python自动化表格截图_聊聊 Python 自动化截图的一些经验
前言今天想先给大家分享 1 个小白用户的 Airtest 从入门到放弃的故事小 A 是一个自动化的小白,在逛测试论坛的时候,偶然间发现了 Airtest 这个基于图像识别的 UI 自动化框架出于好奇,小 A 试用了这个框架,发现只需要几条简单的截图脚本,就可以对设备进行各种自动化操作,于是小 A 成功种草了这个框架但几天之后,随着小 A 的深入使用,他发现截图脚本并不是他想象中那么“完美”;有时候程序会告诉他找不到对应的截图,有时候程序又会识别到一些错误的位置,又或者他辛苦写好的截图脚本,换了一台手机之后,又都识别不到了......在经历了第 N 次失败之后,小 A 最终还是放弃了这个框架看到这里,或许一部分同学会觉得感同身受,因为自己刚开始用 Airtest 这个框架的时候,也是经常踩到上面所说的坑!Airtest 作为 1 个自研的测试框架,它确实不能做到 “完美” 识别;但是除了期待以后我们的开发小姐姐小哥哥们研究出更精确的图像识别方案之外,我们还有很多技巧可以提高我们截图脚本的兼容性下文我们将先了解一下Airtest 图像识别原理相关的知识,然后在实际案例中,带大家一起看看11个截图技巧 ,帮助大家提升截图脚本的兼容性。Airtest截图,你必须知道的几个知识点1
Airtest 使用的图像识别算法默认 Airtest 会尝试用SURFMatching、TemplateMatching和BRISKMatching这三种算法来进行图像识别 其中:TemplateMatching属于模板匹配算法SURFMatching和BRISKMatching则属于特征点匹配方法简单点说,模板匹配算法依赖特征向量来进行图像匹配,而特征点匹配算法则是依赖于图像的特征点这些算法对于设备画面上唯一的图标、图像,识别效果会比较好,因为它们拥有比较多的特征向量/特征点,而对于像纯文字截图、含有大量空白背景的截图,识别效果则会差一些我们都知道,纯文字截图中仅仅包含了一些简单的笔划,特征向量/特征点会比较少,相对于图像来说,更容易识别到错误的结果;而空白背景的截图,各个像素点的灰度值基本没有什么变化,所以特征点几乎没有,就更容易找不到匹配结果/匹配到天差地别的结果出来
其中:TemplateMatching属于模板匹配算法SURFMatching和BRISKMatching则属于特征点匹配方法简单点说,模板匹配算法依赖特征向量来进行图像匹配,而特征点匹配算法则是依赖于图像的特征点这些算法对于设备画面上唯一的图标、图像,识别效果会比较好,因为它们拥有比较多的特征向量/特征点,而对于像纯文字截图、含有大量空白背景的截图,识别效果则会差一些我们都知道,纯文字截图中仅仅包含了一些简单的笔划,特征向量/特征点会比较少,相对于图像来说,更容易识别到错误的结果;而空白背景的截图,各个像素点的灰度值基本没有什么变化,所以特征点几乎没有,就更容易找不到匹配结果/匹配到天差地别的结果出来 2
2
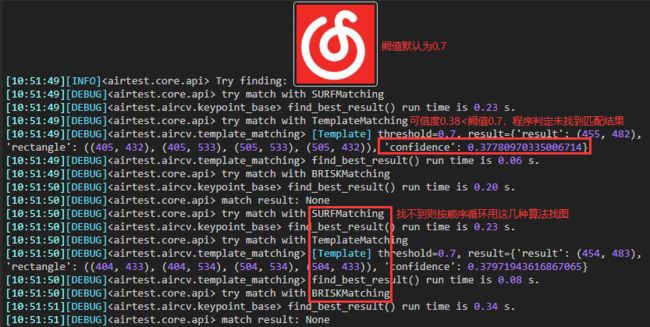
程序如何根据算法结果判定是否找到匹配的截图那当我们编写好截图脚本,并开始运行的时候,程序是如何用这些图像识别算法来帮助我们判定是否识别到结果的呢?这里先介绍两个很重要的名词:阙值和可信度,他们的取值范围都是 [0,1];在每一条图像识别的脚本中,都会有1个用于结果筛选的阙值,默认值为:0.7当上述三种算法在执行过程中识别到初始结果时,就会计算出来这个初始结果的可信度,当可信度>阙值的时候,程序会认为找到了最佳的匹配结果;而当可信度<阙值的时候,程序则会认为没有找到最佳的匹配结果。我们可以在执行截图脚本的时候,查看 log 窗口,观察算法识别结果的可信度:① 可信度>阙值,程序判定找到匹配结果 ② 可信度
② 可信度 11 条截图技巧让你轻松玩遍自动化了解完截图相关的基础知识之后,终于到了我们截图技巧这部分的内容,不过需要注意的是,不同场景所应用的技巧的大不相同,希望同学们可以灵活使用:1
11 条截图技巧让你轻松玩遍自动化了解完截图相关的基础知识之后,终于到了我们截图技巧这部分的内容,不过需要注意的是,不同场景所应用的技巧的大不相同,希望同学们可以灵活使用:1
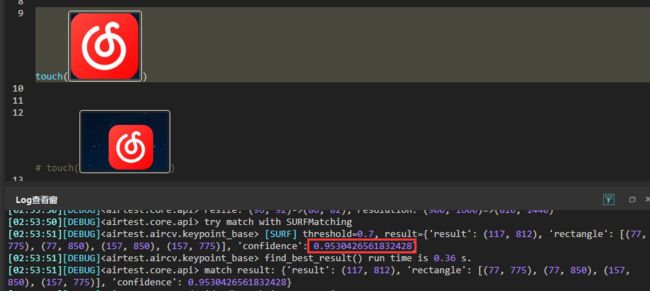
截取图标时尽量不要截入过多的背景内容举个简单的例子,比如我们想通过点击网易云音乐的应用图标来打开网易云音乐的app,为了能在不同设备上都有更好的识别结果,我们应该尽可能选取下图中第一种截图,而不是混入了过多背景的第二种截图: 为了让大家直观地看到差别,我们在设备1上截好了上述俩张图,然后分别在设备 2 中执行,结果如下:
为了让大家直观地看到差别,我们在设备1上截好了上述俩张图,然后分别在设备 2 中执行,结果如下:
 可以看到,没有截入过多背景的截图,识别出来的可信度高达 0.95;而截入了背景的图标截图,可信度下降到了 0.88。所以在截取这些特定图标的时候,尽量减少截入背景,可以有效提高这类截图脚本的兼容性。2
可以看到,没有截入过多背景的截图,识别出来的可信度高达 0.95;而截入了背景的图标截图,可信度下降到了 0.88。所以在截取这些特定图标的时候,尽量减少截入背景,可以有效提高这类截图脚本的兼容性。2
打开应用尽量使用 start_app 而不是截图脚本start_app()支持 Android 和 iOS 设备,相对用截图脚本来启动应用,脚本会更加简洁,兼容性也会更好:# 打开网易云音乐
start_app("com.netease.cloudmusic")3
用 image editor 查看截图识别结果的可信度我们录制/编写好 1 条截图脚本之后,无需运行,可以直接双击截图,进入图片编辑器,点击左上角的snapshot+recognition按钮,即可查看截图在当前页面的识别情况,包含识别出来的位置以及识别结果的可信度: 这个识别情况可以作为一个参考,帮助同学们快速调试自己的截图脚本。4
这个识别情况可以作为一个参考,帮助同学们快速调试自己的截图脚本。4
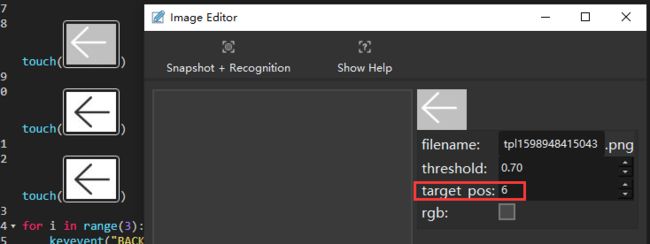
巧用 target_pos 点击截图的不同位置先来了解下什么是target_pos默认情况下,我们的截图脚本都是点击截图的中心位置,即target_pos=5。对于一张截图来说,总共有 9 个target_pos,当我们把截图的target_pos设置成不同的值时,脚本会点击在截图不同的位置上: 双击 IDE 中的截图即可打开图片编辑器,右侧可以修改target_pos的值:
双击 IDE 中的截图即可打开图片编辑器,右侧可以修改target_pos的值: 修改完成之后,把截图脚本切换成代码模式,我们就可以看到此时的截图脚本里面多了target_pos这个参数:touch(Template(r"tpl1598948415043.png", target_pos=6, record_pos=(-0.434, -0.773), resolution=(900, 1600)))我们在做自动化的时候,经常会遇到某个图标堆叠的情况,比如在网易云音乐的某个歌曲列表中,右侧便罗列了三个完全一样的播放按钮:
修改完成之后,把截图脚本切换成代码模式,我们就可以看到此时的截图脚本里面多了target_pos这个参数:touch(Template(r"tpl1598948415043.png", target_pos=6, record_pos=(-0.434, -0.773), resolution=(900, 1600)))我们在做自动化的时候,经常会遇到某个图标堆叠的情况,比如在网易云音乐的某个歌曲列表中,右侧便罗列了三个完全一样的播放按钮: 如果我们的需求是点击中间那个按钮的,仅仅依靠截 1 个播放按钮来做识别,是很难保证具体识别到三个按钮中的具体哪个按钮的。此时我们可以有 2 种截图方式来实现,一种是在竖着的方向上,扩大截图范围,让中间那个按钮处于target_pos=5的位置上:
如果我们的需求是点击中间那个按钮的,仅仅依靠截 1 个播放按钮来做识别,是很难保证具体识别到三个按钮中的具体哪个按钮的。此时我们可以有 2 种截图方式来实现,一种是在竖着的方向上,扩大截图范围,让中间那个按钮处于target_pos=5的位置上:![]() 另一种是在横着的方向上,扩大截图范围把左侧的歌曲介绍也一起截图了,让中间那个按钮处于target_pos=6的位置上:
另一种是在横着的方向上,扩大截图范围把左侧的歌曲介绍也一起截图了,让中间那个按钮处于target_pos=6的位置上: 这 2 种方式都可以确保我们点到的是中间那个按钮(假设列表歌曲不变的情况下)。所以,当精准截图(仅截取某个按钮/图标)不能满足唯一定位时,我们可以考虑加大截图范围,增加更多的特征点,确保截图定位的准确性。5
这 2 种方式都可以确保我们点到的是中间那个按钮(假设列表歌曲不变的情况下)。所以,当精准截图(仅截取某个按钮/图标)不能满足唯一定位时,我们可以考虑加大截图范围,增加更多的特征点,确保截图定位的准确性。5
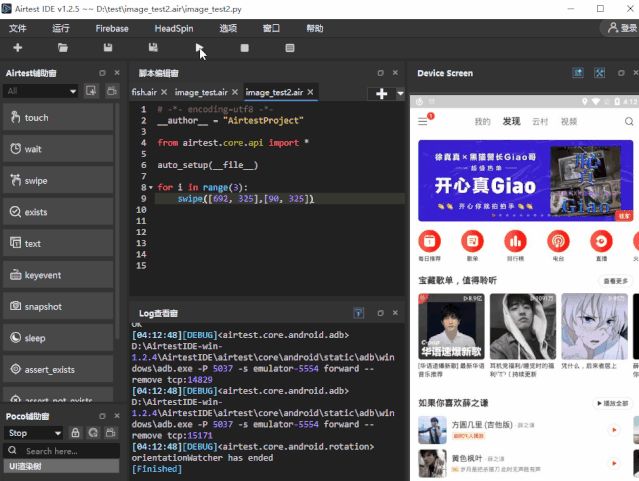
巧用坐标进行点击/滑动有时候,我们在打开一个 app 时,会遇到一些过场动画或者是几张应用的介绍页。这些过场动画和介绍页可能会随着版本更新而变化,那么利用截图点击,可能需要花费我们比较大的精力去维护这些截图脚本。其实这时候我们完全可以用坐标点击来替代截图点击,因为这些过场动画或者介绍页,只要有任意的点击动作,都可以跳过。在比如说网易云音乐首页的轮播图,可能每天登录上去都是不一样的,如果我们用截图脚本来滑动/点击,那天天都需要维护这些脚本,还不如替换成坐标滑动/点击,更加省心省力: 6
6
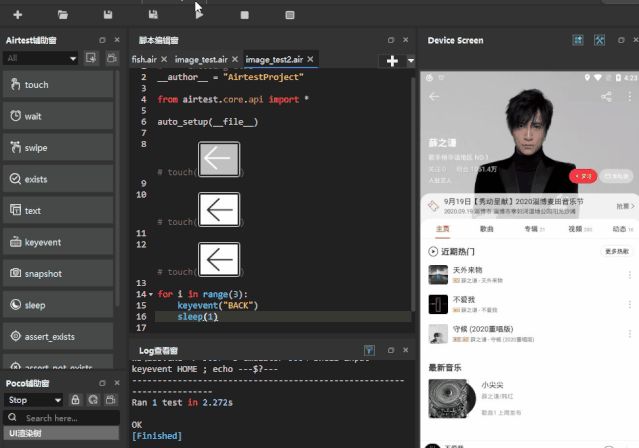
巧用 keyevent("BACK") 替代返回的截图脚本很多时候,我们需要从 APP 的某个页面,回到 APP 首页,一些同学可能会使用一堆的返回图标的截图语句,来实现这个需求:123期896971
 实际上,如果同学们测的是安卓设备,完全可以用keyevent("BACK")来替代这个返回的截图语句,更加稳定高效:7
实际上,如果同学们测的是安卓设备,完全可以用keyevent("BACK")来替代这个返回的截图语句,更加稳定高效:7
录制功能虽好用,但也要注意截图的兼容性IDE 自带的录制功能,可以帮助我们的新手同学快速上手 Airtest 这个基于图像识别的测试框架,但是自动录制出来的截图语句,并不是都会很符合我们的实际需求,所以我们不能过度依赖录制功能。我们可以在录制完毕之后,检查下有哪些截图并不是截的很好的,自己再手动截取一下,提升整个脚本的兼容性。8
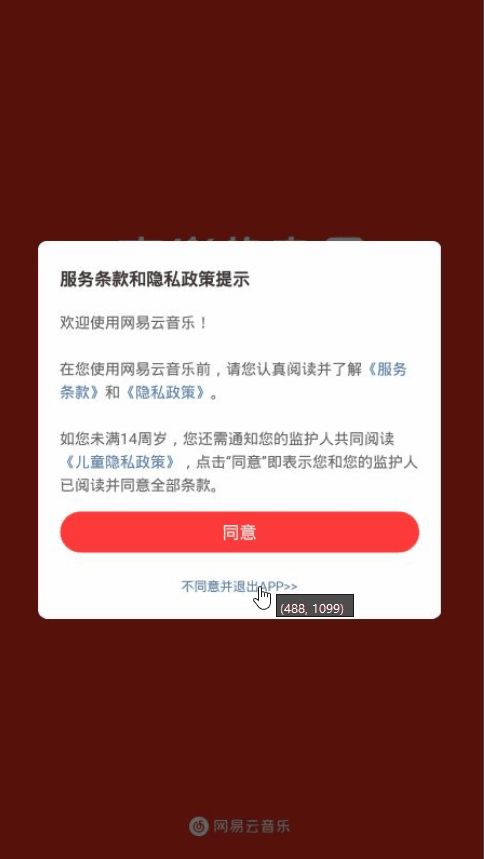
画面切换的时候,可以多使用 wait 或者 sleep,再进行点击操作很多新手同学都很容易犯 1 个错误,就是一不小心就写了很多连续点击操作其实,在每一个点击操作之后,应用画面也是在实时变化的。如果画面正在加载的时候,下一个点击操作就被执行了,就会很容易导致识别到错误位置或者识别超时。举个例子,进入网易云音乐的 app 时,我们同意了服务条款之后,会有 1 个很长的启动动画,我们只有等待启动动画结束之后,才能够进行下一步的点击 “立即体验” 的操作,否则这个点击操作很可能因为在等待启动动画的过程中而识别超时:
 另外,为保证连续点击都能够正常被执行,我们还可以在连续点击之间用sleep(1.0)来缓冲下,减少画面切换对连续点击操作的影响。9
另外,为保证连续点击都能够正常被执行,我们还可以在连续点击之间用sleep(1.0)来缓冲下,减少画面切换对连续点击操作的影响。9
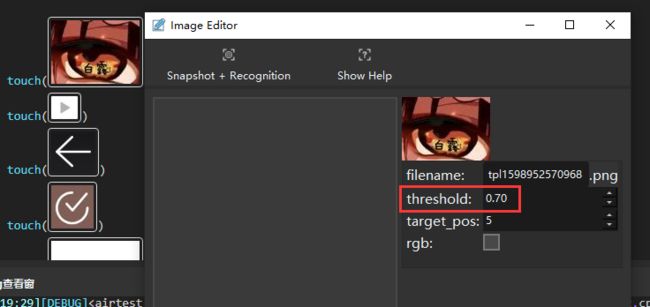
合理调整阙值上文我们就提到过阙值,它起到结果筛选的作用。也就是说,如果我们设置的阙值过低,就更容易让错误的结果通过;而阙值设置得过高,就有可能把可信度达不到要求的正确结果也过滤掉,导致很难得出有效的识别结果。所以我们可以通过合理调整阙值大小,更好地过滤出我们想要的识别结果。举个例子,某个截图默认阙值为:0.7,但是我们多次运行之后发现,有一定概率会识别到错误结果。这时候我们不妨将阙值调高一点试试,看看能不能提高正确识别的概率,如果可以,说明我们的阙值调整是有效的。在 IDE 中,我们可以双击截图打开图片编辑器,在右侧修改截图的阙值: 设置好并关掉图片编辑器后,我们在脚本编写窗口右键切换成代码模式,可以看到刚才那条截图脚本多了个threshold=0.8参数:touch(Template(r"tpl1598952570968.png", threshold=0.8, record_pos=(-0.021, 0.121), resolution=(900.0, 1600.0)))当然,我们也可以设置全局的threshold:from airtest.core.setting importSettingsas ST
设置好并关掉图片编辑器后,我们在脚本编写窗口右键切换成代码模式,可以看到刚才那条截图脚本多了个threshold=0.8参数:touch(Template(r"tpl1598952570968.png", threshold=0.8, record_pos=(-0.021, 0.121), resolution=(900.0, 1600.0)))当然,我们也可以设置全局的threshold:from airtest.core.setting importSettingsas ST
ST.THRESHOLD = 0.7 # 其他语句的默认阈值不过上述的修改方式只适用于除断言语句之外的截图语句,如果在断言语句的截图中,双击进入图片编辑器,再修改里面的threshold,最终也是不会生效的。因为断言语句的阙值与其它截图语句的阙值是不一样的,它只能通过下述方式进行设置:from airtest.core.setting importSettingsas ST
ST.THRESHOLD_STRICT = 0.710
用自定义语句(例如截图列表)对于设备长宽比不同、设备分辨率不同、多种字体的情况,我们也可以通过语法来提高兼容性。这种方式需要连接上脚本兼容性有问题的设备,把对应截图纳入搜索列表。代码脚本如下:picList = [pic1,pic2,pic3] # 截图的图片对象列表
for pic in picList:
pos = exists(pic)
if pos:
touch(pos)
break # 只要找到图片列表中的任何一张图片,就执行touch注意:如果 for 循环中没有 break 语句,会导致次逻辑运行时将所有的图片都找一遍(找到后执行 touch),而非找到合适结果立即返回。这种情况还适用于我们想点击任意一个随机图标的时候。11
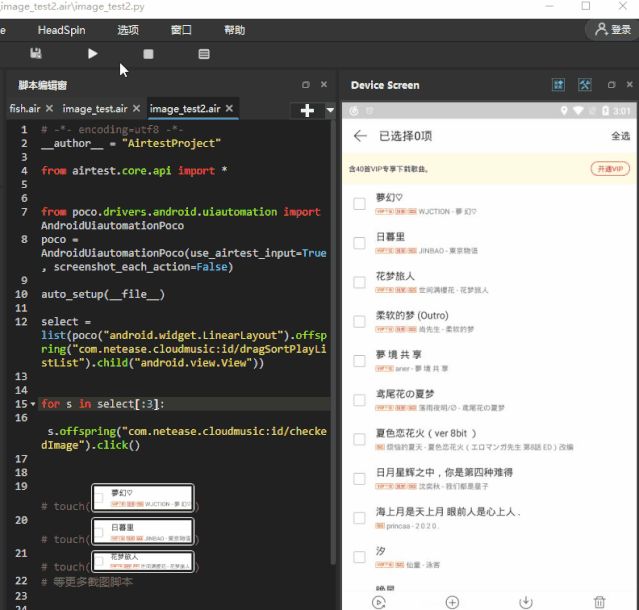
可以用 poco 语句代替截图脚本如果同学们测试的项目可以使用 poco 框架,建议大家在自动化脚本的时候,可以灵活混用 Airtest 和 Poco 脚本,以帮助同学们的脚本达成更好的兼容性:举个例子,在网易云音乐的某个歌单中,想选择前 10 首歌曲,如果用截图脚本的话,需要编写 10 条截图脚本,但如果用 poco 框架的话,仅需要几行遍历节点的脚本(以选择前 3 首歌曲为例): 并且当歌曲名称变化时,脚本截图也需要跟着维护;这时候选择不变的节点作为操作对象,显然可以提升我们脚本的兼容性。小结提升截图脚本兼容性的技巧就整理到这里啦,当然,除了上述技巧以外,同学们在实际的自动化过程中,可能还会总结出其它的技巧。其实这些技巧都是在多次实操的过程中总结出来的,所以只要同学们多多实践,就会有更多更好的解决问题的思路啦!推荐阅读
并且当歌曲名称变化时,脚本截图也需要跟着维护;这时候选择不变的节点作为操作对象,显然可以提升我们脚本的兼容性。小结提升截图脚本兼容性的技巧就整理到这里啦,当然,除了上述技巧以外,同学们在实际的自动化过程中,可能还会总结出其它的技巧。其实这些技巧都是在多次实操的过程中总结出来的,所以只要同学们多多实践,就会有更多更好的解决问题的思路啦!推荐阅读