包管理工具--》npm的配置及使用(二)
在阅读本篇文章前请先阅读包管理工具--》npm的配置及使用(一)
目录
语义版本
避免还原的差异
npm的差异版本处理
npm 脚本 (npm scripts)
运行环境配置
在node中读取package.json
其他npm命令 {ignore}
安装
查询
更新
卸载包
npm 配置
写在最后
语义版本
语义版本是什么呢,听起来感觉很陌生,但看到下面代码肯定就会感觉熟悉,每个项目中都能看到的:
"dependencies": {
"big.js": "^6.2.1",
"clipboard": "^2.0.11",
"dayjs": "^1.11.7",
"moment": "^2.29.4",
"pinia": "2.0.34",
"pinyin-pro": "^3.14.0",
"uview-max": "^1.1.6",
"vue": "^3.2.45",
"vue-i18n": "^9.1.9"
},版本规范:主版本号.次版本号.补丁版本号
- 主版本号:仅当程序发生了重大变化时才会增长,如新增了重要功能、新增了大量的API、技术架构发生了重大变化
- 次版本号:仅当程序发生了一些小变化时才会增长,如新增了一些小功能、新增了一些辅助型的API
- 补丁版本号:仅当解决了一些 bug 或 进行了一些局部优化时更新,如修复了某个函数的 bug、提升了某个函数的运行效率
有的时候,我们希望:安装我的依赖包的时候,次版本号和补丁版本号是可以有提升的,但是主版本号不能变化
有的时候,我们又希望:安装我的依赖包的时候,只有补丁版本号可以提升,其他都不能提升
甚至我们希望依赖包保持固定的版本,尽管这比较少见
这样一来,就需要在配置文件中描述清楚具体的依赖规则,而不是直接写上版本号那么简单。
这种规则的描述,即语义版本
语义版本的书写规则非常丰富,下面列出了一些常见的书写方式
| 符号 | 描述 | 示例 | 示例描述 |
|---|---|---|---|
| > | 大于某个版本 | >1.2.1 | 大于1.2.1版本 |
| >= | 大于等于某个版本 | >=1.2.1 | 大于等于1.2.1版本 |
| < | 小于某个版本 | <1.2.1 | 小于1.2.1版本 |
| <= | 小于等于某个版本 | <=1.2.1 | 小于等于1.2.1版本 |
| - | 介于两个版本之间 | 1.2.1 - 1.4.5 | 介于1.2.1和1.4.5之间 |
| x | 不固定的版本号 | 1.3.x | 只要保证主版本号是1,次版本号是3即可 |
| ~ | 补丁版本号可增 | ~1.3.4 | 保证主版本号是1,次版本号是3,补丁版本号大于等于4 |
| ^ | 此版本和补丁版本可增 | ^1.3.4 | 保证主版本号是1,次版本号可以大于等于3,补丁版本号可以大于等于4 |
| * | 最新版本 | * | 始终安装最新版本 |
避免还原的差异
版本依赖控制始终是一个两难的问题
如果允许版本增加,可以让依赖包的bug得以修复(补丁版本号),可以带来一些意外的惊喜(次版本号),但同样可能带来不确定的风险(新的bug)
如果不允许版本增加,可以获得最好的稳定性,但失去了依赖包自我优化的能力
而有的时候情况更加复杂,如果依赖包升级后,依赖也发生了变化,会有更多不确定的情况出现
基于此,npm 在安装包的时候,会自动生成一个 package-lock.json 文件,该文件记录了安装包时的确切依赖关系
当移植工程时,如果移植了 package-lock.json 文件,恢复安装时,会按照 package-lock.json 文件中的确切依赖进行安装,最大限度的避免了差异
npm的差异版本处理
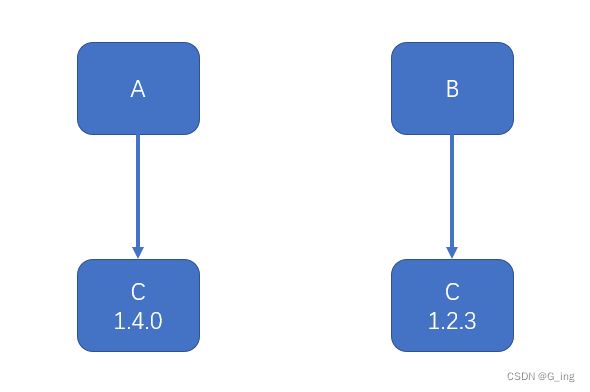
如果两个包依赖同一个包的不同版本,如下图
面对这种情况,在 node_modules 目录中,不会使用扁平的目录结构,而会形成嵌套的目录,如下:
├── node_modules │ ├── a │ │ ├── node_modules │ │ │ ├── c │ │ │ | |—— c包的文件 │ │ │── a包的文件 │ ├── b │ │ ├── node_modules │ │ │ ├── c │ │ │ | |—— c包的文件 │ │ │── b包的文件
npm 脚本 (npm scripts)
在开发的过程中,我们可能会反复使用很多的 CLI 命令,例如:
- 启动工程命令(node 或 一些第三方包提供的CLI命令)
- 部署工程命令(一些第三方包提供的CLI命令)
- 测试工程命令(一些第三方包提供的CLI命令)
这些命令纷繁复杂,根据第三方包的不同命令也会不一样,非常难以记忆
于是,npm 非常贴心的支持了脚本,只需要在 package.json 中配置 scripts 字段,即可配置各种脚本名称
之后,我们就可以运行简单的指令来完成各种操作了
运行方式是 npm run 脚本名称
不仅如此,npm 还对某些常用的脚本名称进行了简化,下面的脚本名称是不需要使用run的:
- start
- stop
- test
一些细节:
- 脚本中可以省略npx
- start脚本有默认值:node server.js
运行环境配置
我们书写的代码一般有三种运行环境:
- 开发环境
- 生产环境
- 测试环境
有的时候,我们可能需要在 node 代码中根据不同的环境做出不同的处理
如何优雅的让 node 知道处于什么环境,是极其重要的
通常我们使用如下的处理方式:
node中有一个全局变量 global (可以类比浏览器环境的window),该变量是一个对象,对象中的所有属性均可以直接使用
global有一个属性是process,该属性是一个对象,包含了当前运行node程序的计算机的很多信息,其中有一个信息是env,是一个对象,包含了计算机中所有的系统变量
通常,我们通过系统变量 NODE_ENV 的值,来判定node程序处于何种环境
有两种方式设置 NODE_ENV 的值
- 永久设置
- 临时设置
我们一般使用临时设置
因此,我们可以配置 scripts 脚本,在设置好了 NODE_ENV 后启动程序
为了避免不同系统的设置方式的差异,可以使用第三方库 cross-env 对环境变量进行设置
在node中读取package.json
有的时候,我们可能在 package.json 中配置一些自定义的字段,这些字段需要在node中读取
在node 中,可以直接导入一个json格式的文件,它会自动将其转换为js对象
其他npm命令 {ignore}
安装
- 精确安装最新版本
npm install --save-exact 包名 npm install -E 包名
- 安装指定版本
npm install 包名@版本号
查询
- 查询包安装路径
npm root [-g]
- 查看包信息
npm view 包名 [子信息] ## view aliases:v info show
- 查询安装包
npm list [-g] [--depth=依赖深度] ## list aliases: ls la ll
更新
- 检查有哪些包需要更新
npm outdated
- 更新包
npm update [-g] [包名] ## update 别名(aliases):up、upgrade
卸载包
npm uninstall [-g] 包名 ## uninstall aliases: remove, rm, r, un, unlink
npm 配置
npm的配置会对其他命令产生或多或少的影响
安装好npm之后,最终会产生两个配置文件,一个是用户配置,一个是系统配置,当两个文件的配置项有冲突的时候,用户配置会覆盖系统配置
通常,我们不关心具体的配置文件,而只关心最终生效的配置
通过下面的命令可以查询目前生效的各种配置
npm config ls [-l] [--json]
另外,可以通过下面的命令操作配置
- 获取某个配置项
npm config get 配置项
- 设置某个配置项
npm config set 配置项=值
- 移除某个配置项
npm config delete 配置项
写在最后
包管理工具--》栏目将详细讲解前端包管理器,包括npm,yarn,及其他包管理器,如果文中出现有瑕疵的地方各位通过评论或者私信联系我,我们一起进步,有兴趣的伙伴可以关注订阅一下:点击查看更多实用技巧与知识