谷歌浏览器插件content_scripts、background、popup之间的通信
谷歌浏览器插件content_scripts、background、popup之间的通信
1、content_scripts和background的通信
- 接收消息:
chrome.runtime.onMessage.addListener - 发送消息:
chrome.runtime.sendMessage
- 我们先在
content_scripts里面加一个按钮,用来触发事件
contentJs/index.js
//contentJs/index.js
const but2 = $('')
// 添加一个 button 按钮
page.append(but2)
$('body').append(page)
// 点击事件
$('#cj_but2').click(function (e) {
// 点击按钮发送消息
chrome.runtime.sendMessage({
info: "我是 content.js, 我在发送消息"
}, res => {
console.log('我是 content.js ,我收到消息:', res)
})
})
// 接收消息
chrome.runtime.onMessage.addListener(function (request, sender, sendResponse) {
console.log(request, sender, sendResponse)
sendResponse('我收到了你的消息!');
});
- 在
background.js页面接收和发送消息
background.js
//background.js
//接收消息
chrome.runtime.onMessage.addListener(async (req, sender, sendResponse) => {
console.log('我是background,我接收了来自 content.js的消息:', req.info)
sendResponse('哈哈哈')
const tabId = await getCurrentTabId()
// 在背景页面发送消息,需要当前 tabID
chrome.tabs.sendMessage(tabId, '我是background,我在发送消息', function (res) {
console.log('background:', res)
});
})
/**
* 获取当前 tab ID
*/
function getCurrentTabId() {
return new Promise((resolve, reject) => {
chrome.tabs.query({ active: true, currentWindow: true }, function (tabs) {
resolve(tabs.length ? tabs[0].id : null)
});
})
}
- 刷新插件、刷新页面
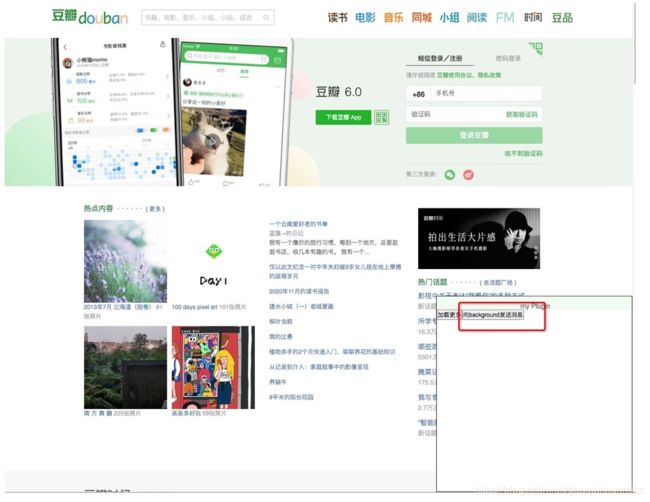
此时是有一个 button 按钮
-
点击按钮,触发事件
-
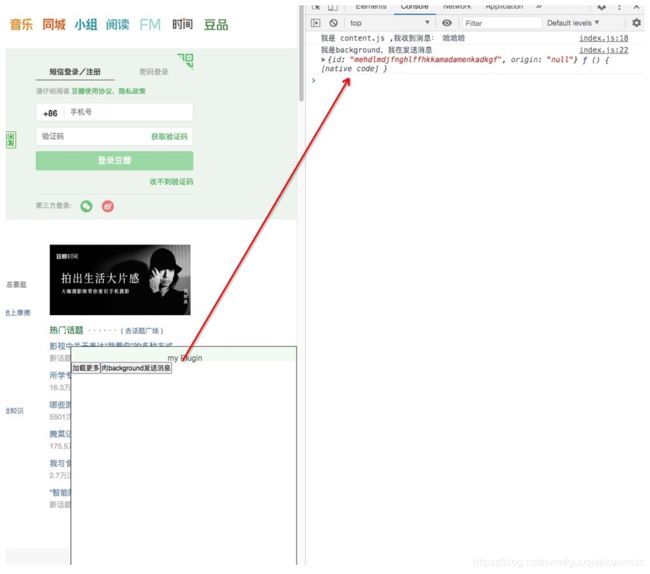
在 页面的控制台中输出的信息
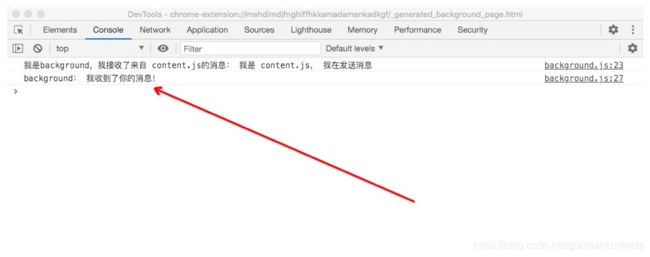
- 在背景页的控制台中输出的信息
2、background.js 和右上角弹出框的通信
- 在background中:
chrome.extension.getViews()获取当前插件内每个运行页面的窗口数组([window, window]) - 在右上角弹出框中:
chrome.extension.getBackgroundPage()获取背景页面的窗口对象(window)
background.js中加入下面一段代码
//background.js
/**
* 通信函数
*/
function backFun () {
console.log('arguments:', arguments)
const allViews = chrome.extension.getViews()
console.log('chrome.extension.getViews():', allViews)
}
index.js中把我们之前的定时器注释掉,alert影响流程,然后把按钮点击事件改一下,获取background页面的window对象,并调用
// index.js
const background = chrome.extension.getBackgroundPage();
console.log(background)
plugin_search_but.onclick = function () {
// alert('plugin_search_inp的值为:' + plugin_search_inp.value.trim())
background.backFun('这个是参数1', '这个是参数2')
}
- 刷新插件
- 点击右上角
icon - 右键查看元素,打开弹出页面的控制台和背景页面的控制台不是一个
- 点击按钮
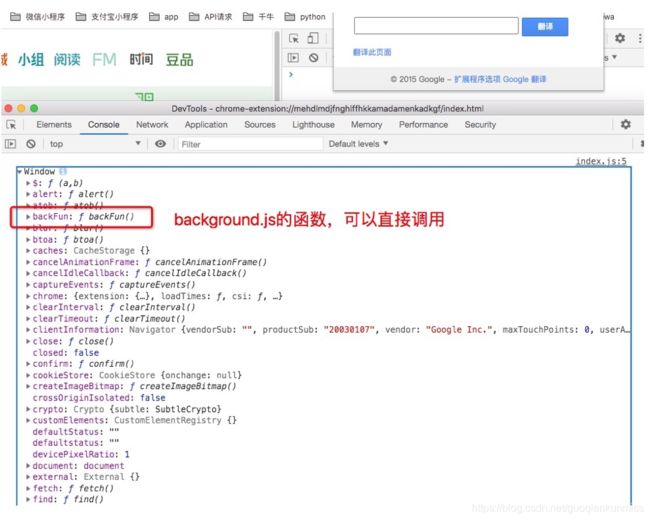
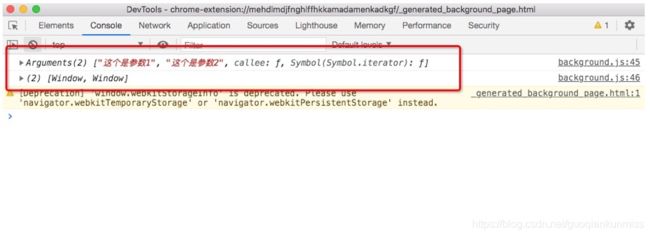
在插件控制台显示如下
在背景页面的控制台显示
显示一个函数调用 console值 和一个 window 对象数组
3、右上角弹出框和content_scripts之间的通信
- 右上角弹出框:
chrome.tabs.connect,链接content_scripts的脚本通信 - content_scripts:
chrome.runtime.onConnect
- 先在
content_scripts添加chrome.runtime.onConnect用了监听链接:
contentJs/index.js
// `contentJs/index.js`
chrome.runtime.onConnect.addListener((res) => {
console.log('contentjs中的 chrome.runtime.onConnect:',res)
if (res.name === 'myConnect') {
res.onMessage.addListener(mess => {
console.log('contentjs中的 res.onMessage.addListener:', mess)
res.postMessage('哈哈哈,我是contentjs')
})
}
})
- 再在
右上角弹出框index.js中建立链接:
index.js
把我们的按钮事件改掉,改成我们的消息触发事件
// index.js
plugin_search_but.onclick = function () {
// alert('plugin_search_inp的值为:' + plugin_search_inp.value.trim())
// background.backFun('这个是参数1', '这个是参数2')
mess()
}
async function mess () {
const tabId = await getCurrentTabId()
const connect = chrome.tabs.connect(tabId, {name: 'myConnect'});
console.log(connect)
connect.postMessage('这里是弹出框页面,你是谁?')
connect.onMessage.addListener((mess) => {
console.log(mess)
})
}
/**
* 获取当前 tab ID
*/
function getCurrentTabId() {
return new Promise((resolve, reject) => {
chrome.tabs.query({ active: true, currentWindow: true }, function (tabs) {
resolve(tabs.length ? tabs[0].id : null)
});
})
}
- 刷新插件
- 点击插件右上角
icon - 在插件弹出框中右键打开控制台
- 点击按钮执行操作
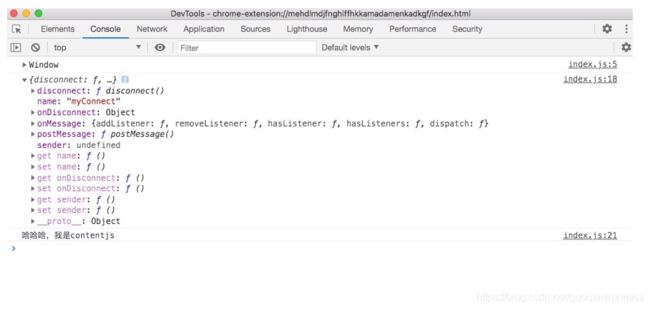
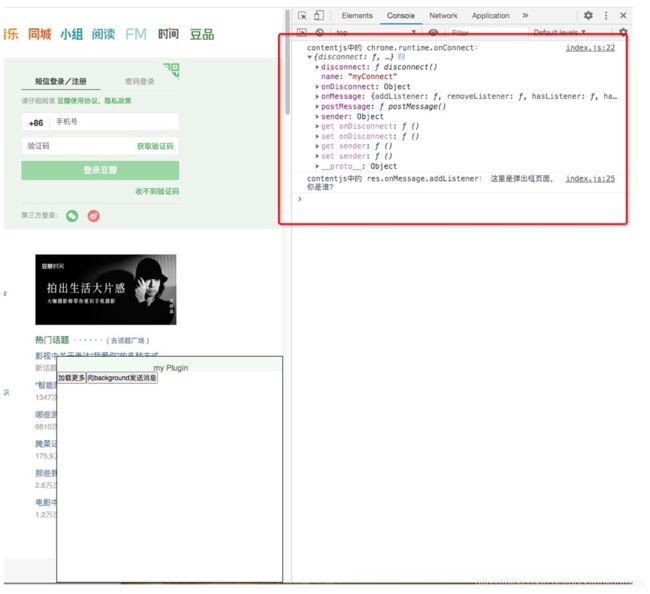
插件弹出框控制台显示:
页面中的控制台显示:
此时有人想问了,这个是右上角弹出框向content_scripts通信,那content_scripts向右上角弹出框通信呢?
弹出框只要点击插件才能弹出,而当你操作页面的时候,插件弹框又会消失…消失之后,弹框的.js等都会销毁…所以,可以向background通信,然后点击弹出之后,弹出框和background通信,或者弹出之后直接向content_scripts通信
参考
- 谷歌浏览器插件官方页面
- 全方面手把手从0到1带你开发谷歌浏览器插件