- Unity游戏icon
木雁之
游戏androidiosunity
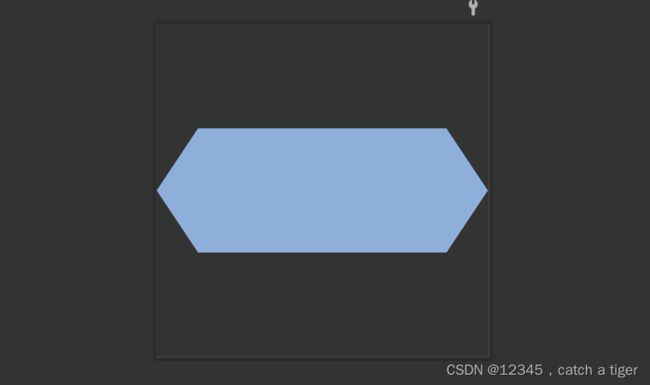
图片格式,统一为PNG格式文章目录iOSiconAndroidiconAndroid8.0以下(API25andbelow)的版本Android8.0及以上(API26andabove)的版本iOSiconiOS平台icon资源,规格如下:文件名尺寸ICON_20.png20x20ICON_29.png29x29ICON_40.png40x40ICON_58.png58x58ICON_60.png
- android5.0.1源码编译
乌啼夜的酒痕
安卓深入理解Android源码
1.git安装sudoapt-getinstallgitgitconfig–globaluser.email“
[email protected]”gitconfig–globaluser.name“wuhongyun”2.repo安装mkdir~/binPATH=~/bin:$PATHcurlhttps://storage.googleapis.com/git-repo-downl
- LineageOS的代码下载、编译及真机运行
ironlzz
个人笔记LineageOSAndroid
最近给电脑换了块硬盘,重装完系统重新下载代码时,发现很多细节都忘记了,尤其是环境搭建这种只做一次的工作,因此有必要把步骤记录一下,以便后续查阅。LineageOS是一个开源的Android系统,代码基本与AOSP相同,LineageOS支持更多的设备,门槛更低。官网地址:https://wiki.lineageos.org前期准备:LineageOS的代码环境要求与AOSP类似,首先安装curl以
- Lineageos 22.1(Android 15)更换开机动画
JabamiLight
Lineageosandroid开机动画Lineageos22.1Android15
一、原理简介我们直接用最简单的替换zip的方式来更换开机动画,首先我们要查看系统代码使用的zip包的路径,可能与aosp原生的代码不一定一样。/frameworks/base/cmds/bootanimation/BootAnimation.cppboolBootAnimation::threadLoop(){ATRACE_CALL();boolresult;initShaders();//Weh
- 软件测试技术之跨平台的移动端UI自动化测试(上)
学掌门
软件测试ITui软件测试
摘要:本文提出一种跨平台的UI自动化测试方案,一方面使用像素级的截图对比技术,解决传统UI自动化测试难以验证页面样式的问题;另一方面用统一部署在服务器端的JavaScript测试代码代替Android和iOS测试代码,大大提高编写测试代码的效率。该方案经过实际验证,具有效率高、质量好、便于维护等多方面优点,文中将阐述具体设计思路以及各关键步骤的实现方法,为同类测试提供借鉴。一、背景当前金融服务数字
- 一文搞懂Android应用元素查看器(Appium+Appium-inspector)——定位微信布局元素
沙漠绿州(IT追随者)
Androidandroidappium自动化测试应用元素定位
Appium和AppiumInspector是怎么协作的呢?Appium与AppiumInspector的版本匹配Appium安装启动appium服务安装Appiuminspector客户端查看安卓真机指定app布局元素(这里以微信为例,需要保持与模拟器或真机一直连接)【QA】解决顶部工具栏上RefreshSource&Screenshot按钮点击后一直处于Loading状态,无法加载页面问题总结
- Android系统启动出现的 “安卓正在启动...” 界面的问题
漫步的傻瓜
Android系统启动时间优化androidjava开发语言
目录1.分析代码流程2.优化办法,同时优化这部分启动耗时3.其他的修改方式如下(供参考):3.1.Launcher或者主界面添加如下属性,替代FallbackHome启动3.2.让开机动画延迟3s结束,规避该问题3.3.修改FallbackHome出现的“安卓正在启动...”界面目前安卓很多产品,开机没有解锁界面。开机过程中会出现“安卓正在启动...”界面的问题。原因是FallbackHome机制
- Android VTS单模块测试问题处理
漫步的傻瓜
android模块测试
目录1编译方式2.执行vts测试异常问题处理2.1解决办法2.2vts单模块测试正常运行的结果3编译报错:error:'xxxCallback::onCallback'hidesoverloadedvirtualfunction问题处理1编译方式在hardware模块下vts目录,编译命令举例如下:sourcebuild/envsetup.shlunch//这里选择要编译的项目mmmhardwar
- Android系统开机时间优化-实践篇(一)
漫步的傻瓜
Android系统启动时间优化androidlinux
Android系统开机时间优化目录背景正文优化内容小结产品功能:高清大屏、多路摄像头、蓝牙、WIFI、4G无线网络、收音机、语音识别等等。背景主芯片是多核处理器,高版本Android系统,启动时间相比android4.x的十几秒慢很多。优化前的状态:处理前已被优化的内容有:裁剪多余的原生apk和资源文件、部分耗时动作等,并修改log输出等级。这种情况下,启动时间,想比原生系统有较大改善,但不够理想
- 1、Android概述
守望178
Android
安卓(Android)是一种基于Linux的自由及开放源代码的操作系统。主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发。Android操作系统最初由AndyRubin开发,主要支持手机。2005年8月由Google收购注资。2007年11月,Google与84家硬件制造商、软件开发商及电信营运商组建开放手机联盟共同研发改良Android系统。随后Google以
- Android开发笔记: 5种对话框案例
程序猿的杂货店
Android开发笔记android开发笔记PopupWindowAlertDialogProgressDialog
5种android对话框1弹出普通对话框---系统更新2自定义对话框--用户登录3时间选择对话框--时间对话框4进度条对话框--信息加载..5popuWindow对话框下载地址:http://download.csdn.net/download/taoerit/99651421弹出普通对话框---系统更新//弹出普通对话框publicvoidshowNormalDialog(Viewv){Aler
- Android中kotlin的Map简单使用方法
RandomWrite
androidkotlinMap使用方法
在Kotlin中,Map是一种特殊类型的集合,用于存储键值对。使用Map可以方便地通过键来检索和存储值。1.创建Map使用mapOf函数创建不可变的Map。可以通过两种方式初始化键值对:使用to函数或Pair对象。例如:valmap=mapOf("Tom"to18,"Jerry"to12,"Jack"to20)//或者valmap2=mapOf(Pair("Tom",18),Pair
- android-为手机设置全局代理
carden_coder
agentandroidandroid
有这么一个需求,需要给手机设置全局代理。百度到的结果都是设置后,如果需要清除代理的话,需要重启手机,这里使用的方式是不需要重启的方式后实现方式如下:设置代理:String[]strings={"settingsputglobalhttp_proxy"+ip+":"+port};ShellUtils.CommandResultcommandResult2=ShellUtils.execCmd(str
- Android 10.0 系统Settings主菜单wifi二级菜单去掉返回acitonbar功能
安卓兼职framework应用工程师
android10.0Rom定制化高级进阶androidactionssettings二级菜单返回键action返回键
1.前言在10.0的系统产品定制化开发中,在原生系统Settings的主菜单蓝牙wifi进入二级菜单中的页面中,最上面都有一个ActionBar的返回键,在某种情况下进行产品定制的时候,不需要这个返回键,所以接下来分析下这个返回键布局,来实现功能2.系统Settings主菜单蓝牙wifi二级菜单去掉返回acitonbar功能的核心类packages/apps/Settings/src/com/an
- Android 13 通过修改 AOSP 禁用扬声器
Shigq-droid
Android系统定制开发Aospandroidaosp
需要深入修改音频系统的路由策略和硬件抽象层。以下是具体实现方案:核心实现路径修改音频路由策略(AudioPolicyManager)控制音频硬件输出(AudioHAL)强制静音系统音量(AudioService)方案一:禁用扬声器路由策略修改文件:frameworks/av/services/audiopolicy/managerdefault/AudioPolicyManager.cpp代码修改
- Android 10.0 移除wifi功能及相关菜单
不太正常的移动开发工程师
Android系统开发androidjava
介绍客户的机器没有wifi功能,所以需要删除wifi相关的菜单,主要有设置-网络和互联网-WLAN,长按桌面设置弹出的WALN快捷方式,长按桌面-微件-设置-WLAN。修改Android10上直接将config_show_wifi_settings改为false,这样wifi菜单的入口就隐藏了路径:vendor/mediatek/proprietary/packages/apps/MtkSetti
- 阅读Android源码的一些姿势
weixin_34405332
2019独角兽企业重金招聘Python工程师标准>>>前面吐槽了有没有必要阅读Android源码,后面觉得只吐槽不太好,还是应该多少弄点干货。需要说明的是,Android每个系统版本的源码都会有变动,而且代码中时不时Java和Native互相穿插,追求完全看透源码意义不大,把目的定在“理解代码设计的思路,弄清各个生命周期方法调用的顺序”比较实际。日常开发中怎么阅读源码找到正确的源码IDE是日常经常
- Android零基础入门第64节:揭开RecyclerView庐山真面目
weixin_33749242
移动开发javapython
2019独角兽企业重金招聘Python工程师标准>>>大家还记得之前在第38期~第50期都在学习列表控件吗,其中用了8期讲ListView的使用,相信都已经掌握好了吧。那么本期一起来学习Android5.X新增的一个列表组件,那就是RecyclerView的使用。一、RecyclerView概述从前面的学习我们知道,ListView的功能非常强大,几乎绝大部分应用程序都会使用到,虽然也学会一些方法
- Android应用开发实践:百度推聊应用源码解析
安检
本文还有配套的精品资源,点击获取简介:本资源包含百度公司某款聊天应用的Android源代码,供学习者深入理解和掌握Android应用开发流程及核心组件。内容涵盖项目结构、Activity与Fragment、Intent机制、Service、BroadcastReceiver等关键知识点,并强调尊重版权和合法使用。开发者将通过解析源码,学习如何实现异步处理、数据持久化、权限管理、UI动画和推送服务,
- uniapp uni-icons组件自定义图标
xcLeigh
uniapp技术点解析uni-app前端java
文章目录1️⃣uni-icons组件1.1引用位置1.2FontEditor简介1.2FontEditor使用结束语优质源码分享uni-app是一个使用Vue.js(opensnewwindow)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。1️⃣uni-icons组件1.1引用位置1.2FontEditor简介Fo
- 在AMLOGIC android14 平台上使用adb
Keep Coding...
adblinux运维
1.修改bootloader编译:添加--fastboot-writecdbootloader/uboot-repo./mks7d_bm201--vab--avb2--fastboot-write#./mks7_bh201--avb2--vab--fastboot-writeecho"compiledbootloadersuccess!!!"cpbuild/u-boot.bin.signed../
- android adb 查看系统主频,hp adb命令,查看内存,CPU主频等信息。
三木在Yummy
androidadb查看系统主频
Theadbcommandprovidesawaytogainusefulinformationaboutanumberofthesystemsconfigurationareas.Todeterminethephysicalmemory(RAM):forHP-UX10xexample:echophysmem/D|adb/stand/vmunix/dev/kmemphysmem:physmem:2
- Android N(全志平台A40i)添加adb登录密码
阿姨打太极
androidadb
需求:在adbshell登录终端时加入鉴权密码,鉴权开关可配置且密码可修改问题分析:见下文AndroidN:adb及adbd源码分析解决方案:思路:pc上终端输入adbshell命令后,实际上是adbd守护进程fork出的子进程来执行/bin/sh,adbd监听usb/tcp输入执行命令,并通过socket将结果回显到pc。那么我们解决该问题的方法就是在执行/bin/sh之前加入我们的校验脚本。1
- Android-Amlogic-GPIO
shizhong2006
systemBSPandroid驱动开发linux
问题显示外设供电电压是19V,通过GPIO控制上下电,下面以此为例,梳理基于Amlogic平台,在Android系统里对GPIO的控制过程。Linuxversion5.4.125-android11-2-g05a36b0e5a09-dirtyMachinemodel:AmlogicT5DT950D4AM3011.5G分析过程原理图通过原理图,确定对显示外设供电的GPIO是GPIOH_13Andro
- yiui易柚7 是Android什么版本,康佳YIUI易柚操作系统
猫本聪
yiui易柚7是Android什么版本
YIUI易柚操作系统康佳的YIUI易柚操作系统其实并不是某个特定UI界面的统称,而是包含了KUI、MetroUI、易UI等三种不同形式的UI界面,用户可以根据自己的喜好程度来自由切换它们。比如说KUI适用于那些用惯了手机的用户们,因为他的界面非常酷似苹果IOS系统的布局;MetroUI则是康佳一直以来沿用至今的风格,适合于念旧的用户们;易UI顾名思义,则是能够提供给用户们最为简单方便操作的UI界面
- yiui易柚7 是Android什么版本,康佳YIUI易柚系统升级5.0版本
dfnmigc
yiui易柚7是Android什么版本
YIUI易柚是康佳基于最新Android平台深度优化和开发的专业电视操控系统。YIUI易柚适合不同用户的使用习惯,操作简单易用,是电视与安卓的完美结合。2014年5月,康佳在互联网思维的战略指引下,强势推出国内领衔的专业电视操控系统YIUI易柚2.0。经历了多次升级完善,目前已更新至5.0版本。先后推出多个版本,迭代更新速度快YIUI易柚2.02014年5月,YIUI易柚2.0电视操控系统首次亮相
- html 字体图标不显示不出来了,h5页面字体图标显示不正常
微基因WeGene
html字体图标不显示不出来了
问题描述开发的是微信公众号的纯静态H5页面,测试发现在iOS上面首次打开会出现字体图标无法显示的问题,并且切换到其它页面,字体图标也是一样无法显示:只能使用微信的右上角内的刷新选项,所有页面的图标就可正常显示,浏览其它页也正常:P.S.所有页面在iOS自带的safari或者chrome浏览器均可正常显示,在android也是正常显示。相关代码HTML:CSS:@charset"UTF-8";@fo
- jenkins自动化打包android,使用Jenkins+Pipline 持构建自动化部署之安卓源码打包、测试、邮件通知...
白汐牙
一、引言Jenkins2.x的精髓是PipelineasCode,那为什么要用Pipeline呢?jenkins1.0也能实现自动化构建,但Pipeline能够将以前project中的配置信息以steps的方式放在一个脚本里,将原本独立运行于单个或者多个节点的任务连接起来,实现单个任务难以完成的复杂流程,形成流水式发布,构建步骤视图化。简单来说,Pipeline适用的场景更广泛,能胜任更复杂的发布
- 部署私有KMS服务器,并设置自动激活Windows和office
网工格物
服务器windows运维
介绍vlmcsd是一个KMS激活服务器的模拟器,可以在WindowsServer之外的平台上部署自己的KMS服务器。它是一个开源项目,由Wind4开发,目前在Linux上运行(包括Android、FreeBSD、Solaris、Minix、MacOS、iOS和Windows等)Docker镜像地址:https://hub.docker.com/r/mogeko/vlmcsd此程序的单独地址:htt
- 【Unity】打包运行后如何查看日志
与日争风
Unity新手unity游戏引擎
在Unity中,打包后的应用程序(如Windows、Android或macOS应用)默认不会直接显示日志信息。为了查看打包后的日志,你需要根据目标平台使用不同的方法来捕获和查看日志。以下是常见平台的日志查看方法:通过代码输出日志到文件你可以编写代码将日志输出到自定义的文件中,方便查看:(本篇文章目前只写了windows的日志查看方法)usingSystem.IO;usingUnityEngine;
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它