前端基础5——UI框架Layui
文章目录
- 一、基本使用
- 二、管理后台布局
-
- 2.1 导航栏
- 2.2 主题颜色
- 2.3 字体图标
- 三、栅格系统
- 四、卡片面板
- 五、面包屑
- 六、按钮
- 七、表单
- 八、上传文件
- 九、数据表格
-
- 9.1 table模块常用参数
- 9.2 创建表格
- 9.3 表格分页
- 9.4 表格工具栏
- 9.5 表格查询
-
- 9.5.1 搜索关键字查询
- 9.5.2 选择框查询
- 9.6 数据表格内容美化
- 十、弹出层
一、基本使用
概念:
- layui(谐音:类UI)是一个前端UI框架,遵循原生 HTML/CSS/JS 的书写与组织形式,使用门槛低,拿来即用。
- 同类产品:Bootstrap、EasyUI。
- 旧官网代码已迁移到公共代码平台。GitLab地址,Gitee地址。
- 新官网,参考文档
1.下载压缩包。
├─css //css目录
│ │─modules //模块 css 目录(一般如果模块相对较大,我们会单独提取,如下:)
│ │ ├─laydate
│ │ └─layer
│ └─layui.css //核心样式文件
├─font //字体图标目录
└─layui.js //核心库
2.将layui目录放到django项目的static静态目录下。

3.html导入layui.css和layui.js
4.使用layui。
##################################################
1.创建应用qingjun。
python manage.py startapp qingjun
##################################################
2.编写根url规则。
from django.urls import path,re_path
from qingjun import views
urlpatterns = [
re_path('^$',views.index)
]
##################################################
3.视图函数。
from django.shortcuts import render
def index(request):
return render(request,'index.html')
##################################################
4.html模板。
首页
首页
二、管理后台布局
2.1 导航栏
1.使用官网文档里的代码作为母版,复制过来进行修改,其他作为子页面,做好预留区域。

2.修改涉及文字,注释不要的头部菜单和用户信息。
3.新增几个菜单和页面,配置导航栏展开和选中效果,主要涉及两个类使用。
菜单展开类样式:layui-nav-itemed
子菜单选中类样式:layui-this
2.2 主题颜色
1.顶部背景。
2.侧栏背景。
2.3 字体图标
1.给导航栏前面添加字体图标,美化效果。
仪表盘
三、栅格系统
基本概念:
- 栅格也叫网格系统,是一种平面设计的方法和风格。以规则的网格阵列来指导和规范网页中的版面布局。
- 将容器进行了 12 等分,预设了 4*12 种 CSS 排列类,它们在移动设备、平板、桌面中/大尺寸四种不同的屏幕下发挥着各自的作用。

栅格布局规则:
- 采用 layui-row 来定义行,比如:
- 采用类似 layui-col-md* 这样的预设类来定义一组列(column),且放在行(row)内。其中:变量md 代表的是不同屏幕下的标记(可选值见下文)变量代表的是该列所占用的12等分数(如6/12),可选值为 1-12。如果多个列的“等分数值”总和等于12,则刚好满行排列。如果大于12,多余的列将自动另起一行。
- 列可以同时出现最多四种不同的组合,分别是:xs(超小屏幕,如手机)、sm(小屏幕,如平板)、md(桌面中等屏幕)、lg(桌面大型屏幕),以呈现更加动态灵活的布局。
- 可对列追加类似 layui-col-space5、 layui-col-md-offset3 这样的预设类来定义列的间距和偏移。
- 最后,在列(column)元素中放入你自己的任意元素填充内容,完成布局!
常用参数
释义
layui-row
样式行类
layui-col-md*
样式列类
layui-col-space*
列间距类。
支持列之间为 1px-30px 区间的所有双数间隔,以及 1px、5px、15px、25px 的单数间隔。
layui-container
让整个效果集中显示。
1.使用栅格嵌套效果。在列元素(layui-col-md)中插入一个行元素(layui-row)即可。
内容1
内容2
内容3
四、卡片面板
- 卡片式面板面板通常用于非白色背景色的主体内,从而衬托出边框投影的效果。
- 主要用于美化显示。
1.添加代码。
卡片面板
内容区
五、面包屑
- 页面导航效果。
1.首页添加效果。
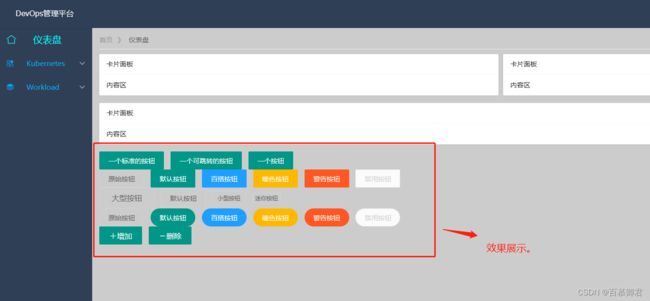
六、按钮
- 配合js绑定事件使用。
1.添加代码。
一个可跳转的按钮
一个按钮
七、表单
- form.on语法:form.on(‘event(过滤器值)’, callback);
- form模块在 layui 事件机制中注册了专属事件,类似于js onclick:
event
描述
select
触发select下拉选择事件
checkbox
触发checkbox复选框勾选事件
switch
触发checkbox复选框开关事件
radio
触发radio单选框事件
submit
触发表单提交事件
1.表单基本区块结构。
2.通过ajax将数据提交到服务端。
相关参数释义:
- lay-filter=“formDemo”: 类似于ID,选择一个事件标识。
- data.field:表单数据及csrf_token都保存到里面。
- lay-submit:表单的提交事件是需要通过带有lay-submit属性的按钮来触发的
#################################################################################
1.根url路由规则。
from django.urls import path,re_path
from qingjun import views
urlpatterns = [
re_path('^$',views.index),
re_path('user/',views.user,name='user')
]
#################################################################################
2.app(qingjun)视图函数。
def user(request):
if request.method == "GET": #from自带提交事件。
print("from提交")
print(request.GET.get("username"))
elif request.method == "POST": #ajax绑定事件提交。
print("ajax提交")
print(request.POST)
code = 0
msg = "创建用户成功!"
result = {'code': code, 'msg': msg}
return JsonResponse(result)
#################################################################################
3.子板部分内容。
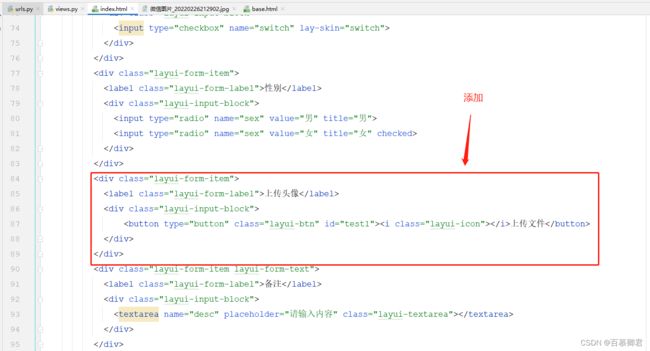
八、上传文件
- 通过上传模块upload.render实现。
1.接上述示例,添加一个上传文件按钮(表单项)。
2.通过ajax将图片上传到服务端。
###############################################################
1.接上述示例,将子板js内容修改如下。
###############################################################
2.接上述示例,将视图函数修改如下。
def user(request):
if request.method == "GET": #from自带提交事件。
print("from提交")
print(request.GET.get("username"))
elif request.method == "POST": #ajax绑定事件提交。
print("ajax提交")
print(request.POST)
file_obj = request.FILES.get('file')
try:
import os
file_path = os.path.join('upload', file_obj.name)
with open(file_path, mode='wb') as f:
for i in file_obj.chunks():
f.write(i)
code = 0
msg = "上传成功."
except Exception as e:
code = 1
msg = "上传失败!"
code = 0
msg = "创建用户成功!"
result = {'code': code, 'msg': msg}
return JsonResponse(result)
九、数据表格
- 通过table模块对表格进行一些列功能和动态化数据操作,涵盖了日常业务所涉及的几乎全部需求。
9.1 table模块常用参数
参数
类型
说明
示例值
elem
String/DOM
指定原始 table 容器的选择器或 DOM,方法渲染方式必填
“#demo”
cols
Array
设置表头。值是一个二维数组。方法渲染方式必填
url(等)
-
异步数据接口相关参数。其中 url 参数为必填项
toolbar
String/DOM/Boolean
开启表格头部工具栏区域,该参数支持四种类型值:toolbar: ‘#toolbarDemo’ //指向自定义工具栏模板选择器toolbar: ‘
xxx
’ //直接传入工具栏模板字符toolbar: true //仅开启工具栏,不显示左侧模板toolbar: ‘default’ //让工具栏左侧显示默认的内置模板注意: 1. 该参数为 layui 2.4.0 开始新增。 2. 若需要“列显示隐藏”、“导出”、“打印”等功能,则必须开启该参数
false
defaultToolbar
Array
该参数可自由配置头部工具栏右侧的图标按钮
done
Function
数据渲染完的回调。你可以借此做一些其它的操作
error
Function
数据请求失败的回调,返回两个参数:错误对象、内容 layui 2.6.0 新增
-
data
Array
直接赋值数据。既适用于只展示一页数据,也非常适用于对一段已知数据进行多页展示。
[{}, {}, {}, {}, …]
totalRow
Boolean/String
是否开启合计行区域
false
page
Boolean/Object
开启分页(默认:false)。支持传入一个对象,里面可包含 laypage组件所有支持的参数(jump、elem除外)
{theme: ‘#c00’}
limit
Number
每页显示的条数(默认 10)。值需对应 limits 参数的选项。 注意:优先级低于 page 参数中的 limit 参数
30
limits
Array
每页条数的选择项,默认:[10,20,30,40,50,60,70,80,90]。 注意:优先级低于 page 参数中的 limits 参数
[30,60,90]
title
String
定义 table 的大标题(在文件导出等地方会用到)
“用户表”
text
Object
自定义文本,如空数据时的异常提示等。
id
String
设定容器唯一 id。id 是对表格的数据操作方法上是必要的传递条件,它是表格容器的索引,你在下文诸多地方都将会见识它的存在。 另外,若该参数未设置,则默认从
中的 id 属性值中获取。
test
- cols 表头参数
参数
类型
说明
示例值
field
String
设定字段名。非常重要,且是表格数据列的唯一标识
username
title
String
设定标题名称
用户名
width
Number/String
设定列宽,若不填写,则自动分配;若填写,则支持值为:数字、百分比。 请结合实际情况,对不同列做不同设定。
200 30%
type
String
设定列类型。可选值有:normal(常规列,无需设定)checkbox(复选框列)radio(单选框列,layui 2.4.0 新增)numbers(序号列)space(空列)
任意一个可选值
fixed
String
固定列。可选值有:left(固定在左)、right(固定在右)。一旦设定,对应的列将会被固定在左或右,不随滚动条而滚动。 注意:如果是固定在左,该列必须放在表头最前面;如果是固定在右,该列必须放在表头最后面。
left(同 true) right
hide
Boolean
是否初始隐藏列,默认:false。layui 2.4.0 新增
true
sort
Boolean
是否允许排序(默认:false)。如果设置 true,则在对应的表头显示排序icon,从而对列开启排序功能。
true
edit
String
单元格编辑类型(默认不开启)目前只支持:text(输入框)
text
style
String
自定义单元格样式。即传入 CSS 样式
background-color: #5FB878; color: #fff;
align
String
单元格排列方式。可选值有:left(默认)、center(居中)、right(居右)
center
templet
String
自定义列模板,模板遵循 laytpl语法。这是一个非常实用的功能,你可借助它实现逻辑处理,以及将原始数据转化成其它格式,如时间戳转化为日期字符等
toolbar
String
绑定工具条模板。可在每行对应的列中出现一些自定义的操作性按钮
9.2 创建表格
1.接上述示例,新建一个子模版,在卡片面板区域新增一个表格。
3.新增url接口和视图函数。
#################################################
from django.urls import path,re_path
from qingjun import views
urlpatterns = [
re_path('^$',views.index),
re_path('user_data/',views.user_data,name='user_data'),
]
#################################################
def user_data(request):
if request.method == "GET":
user = [] #数据格式为[{},{},{}]
# 正常通过ORM获取
for id in range(1, 100):
import random
name = random.sample(['卿君', '柏木', '向南', '若兮', '天园', '北上'], 1) #返回列表。
name = '慕' + str(name[0])
sex = random.sample(['男', '女'], 1)
sex = sex[0]
email = str(id) + '@qingjun.com'
row = {'id': id, 'username': name, 'sex': sex, 'email': email}
user.append(row)
msg = "获取用户数据成功!"
data = {'code': 0, 'data': user, 'msg': msg}
return JsonResponse(data) #如果传递不是一个字典,需要设置safe=False
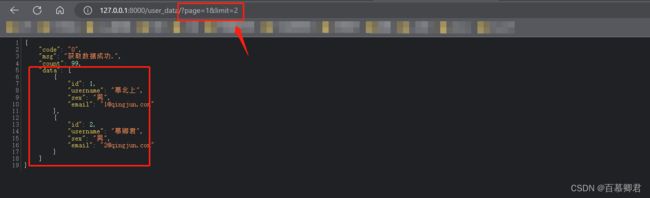
4.查看数据接口返回的JSON数据格式。
{
"code": 0,
"data": [{}, {}],
"msg": "",
"count": 1000
}
9.3 表格分页
- 分页效果:比如一页显示10条记录,共十页。用户可以自行翻阅,记录少,清晰显示。
- js中的table.render 默认会自动传递两个参数:?page=1&limit=30,该参数可通过 request 自定义。
- page:代表当前第几页。
- limit:代表每页数据条数。
1.服务端数据接口根据这两个传递参数,返回指定数量数据。
page = int(request.GET.get('page'))
limit = int(request.GET.get('limit'))
# data = data[0:10]
start = (page - 1) * limit # 切片的起始值
end = page * limit # 切片的末值
data = data[start:end] # 返回指定数据范围
2.接上述示例,修改视图函数如下。
def user_data(request):
if request.method == "GET":
user = [] #数据格式为[{},{},{}]
# 正常通过ORM获取
for id in range(1, 100):
import random
name = random.sample(['卿君', '柏木', '向南', '若兮', '天园', '北上'], 1) #返回列表。
name = '慕' + str(name[0])
sex = random.sample(['男', '女'], 1)
sex = sex[0]
email = str(id) + '@qingjun.com'
row = {'id': id, 'username': name, 'sex': sex, 'email': email}
user.append(row)
count = len(user) # 要在切片之前获取总数
page = int(request.GET.get('page', 1)) # 当前页,第几页
limit = int(request.GET.get('limit')) # 当前页数量,在table.render参数配置,默认10
start = (page - 1) * limit # 获取上一页的最后一个数
end = page * limit # 当前页最后一个数
data = user[start:end]
code = '0'
msg = "获取数据成功."
user = {'code': code, 'msg': msg, 'count': count, 'data': data}
return JsonResponse(user)
9.4 表格工具栏
实现思路:
- 第一步,先基于上面的“表格分页”案例的代码上,把表格框架弄出来。(头工具栏事件)
- 第二步,再针对实现每个按钮功能。(监听行工具事件)
- 第三步,实现删除操作。监听行工具事件函数第一个参数obj是当前行所有数据,可以console.log(obj)在控制台查看。所以实现删除操作,只需要把这行ID或者其他列值传递给服务端即可,即前端ajax DELETE提交当前行ID到服务端接口。
- 第四步,实现编辑操作。以修改邮箱为例,前端ajax PUT 提交当前行ID和弹出框输入的信息到服务端接口。
其中的回调函数可以根据不同状态,使用layer提示框。服务端一个函数视图实现增删改查,即GET/POST/PUT/DELETE
常见HTTP方法
数据处理
说明
POST
新增
新增一个没有id的资源
GET
获取
取得一个资源
PUT
更新
更新一个资源。或新增一个含id资源(如果id不存在)
DELETE
删除
删除一个资源
1.新增表格头部编辑栏和行工具栏。
#########################################################################################
##js代码部分,接上述案例的url规则和视图函数。
##################################################################
#接上述案例,修改视图函数如下。
from django.http import QueryDict
def user_data(request):
if request.method == "GET":
user = [] #数据格式为[{},{},{}]
# 正常通过ORM获取
for id in range(1, 100):
import random
name = random.sample(['卿君', '柏木', '向南', '若兮', '天园', '北上'], 1) #返回列表。
name = '慕' + str(name[0])
sex = random.sample(['男', '女'], 1)
sex = sex[0]
email = str(id) + '@qingjun.com'
row = {'id': id, 'username': name, 'sex': sex, 'email': email}
user.append(row)
count = len(user) # 要在切片之前获取总数
page = int(request.GET.get('page', 1)) # 当前页,第几页
limit = int(request.GET.get('limit')) # 当前页数量,在table.render参数配置,默认10
start = (page - 1) * limit # 获取上一页的最后一个数
end = page * limit # 当前页最后一个数
data = user[start:end]
code = '0'
msg = "获取数据成功."
user = {'code': code, 'msg': msg, 'count': count, 'data': data}
return JsonResponse(user)
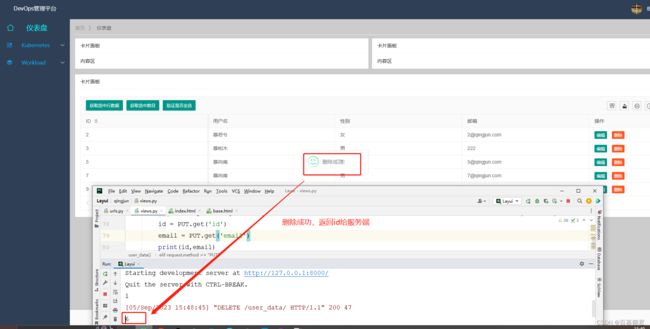
elif request.method == "DELETE": #删除记录。
DELETE = QueryDict(request.body)
id = DELETE.get('id')
print(id)
code = 0
msg = "删除成功."
result = {'code': code, 'msg': msg}
return JsonResponse(result)
elif request.method == "PUT": #更新记录。
PUT = QueryDict(request.body) # 由于PUT和DELETE并没有像GET那种封装好的字典结果,需要我们手动处理request.body获取参数
id = PUT.get('id')
email = PUT.get('email')
print(id,email)
code = 0
msg = "更新成功."
result = {'code': code, 'msg': msg}
return JsonResponse(result)
elif request.method == "POST": #新建记录。
pass
##################################################################
{% csrf_token %} //添加此行。
9.5 表格查询
9.5.1 搜索关键字查询
实现思路:
- 在已有的左侧位置创建input搜索框和button按钮。
- 使用jquery绑定按钮事件并获取input输入框值。
- 使用table.reload重载表格。
- 服务端接受url传参,根据搜索关键字返回数据
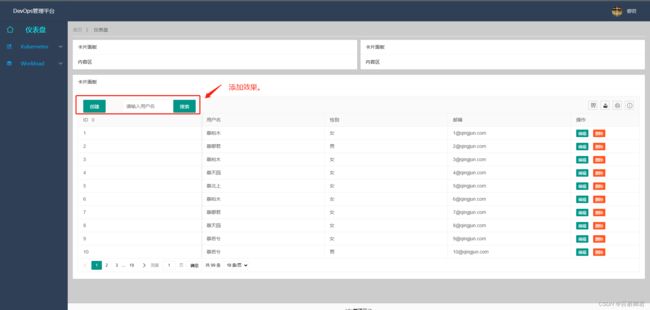
1.增加搜索框。
2.给表格设置ID。

3.监听搜索按钮事件与表格重载。表格重载其实就是重新从后端获取数据,刷新表格。
##接上述示例,在layui.use函数里追加如下内容
$(document).on('click','#searchBtn', function () {
//$('#searchBtn').click(function ()[
{#var input_val = $('.layui-input').val();#}
var input_val = $("input[name='username']").val();
table.reload('TT', {
where: { //设定异步数据接口的额外参数,任意设置
search_key: input_val
},
page: {
curr: 1 //重新从第 1 页开始
}
})
})
4.服务端数据接口。
####接上述示例,修改视图函数。
def user_data(request):
if request.method == "GET":
user = [] #数据格式为[{},{},{}]
# 正常通过ORM获取
for id in range(1, 100):
import random
name = random.sample(['卿君', '柏木', '向南', '若兮', '天园', '北上'], 1) #返回列表。
name = '慕' + str(name[0])
sex = random.sample(['男', '女'], 1)
sex = sex[0]
email = str(id) + '@qingjun.com'
row = {'id': id, 'username': name, 'sex': sex, 'email': email}
search_key = request.GET.get("search_key", None)
if search_key:
if search_key == name: # == 换成 in 则为模糊查询
user.append(row)
else:
user.append(row)
count = len(user) # 要在切片之前获取总数
page = int(request.GET.get('page', 1)) # 当前页,第几页
limit = int(request.GET.get('limit')) # 当前页数量,在table.render参数配置,默认10
start = (page - 1) * limit # 获取上一页的最后一个数
end = page * limit # 当前页最后一个数
data = user[start:end]
code = '0'
msg = "获取数据成功."
user = {'code': code, 'msg': msg, 'count': count, 'data': data}
return JsonResponse(user)
elif request.method == "DELETE": #删除记录。
DELETE = QueryDict(request.body)
id = DELETE.get('id')
print(id)
code = 0
msg = "删除成功."
result = {'code': code, 'msg': msg}
return JsonResponse(result)
elif request.method == "PUT": #更新记录。
PUT = QueryDict(request.body) # 由于PUT和DELETE并没有像GET那种封装好的字典结果,需要我们手动处理request.body获取参数
id = PUT.get('id')
email = PUT.get('email')
print(id,email)
code = 0
msg = "更新成功."
result = {'code': code, 'msg': msg}
return JsonResponse(result)
elif request.method == "POST": #新建记录。
pass
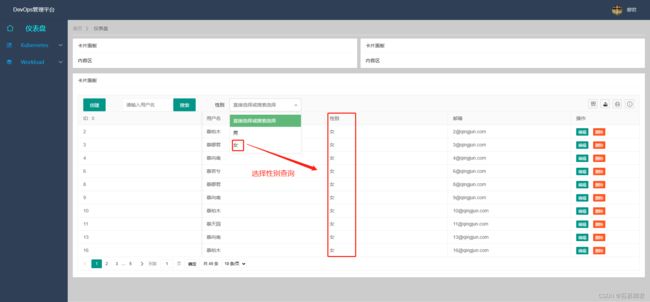
9.5.2 选择框查询
- 与上面思路一样。增加选择框,根据已有的信息选择,这里是性别为例。
1.增加选择框。
2.表单(选择框)事件监听。
########################################################################
#增加form模块。
layui.use(['table','form'], function(){
var form = layui.form;
########################################################################
##js脚本内容。
form.on('select(sex)', function (data) {
var select_val = data.value;
table.reload('TT', {
where: { //设定异步数据接口的额外参数,任意设置
search_sex: select_val
},
page: {
curr: 1 //重新从第 1 页开始
}
});
})
3.服务端数据接口。
def user_data(request):
if request.method == "GET":
user = [] #数据格式为[{},{},{}]
# 正常通过ORM获取
for id in range(1, 100):
import random
name = random.sample(['卿君', '柏木', '向南', '若兮', '天园', '北上'], 1) #返回列表。
name = '慕' + str(name[0])
sex = random.sample(['男', '女'], 1)
sex = sex[0]
email = str(id) + '@qingjun.com'
row = {'id': id, 'username': name, 'sex': sex, 'email': email}
search_key = request.GET.get("search_key", None)
select_sex = request.GET.get("select_sex", None)
if search_key and select_sex: # 如果两个条件都满足
if search_key in name and select_sex == sex:
user.append(row)
elif search_key: # 满足一个条件
if search_key in name:
user.append(row)
elif select_sex:
if select_sex == sex:
user.append(row)
else:
user.append(row)
count = len(user) # 要在切片之前获取总数
page = int(request.GET.get('page', 1)) # 当前页,第几页
limit = int(request.GET.get('limit')) # 当前页数量,在table.render参数配置,默认10
start = (page - 1) * limit # 获取上一页的最后一个数
end = page * limit # 当前页最后一个数
data = user[start:end]
code = '0'
msg = "获取数据成功."
user = {'code': code, 'msg': msg, 'count': count, 'data': data}
return JsonResponse(user)
elif request.method == "DELETE": #删除记录。
DELETE = QueryDict(request.body)
id = DELETE.get('id')
print(id)
code = 0
msg = "删除成功."
result = {'code': code, 'msg': msg}
return JsonResponse(result)
elif request.method == "PUT": #更新记录。
PUT = QueryDict(request.body) # 由于PUT和DELETE并没有像GET那种封装好的字典结果,需要我们手动处理request.body获取参数
id = PUT.get('id')
email = PUT.get('email')
print(id,email)
code = 0
msg = "更新成功."
result = {'code': code, 'msg': msg}
return JsonResponse(result)
elif request.method == "POST": #新建记录。
pass
9.6 数据表格内容美化
- 在默认情况下,单元格的内容是完全按照数据接口返回的content原样输出,若要对某列的单元格添加链接等其它元素,可以借助该参数来轻松实现。
1.方式一,直接写标签进行美化。
##############################################
##代码格式。
table.render({
cols: [[
{field:'title', title: '文章标题', width: 200
,templet: function(d){
return 'ID:'+ d.id +',标题:'+ d.title +''
}
}
,{field:'id', title:'ID', width:100}
]]
});
##############################################
##示例。
,{field: 'sex', title: '性别',templet: function (row){
if (row.sex == "女") {
return '' + row.sex + ''
} else {
return '' + row.sex + ''
}
}}
,{field: 'email', title: '邮箱'}
,{fixed: 'right', title:'操作', toolbar: '#barDemo', width:200}
]]
2.定义函数使用。
// 数据表格指定函数
,{field: 'username', title: '用户名',templet: sexFormat}
// 定义处理表格内容函数
function sexFormat(d) {
if(d.username == "慕卿君") {
return '' + d.username + ''
} else {
return '' + d.username + ''
}
}
十、弹出层
- 使用layer模块实现弹出效果。
- 常用类型:
- layer.msg:提示框。
- layer.open支持的几种常用类型:
- 0:信息框,默认,输出一个文本。
- 1:页面层,输出一段HTML内容。
- 2:内嵌层,加载网址。
1.提示框。
layer.msg('提示框', {icon: 6});
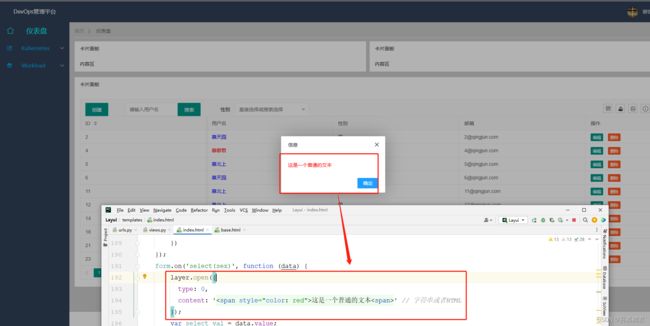
##js子板内添加。
layer.open({
type: 0,
content: '这是一个普通的文本' // 字符串或者HTML
});
#########################################################
##母板的body外定义按钮。
#########################################################
##子板的js内引用按钮id。
layer.open({
type: 1,
content: $('#qingjun') ##根据按钮id引用。
});
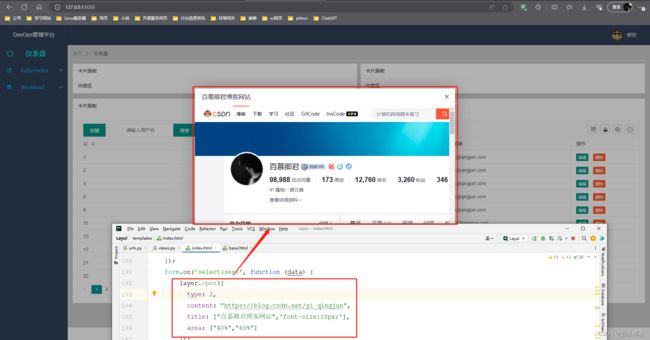
##子板js内添加。
layer.open({
type: 2,
content: "https://blog.csdn.net/yi_qingjun", //弹出地址。
title: ["百慕卿君博客网站",'font-size:18px;'],
area: ["40%","60%"] //也可以设置像素。
});