Failed to load response data:No data found for resource with given identifier
一、遇到问题
最近项目中表单提交需求遇到了这个问题。
Failed to load response data:No data found for resource with given identifier
翻译:加载响应数据失败:找不到具有给定标识的资源的数据。
二、原因分析
saveLabel对应后台操作就是给数据库中插入一条记录,后台操作一切都正常执行,说明从前端传的参数后台接收到了;那就是返回的问题了。没有返回值。
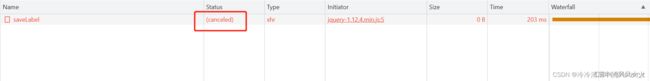
我们再把目光回到浏览器进行调试,发现,status竟然是canceled状态。

为什么ajax会是canceled状态呢?经过一系列查阅资料,结论就是form表单action影响了ajax操作。
其form表单action与ajax大致结构HTML如下。
<form id="searchForm" method="post" class="form-inline" action="${request.contextPath}/config/wmscQCresult/list" v-model="page.list">
<!-- vue语法忽略,中间业务逻辑省略,主要看form与绑定ajax按钮的包含关系 -->
<button id="save" value="save" @click="vm.saveLabel()"></button>
<!--绑定ajax操作的按钮放在存在action的form表单中-->
</form>
2.1、form表单action请求打断了ajax请求
众所周知,表单一点击提交按钮(submit)必然跳转页面,如果表单的action为空也会跳转到自己的页面,即效果为刷新当前页。
如下,可以看到一点击提交按钮,浏览器的刷新按钮闪了一下:(该机制就是导致此问题的根本原因)

所以该问题的原因正是因为在form表单中使用了button(或submit)按钮又做了一次提交,form action事件与按钮绑定的click事件(ajax请求)同时触发,form action将表单内容以参数形式追加到了url末尾,而url的变化就会导致页面重新加载,而这恰恰就是导致ajax请求在执行后就被立即取消的原因。
2.2、映像图解释
//todo form action 导致 ajax 请求反不回来,页面刷新(家都被偷了)。
ajax正在请求时,form的action请求变更了当前的URL,刷新了页面,导致当前正在执行的ajax进求进行中止操作,造成了该问题(确实ajax请求后台收到了,但没返回值)。中止后该请求的状态码将为canceled。
三、解决方法
3.1、方式一:ajax改为同步
即async: false
$.ajax(
{
url:baseURL+"config/list",
type:"post",
dataType : "json",
async: false,
})
歪方法,会导致页面操作效率变慢。
ajax中async属性的默认值为true,即异步状态,ajax执行后,会继续执行ajax后面的脚本,直到服务器端返回数据后,触发$.ajax里的success方法,这时候执行的是两个线程。
将async设置为false,则所有的请求均为同步请求,在没有返回值之前,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
这样做有点违背ajax的原本意味了。我们知道本来ajax就是A(Asynchronous,异步),为了更快,局部刷新。现在改为同步,就相当于上一把锁,整个效率就变慢了。
//todo 画syn映像图,请求同步在一起了。
3.2、方式二:分离ajax和form action
既然是因为互相影响,那将它们分离即可。
将有ajax操作的按钮放到form表单之外。或者仅使用form action提交请求。
3.3、方式三:阻止表单默认提交机制
如果既要求效率,并且form action与ajax分离不开,那么就只能采用阻止表单默认提交机制。
(1)修改按钮type为button
即
<form ....>
<button type="button"></button>
</form>
因为表单内的未指定类型时,默认的类型为submit,可以显式的修改为button类型来阻止表单提交。
(2)利用preventDefault()方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function func(event){
event.preventDefault();
}
</script>
</head>
<body>
<form action="">
<button type="submit" value="button" οnclick="func(event)" />
</form>
</body>
</html>
也就是为按钮的绑定的click函数前加上event.preventDefault();
(3)form标签中添加οnsubmit=“return false;”
<form action="" onsubmit="return false;">
<button type="submit" value="button" />
</form>
onsubmit事件的作用对象为,所以把onsubmit事件加在提交按钮身上是没有效果的。
form对象的onsubmit事件类似onclick,都是先处理调用的函数,再进行表单是否跳转布尔值的判断
οnsubmit=“return true” 为默认的表单提交事件
οnsubmit=“return false” 为阻止表单提交事件

