解决VsCode下载慢问题
文章目录
-
-
-
-
- 1、VScode下载慢的问题解决
-
- css格式化 要在vscode装:
- js格式化要装
- 2、vscode自定义.vue模板
-
-
-
1、VScode下载慢的问题解决
步骤一:打开vscode官网 https://code.visualstudio.com/docs/?dv=win
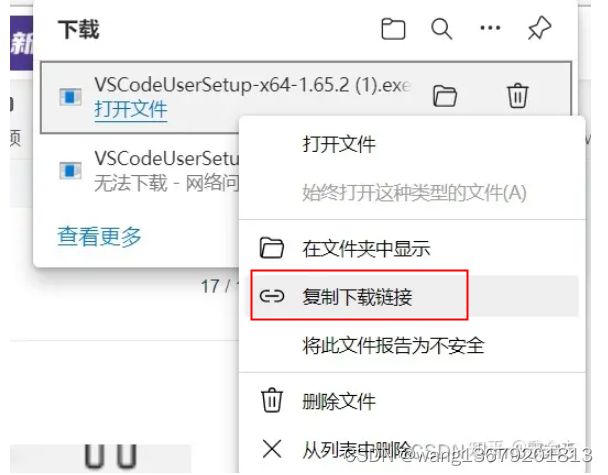
步骤二:复制 VScode 下载链接;然后在 新的窗口 粘贴链接

步骤三:将 链接中 http://az764295.vo.msecnd.net 替换为 http://vscode.cdn.azure.cn
最后下载地址是: https://vscode.cdn.azure.cn/stable/30d9c6cd9483b2cc586687151bcbcd635f373630/VSCodeUserSetup-x64-1.68.1.exe
即将链接替换为国内镜像源
步骤四:安装一些常用插件
- Chinese Language
- Color Picker
- HTML CSS Support
- Vetur
- Eslint
- Vue 2 Snippets
- Project Manage //解决多个项目切换问题
- Live Server
- Vue Language Features (Volar) //vue3
css格式化 要在vscode装:
Beautify css/sass/scss/less
cssComb
js格式化要装
ESLint
.vscode 里面设置
{
"editor.formatOnSave": true,
"editor.tabSize": 2,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.options": {
"extensions": [
".js",
".ts",
".tsx"
]
}
}
esLint.json
{
"env": {
"node": true,
"mocha": true,
"jest": true,
"es6": true,
"browser": true
},
"extends": ["alloy", "alloy/react", "alloy/typescript"],
"globals": {
"window": true,
"JSX": true,
"React": true,
"NodeJS": true,
"Promise": true
},
"rules": {
"semi": ["error", "never"],
"quotes": ["error", "double"],
"no-alert": 2,
"arrow-spacing": 2,
"key-spacing": 2,
"no-restricted-imports": "off",
"@typescript-eslint/no-require-imports": 0,
"no-debugger": 0,
"@typescript-eslint/no-debugger": 0
}
}
2、vscode自定义.vue模板
首选项----> 代码片段 ----> 输入vue.json(vue.js)----> 写入模板
注:要安装vue插件,不然,输入vue无对应的下拉选项‘
{
"Print to console": {
"prefix": "vue3",
"body": [
"",
" $0",
" ",
"\n",
"\n",
"",
"$2"
],
"description": "vueInit"
}
}
写.vue组件时,会自动提示vue3