DevExpress Winform 如何使用Html样式来实现更加漂亮的界面以及支持Html样式的控件和特定Html标签写法
DevExpress的Winform控件中有不少控件是支持HtmlDraw的,就是类似html的便签设置文本部分的字体粗细大小、颜色、背景色、文本中带图片、斜体、下划线、删除线和链接等,这是一个用来实现界面多样化效果的一个不错的功能,除了官网的帮助文档,网上目前很少有这一块的资料介绍,本着造福DevExpress开发人员的心态写这一篇文章,如要转载请标注清楚,发现盗版我的文章,必追究其责任。
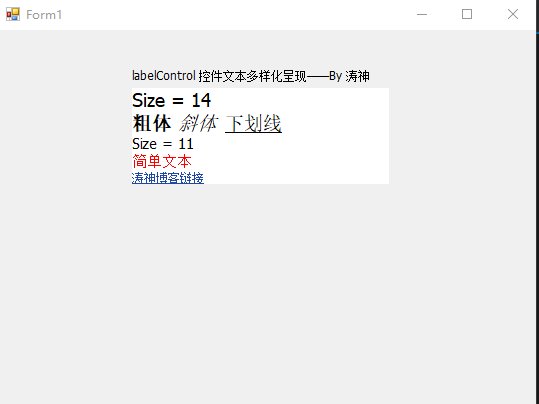
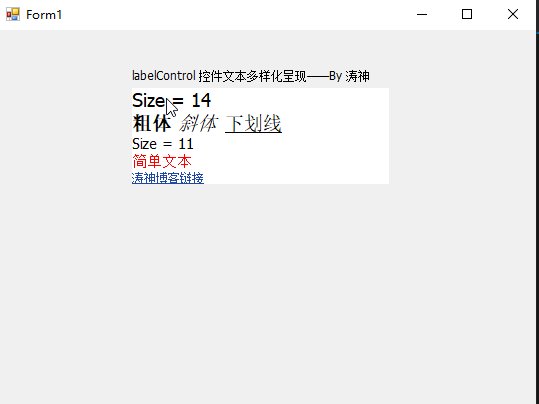
先用LabelControl做一个简单的演示效果:
一、支持的控件介绍(来自DevExpress的官网帮助文档)
目前,下表中列出的控件支持HTML格式。请注意,为了使某些控件允许HTML格式化,必须启用相应的布尔属性
| Suite/Controls |
HTML formatting is supported for... |
Property that enables HTML formatting |
|---|---|---|
| ChartControl |
text in a Title (Title.Text) and TextAnnotation (TextAnnotation.Text and TextAnnotation.Lines). |
n/a |
| Editors Library |
text in a LabelControl (LabelControl.Text). |
LabelControl.AllowHtmlString |
| text in the CheckEdit and ToggleSwitch controls. |
RepositoryItem.AllowHtmlDraw |
|
| text in the SimpleButton control (SimpleButton.Text). |
SimpleButton.AllowHtmlDraw |
|
| ButtonEdit子类控件的文本(当RepositoryItemButtonEdit.TextEditStyle设置为TextEditStyles.DisableTextEditor时)。 | RepositoryItem.AllowHtmlDraw |
|
| ButtonEdit后代中嵌入按钮中显示的文本。 | RepositoryItem.AllowHtmlDraw |
|
| items in the ListBoxControl and CheckedListBoxControl controls. |
BaseListBoxControl.AllowHtmlDraw |
|
| items in the ComboBoxEdit, ImageComboBoxEdit and CheckedComboBoxEdit controls. |
RepositoryItem.AllowHtmlDraw |
|
| the GroupControl's text (GroupControl.Text). |
GroupControl.AllowHtmlText |
|
| the RatingControl's text (RatingControl.Text) |
RepositoryItemRatingControl.AllowHtmlDraw |
|
| GridControl |
column captions (GridColumn.Caption). |
GridOptionsView.AllowHtmlDrawHeaders |
| band captions (GridBand.Caption). |
GridOptionsView.AllowHtmlDrawHeaders |
|
| 单元格文本. 可以通过以下方式将HTML标记合并到单元格中。
|
Use RepositoryItemHypertextLabel as an in-place editor. This editor has the HTML text formatting feature enabled by default (see RepositoryItem.AllowHtmlDraw). Text editing is disabled. |
|
| 分组行文本. HTML标记可以通过GridView.CustomDrawGroupRow事件合并到组行中。 |
GridOptionsView.AllowHtmlDrawGroups |
|
| TileView的编辑表单中的列标题(GridColumn.Caption) | TileViewOptionsEditForm.AllowHtmlCaptions |
|
| WinExplorerView中的Items文本 | WinExplorerViewOptionsView.AllowHtmlText |
|
| TreeList |
column and band captions (TreeListColumn.Caption, TreeListBand.Caption). |
TreeListOptionsView.AllowHtmlDrawHeaders |
| 单元格文本. 可以通过以下方式将HTML标记合并到单元格中。
|
Use RepositoryItemHypertextLabel as an in-place editor. This editor has the HTML text formatting feature enabled by default (see RepositoryItem.AllowHtmlDraw). Text editing is disabled. |
|
| PivotGridControl (see PivotGridControl) |
text in the field headers - use the PivotGridFieldBase.Caption property |
PivotGridOptionsView.AllowHtmlDrawHeaders |
| text in the field values - handle the PivotGridControl.FieldValueDisplayText event and use the PivotFieldDisplayTextEventArgs.DisplayText property. |
PivotGridOptionsView.AllowHtmlDrawFieldValues |
|
| VGridControl, PropertyGridControl |
row captions. |
BaseOptionsView.AllowHtmlText, VGridOptionsRow.AllowHtmlText, CustomDrawRowHeaderCellEventArgs.AllowHtmlText |
| 单元格文本:. 可以通过以下方式将HTML标记合并到单元格中。
|
Use RepositoryItemHypertextLabel as an in-place editor. This editor has the HTML text formatting feature enabled by default (see RepositoryItem.AllowHtmlDraw). Text editing is disabled. |
|
| LayoutControl |
item captions (BaseLayoutItem.Text). |
LayoutControlItem.AllowHtmlStringInCaption LayoutGroup.AllowHtmlStringInCaption |
| tooltips for items in the Layout Control |
BaseLayoutItemOptionsToolTip.AllowHtmlString, BaseLayoutItemOptionsToolTip.IconAllowHtmlString, ToolTipController.AllowHtmlText |
|
| RibbonControl, Menus (BarManager) and Docking Library (DockManager) |
the captions of Bar, Menu and Ribbon elements (BarItem.Caption, BarItem.Description) |
BarItem.AllowHtmlText, BarItemLink.AllowHtmlText, BarManager.AllowHtmlText, RibbonControl.AllowHtmlText |
| 通过AlertControl组件实现的警报窗口的标题和文本。 | AlertControl.AllowHtmlText |
|
| item captions in the BackstageViewControl (BackstageViewItem.Caption). |
BackstageViewItem.AllowHtmlString |
|
| item captions in the OfficeNavigationBar (NavigationBarItem.Text). |
OfficeNavigationBar.AllowHtmlDraw |
|
| text of gallery items and gallery item groups (GalleryItem.Caption, GalleryItemGroup.Caption) |
BaseGallery.AllowHtmlText |
|
| Windows UI and App UI Manager (DocumentManager) |
WindowsUIButton's caption (WindowsUIButton.Caption) |
WindowsUIButtonPanel.AllowHtmlDraw |
| Document headers (BaseDocument.Header). |
IDocumentSelectorDefaultProperties.AllowHtmlDrawHeaders IDocumentSelectorProperties.AllowHtmlDrawHeaders |
|
| Document captions (BaseDocument.Caption). |
IDocumentGroupDefaultProperties.AllowHtmlDraw IDocumentGroupProperties.AllowHtmlDraw |
|
| A Flyout's caption and description (UIActionPropertiesCore.Caption, UIActionPropertiesCore.Description). |
IFlyoutDefaultProperties.AllowHtmlDraw, IFlyoutProperties.AllowHtmlDraw |
|
| Tile elements |
ITileContainerDefaultProperties.AllowHtmlDraw |
|
| Overview screens of Content Containers |
OverviewContainerDefaultProperties.AllowHtmlDraw OverviewContainerProperties.AllowHtmlDraw |
|
| TileControl TileBar |
text in tiles |
TileControl.AllowHtmlText, TileItem.AllowHtmlText |
| NavBarControl |
text of items and groups (NavElement.Caption) |
NavBarControl.AllowHtmlString, NavElement.AllowHtmlString |
| Navigation Frame, Tab Pane and Navigation Pane controls |
NavigationPage captions (NavigationPageBase.Caption) and tab headers (NavigationPageBase.Text) |
NavigationPageDefaultProperties.AllowHtmlDraw NavigationPageProperties.AllowHtmlDraw NavigationPane.AllowHtmlDraw |
| AccordionControl |
element header text (AccordionControlElementBase.Text). |
AccordionControl.AllowHtmlText |
| GaugeControl |
text of labels. |
Label.AllowHTMLString |
| MapControl |
text of MapCallout or MapCustomElement. |
MapCallout.AllowHtmlText, MapCustomElement.AllowHtmlText |
| XtraDialog and XtraMessageBox |
the captions of the XtraDialog and XtraMessageBox |
XtraDialog.AllowHtmlText, XtraMessageBox.AllowHtmlText |
| WizardControl |
text in the WizardControl's pages |
WizardControl.AllowHtmlText |
| All Controls |
regular tooltips and SuperToolTips for controls. |
ToolTipController.AllowHtmlText, SuperToolTip.AllowHtmlText, ToolTipItem.AllowHtmlText |
| regular tooltips (BaseControl.ToolTip) for BaseControl descendants. |
BaseControl.AllowHtmlTextInToolTip |
|
| the caption of an XtraForm. |
n/a 使用XtraForm.HtmlText属性使用HTML标记格式化表单的标题。 |
|
| the ContextButton's text (ContextButtonBase.Caption). |
ContextButtonBase.AllowHtmlText |
|
| the ValidationHint's text (ValidationHintBaseDefaultProperties.Text, ValidationHintBaseProperties.Text). |
ValidationHintBaseDefaultProperties.AllowHtmlDrawText, ValidationHintBaseProperties.AllowHtmlDrawText |
二、支持的标签
由上面的表格我们看出,我们常用的控件中有不少控件都是支持HtmlFormating的设置的,这应该让人比较兴奋的,不过,DevExpress的HtmlFormating又有点区别于普通的Html标签,关于Dev的Html标签,请看以下表格:
标签包含“ < ”和“ > ”符号,通常具有相应的结束标记。如果标记与其结束副本不匹配,则标记后面的所有文本都将相应地格式化。
| Tag |
End Tag |
描述 |
|---|---|---|
| |
- |
插入一个换行符。要使用此标记,您应该通过相应外观对象的TextOptions.WordWrap选项启用自动换行。 要在GridControl中使用此标记,请通过GridViewAppearances.HeaderPanel对象,GridColumn.AppearanceHeader对象,BandedViewAppearances.BandPanel对象或GridBand.AppearanceHeader对象启用自动换行。 要在TreeList中使用此标记,请通过TreeListAppearanceCollection.HeaderPanel对象或TreeListColumn.AppearanceHeader对象启用自动换行。 要在LabelControl中使用此标记,请通过LabelControl.Appearance对象启用自动换行。 要在CheckEdit控件中使用此标记,请通过CheckEdit.Properties.Appearance对象(RepositoryItem.Appearance)启用自动换行。 要在布局项标题中使用此标记,请通过项目或布局组的BaseLayoutItem.AppearanceItemCaption对象启用自动换行。 |
| Examples: |
|
指定文本颜色. |
| Examples: |
|
指定背景颜色. |
| Examples: |
|
指定字体大小。 |
|
|
|
定义粗体文本。 |
|
|
|
定义斜体文本。 |
| |
|
定义删除线文本。 |
|
|
|
定义带下划线的文本。 |
| Examples: |
- |
插入绑定图像集合或项目资源中的图像。要从项目资源插入图像,图像的名称前面必须带有“#”字符。从项目资源引用的图像不会在设计时出现,但会在运行时出现。 注意
项目资源图像只能从Entry Assembly(启动可执行文件)加载 。因此,如果在附加类库的资源中定义图像,则无法使用图像标记加载这些图像,即使是从此库代码中也是如此。
如果图像的名称前面没有“#”,则暗示图像应该通过其名称从绑定的图像集合加载。使用控件的HtmlImages属性提供图像集合(ImageCollection或SvgImageCollection)。 支持图像标记的以下属性。 size - 设置图像的显示大小。 align - 指定图像相对于文本的垂直对齐方式。可能的值:顶部,底部和中心。 必须在标记的值之后指定属性,然后是“;” 字符。它们必须用“;”分隔,并指定不带空格。 下面列出了接受图像标记并提供HtmlImages属性的控件和组件。
|
| Example: |
|
显示超链接。的值字符串指定的超级链接源,以及打开和关闭标签之间的字符串是要被显示的文本。对于能够通过此标记显示超链接的控件,单击超链接将触发HyperlinkClick事件。
|
| |
- |
插入一个不间断的空格字符 (0xA0). |
三、示例
示例1、
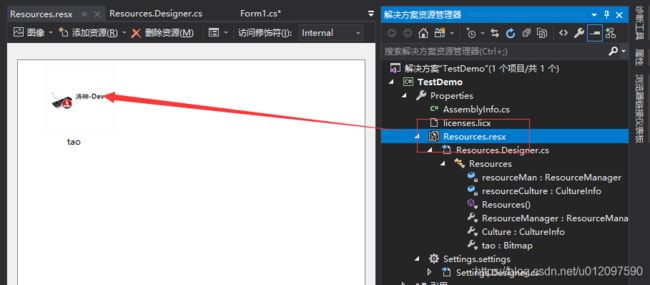
代码如下:其中要注意的是图片标签的设置问题,如果是在resource.resx中直接添加的资源,如下图这种方式,则image的标签必须图片名称前加“#”,不需要文件后缀名,如:
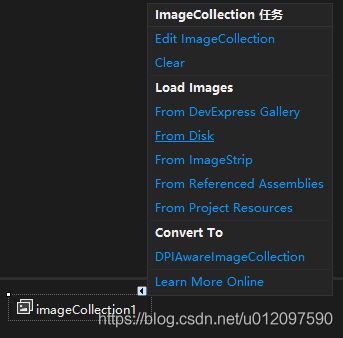
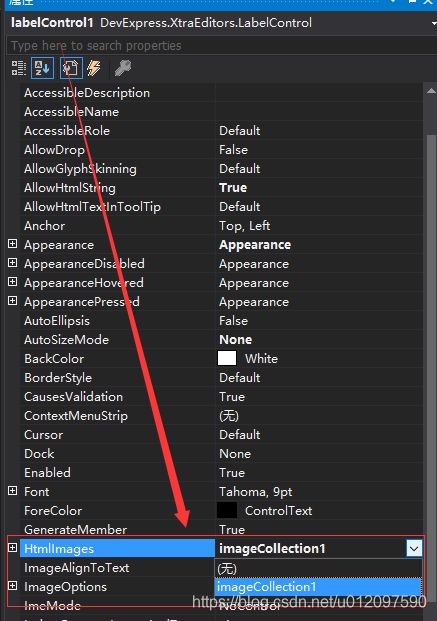
如果采用的是ImageCollection组件添加控件的方式,并且绑定HtmlImages属性的话,则无需添加“#”,但必须添加文件后缀名,如:
private void Form1_Load(object sender, EventArgs e)
{
labelControl1.Text = @"Size = 14
" +
"粗体 斜体 下划线
" +
"Size = 11
" +
"
"+//在Resource.resx里面添加图片资源
"
"+//利用ImageCollection组件添加图片,并且labelcontrol的htmlImages属性绑定该ImageCollection
"简单文本
" +
"涛神博客链接";
labelControl1.AllowHtmlString = true;//必须启动
labelControl1.Appearance.TextOptions.WordWrap = DevExpress.Utils.WordWrap.Wrap;//允许文本可以换行,否则br换行标签无效
labelControl1.Appearance.Options.UseTextOptions = true;//设置textoptions,就必须将usetextoptions设置为true才会生效
labelControl1.AutoSizeMode = DevExpress.XtraEditors.LabelAutoSizeMode.Vertical;
labelControl1.HyperlinkClick += labelControl1_HyperlinkClick;//注册链接的事件
}
private void labelControl1_HyperlinkClick(object sender, DevExpress.Utils.HyperlinkClickEventArgs e)
{
System.Diagnostics.Process.Start(e.Link);
} 效果图:
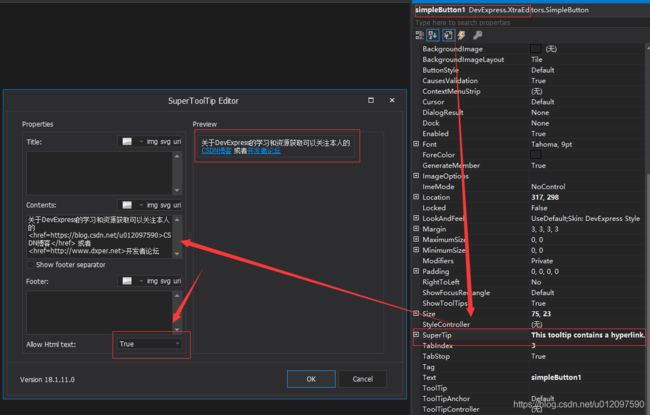
示例2:
给simpleButton控件的提示框内容增加链接
代码示例:
using DevExpress.Utils;
using System.Diagnostics;
void SimpleButtonSupperTooltip()
{
ToolTipController defaultTooltipController = DevExpress.Utils.ToolTipController.DefaultController;
SuperToolTip sTooltip = new SuperToolTip();
SuperToolTipSetupArgs args = new SuperToolTipSetupArgs();
args.Title.Text = "Header";
args.Contents.Text = "关于DevExpress的学习和资源获取可以关注本人的CSDN博客 或者开发者论坛";
args.ShowFooterSeparator = true;
args.Footer.Text = "Footer";
sTooltip.Setup(args);
sTooltip.AllowHtmlText = DefaultBoolean.True;
defaultTooltipController.HyperlinkClick += defaultTooltipController_HyperlinkClick;
simpleButton1.SuperTip = sTooltip;
}
void defaultTooltipController_HyperlinkClick(object sender, HyperlinkClickEventArgs e)
{
Process process = new Process();
process.StartInfo.FileName = (e.Link);
process.StartInfo.Verb = "open";
process.StartInfo.WindowStyle = ProcessWindowStyle.Normal;
try
{
process.Start();
}
catch { }
} 效果图:
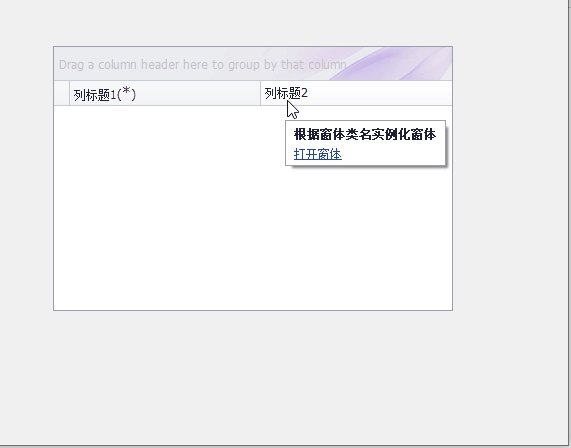
示例3:利用链接打开窗体(应用场景:比如对GridView的某列字段进行解释说明,如果需要更详细说明或者查看明细的数据,可以利用此方式打开指定的窗体,这样呈现效果和体验会更好)
private void ToolTipController1_HyperlinkClick(object sender, HyperlinkClickEventArgs e)
{
var f = GetType().Assembly.CreateInstance(e.Link) as Form;
f.StartPosition = FormStartPosition.CenterScreen;
f.Show();
}
private void ToolTipController1_GetActiveObjectInfo(object sender, ToolTipControllerGetActiveObjectInfoEventArgs e)
{
if (e.SelectedControl == gridControl1)
{
var view = gridView1;
var info = view.CalcHitInfo(e.ControlMousePosition);
if (info.InColumnPanel && info.Column == gridColumn2)
{
var tInfo=new ToolTipControlInfo();
var sup=new SuperToolTip();
tInfo.Object = info.Column;
sup.AllowHtmlText = DefaultBoolean.True;
sup.Items.AddTitle("根据窗体类名实例化窗体");
sup.Items.Add($@"打开窗体");
tInfo.SuperTip = sup;
e.Info = tInfo;
}
}
} 效果图: