[转]vue3 + vite 使用 vue-quill 富文本库、使用图片大小、拖拽等插件
Vue3使用的 vite 脚手架
安装这几个库:
富文本:npm install @vueup/vue-quill
图片拖拽插件:npm install quill-image-drop-module
图片缩放大小插件:npm install quill-image-resize-module
使用这个库:
这个库可以实现 webpack.ProvidePlugin({…}) 的方式
npm install @rollup/plugin-inject
在 Vite 中 plugins 节点下
plugins[
// ..... 一些其他插件配置
inject({
'window.Quill': ['@vueup/vue-quill', 'Quill'],
Quill: ['@vueup/vue-quill', 'Quill'],
}),
]
Quill 富文本注册插件 ImageDrop 、imageResize
注意:如果你使用typescript语言,此处请去掉 lang:ts
import { QuillEditor, Quill } from '@vueup/vue-quill';
import '@vueup/vue-quill/dist/vue-quill.snow.css';
import { ImageDrop } from 'quill-image-drop-module';
import imageResize from 'quill-image-resize-module';
Quill.register('modules/ImageDrop', ImageDrop);
Quill.register('modules/imageResize', imageResize);
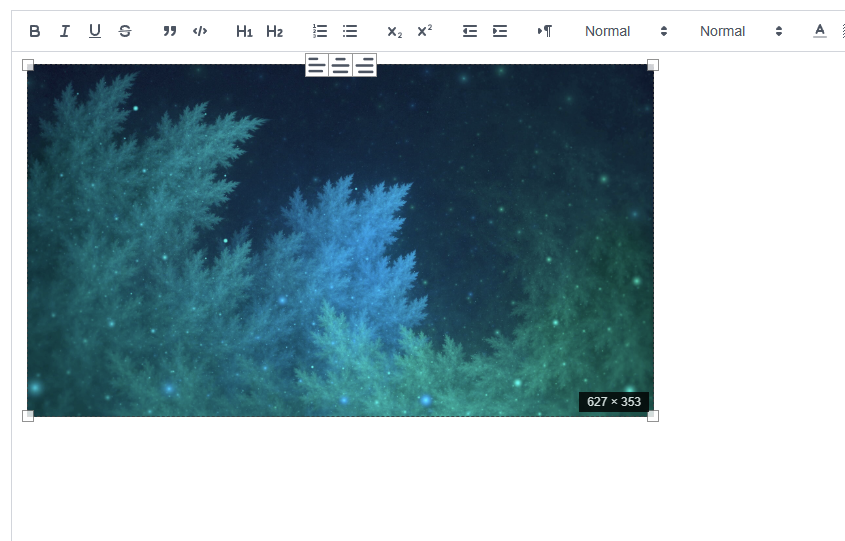
效果
 完整代码:<template>
<div>
<QuillEditor
ref="quillEditor"
:options="editorOption"
v-model:content="myContent"
:style="{ height: height }"
class="quillEditor"
/>
</div>
</template>
<script>
import { defineComponent } from 'vue';
import { QuillEditor, Quill } from '@vueup/vue-quill';
import '@vueup/vue-quill/dist/vue-quill.snow.css';
import { ImageDrop } from 'quill-image-drop-module';
import imageResize from 'quill-image-resize-module';
Quill.register('modules/ImageDrop', ImageDrop);
Quill.register('modules/imageResize', imageResize);
// 工具栏配置项
const toolbarOptions = [
// 加粗 斜体 下划线 删除线 -----['bold', 'italic', 'underline', 'strike']
['bold', 'italic', 'underline', 'strike'],
// 引用 代码块-----['blockquote', 'code-block']
['blockquote', 'code-block'],
// 1、2 级标题-----[{ header: 1 }, { header: 2 }]
[{ header: 1 }, { header: 2 }],
// 有序、无序列表-----[{ list: 'ordered' }, { list: 'bullet' }]
[{ list: 'ordered' }, { list: 'bullet' }],
// 上标/下标-----[{ script: 'sub' }, { script: 'super' }]
[{ script: 'sub' }, { script: 'super' }],
// 缩进-----[{ indent: '-1' }, { indent: '+1' }]
[{ indent: '-1' }, { indent: '+1' }],
// 文本方向-----[{'direction': 'rtl'}]
[{ direction: 'rtl' }],
// 字体大小-----[{ size: ['small', false, 'large', 'huge'] }]
[{ size: ['small', false, 'large', 'huge'] }],
// 标题-----[{ header: [1, 2, 3, 4, 5, 6, false] }]
[{ header: [1, 2, 3, 4, 5, 6, false] }],
// 字体颜色、字体背景颜色-----[{ color: [] }, { background: [] }]
[{ color: [] }, { background: [] }],
// 字体种类-----[{ font: [] }]
[{ font: [] }],
// 对齐方式-----[{ align: [] }]
[{ align: [] }],
// 清除文本格式-----['clean']
['clean'],
// 链接、图片、视频-----['link', 'image', 'video']
['image', 'video'],
];
export default defineComponent({
name: 'QuillRichtext',
components: {
QuillEditor,
},
props: {
height: {
type: String,
default: '350px',
},
},
data() {
return {
myContent: '',
editorOption: {
modules: {
toolbar: toolbarOptions,
history: {
delay: 1000,
maxStack: 50,
userOnly: false,
},
ImageDrop: true,
imageResize: {
displayStyles: {
backgroundColor: 'black',
border: 'none',
color: 'white',
},
modules: ['Resize', 'DisplaySize', 'Toolbar'],
},
},
theme: 'snow',
placeholder: '请输入正文',
// Some Quill optiosn...
},
};
},
});
</script>
<style lang="less"></style>