- 利用Python爬虫获取Shopee(虾皮)商品详情:实战指南
小爬虫程序猿
python爬虫开发语言
在跨境电商领域,Shopee(虾皮)作为东南亚及台湾地区领先的电商平台,拥有海量的商品信息。无论是进行市场调研、数据分析,还是寻找热门商品,获取Shopee商品详情都是一项极具价值的任务。然而,手动浏览和整理这些信息显然是低效且容易出错的。幸运的是,通过编写Python爬虫程序,我们可以高效地完成这一任务。本文将详细介绍如何利用Python爬虫获取Shopee商品详情,并提供完整的代码示例。一、为
- 如何快速搭建一套属于自己的埋点系统,看这里有详细部署操作文档
webfunny2020
前端
webfunny新产品——点位系统上线啦~欢迎使用webfunny的埋点系统,它是一个轻量级、易使用,埋点分析一体化的产品,用户可以根据自己的需求,创建不同的埋点,选择不同的图形在数据看板中来展示分析数据;webfunny支持单个数据的展示,有适用于体现数据的变化趋势,也有适用于体现总量和比率,还支持多个数据进行重叠展示等等。下面介绍一下如何快速搭建属于自己的一套埋点系统。分为下面几个主要步骤:创
- 开源前端埋点监控插件Web-Tracing
研创通之逍遥峰
开源工具开源前端
Web-Tracing是一款专为前端项目设计的前端监控插件,它基于JavaScript设计,兼容跨平台使用,并提供了全方位的监控功能。开源地址:https://gitee.com/junluoyu/web-tracing-analysis以下是关于Web-Tracing的详细介绍:一、主要功能Web-Tracing涵盖了多个领域的监控手段,包括但不限于:埋点:通过事件监听,实现对用户交互行为的精准
- 在Mac M1/M2芯片上完美安装DeepCTR库:避坑指南与实战验证
ku_code_ku
机器学习macos推荐算法推荐系统
让推荐算法在AppleSilicon上全速运行概述作为推荐系统领域的最经常用的明星库,DeepCTR集成了CTR预估、多任务学习等前沿模型实现。但在AppleSilicon架构的Mac设备上,安装过程常因ARM架构适配、依赖库版本冲突等问题受阻。本文通过20+次环境搭建实测,总结出最稳定的安装方案。关键版本说明(2024年验证)组件推荐版本注意事项Python3.10.x向下兼容至3.7,但3.1
- 数据库数值函数详解
web安全工具库
数据库oraclejvm
各类资料学习下载合集https://pan.quark.cn/s/8c91ccb5a474数值函数是数据库中用于处理数值数据的函数,可以用于执行各种数学运算、统计计算等。数值函数在数据分析及处理时非常重要,能够帮助我们进行数据的聚合、计算和转换。在本篇博客中,我们将详细介绍常用的数据库数值函数,并通过Python和SQLite进行示例,帮助您理解和应用这些函数。1.数值函数的基本概念数值函数是用于
- Python中Requests的Cookies的简单使用
北条苒茗殇
python开发语言Requests
概述Python的Requests库中有一个cookies,是用于管理HTTPCookie的工具,可以像字典一样操作Cookie,支持自动处理作用域(域名、路径)和持久化,cookies是一个RequestsCookieJar的类型。一、概念1.作用自动存储服务器返回的Cookie根据请求域名和路径进行自动发送匹配的Cookie支持手动添加、修改、删除Cookie2.RequestsCookieJ
- Pytest基础使用
北条苒茗殇
pytest
概述Pytest是Python里的一个强大的测试框架,灵活易用,可以进行功能,自动化测试使用,可以与Requests,Selenium等进行结合使用,同时可以生成Html的报告。一、Pytest的基本使用在未指定Pytest的配置文件时,会对以下文件进行执行:test_*.py,如:test_1.py*_test.py,如:1_test.py会对以下的类和函数进行执行:类:以Test_开头的类,如
- webAPP开发三:实现数据的交互显示
lvzekun-IT
前端基础前端学习
开发中遇到的错误:代码逻辑错误,将初始化函数放在了初始化对象之前,造成了“.html()”无法识别,表示未定义、http://read.t.imooc.io/参考代码下载地址。开发截图:代码结构:html{width:100%;height:100%;overflow-x:hidden;}body{text-align:left;width:100%;background:#e9dfc7;}.m-
- Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscodeide编辑器
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
- python中rmdir和rmtree的用法
Gin387
python
shutil.rmtree()是Python中shutil模块提供的一个函数,用于递归删除整个目录树(包括子目录和所有文件)。os.rmdir()(只能删除空目录)不同,shutil.rmtree()可以强制删除非空目录importshutil#删除指定目录及其所有内容shutil.rmtree('path/to/directory')
- 构建 Python 插件架构:打造灵活可扩展的模块化应用
全栈探索者chen
pythonpython架构开发语言学习机器学习程序人生插件
构建Python插件架构:打造灵活可扩展的模块化应用前言在现代软件开发中,单一的代码库往往难以满足不断变化的业务需求和多样化的扩展场景。如何设计一个应用,使其既能保持核心功能的稳定,又能轻松集成第三方功能、模块或定制化扩展?答案就是——插件架构。通过插件架构,你可以让应用具备极高的灵活性,支持动态加载、无缝扩展以及解耦维护。本文将深入探讨如何在Python中设计和构建一个插件架构。从核心概念、模块
- 31天Python入门——第11天:挑战一口气把闭包·装饰器讲明白
安然无虞
Python手把手教程python开发语言后端pyqt
你好,我是安然无虞。文章目录1.闭包扩展知识:闭包的自由变量是如何存储的2.装饰器装饰器的应用场景3.补充练习1.闭包闭包是指在一个函数内部定义的函数,并且这个内部函数可以访问外部函数的变量、参数.换句话说,闭包是一个包含了函数及其相关引用环境的组合体.在Python中,当一个函数返回了内部函数的引用时,这个内部函数可以访问并操作外部函数的局部变量,它就创建了一个闭包,即使外部函数已经执行完毕,它
- opencv python rgb转yuv_OpenCV之色彩空间与色彩空间转换
xiao fei
opencvpythonrgb转yuv
python代码:importcv2ascvsrc=cv.imread("test.jpg")cv.namedWindow("rgb",cv.WINDOW_AUTOSIZE)cv.imshow("rgb",src)#RGBtoHSVhsv=cv.cvtColor(src,cv.COLOR_BGR2HSV)cv.imshow("hsv",hsv)#RGBtoYUVyuv=cv.cvtColor(sr
- 【AI大模型】搭建本地大模型GPT-NeoX:详细步骤及常见问题处理
qzw1210
gpt人工智能深度学习
搭建本地大模型GPT-NeoX:详细步骤及常见问题处理GPT-NeoX是一个开源的大型语言模型框架,由EleutherAI开发,可用于训练和部署类似GPT-3的大型语言模型。本指南将详细介绍如何在本地环境中搭建GPT-NeoX,并解决过程中可能遇到的常见问题。1.系统要求1.1硬件要求1.2软件要求操作系统:Linux(推荐Ubuntu20.04或更高版本)CUDA:11.2或更高版本Python
- python 列表倒序输出
小琳爱分享
pythonpython
python列表倒序输出#使用reverseli1=[1,6,4,3,7,9]li2=['a','m','s','g']li1.reverse()li2.reverse()print(li1,li2)#利用list切片li1=[1,6,4,3,7,9]li2=['a','m','s','g']print(li1[::-1])print(li2[::-1])#利用算法进行转换,这里需要用到深层cop
- 基于WebAssembly的浏览器密码套件
闲人编程
wasm服务器易于集成跨平台性密码套件浏览器WebAssembly
目录一、前言二、WebAssembly与浏览器密码套件2.1WebAssembly技术概述2.2浏览器密码套件的需求三、系统设计思路与架构3.1核心模块3.2系统整体架构图四、核心数学公式与算法证明4.1AES-GCM加解密公式4.2SHA-256哈希函数五、异步任务调度与GPU加速设计5.1异步任务调度5.2GPU加速六、GUI设计与功能模块七、完整代码实现九、代码自查与总结十、总结与展望一、前
- python怎么输出倒序
hakesashou
python基础知识pythonjava服务器
python怎么输出倒序?下面给大家介绍四种方法:创建测试列表>>> lst = [1,2,3,4,5,6]方法1:>>> lst.reverse() #reverse()反转>>> lst[6, 5, 4, 3, 2, 1]方法2:>>> lst1 = [i for i in reversed(lst)] #reversed只适用于与序列(列表、元组、字符串)>>> lst1[6, 5, 4,
- chatgpt赋能python:Python怎么倒序列表
aijinglingchat
ChatGptpythonchatgpt人工智能计算机
Python怎么倒序列表列表是Python中最常用的数据结构之一,但在实际使用时,有时需要将列表进行倒序排列。Python提供了多种方法来实现这个需求,本文将简要介绍这些方法以及它们的使用场景。方法1:使用reverse()函数使用列表的reverse()方法是Python中最简单直接的方法来倒序列表。该方法会将原列表倒置。lst=[1,2,3,4,5]lst.reverse()print(lst
- “统计视角看世界”专栏阅读引导
赛卡
统计视角看世界信息可视化数据分析
根据文章主题和逻辑关系,我为您设计以下阅读引导方案:1.六西格玛基础2.帕累托图3.直方图4.散点图基础5.散点图高阶6.多变量可视化7.密度图进阶8.回归分析配套文字说明:入门基石(必读)《1.六西格玛遇上Python》→方法论总纲,建议优先精读基础三剑客(可并行)├─《2.帕累托图》→重点数据排序与决策├─《3.直方图》→数据分布核心工具└─《4.散点图》→数据探索第一视角高阶应用链(递进学习
- 自定义mavlink 生成wireshark wlua插件错误(已解决)
JasonComing
问题收集wiresharkwluamavlink
进入正题python3-mpymavlink.tools.mavgen--lang=WLua--wire-protocol=2.0--output=output/developmessage_definitions/v1.0/development.xml编译WLUA的时候遇到一些问题1.ERROR:SCHEMASV:SCHEMAV_CVC_ENUMERATION_VALID3765:0:ERRO
- 吐血整理 python最全习题100道(含答案)持续更新题目,建议收藏!
Bejpse
面试学习路线阿里巴巴python开发语言pycharmredisjava-ee
最近为了提升python水平,在网上找到了python习题,然后根据自己对于python的掌握,整理出来了答案,如果小伙伴们有更好的实现方式,可以下面留言大家一起讨论哦~已知一个字符串为“hello_world_yoyo”,如何得到一个队列[“hello”,”world”,”yoyo”]test=‘hello_world_yoyo’使用split函数,分割字符串,并且将数据转换成列表类型print
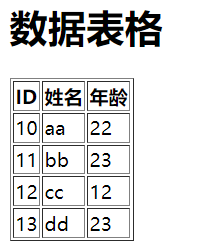
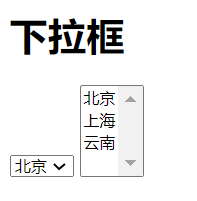
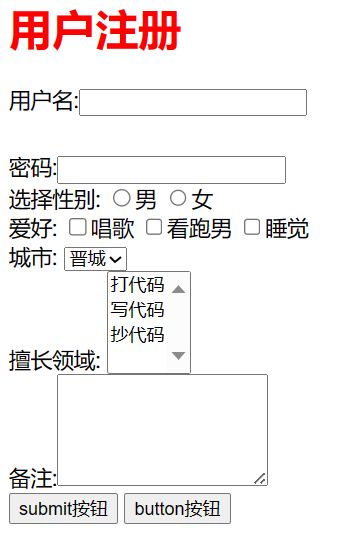
- 蓝桥杯web备赛----html篇
菥菥爱嘻嘻
蓝桥杯备赛前端蓝桥杯html
1、html写在前面,html相对简单,主要会考基础标签、html5新特性、html5本地存储、但是目前我还没有做到本地存储的题目1.1基础标签(1)、链接标签a:访问Examplehref:链接target:定义链接的打开方式。_blank:在新窗口或新标签页中打开链接。_self:在当前窗口或标签页中打开链接(默认)。_parent:在父框架中打开链接。_top:在整个窗口中打开链接,取消任何
- 深入探讨Spring MVC:原理、架构与实践
luckilyil
开发框架springmvc架构
SpringMVC原理与架构解析1.SpringMVC概述SpringMVC是Spring框架中的一个模块,专注于实现Web应用的MVC设计模式。它通过将应用逻辑分为模型(Model)、视图(View)和控制器(Controller),使得开发人员能够清晰地组织代码,提高开发效率和可维护性。2.SpringMVC的核心组件SpringMVC的核心组件包括:DispatcherServlet:作为前
- WEBGL 2D游戏引擎研发系列 第二章 <显示图片>
小鬼编程
游戏web开发webglhtml5html5游戏开发扩展游戏2dhtml5前端游戏开发
WEBGL2D游戏引擎研发系列第二章~\(≥▽≤)/~HTML5游戏开发者社区(群号:326492427)转载请注明出处:http://html5gamedev.org/目录HTML52D游戏引擎研发系列第一章HTML52D游戏引擎研发系列第二章HTML52D游戏引擎研发系列第三章HTML52D游戏引擎研发系列第四章HTML52D游戏引擎研发系列第五章HTML52D游戏引擎研发系列第六章HTML5
- 2024年第五届MathorCup数学应用挑战赛--大数据竞赛思路、代码更新中.....
宇哥预测优化代码学习
1024程序员节
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️研赛及概况一、竞赛背景与目的二、组织机构与参赛对象三、竞赛时间与流程四、竞赛要求与规则五、奖项设置与奖励六、研究文档撰写建议七、参考资料与资源1找程序网站推荐2公式编辑器、流程图、论文排版324年研赛资源下载4思路、Python、Matlab代码分享......⛳
- Tiny RDM:为什么说程序员都需要他,这款开源项目,太好用,轻量化的跨平台Redis桌面客户端,谁用谁知道!!
小华同学ai
开源redis数据库
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法TinyRDM是一款现代化、轻量级的跨平台Redis桌面客户端。它支持Mac、Windows和Linux系统,提供了丰富的功能特性,旨在为开发者提供便捷、高效的Redis操作体验。功能特性极度轻量TinyRDM基于Webview2构建,不内嵌浏览器,这使得它在保持轻量级的同时,也拥有出色的性能。感谢Wails框架
- C# 技术使用笔记:Asp.Net Core MVC 中控制器 Controllers 中返回数据使用详解
caifox菜狐狸
C#技术使用笔记c#笔记asp.netcoreViewResultJsonResultRedirect控制器
本文将深入探讨ASP.NETCoreMVC控制器中返回数据的多种方式,从基础的ViewResult到灵活的IActionResult,再到强大的ActionResult,我们将逐一剖析它们的使用场景、优缺点以及最佳实践。通过丰富的代码示例和详细的解释,帮助读者全面掌握控制器返回数据的技巧,从而提升开发效率,构建更加健壮和高效的Web应用程序。无论你是初学者还是有一定经验的开发者,本文都将为你提供有
- 2024MathorCup数学建模之——MathorCup奖杯”获得者经验思路分享
美赛数学建模
数学建模
一、经验分享1.工具选择:顺手即可。Matlab和Python都是比较主流的选择,二者的应用场合各有不同。Python在数据分析、深度学习方面的优势愈发明显,而Matlab更适合进行物理仿真和数值计算。不过随着Python社区不断发展,其功能也愈发全面与强大,因此我们比较推荐学有余力的情况下可以更早接触Python。2.模型算法:多多益善。不一定要精通所有的算法,但是手上至少要准备一些常用的算法(
- HTML5!进击2025web蓝桥杯复习之路
Deepsleep.
html5前端html
#HTML5全面解析##目录1.[HTML5简介](#1-html5-简介)2.[基本标签](#2-基本标签)3.[新特性](#3-新特性)4.[本地存储](#4-本地存储)5.[总结](#5-总结)---##1.HTML5简介HTML5是HTML的第五个主要版本,2014年由W3C正式发布。主要特性包括:-语义化标签-多媒体支持-图形绘制(Canvas/SVG)-本地存储能力-WebWorker
- Python 用户账户(创建用户账户)
钢铁男儿
Python从入门到精通pythonsqlite数据库
Web应用程序的核心是让任何用户都能够注册账户并能够使用它,不管用户身处何方。在本章中,你将创建一些表单,让用户能够添加主题和条目,以及编辑既有的条目。你还将学习Django如何防范对基于表单的网页发起的常见攻击,这让你无需花太多时间考虑确保应用程序安全的问题。然后,我们将实现一个用户身份验证系统。你将创建一个注册页面,供用户创建账户,并让有些页面只能供已登录的用户访问。接下来,我们将修改一些视图
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出
![]() 或点击运行按钮
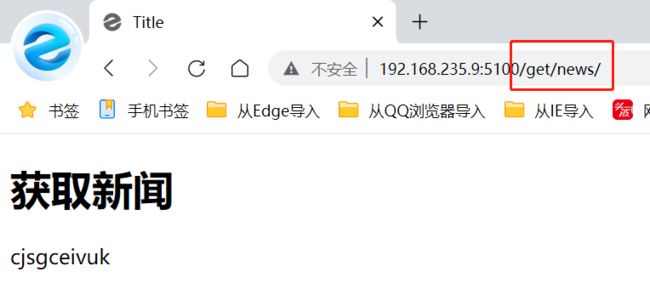
或点击运行按钮 ,在下方处点击链接
,在下方处点击链接