- 一些工程实践中的tips
litvm
经验分享经验分享
1,简单方法实现四舍五入实际项目中,经常会出现需要四舍五入的地方,比如采集温度temp,如果直接把float类型保存为小数点后1位。它会直接舍后面多余的位数,这样可能偏差会比较大。我们可以通过+0.5来实现四舍五入。比如:floattemp=30.6;//假设我们是扩大10倍保存//直接保存uint16_tmodbus_data.temp=temp*10;//结果就是30//+0.5uint16_
- 基于跳表实现的轻量级KV存储引擎 项目总结
码云笔记
后端KV存储
项目介绍KV存储引擎众所周知,非关系型数据库redis,以及levedb,rockdb其核心存储引擎的数据结构就是跳表。本项目就是基于跳表实现的轻量级键值型存储引擎,使用C++实现。插入数据、删除数据、查询数据、数据展示、数据落盘、文件加载数据,以及数据库大小显示。在随机写读情况下,该项目每秒可处理啊请求数(QPS):24.39w,每秒可处理读请求数(QPS):18.41w项目存储文件main.c
- 从零实现KV存储项目实战
程序员老舅
C++Linux后端c++c++存储kv存储分布式存储后端项目c++项目cpp项目
本项目是从零实现一个完整的、兼容Redis协议的KV数据库项目。通过每一行代码的编写。你会对整个系统了如指拿,这样对自己基本功的锻炼、对编程能力的提升都是很大的项目提供完整的视频教程+代码下面是关于KV存储项目的技术大纲:如果你在学习的过程当中,遇到有任何问题,都可以在项目社群提出了,有专人给大家答疑的。适用人群这个KV存储项目对以下同学应该都非常的合适,包括但不限于:●想入门数据库的同学,存储对
- 硬核项目 KV 存储,轻松拿捏面试官!
程序员老舅
C++Linux后端KV存储C++C++后端开发Redis内存索引C++数据结构
硬核项目KV存储,轻松拿捏面试官!在简历上如何写这个项目?项目概述基于Bitcask模型,兼容Redis数据结构和协议的高性能KV存储引擎设计细节采用Key/Value的数据模型,实现数据存储和检索的快速、稳定、高效存储模型:采用Bitcask存储模型,具备高吞吐量和低读写放大的特征持久化:实现了数据的持久化,确保数据的可靠性和可恢复性索引:多种内存索引结构,高效、快速数据访问并发控制:使用锁机制
- Python 爬虫实战:舞台剧与演出信息获取
西攻城狮北
python爬虫开发语言
作为一名对文化艺术活动和数据获取感兴趣的内容创作者,我决定利用Python爬虫技术抓取舞台剧与演出信息。这对于文艺爱好者、文化活动组织者以及相关研究人员来说,是一个极具价值的探索。一、项目背景舞台剧和各类演出活动丰富了人们的精神文化生活。许多城市都有专业的演出场馆,如国家大剧院、上海大剧院等,它们会定期发布演出信息。通过爬虫技术,我们可以自动化地获取这些演出信息,方便用户查询和分析。二、技术选型在
- 微服务即时通讯系统的实现(客户端)----(2)
Smile丶凉轩
项目微服务架构云原生
目录1.将protobuf引入项目当中2.前后端交互接口定义2.1核心PB类2.2HTTP接口定义2.3websocket接口定义3.核心数据结构和PB之间的转换4.设计数据中心DataCenter类5.网络通信5.1定义NetClient类5.2引入HTTP5.3引入websocket6.小结7.搭建测试服务器7.1创建项目7.2服务器引入http7.3服务器引入websocket7.4服务器引
- 使用hel-micro微服务实现在jsp项目中引入react组件
小灰灰学编程
微服务微服务react.jsjsphel-micro
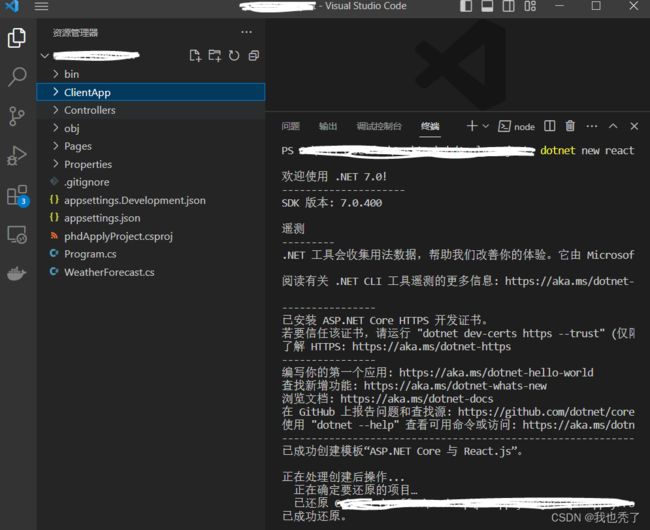
以下是一个完整的示例,涵盖React子应用配置、JSP主应用集成以及样式隔离的实现细节。我们将通过CSSModules和ShadowDOM确保React样式与JSP样式互不干扰。一、React子应用配置1.项目结构react-module/├──src/│├──index.js#模块入口文件│├──App.js#React组件│└──App.module.css#组件样式(CSSModules)├
- 华为od 员工派遣 C++
优秀是一种习惯啊
huawei华为odc++开发语言
华为od员工派遣C++题目描述某公司部门需要派遣员工去国外做项目。现在,代号为x的国家和代号为y的国家分别需要cntx名和cnty名员工。部门每个员工有一个员工号(1,2,3,…),工号连续,从1开始。部长派遣员工的规则:规则1:从[1,k]中选择员工派遣出去规则2:编号为x的倍数的员工不能去x国,编号为y的倍数的员工不能去y国。问题:找到最小的k,使得可以将编号在[1,k]中的员工分配给x国和y
- React的状态管理——Redux
miraculous111
react.jsjavascript前端
Redux与计数器配套工具使用ReactToolkit创建counterStore为React注入storeReact组件使用store中的数据React组件修改store中的数据绑定用户交互效果展示action传参Redux异步状态管理React中的Redux就像Vue中的Vuex和Pinia一样,都是状态管理工具,通过这种方式可以很方便的实现各个组件中的通信。下面的代码是通过Redux实现一个
- Angular与ASP.NET Core:解决表单数据传输问题
t0_54coder
编程问题解决手册angular.jsasp.net前端个人开发
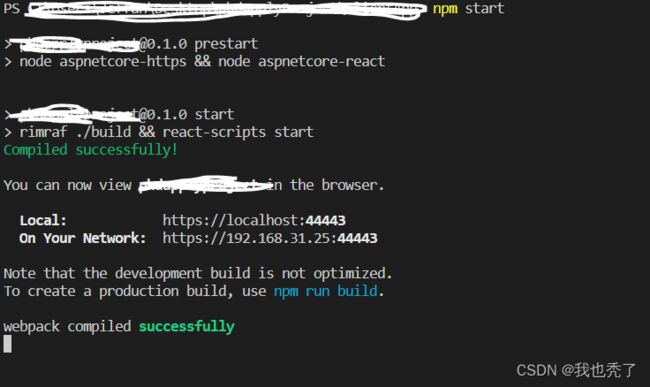
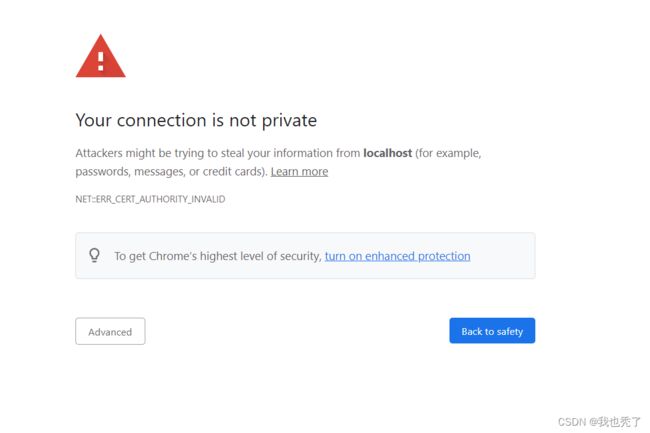
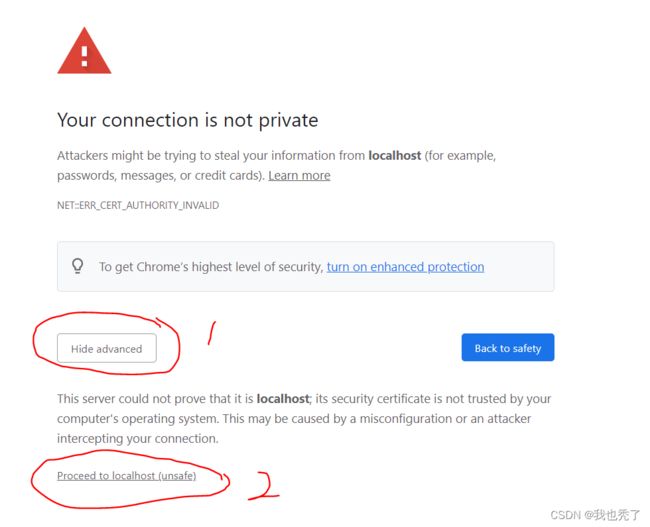
在现代Web开发中,Angular和ASP.NETCore是两个非常流行的框架,它们的组合可以构建出高效且易于维护的应用程序。然而,在使用Angular发送表单数据到ASP.NETCoreAPI时,开发者常常会遇到一些数据传输的问题。今天我们就来探讨如何正确地处理这种情况,并通过实际例子来展示解决方案。问题描述假设我们有一个Angular前端应用,需要将一个包含文件和其他数据的表单提交到ASP.N
- 2021-最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)---React篇
圆白菜和大白菜
前端react大前端react
★★★React事件绑定原理★★★React中的setState缺点是什么呢★★★React组件通信如何实现★★★类组件和函数组件的区别★★★请你说说React的路由是什么?★★★★★React有哪些性能优化的手段?★★★★Reacthooks用过吗,为什么要用?★★★★虚拟DOM的优劣如何?实现原理?★★★★React和Vue的diff时间复杂度从O(n^3)优化到O(n),那么O(n^3)和O
- 探索TriCore架构:AURIX芯片的强大内核
裴辰垚Simone
探索TriCore架构:AURIX芯片的强大内核g_tricore_architecture项目地址:https://gitcode.com/gh_mirrors/gt/g_tricore_architecture项目介绍TriCore架构是英飞凌(Infineon)公司开发的一种高性能、低功耗的嵌入式处理器架构,广泛应用于汽车电子、工业控制和消费电子等领域。AURIX系列芯片是基于TriCore
- 解决mqtt有时候收不到消息
技术需要沉淀gogo
mqtt前端
项目场景:mqtt订阅之后有时候收不到消息使用测试工具发订阅消息问题描述mqtt订阅之后有时候收不到消息原因分析:cleanSession:true每次客户端连接到MQTTBroker时,都会创建一个新的会话,原来的订阅、未完成的QoS1、QoS2消息会全部丢弃。解决方案:cleanSession:false持久化会话,当客户端断开后,Broker仍然会保留客户端的订阅关系和QoS1/QoS2等未
- Angular中`trackBy`函数的独特性与性能优化
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在Angular项目中,优化性能是每一个开发者都需要考虑的问题。特别是在处理大数据量或动态变化的列表时,Angular的trackBy函数成为了我们手中的利器。然而,当我们面对多个列表使用相同trackBy函数时,可能会产生一些疑问:如果这些列表中的项有相同的ID,是否会影响Angular的变更检测?本文将详细探讨trackBy函数在这种情境下的表现及其带来的性能优化。trackBy函数简介tra
- 2025计算机毕设全流程实战指南:Java/Python+协同过滤+小程序开发避坑手册
启点毕设
课程设计javapython大四论文指南查重降重技巧毕业设计spring
技术框架的选择是项目开发的关键起点,直接影响开发效率和最终成果质量。然而,许多开发者在选择技术框架时面临困难:现有知识储备不足以支撑复杂项目需求,团队经验有限,框架选择缺乏前瞻性常导致后期问题。尽管技术框架的选择过程充满挑战,但合适的框架能为项目开发和维护奠定基础,而不当的选择则可能带来持续的技术债务和开发困扰。所以,建议对项目技术框架把握不好的同学,最好是找自己的研究生学长或者老师详细的把关机技
- linux服务器上的项目读取本地文件,java访问linux服务器读取文件路径
防晒霜白癜风患者
java访问linux服务器读取文件路径内容精选换一换通过ADC将文件传输到Host。参见准备环境完成环境配置。以运行用户登录安装Toolkit组件的服务器。执行命令,将A.java文件传输到Host的指定路径下。adc--hostxx.xx.xx.xx:22118--sync/tmp/A.java"~/ide_daemon"将xx.xx.xx.xx替换为实际的Host的IP地址。如果Conv2D
- Electron打包文件生成.exe文件打开即可使用
糕冷小美n
electronjavascript前端
1、Electron打包,包括需要下载的内容和环境配置步骤注意:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架首先需要电脑环境有Node.js和npm我之前的文章有关nvm下载node的说明也可以去官网下载检查是否有node和npm环境命令node-vnpm-v输出版本号,说明安装成功2、创建Electron项目2.1创建项目目录打开命令行工具,创建一
- 使用GitHub API进行智能文档加载
fgayif
githubpython
GitHub是一个强大的开发者平台,提供了代码存储、管理和分享的功能。它采用Git软件,增强了分布式版本控制,同时提供了访问控制、错误跟踪、软件功能请求、任务管理、持续集成和项目的wiki等功能。随着AI技术的发展,我们可以利用GitHub的API实现智能文档加载,以便更好地进行代码管理和分析。下面我将介绍如何使用GitHubAPI进行文档加载,并通过实用的代码示例来帮助大家理解。技术背景介绍Gi
- node-ddk,electron 开发组件
eli960
node-ddkelectronjavascript前端node.jsjs
node-ddk-demo说明node-ddk是ELECTRON开发框架,封装常见操作npminode-ddk演示:https://live.csdn.net/v/468440本项目是一个DEMO,项目地址:https://gitee.com/linuxmail/node-ddk-demogitclonehttps://gitee.com/linuxmail/node-ddk-democdnode
- CMake 开发库(Library)的最佳实践
arong-xu
CMakec++CMake最佳实践
1.使用ModernCMake开发库CMake在C++社区中非常流行,可以说是事实上的C++包管理工具.在MeetingC++开发者调查中,有75.73%的受访者表示自己使用CMake作为构建工具.选择一个广泛流行的工具来打包库意味着你的项目更容易被别人使用.本文将从一个简单的库的打包样例开始,介绍编写CMake的最佳实践.由于CSDN的markdown不支持highlight特定行,有兴趣的读者
- 精益架构设计:深入理解与实践 C# 中的单一职责原则
江沉晚呤时
C#log4jjava算法.netcorenetjvm
在现代软件开发中,设计良好的架构对于系统的可维护性、可扩展性和高效性至关重要。而在众多的设计原则中,**单一职责原则(SRP)**作为面向对象设计中的核心原则之一,起到了至关重要的作用。它不仅有助于开发者保持代码的简洁性与高内聚性,同时也为代码的可维护性与可测试性提供了坚实的保障。本文将深入探讨单一职责原则的概念、优势以及如何在C#中高效实现这一原则,帮助开发者在实际项目中写出更加清晰、易于维护和
- PHP框架为基础的购物平台设计思路分步骤说明
星糖曙光
后端语言(nodejavascriptvue等等)学习课程设计vue.jspythonphp
以下是以PHP框架为基础的购物平台设计思路分步骤说明:一、技术选型阶段技术栈={后端框架:Laravel/Yii2(提供ORM、路由、中间件支持)前端框架:Vue.js/React(可选SPA方案)数据库:MySQL8.0+(事务型数据存储)缓存:Redis(会话/商品缓存)队列:RabbitMQ(异步处理订单)\text{技术栈}=\begin{cases}后端框架:Laravel/Yii2(提
- 若依集成knife4j实现swagger文档增强
Roc-xb
knife4j
knife4j的前身是swagger-bootstrap-ui,为了契合微服务的架构发展,由于原来swagger-bootstrap-ui采用的是后端Java代码+前端Ui混合打包的方式,在微服务架构下显的很臃肿,因此项目正式更名为knife4j。目录一、单体版本1、ruoyi-admin\pom.xml模块添加整合依赖2、SwaggerController.java修改跳转访问地址二、前后端分离
- 区块链环境配置自用
Xmas190
其它区块链
FabricLab1.Fabric环境搭建与基本操作2.Fabric链码基础3.Fabric项目架构Fabric实践一:环境搭建与基本操作一、Fabric环境搭建本文用于指导Fabric在基于Ubuntu的Linux系统中的安装与配置,如有未安装过的同学可以参考本指南自行配置。相关组件版本号:名称版本Ubuntu16.04Fabric1.4Docker20.10.5Docker-compose1.
- 鸿蒙相机开发实战:从设备适配到性能调优 —— 我的 ArkTS 录像功能落地手记(API 15)
李游Leo
harmonyos-nextharmonyos鸿蒙harmonyos数码相机华为
引言:为什么我要写这份开发指南?作为一名老技术,最近特别喜欢研究鸿蒙相机功能,而且目前已经更新到API15了,那么咱们更要好好研究一下。而且从手持云台到车载记录仪,每个项目都面临独特挑战:车载场景的高温稳定性、可穿戴设备的低功耗限制、多设备分辨率适配的玄学……这些痛点促使我重新梳理HarmonyOS相机开发的技术脉络——这正是本文的起源。比如之前在一款运动相机项目中,我们最初直接复用Android
- 基于Qt开发:实现对海康威视网络摄像头视频画面实时预览
鱼弦
Qt学习与实践音视频开发系列实践Linux系统编程与驱动开发arm开发
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)介绍:本文将介绍如何基于Qt开发框架,实现对海康威视网络摄像头的二次开发应用程序。该应用程序可以实时预览摄像头视频画面,并支持控制云台的水平和垂直移动。这种二
- 猫头虎 分享已解决Bug || java.lang.ClassNotFoundException 全解析与解决方案
AI后端
已解决的Bug专栏bugjava开发语言服务发现rustpythonpip
猫头虎分享已解决Bug||java.lang.ClassNotFoundException全解析与解决方案摘要:最近有粉丝在后台留言,问到项目启动时遇到了一个经典问题:java.lang.ClassNotFoundException。这个问题看似简单,却困扰了无数开发者。今天,猫头虎以真实开发经历为背景,从Bug原因剖析到全方位解决方案,手把手带你攻克这个问题!本文涵盖了:问题原因:从类加载机制到
- C++在线OJ负载均衡项目
平凡的小y
c++开发语言
1.演示项目项目源码链接:2.项目所用技术和开发环境所用技术C++STL标准库Boost准标准库(字符串切割)cpp-httplib第三方开源网络库ctemplate第三方开源前端网页渲染库jsoncpp第三方开源序列化、反序列化库负载均衡设计MySQLCconnectAce前端在线编辑器html/css/js/jquery/ajax开发环境Ubuntu云服务器vscodeMysqlWorkben
- 深入拆解Nightingale_alert中篇上(三)
weixin_47028810
夜莺github开源软件golang运维
前言上一篇我们首先初步了解一下开源项目-夜莺的alert告警引擎模块的目录,其次通过查看n9e-alert通过Initialize函数的源码大概了解了告警引擎初始化做了哪些工作,另一个重要原因Initialize函数也是通过调用Start函数来实现启动告警引擎,这个和中心节点的n9e进程接入告警引擎是一致的。本文打算通过Start函数来进一步拆解并分析告警引擎的工作原理。告警引擎启动入口-Star
- 量化交易简介
终回首
OtherLanguage人工智能量化交易python
这里写目录标题1是什么2为什么3开源量化交易项目中国德国美国4商业版交易平台5量化界大佬3.1先驱者3.2其他知名人物1是什么借助数学方法,利用计算机技术进行交易的证券投资技术。一般流程想到一种策略。例如股价大于5日均价则卖出,股价小于5日均价则买入。把策略细化成可操作的步骤用代码实现策略的细化操作步骤检验策略效果用历史数据回测。在历史数据上模拟执行该策略,看经过给定的一段时间之后的收益情况如何。
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc