jsPlumb的学习使用(一):引入项目和基础示例
简介
jsplumb是一个可以用来实现可视化功能的前端应用库,如果在开发过程中遇到需要实现一些流程图、拓扑图或者是导力图等可视化的功能,就可以使用jsplumb这个库来实现.
在文章中,我就不将api具体的每一个参数都罗列出来了,具体每一个配置的参数集文档中都有.我主要是解释一下这些api的作用
下载和安装
npm i jsplumb --savegithub的地址是: GitHub - jsplumb/jsplumb: Visual connectivity for webapps
由于官方的文档确实比较难入手,这里我也是搜到了一个比较好入手和查询的文档,自己这边也是按照这个文档来学习和开发的,文档地址为:https://github.com/wangduanduan/jsplumb-chinese-tutorial
开始应用
自己是在vue3.x的项目里面进行使用的,就按照v3的setup语法进行开发了.最后,自己也会出一个vue2.x语法的一个jsplumb的案例.
引入和初始化
这里我们采用vue单文件的引入
类
实例
基础配置的api
source(起始元素)
一个流程的起点元素
target(目标元素)
流程引向的目标元素
这两api最简单的理解就是一个是开始一个是终点,他们的值是元素的id或者具体的DOM元素,又或者是endPoint(这个后面会说)
前提是这两个所指向的具体元素,必须要在元素确实在页面渲染出来之后才能获取的到,否则就会报这样一个问题: Cannot establish connection - source does not exist
anchor(连接锚点)
这里是指一个元素上用来连线的可用起始点,是个数组类型的,有几个官方初始化的固定值,例如Left,Right等(但记住是大写),也可以自定义,例如[[0.5, 0, 0, -1]]
connector(连接线的种类)
这个api是线段的类型设置,比如是直线,折线或者是贝塞尔曲线等.
endpoint(端点类型)
连接线端点的类型,可以是空心圆,实心圆,或者是矩形等.
paintStyle(连接线样式)
配置线条的宽度和颜色等样式
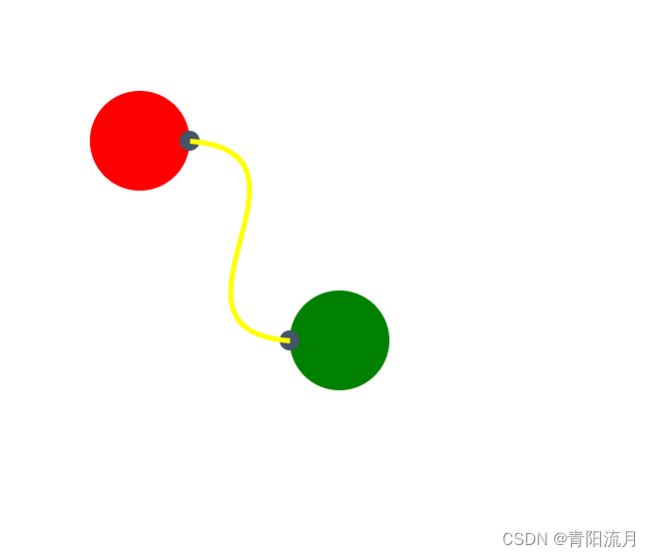
通过上面这几个api,就可以绘制一个最基础的流程图demo
我将代码直接展示出来
效果图如下: