一文带你了解WebSocket与技术原理
文章目录
- 一、技术发展史
- 二、什么是WebSocket
- 三、WebSocket与Socket
- 四、WebSocket 机制
- 五、WebSocket API简单实现
一、技术发展史
在了解WebSocket之前,我们先了解这项技术的发展史,它可以追溯到2008年,当时HTML5规范中引入了该协议作为一种实现实时双向通信的解决方案。
-
WebSocket出现之前,为了实现实时双向通信,开发人员通常使用轮询或长轮询技术。这种方式效率低下,对服务器造成不必要的负担。
-
2008年,HTML5规范中将WebSocket引入,作为一种新的协议来解决实时通信的需求。WebSocket协议通过建立持久化的双向连接,实现了实时通信,并降低了服务器的负载。
-
2010年,WebSocket协议的第一个标准版本(RFC 6455)发布。这个标准版本定义了协议的基本特性和数据传输方式,为WebSocket的广泛应用打下了基础。
-
随着标准版本的发布,各种浏览器开始逐渐支持WebSocket协议。最早支持该协议的浏览器包括Google Chrome、Safari和Opera等。
-
2011年,微软也推出了对WebSocket的支持,使得WebSocket可以在Internet Explorer中使用。这一举措进一步推动了WebSocket的应用发展。
-
2013年,WebSocket协议正式成为了Web的标准之一,由W3C(World Wide Web Consortium)负责维护和推进。这个里程碑标志着WebSocket成为Web开发中的重要技术之一。
-
随着时间的推移,WebSocket的应用越来越广泛。它被广泛用于实时聊天、在线游戏、实时数据监控等领域,为开发者提供了方便、高效的实时通信解决方案。
它的出现极大地促进了Web应用中实时通信的发展,并为开发人员提供了更好的用户体验和技术选择。
二、什么是WebSocket
WebSocket是一种在客户端和服务器之间实现双向通信的协议。传统的HTTP协议是一种无状态的请求-响应协议,每次请求都需要客户端发起并服务器响应,无法实现实时的双向通信。而WebSocket协议则解决了这个问题,使得服务器可以主动向客户端推送消息,实现了实时的双向通信。
WebSocket协议基于TCP协议,通过在浏览器和服务器之间建立持久化的连接,使得双方可以在无需频繁建立和关闭连接的情况下实现实时通信。与传统的HTTP请求不同,WebSocket建立连接后,客户端和服务器之间可以直接发送数据,而无需等待请求和响应。
WebSocket协议使用了基于帧的消息传递机制,将数据分割为帧并进行传输。它还支持文本和二进制数据的传输,并且允许双方进行握手和心跳检测以保持连接的稳定性。WebSocket还提供了一些API,使得开发者可以方便地进行数据传输和事件处理。
在实际应用中,WebSocket广泛用于实时聊天、在线游戏、实时数据监控等场景,它的优点在于低延迟、高效性和可扩展性。而与传统的轮询或长轮询相比,WebSocket能够更加高效地进行数据传输,减少了服务器的负担,并提供了更好的用户体验。
总而言之,WebSocket是一种实现双向通信的协议,它通过持久化的连接和帧的传输机制,使得客户端和服务器之间可以实时地进行双向数据传输。这项技术为实时通信应用提供了一种高效、可靠的解决方案。
三、WebSocket与Socket
WebSocket和Socket是两种不同的网络通信技术,虽然它们的名字相似,但在功能和应用上有一些区别。
1. Socket(套接字)是一种传统的网络通信技术,用于在不同计算机之间进行数据传输和通信。它提供了一种编程接口,使得应用程序能够通过各种协议(如TCP、UDP等)建立连接和进行数据传输。Socket通常通过客户端-服务器模式进行通信,客户端与服务器建立连接后,可以双向发送和接收数据。
WebSocket是一种基于HTTP协议的全双工通信技术,用于在Web浏览器和服务器之间建立持久化的双向通信。与传统的HTTP请求-响应模式不同,WebSocket允许服务器和浏览器之间进行实时的双向数据传输,而无需通过不断发送请求和接收响应来完成。通过WebSocket,服务器可以主动向浏览器推送数据,同时浏览器也可以向服务器发送数据,实现实时通信。
所以,Socket是一种通用的网络通信接口,用于实现不同计算机之间的数据传输和通信,而WebSocket是一种在Web浏览器和服务器之间实现双向实时通信的技术。WebSocket在应用层面相对更高级和方便,特别适合Web应用程序中需要实时通信的场景,例如实时聊天、实时更新等。而Socket则更加底层,适用于更加灵活和复杂的网络通信需求。
四、WebSocket 机制
以下简要介绍一下 WebSocket 的原理及运行机制。
它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯,它建立在 TCP 之上,同 HTTP 一样通过 TCP 来传输数据,但是它和 HTTP 最大不同是:
WebSocket 是一种双向通信协议,在建立连接后,WebSocket 服务器和 Browser/Client Agent 都能主动的向对方发送或接收数据,就像 Socket 一样;
WebSocket 需要类似 TCP 的客户端和服务器端通过握手连接,连接成功后才能相互通信。
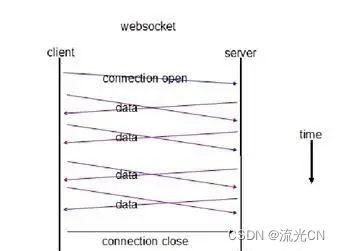
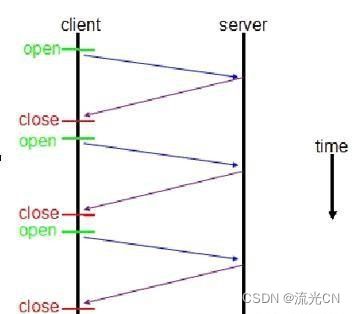
非 WebSocket 模式传统 HTTP 客户端与服务器的交互如下图所示:

上图对比可以看出,相对于传统 HTTP 每次请求-应答都需要客户端与服务端建立连接的模式,WebSocket 是类似 Socket 的 TCP 长连接的通讯模式,一旦 WebSocket 连接建立后,后续数据都以帧序列的形式传输。在客户端断开 WebSocket 连接或 Server 端断掉连接前,不需要客户端和服务端重新发起连接请求。在海量并发及客户端与服务器交互负载流量大的情况下,极大的节省了网络带宽资源的消耗,有明显的性能优势,且客户端发送和接受消息是在同一个持久连接上发起,实时性优势明显。
我们再通过客户端和服务端交互的报文看一下 WebSocket 通讯与传统 HTTP 的不同。
在客户端,new WebSocket 实例化一个新的 WebSocket 客户端对象,连接类似ws://yourdomain:port/path 的服务端 WebSocket URL,WebSocket 客户端对象会自动解析并识别为 WebSocket 请求,从而连接服务端端口,执行双方握手过程。
客户端发送数据格式类似于下面的内容:
GET /webfin/websocket/ HTTP/1.1
Host: localhost
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: xqBt3ImNzJbYqRINxEFlkg==
Origin: http://localhost:8080
Sec-WebSocket-Version: 13
可以看到,客户端发起的 WebSocket 连接报文类似传统 HTTP 报文,”Upgrade:websocket”参数值表明这是 WebSocket 类型请求,“Sec-WebSocket-Key”是 WebSocket 客户端发送的一个 base64 编码的密文,要求服务端必须返回一个对应加密的“Sec-WebSocket-Accept”应答,否则客户端会抛出“Error during WebSocket handshake”错误,并关闭连接。
服务端收到报文后返回的数据格式类似于如下内容:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: K7DJLdLooIwIG/MOpvWFB3y3FE8=
“Sec-WebSocket-Accept”的值是服务端采用与客户端一致的密钥计算出来后返回客户端的,“HTTP/1.1 101 Switching Protocols”表示服务端接受 WebSocket 协议的客户端连接,经过这样的请求-响应处理后,客户端服务端的 WebSocket 连接握手成功, 后续就可以进行 TCP 通讯了。读者可以查阅WebSocket 协议栈了解 WebSocket 客户端和服务端更详细的交互数据格式。
在开发方面,WebSocket API 也十分简单,我们只需要实例化 WebSocket,创建连接,然后服务端和客户端就可以相互发送和响应消息,在下文 WebSocket 实现及案例分析部分,可以看到详细的 WebSocket API 及代码实现。
五、WebSocket API简单实现
当使用WebSocket进行通信时,可以使用WebSocket API来实现。下面来说明如何使用WebSocket API进行连接和通信。
1.首先,需要创建一个WebSocket对象,并指定要连接的服务器地址:
let websocket = new WebSocket("ws://example.com/socket");
在上面的代码中,"ws://example.com/socket"是服务器的地址,应根据实际情况进行替换。当创建了WebSocket对象后,浏览器会自动尝试建立与服务器的连接。
2.接下来,可以为WebSocket对象定义一些事件处理程序,以便在不同的事件发生时执行相应的操作。常见的事件包括:
- open: 连接成功时触发的事件。
- message: 接收到服务器发送的消息时触发的事件。
- close: 连接关闭时触发的事件。
- error: 发生错误时触发的事件。
例如,可以通过如下代码为WebSocket对象添加message事件处理程序:
websocket.onmessage = function(event) {
let message = event.data;
console.log("Received message: " + message);
};
在上面的代码中,可以通过event.data来访问接收到的消息数据,并在控制台打印出来。
3.当连接建立后,可以通过WebSocket对象的send方法向服务器发送消息:
websocket.send("Hello, server!");
在上面的代码中,发送了一个字符串消息 “Hello, server!” 到服务器。
4.最后,当不再需要使用WebSocket时,可以通过WebSocket对象的close方法来手动关闭连接:
websocket.close();
通过创建WebSocket对象、处理相应事件、发送和接收消息,可以实现与服务器的实时双向通信。请注意,具体的实现可能会依赖于不同的编程语言和框架,上述示例是基于JavaScript的Web环境。