问题描述
- 日常开发中,我们前端在联调接口时,常常会遇到需要在
多个后端ip服务切换的情况 - 举个例子,一个前端要分别和三个后端 甲、乙、丙 联调其对应的本地接口
- 前端需要先在
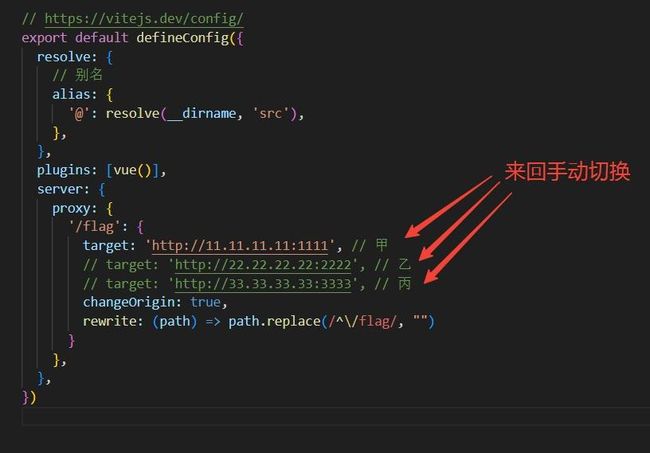
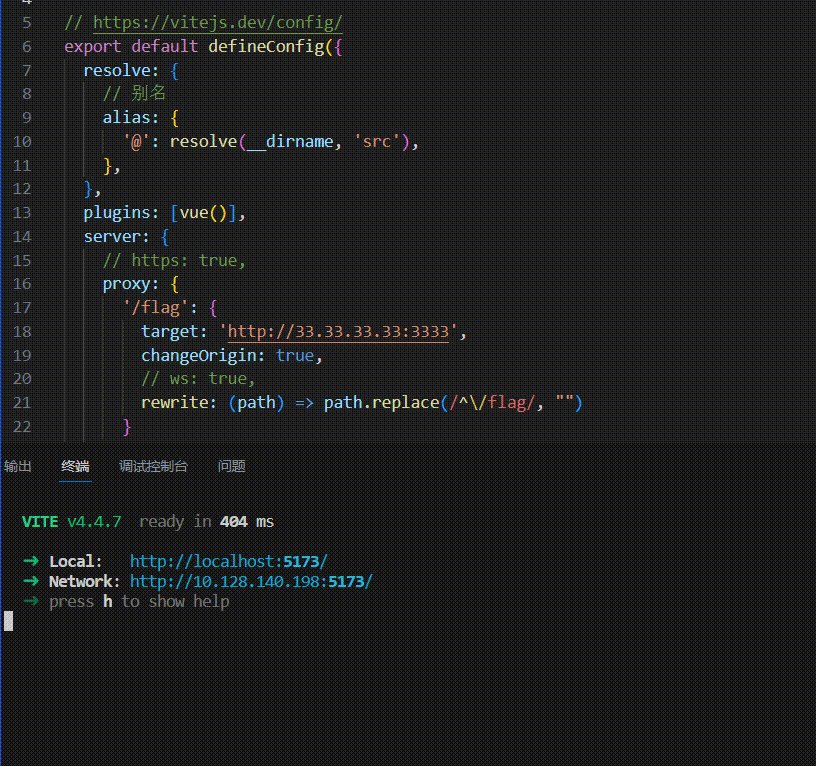
vite.config.js(vue.config.js)文件中的proxy的target改成甲的ip服务地址 - 甲的本地接口联调完毕以后,需要把
proxy的target再改成乙的,完了再改成丙的,如下图:
- 那我们就想,能不能写一个脚本,在我们启动项目执行"npm run dev"的时候,根据我们的需求,自动帮忙我们修改呢?类似于命令行的下拉框选择的感觉那种(脚本修改代理转发,总比手动修改效率高一些)
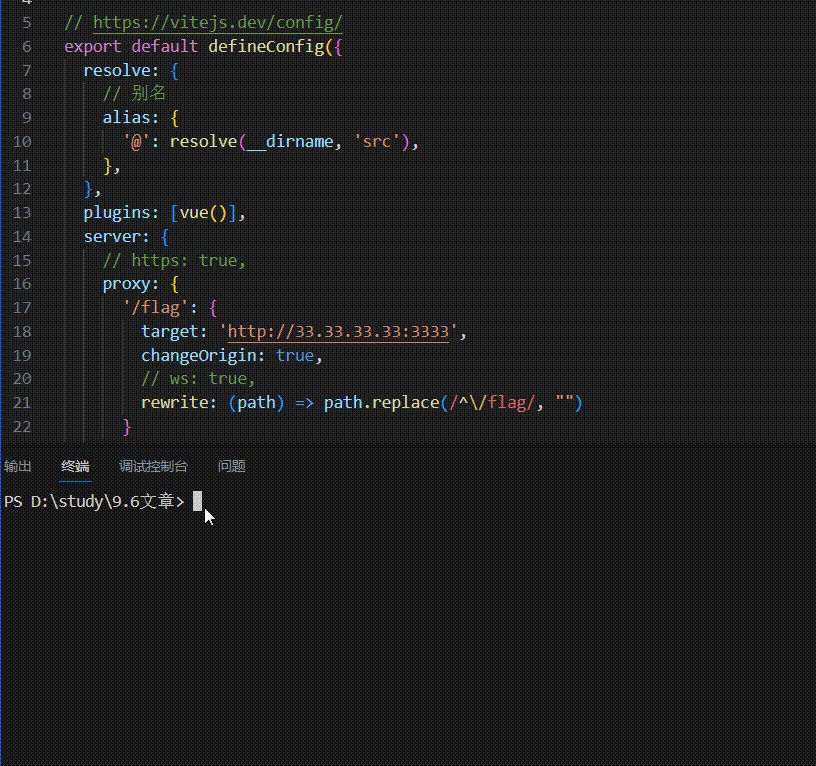
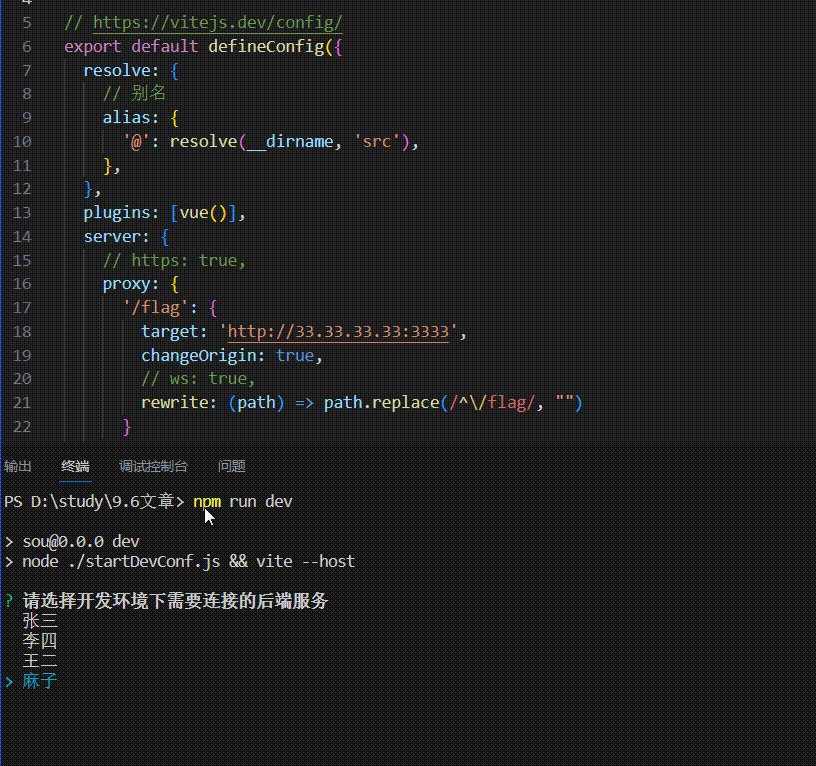
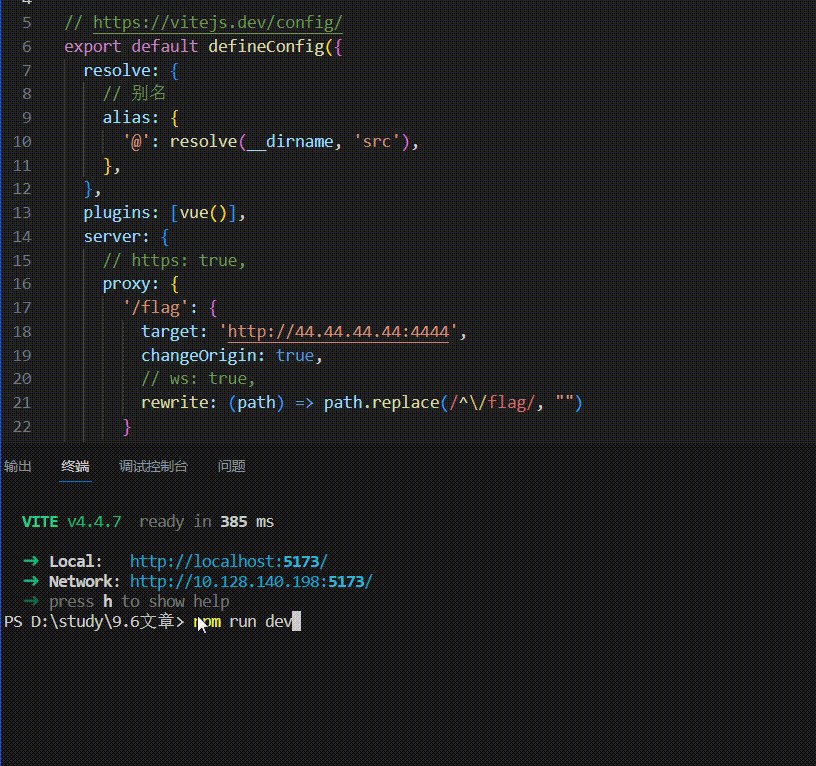
我们先看一下最终的效果图gif图
解决问题效果图
上述gif就能清晰的看到最终想要效果(省去了手动修改的步骤了,稍微了提升了一点点开发效率)
- 那具体如何实现的呢?
- 莫着急,我们先来复习(学习)一下几个知识
知识复习
1. inquirer命令行交互工具
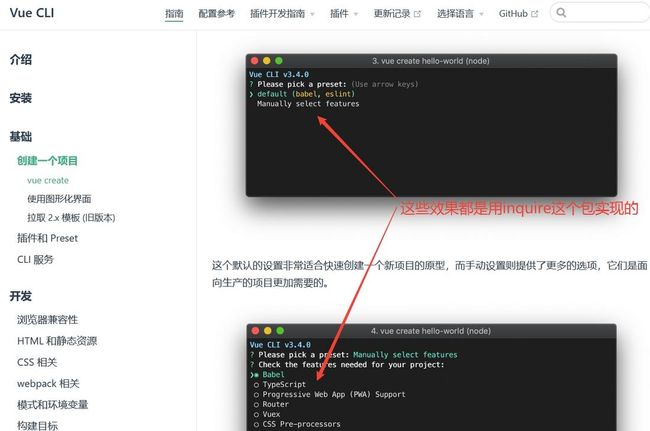
inquirer是一款非常优秀的命令行交互工具- 很多的框架、项目、程序都用到了这个工具,比如
vue-cli的脚手架 - 如下截图:
说到这里,大家应该就明白了,inquirer工具,可以做很多交互效果,比如:
- '输入框'
- '下拉框'
- '确认框'
- '密码框'
- 等等...
具体大家可以去官网细致学习一下:inquire官网
本例中,就是用到'下拉选择框'
2. package.json文件中添加自己的脚本
问题一:如何在package.json添加自己的脚本命令,并控制执行顺序?
原来的脚本
"scripts": {
"start": "npm run dev",
"dev": "vite --host",
"build": "vite build",
"preview": "vite preview"
},这个start脚本,相当于给npm run dev起一个别名,即执行npm start会调用npm run dev命令
加上自己的脚本
"scripts": {
"start": "npm run dev",
"dev": "node ./startDevConf.js && vite --host",
"build": "vite build",
"preview": "vite preview"
},- 我们在原有的
vite --host命令前,加上自己想要执行脚本文件的命令node ./startDevConf.js,并通过&&进行分隔 - 表示先把前面的
node ./startDevConf.js执行完毕,再去执行后边的vite --host
问题二:如何给自己写的脚本传递参数,并接收参数
比如我们在package.json文件中,再加一个脚本,并附上参数helloWord
"scripts": {
"start": "npm run dev",
"dev": "node ./startDevConf.js && vite --host",
"build": "vite build",
"preview": "vite preview",
"params": "node ./paramsConf.js helloWord"
},当我们执行npm run params的时候,在对应的paramsConf.js文件中,有两种方式可以接收:
// paramsConf.js
// 两种方式,拿到脚本执行传递进来的参数
/**
* 获取脚本参数方式一:process.argv.at(-1)
* */
console.log('process.argv是数组--->', process.argv); // [ 'C:\\Program Files\\nodejs\\node.exe', 'D:\\study\\9.6文章\\paramsConf.js', 'helloWord' ]
console.log('第一项是Node.js进程所在的绝对路径--->', process.argv[0]);
console.log('第二项是脚本文件所在的绝对路径--->', process.argv[1]);
console.log('第三项脚本执行附带的参数--->', process.argv[2]); // helloWord
/**
* 获取脚本参数方式二:process.env.npm_lifecycle_script截取
* */
let fullScriptStatement = process.env.npm_lifecycle_script
let params = fullScriptStatement.split(' ').at(-1) // helloWord
console.log('通过截取也可以拿到哦', params);3. 几个常见的转义字符
\n换行符\r回车符\ttab缩进符\'转义'符\"转义"符
可用于给文件写入字符串内容,根据情况适当添加转义字符
4. process.env对象
process是程序运行进程对象的意思,其身上挂了很多属性- 比如最常用的
process.env - 笔者打印了一下
process.env并截取常用的一些属性如下:
{
LANG: 'zh_CN.UTF-8', // 当前语言:中文,UTF-8编码
NODE: 'C:\\Program Files\\nodejs\\node.exe', // node程序安装位置
NPM_CLI_JS: 'C:\\Program Files\\nodejs\\node_modules\\npm\\bin\\npm-cli.js', // npm脚手架安装位置
npm_command: 'run-script', // npm的命令 执行脚本
npm_config_cache: 'C:\\Users\\user\\AppData\\Local\\npm-cache', // npm缓存位置
npm_config_home: 'https://npmmirror.com', // npm配置镜像的源
npm_config_init_module: 'C:\\Users\\user\\.npm-init.js', // npm初始化的模块js文件
npm_lifecycle_event: 'dev', // 当前执行的npm脚本的名字 npm run dev/npm run build 【 dev 或 build 可用于区分开发或者生产 】
npm_lifecycle_script: 'node ./startDevConf.js && vite --host', // 当前执行npm脚本的完整语句
npm_package_json: 'D:\\study\\9.6文章\\package.json', // package.json文件的位置
npm_package_name: 'sou', // package.json文件的名字
npm_package_version: '0.0.0', // package.json文件的版本
NVM_HOME: 'C:\\Users\\user\\AppData\\Roaming\\nvm', // 笔者安装的node版本管理工具NVM的路径位置
SESSIONNAME: 'Console', // 当前会话的类型,Console表示是物理控制台上进行的交互式会话,而不是远程会话
TERM_PROGRAM: 'vscode', // 当前使用的vscode的程序
TERM_PROGRAM_VERSION: '1.81.1', // 当前使用的vscode程序的版本
}最常用的两个:
npm_lifecycle_event: 'dev'// 当前执行的npm脚本的名字npm run dev/npm run build【 dev 或 build 可用于区分开发或者生产 】npm_lifecycle_script: 'node ./startDevConf.js && vite --host'// 当前执行npm脚本的完整语句(可以截取脚本传递的参数,如果有的话)
效果实现
第一步 package.json添加脚本
"scripts": {
"dev": "node ./startDevConf.js && vite --host",
},- 当我们执行
npm run dev的时候,在触发vite启动项目之前,先执行startDevConf.js文件中的脚本去操作跨域转发代理设置选项
第二步 使用inquirer配置选项
// startDevConf.js
import inquirer from "inquirer";
async function selectServe() {
try {
const choose = await inquirer.prompt([
{
type: 'list',
name: 'serve', // 就是选中的key
message: '请选择开发环境下需要连接的后端服务',
choices: [
{
name: '张三',
value: "\t\t\t\ttarget: 'http://33.33.33.33:3333',",
},
{
name: '李四',
value: "\t\t\t\ttarget: 'http://44.44.44.44:4444',",
},
{
name: '王二',
value: "\t\t\t\ttarget: 'http://22.22.22.22:2222',",
},
{
name: '麻子',
value: "\t\t\t\ttarget: 'http://55.55.55.55:5555',",
},
]
default: choices[0].value
}
])
// 假设选中的是麻子的后端服务
console.log('选中的选项', choose.serve) // \t\t\t\ttarget: 'http://55.55.55.55:5555',
} catch (error) {
console.log(`报错了--->: ${error}`)
}
}
selectServe()接下来,我们只需要把选中的选项的proxy的target数据写入到vite.config.js文件中去即可
第三步 把选中的数据替换到vite.config.js文件中去即可
- 首先读取
vite.config.js文件 - 然后找到对应的
proxy的target那一行的数据 - 最后再替换一下写入
vite.config.js文件就行了
import fs from "fs"; // vite写法
// 在读取到的vue.config.js文件字符串中寻找target行的数据
function findProxyTarget(file) {
let fileArr = file.split('\n') // 把文件字符串根据换行符转成数组
let proxyTarget = '' // 请求转发代理那一行的数据容器
for (let i = 0; i < fileArr.length; i++) { // 通过循环找到对应行
if (fileArr[i].includes('target:')) {
proxyTarget = fileArr[i] // 赋值一下,找到了
break
}
}
// 把找到的这一行数据吐出去
return proxyTarget // target: 'http://33.33.33.33:3333',
}
let file = fs.readFileSync('./vite.config.js', 'utf-8') // 读取vue.config.js文件
let proxyTarget = findProxyTarget(file) // 找到proxy跨域代理请求转发target行的数据
const newFile = file.replace(proxyTarget, choose.serve) // 换成我们新选的后端服务地址
fs.writeFileSync('./vite.config.js', newFile) // 写入更新vite.config.js文件即可至此我们的效果就实现啦
完整代码
脚本startDevConf.js完整代码
import fs from "fs"; // vite写法
import inquirer from "inquirer"; // vite写法
// const fs = require('fs') // webpack写法
// const inquirer = require('inquirer') // webpack写法
const scriptName = process.env.npm_lifecycle_event // dev build
console.log('process.env\n', process.env);
// 后端的服务选项
const choices = [
{
name: '张三',
value: "\t\t\t\ttarget: 'http://33.33.33.33:3333',",
},
{
name: '李四',
value: "\t\t\t\ttarget: 'http://44.44.44.44:4444',",
},
{
name: '王二',
value: "\t\t\t\ttarget: 'http://22.22.22.22:2222',",
},
{
name: '麻子',
value: "\t\t\t\ttarget: 'http://55.55.55.55:5555',",
},
]
// 在读取到的vue.config.js文件字符串中寻找target行的数据
function findProxyTarget(file) {
let fileArr = file.split('\n') // 把文件字符串根据换行符转成数组
let proxyTarget = '' // 请求转发代理那一行的数据容器
for (let i = 0; i < fileArr.length; i++) { // 通过循环找到对应行
if (fileArr[i].includes('target:')) {
proxyTarget = fileArr[i] // 赋值一下,找到了
break
}
}
// 把找到的这一行数据吐出去
return proxyTarget // target: 'http://33.33.33.33:3333',
}
async function selectServe() {
try {
const choose = await inquirer.prompt([
{
type: 'list',
name: 'serve',
message: '请选择开发环境下需要连接的后端服务',
choices,
default: choices[0].value
}
])
let file = fs.readFileSync('./vite.config.js', 'utf-8') // 读取vue.config.js文件
let proxyTarget = findProxyTarget(file) // 找到proxy跨域代理请求转发target行的数据
const newFile = file.replace(proxyTarget, choose.serve) // 换成我们新选的后端服务地址
fs.writeFileSync('./vite.config.js', newFile) // 写入更新vite.config.js文件即可
} catch (error) {
console.log(`报错了--->: ${error}`)
}
}
selectServe()仓库地址
为了方便大家看。特提供github仓库地址:https://github.com/shuirongshuifu/nodeForProject
思考
- 如果
nginx是在前端维护,我们是不是也可以修改nginx的location的proxy_pass呢?毕竟有时候,生产要发布好几份? - 如果进一步细分,带有
.env.development和.env.production文件,我们是不是可以在其中配置一些东西,从而修改呢? - 笔者的这篇文章,抛砖引玉,希望能够让读者们有所收获感悟......