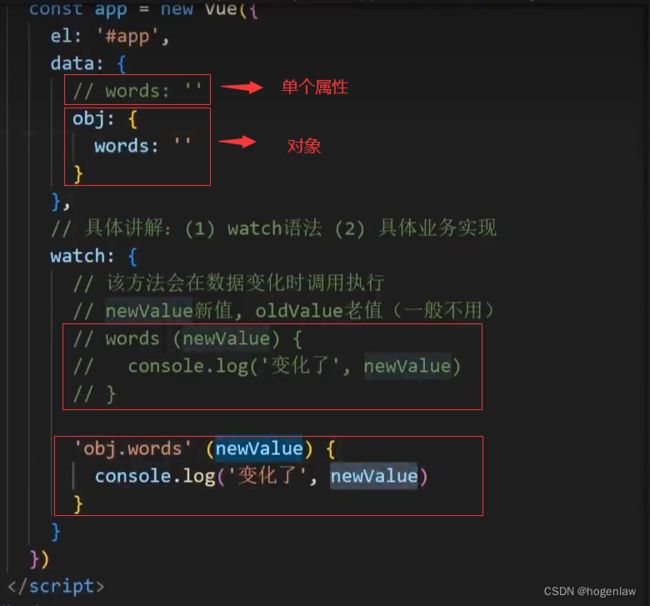
一、Vue.js的核心价值与演进1.1前端框架的变革与Vue的定位根据2024年StateofJS调查报告,Vue.js以82%的开发者满意度稳居前端框架前三甲。其核心优势体现在:渐进式架构:可从轻量级视图层扩展至全栈解决方案响应式系统:基于Proxy的精准依赖追踪(Vue3)组合式API:代码复用率提升60%以上生态系统:覆盖SSR、状态管理、移动端等20+场景1.2版本演进里程碑版本发布时间里
- F12去水印教程:使用开发者工具隐藏网页背景水印
Lin Hsüeh-ch'in
实用工具经验分享笔记
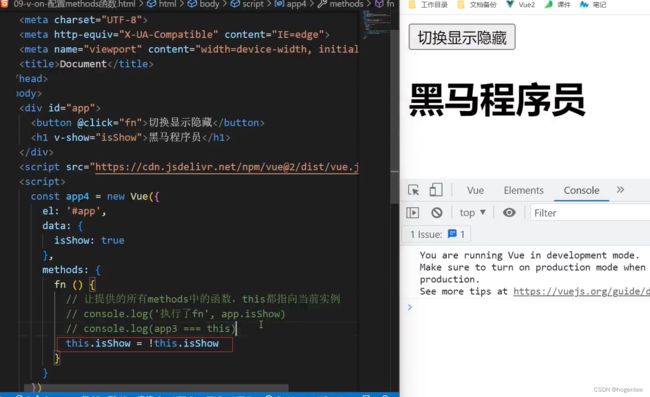
F12去水印教程:使用开发者工具隐藏网页背景水印原创文章,转载请注明出处一、前言在浏览某些网页新闻或文档时,网站为了防止内容被随意复制或截图,常常会在页面上添加水印(如背景图、半透明遮罩、文字层等),影响阅读体验。虽然这些措施有其合理性,但有时我们仅用于学习和临时查看,希望去掉水印以便更好地阅读内容。本文将介绍如何使用浏览器的开发者工具(F12)来临时去除网页背景水印,并提供一些进阶方法供参考。二
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,